前言
从去年年初参加工作以来,在前端方面也有一年半载的时间了,心得谈不上,倒也逐渐也算有了一些经验。因为各方面原因,最近打算写一篇关于前端这个职位的发展历史及其现况的文章。本文就和大家扯一下前端开发的前世今生,没有多少技术在里面,大家可以带着好奇的心情阅读。
-- 总之回想起来,很幸运我晚出生了几年,让前人们帮我们这群人铺平了前端道路,哈哈哈。

起源
时至今日,Web的发展经过了从无到有、从简到繁的各个阶段。
需求起因
1989年,在欧洲粒子物理实验室(粒子物理研究通常与来自世界各地的研究所进行合作)的IT部门工作的Tim Berners-Lee向其领导提出了一项名为Information Management: A Proposal的提议:使来自世界各地的远程站点的研究人员能够组织和汇集信息,在个人计算机上访问大量的科研文献,并建议在文档中链接其他文档,这就是Web的原型。
1990 HTML初见
1990 年,Tim 以超文本语言 HTML 为基础在 NeXT 电脑上发明了最原始的 Web 浏览器。
1991 年,Tim 作为布道者在 Internet 上广泛推广 Web 的理念,与此同时,美国国家超算应用中心(National Center for Supercomputer Applications)对此表现出了浓厚的兴趣,并开发了名为 Mosaic 的浏览器,于 1993 年 4 月进行了发布。
1994 年 5 月,第一届万维网大会在日内瓦召开。

1994.7 W3C万维网联盟成立
- 1994.7 HTML 2.0 规范发布
1994 年 9 月,因特网工程任务组(Internet Engineering Task Force)设立了 HTML 工作组。
1994 年 11 月,Mosaic 浏览器的开发人员创建了网景公司(Netscape Communications Corp.),并发布了 Mosaic Netscape 1.0 beta 浏览器,后改名为 Navigator。
1994 万维网联盟(World Wide Web Consortium)成立,简称 W3C 1994 年底,由 Tim 牵头的万维网联盟(World Wide Web Consortium)成立,这标志着万维网的正式诞生。
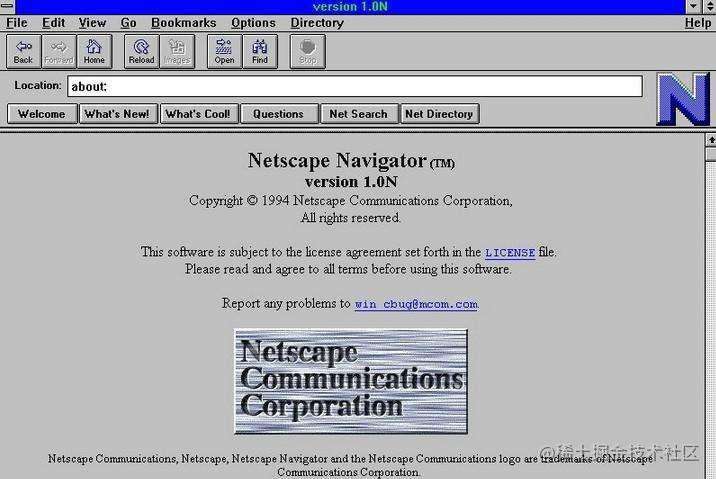
 第一款商业浏览器Navigator
第一款商业浏览器Navigator
1995 网景推出 JavaScript
1995 年,网景工程师 Brendan Eich 花了10天时间设计了 JavaScript 语言(膜拜祖师爷)。起初这种脚本语言叫做 Mocha,后改名 LiveScript,后来为了借助 Java 语言创造良好的营销效果最终改名为 JavaScript。网景公司把这种脚本语言嵌入到了 Navigator 2.0 之中,使其能在浏览器中运行。
由此可见JavaScript当年也是蹭了风头正盛的Java语言的人气,虽然他们就是周杰和周杰伦的关系,毫不相关。
1996-1998 JS、CSS确立标准化

1996 年 11 月,为了确保 JavaScript 的市场领导地位,网景将 JavaScript 提交到欧洲计算机制造商协会(European Computer Manufacturers Association)以便将其进行国际标准化。
- 1996.12 W3C 推出了 CSS 1.0 规范
- 1997.1 HTML3.2 作为 W3C 推荐标准发布
- 1997.6 ECMA 以 JavaScript 语言为基础制定了 ECMAScript 1.0 标准规范
1997 年 6 月,ECMA 以 JavaScript 语言为基础制定了 ECMAScript 标准规范 ECMA-262。JavaScript 是 ECMAScript 规范最著名的实现之一,除此之外,ActionScript 和 JScript 也都是 ECMAScript 规范的实现语言。自此,浏览器厂商都开始逐步实现 ECMAScript 规范。
- 1997.12 HTML 4.0 规范发布
- 1998 W3C 推出了 CSS 2.0 规范
- 1998.6 ECMAScript 2 规范发布
- 1998 年 6 月,ECMAScript 2 规范发布,并通过 ISO 生成了正式的国际标准 ISO/IEC 16262 。
浏览器的发展

IE垄断
与此相对的是,1996年,因相关规范尚未统一,Opera,IE等众多浏览器点子参差不齐。如微软发布了 VBScript 和 JScript。JScript 是对 JavaScript 进行逆向工程的实现,并内置于 Internet Explorer 3 中。但是 JavaScript 与 JScript 两种语言的实现存在差别,这导致了程序员开发的网页不能同时兼容 Navigator 和 Internet Explorer 浏览器(苦难开始)。 Internet Explorer 开始抢夺 网景Netscape 的市场份额,这导致了第一次浏览器战争。
1998同年,随着同 IE 征战的失利,Netscape 被 AOL 收购,在被收购前 Netscape 成立了 Mozilla 开源项目,目标从零开始设计下一代浏览器(也被认为是火狐Firefox的前身)。
- 1999.12 ECMAScript 3 规范发布
- 1999 年 12 月,ECMAScript 3 规范发布,在此后的十年间,ECMAScript 规范基本没有发生变动。ECMAScript 3 成为当今主流浏览器最广泛使用和实现的语言规范基础。
第一次浏览器战争 IE 借助操作系统的捆绑优势,完胜网景Netscape,赢得了第一场浏览器之战。IE 开始统领浏览器市场,份额的最高峰达到 2002 年的 96%。随着第一轮大战的结束,浏览器的创新也随之减少。
- 1999 W3C 发布 HTML 4.01 标准,同年微软推出用于异步数据传输的 ActiveX,随即各大浏览器厂商模仿实现了 XMLHttpRequest(AJAX 雏形)。
- 2000: W3C 采用了一个大胆的计划,把 XML 引入 HTML,XHTML1.0 作为 W3C 推荐标准发布,两年后宣布 XHTML2.0 不再继续,宣告死亡。
- 2001.5 W3C 推出了 CSS 3.0 规范草案。
- 2006 XMLHttpRequest(AJAX) 被 W3C 正式纳入标准。
Firefox && Chrome
IE 在第一次浏览器大战中击败 Netscape 赢得胜利,垄断了浏览器市场。作为独裁者,IE 并不遵循 W3C 的标准,IE 成了事实标准, 当然,有恶龙就会有屠龙者。
Firefox浏览器 于 2004 年 11 月首次发布,并且 9 个月内下载量超过 6000 万,获取了巨大的成功,IE 的主导地位首次受到了挑战, Firefox 被认为是 Netscape 的精神续作,其市场份额达到了 25% 以上。
2008.12 Chrome 发布,JavaScript 引擎 V8, HTML5 草案发布不久,Google 在 2008 年 12 月发布了 Chrome 浏览器,加入了第二次浏览器大战当中。Chrome 使用了 Safari 开源的 WebKit 作为布局引擎,并且研发了高效的 JavaScript 引擎 V8。
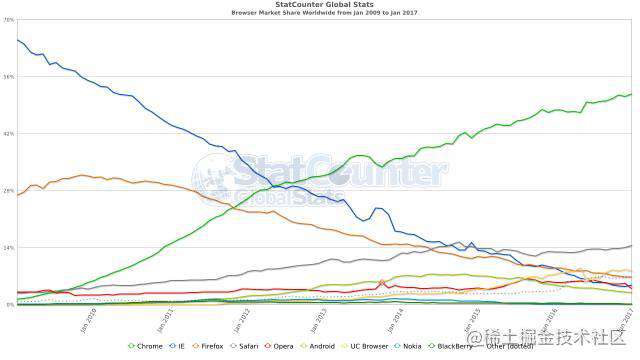
在第二次浏览器大战中,各个浏览器厂商都以提升 JavaScript 运行效率和支持 HTML5 各种新特性为主要目标,促进了浏览器的良性竞争。在这一场战争中,Chrome 攻城略地,抢夺 IE 市场份额。2013 年,Chrome 超过 IE,成为市场份额最高的浏览器。2016 年,Chrome 占据了浏览器市场的半壁江山。


由于IE的不思上进,导致市场份额越来越少,现在几乎是现代标准 W3C && ECMA浏览器的天下。
IE浏览器将会于2022年6月15日退役,并且停止对Windows 10的支持。
所以前端开发一个网页几乎不再需要考虑IE兼容性。
HTML5与移动端浏览器
自1999年 HTML 4.01 版本发布以后,在之后的几年,没有再发布更新的 Web 标准。随着Web的迅猛发展,旧的Web标准已不能满足 Web 应用的快速增长。
2004 年 6 月,Mozilla 基金会和 Opera 软件公司在万维网联盟(W3C)所主办的研讨会上提出了一份联合建议书,其中包括 Web Forms 2.0 的初步规范草案。建议举行一次投票,以表决 W3C 是否应该扩展 HTML 和 DOM,从而满足 Web 应用中的新需求。研讨会最后以 8 票赞成,14 票反对否决此建议,这引起一些人的不满,不久后,部分浏览器厂商宣布成立网页超文本技术工作小组(WHATWG),以继续推动该规范的开发工作,该组织再度提出 Web Applications 1.0 规范草案,后来这两种规范合并形成 HTML5。2007 年,获得 W3C 接纳,并成立了新的 HTML 工作团队。2008 年 1 月 22 日,第一份正式草案发布。
- 2011.6 ECMAScript 5.1 规范发布
- 2014.10 W3C 正式发布 HTML 5.0 推荐标准
- 2015.6 ECMAScript 6.0 规范发布 后称ES6或es2015(重大更新)
- 2016.6 ECMAScript 2016 规范发布
ECMAScript 以后每年将会发布一个新版本,这无疑将持续促使浏览器厂商不断为 JavaScript 注入新的功能与特性,JavaScript走上了快速发展的正轨。
值得一提的是,随着 iOS 和 Android 等智能手机的广泛使用,移动浏览器也逐步加强了对 HTML5 特性的支持力度。 移动浏览器的发展,导致了流量入口逐渐从 PC 分流到移动平台,这是 Web 发展的新机遇。移动 Web 面临着更大的碎片化和兼容性问题,jQuery Mobile、Sencha Touch、Framework7、Ionic 等移动 Web 框架也随之出现。
 移动浏览器对 HTML5 支持程度(2009-2017)
移动浏览器对 HTML5 支持程度(2009-2017)
随着浏览器与前端三大件的稳定发展,越来越多的前端开发模式和开发框架也相继出现,如今在PC浏览器、移动浏览器、各小程序平台甚至是Hybrid技术的移动App、桌面端App都存在着前端的身影。
前端开发模式的迭代

静态页面阶段(后端 MVC )
互联网 Web 1.0 的早期,网站的前后端开发是一体的,即前端代码是后端代码的一部分。
-
后端收到浏览器的请求
-
生成静态页面
-
发送到浏览器
那时的前端页面都是静态的,这种静态页面不能读取后台数据库中的数据,为了使得 Web 更加充满活力,以 php、JSP、ASP.NET 为代表的动态页面技术相继诞生。
随着动态页面技术的不断发展,后台代码变得庞大臃肿,后端逻辑也越来越复杂,逐渐难以维护。此时,后端的各种 MVC 框架逐渐发展起来,以 JSP 为例,Struct、Spring 等框架层出不穷。
-
Model(模型层):提供/保存数据
-
Controller(控制层):数据处理,实现业务逻辑
-
View(视图层):展示数据,提供用户界面
前端只是后端 MVC 的 V,当用户访问网站时,会向后台发送一个请求,后台接收到请求,生成静态HTML页面,发送到浏览器。
所有前端代码和前端数据都是后端生成的。前端只是纯粹的展示功能,js脚本的作用只是增加一些特殊效果,比如那时很流行用脚本控制页面上飞来飞去的广告。
从 Web 诞生至 2005 年,一直处于后端重、前端轻的状态,甚至几乎没有专门的前端开发人员,全都是后端一把嗦。
AJAX 阶段(jQuery时代)
Ajax技术促成了 Web 2.0 的诞生。前端不再是后端的模板,可以独立得到各种数据。
2004年,AJAX 技术诞生,改变了前端开发。Gmail 和 Google 地图这样革命性的产品出现,使得开发者发现,前端的作用不仅仅是展示页面,还可以管理数据并与用户互动,因此像 Facebook 这样的社交网络开始变得繁荣起来,前端一时间呈现出了欣欣向荣的局面。
AJAX 技术指的是脚本独立向服务器请求数据,拿到数据以后,进行处理并更新网页。整个过程中,后端只是负责提供数据,其他事情都由前端处理。前端不再是后端的模板,而是实现了从
“获取数据 --》 处理数据 --》展示数据”的完整业务逻辑。
第二次浏览器战争中,随着以 Firefox 和 Opera 为首的 W3C 阵营与 IE 对抗程度的加剧,浏览器碎片化问题越来越严重,不同的浏览器执行不同的标准,对于开发人员来说这是一个恶梦。
为了解决浏览器兼容性问题,Dojo、jQuery、YUI、ExtJS、MooTools 等前端 Framework 相继诞生。前端开发人员用这些 Framework 频繁发送 AJAX 请求到后台,在得到数据后,再用这些 Framework 更新 DOM 树。

其中,2006年发布的jQuery 独领风骚,其发掘出大量的DOM/BOM兼容方案和方便的链式选择器让几乎成了所有网站的标配,这个时期也涌现了大量jQuery插件与UI库。为后jQuery时代,人们研发前端模块加载、统一异步机制、打造大型MVC框架,甚至伸向后端,接管打包脚本而发明Node.js,来腾出大量时间,这使得开发复杂的企业级 Web 应用成为可能。
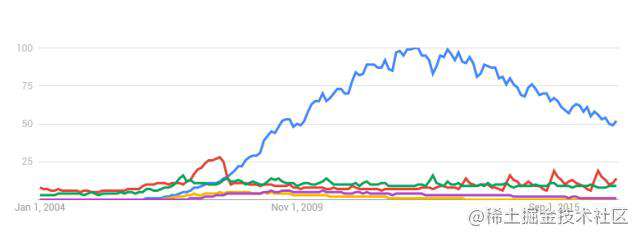
 Google Trend: 蓝色 jQuery,红色 Dojo,绿色 YUI,紫色 ExtJS,黄色 MooTools
Google Trend: 蓝色 jQuery,红色 Dojo,绿色 YUI,紫色 ExtJS,黄色 MooTools
当时对于前端的要求并不高,只要掌握html css js和一个jquery就足够开发网页了。
前端 MVC 阶段(后jQuery时代)
1. 模块化
jQuery的出现让前端工程师开发更加轻松,假如工程师想实现一个功能,现搜索出一个jQuery插件来实现。前端工程师通常编写一个页面,会引入十多个乃至几十个jQuery插件,页面上塞满了Script标签。众所周知,浏览器是单线程,Script的加载,会影响到页面的解析与呈现,导致著名的白屏问题。
jQuery另一个问题是全局污染,由于插件的质量问题,或者开发的素质问题,这已经是IIEF模块或命名空间等传统手段无法解决了。
于是一些优秀的前端工程师们决定从取经后端,引入模块机制。早期,这种模块机制在Dojo、EXT这些框架中都是内置的,但是显然说服不了另一个框架的用户用对方的模块机制,于是有人立志要统一这种模块定义方式,成立了CommonJS,AMD等众多模块化规范,但最后还是很多被淘汰了,规范一个就够了,不宜过多。
自此,JavaScript开发模式焕然一身了,大家只要在代码外面包一层就可以全世界通用,不用提心全局污染的问题。
2. nodejs出现

Chrome 发布时其 JavaScript 引擎 V8 的高效执行引起了 Ryan Dahl 的注意。2009 年,Ryan 利用 Chrome 的 V8 引擎打造了基于事件循环的异步 I/O 框架 —— Node.js 诞生。
Node.js 具有以下特点:
- 基于事件循环的异步 I/O 框架,能够提高 I/O 吞吐量
- 单线程运行,能够避免了多线程变量同步的问题
- 使得 JavaScript 可以编写后台代码,前后端编程语言统一
Node.js 的出现吸引了很多前端开发人员开始用 JavaScript 开发服务器代码,其异步编程风格也深受开发人员的喜爱。Node.js 的伟大不仅在于拓展了 JavaScript 在服务器端的无限可能,更重要的是它构建了一个庞大的生态系统。
2010 年 1 月,NPM 作为 Node.js 的包管理系统首次发布。开发人员可以按照 CommonJS 的规范编写 Node.js 模块,然后将其发布到 NPM 上面供其他开发人员使用。目前 NPM 具有 40 万左右的模块,是世界上最大的包模块管理系统。
3. 前端现代架构雏形
Backbone.js是jQuery最后的支持者,它强依赖于jQuery。
2010年,第一个前端 MVC 框架 Backbone.js 诞生。它基本上是把 MVC 模式搬到了前端,但是只有 M (读写数据)和 V(展示数据),没有 C(处理数据)。因为,Backbone 认为前端 Controller 与后端不同,不需要、也不应该处理业务逻辑,只需要处理 UI 逻辑,响应用户的一举一动。所以,数据处理都放在后端,前端只用事件响应处理 UI 逻辑(用户操作)。
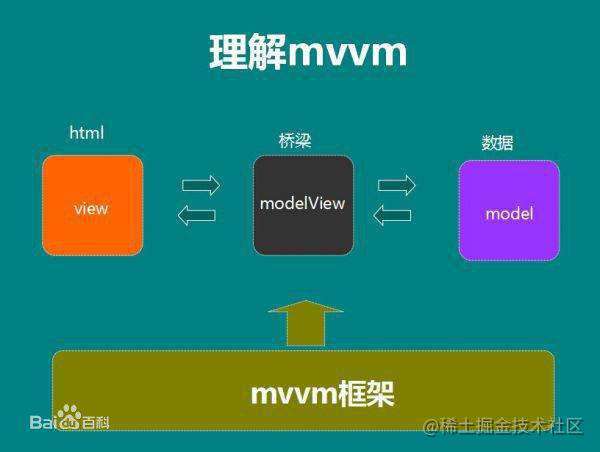
后来,更多的前端 MVC 框架出现。另一些框架提出 MVVM 模式,用 View Model 代替 Controller。MVVM 模式也将前端应用分成三个部分。
-
Model:读写数据
-
View:展示数据
-
View-Model:数据处理
View Model 是简化的 Controller,所有的数据逻辑都放在这个部分。它的唯一作用就是为 View 提供处理好的数据,不含其他逻辑。也就是说,Model 拿到数据以后,View Model 将数据处理成视图层(View)需要的格式,在视图层展示出来。
这个模型的特点是 View 绑定 View Model。如果 View Model 的数据变了,View(视图层)也跟着变了;反之亦然,如果用户在视图层修改了数据,也立刻反映在 View Model。整个过程完全不需要手工处理。
大公司将后端开发经验挪用过来,用Node.js开发了一套CLI,里面包含了脚手架生成, 打包脚本、语法风格检测、环境变量插入,代码复杂度检测,代码提交时自动跑单元测试,图片与JS压缩等功能。自CLI帮你建好项目的那一刻起, 标志着jQuery小作坊时代的终结了。
前端开发者也出现分化:有些人转向后端,出现了CNode的门户网站。另外一些人开始搞工程化。一时间出现上百种构建工具,出名的有Grunt、Gulp、FIS3、webpack、Rollup、npm-script。
jQuery的时代一去不返了,再没有人关心拖堂拖了N年的Bootstrap 4终于发布了,没有人知道jQuery3.5的瘦身计划,也没有人问jQuery的源码,渐渐地,大家不关注jQuery的工具链了。
SPA 阶段(MVVM盛行)
得益于前端路由(hash/history)和Ajax生态的发展,前端可以做到读写数据、切换视图、用户交互,这意味着,网页其实是一个应用程序,而不是信息的纯展示。又这种单张网页的应用程序称为 SPA(single-page application)。
所谓 SPA,就是指在一张网页(single page)上,通过良好的体验,模拟出多页面应用程序(application)。用户的浏览器只需要将网页载入一次,然后所有操作都可以在这张页面上完成,带有迅速的响应和虚拟的页面切换。
随着 SPA 的兴起,2010年后,前端工程师从开发页面(切模板),逐渐变成了开发“前端应用”(跑在浏览器里面的应用程序)。

MVVM核心思想为数据驱动视图,关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来。
- Facebook开发了 Web 框架 React,用来架设Instagram的网站,2013年5月开源。
- 谷歌开发了 Web 框架 Angular,于2016年9月正式发布。
- 留美华人尤雨溪结合了其它框架的优点,于2014年发布了 VUE 框架,因活跃的社区和优秀的中文文档,使其成为了国内最流行的前端开发框架。

目前(2021),最流行的前端框架 Vue、Angular、React 等等都应用了MVVM设计思想,都属于 SPA 开发框架,这三大框架无法比拼个一二出来:Vue.js有国人的拥趸,React与Angular有大公司光环,总的来说,最有创造力的是React团队,有兴趣的可以了解一下,其框架开发思想深深影响了当今前端的开发格局。
当今的前端开发流程
前端目前的开发已经趋于工程化。
总结起来,前端工程化解决的问题主要有 6 个部分。
- 传统语言或语法的弊端。(ES6+语法、TypeScript、Sass)
- 无法使用模块化/组件化(ES Modules、Components)
- 重复的机械式工作(webpack)
- 代码风格统一、质量保证(git hooks、ESLint)
- 依赖后端服务接口支持(Mock)
- 整体依赖后端项目(DevServer)
对于项目
一般为敏捷开发模式,小步快跑,注重计划和总结。
完整项目的开发大流程离不开 需求评审->项目开发->联调->测试->验收评审->上线
需求评审
一般由PM(产品)发起并提供原型,项目组所有成员都参与,目标是所有成员详细了解需求方案。
- 项目组所有成员统一需求认知
- 初步评估需求方案,技术可行性
- 预估项目周期
- 项目组成员间沟通各技术点实现方案
- 确定各端交互的方式,以文字的形式留存
项目开发
- 一般是项目组各成员独自开发,目标是达到可联调状态。
- 一般采用分支开发测试主干发布。
- 一般项目都是前后端独立开发,前端采用本地devserver + proxy/mock的方式(接口有现成的就用proxy,没有则用mock平台伪造数据)
联调(独立开发的项目可忽略)
仅开发人员参与,尽可能利用一套统一的环境,进行联调,目标是各端调通完整流程。
- 需各端功能开发均已完毕才可开始
- 有QA的项目,在联调过程中覆盖大多数测试用例
- 无QA的项目,需自己整理测试用例,并在联调过程中尽可能覆盖
测试(无QA的项目可忽略)
有QA(测试人员)的项目,由QA发起,利用1套或多套环境进行项目测试,目标是项目达到可上线状态。
- 一般会有测试环境(与线上机器完全一致,对外无流量)进行测试
- 提测给QA的代码必须通过自测和验收
- 提测分支若落后主干,同步之后再提测
- 提供编译后代码,保证与上线代码一致性
- 阻塞测试流程的bug及时修复,其余bug可定期统一修复
项目验收(技术自发的项目可忽略)
由QA或开发人员发起,邀请PM/UI等角色,对产品进行全方位的验收,目标是完整流程通过,保证无遗漏需求。
- 项目联调、自测结束后可发起验收,UI进行视觉交互验收,PM进行功能验收
- 中大型项目排期时至少预留1天验收时间
上线
最后的阶段,由开发人员发起,目标是把项目代码部署到线上。
- 参与上线人员:项目组所有成员
- 上线代码有问题时立即回滚,处理完问题重新上线
- 一般会规定上线窗口时间,甚至固定每周统一时间进行上线
对于前端
在确认需求后,前端的开发流程一般为
技术选型->框架搭建->编写页面->对接数据->自测->合并联调->提测
技术选型
前端开发参与人员,评估需求,分解需求,讨论技术选型。
- 确认该需求的技术可行性,争取最优解。
- 约定需求责任分工,约定期限。
框架搭建(新项目)
由前端leader按需制定前端核心框架出demo。
- 约定项目结构,制定项目代码规范。
- 包括使用各种基础的npm包、第三方库、打包优化、环境区分等,在框架初期都要考虑周全。
编写页面
此时参与者可以进行静态页面的开发了。
- 前端人员根据需求分配以及UI设计图编写静态页面。
- 完成简单的页面交互、跳转、给对接数据预留空间。
- 对可复用页面进行封装,便于维护。
对接数据
静态页面开发完成之后,一般有两种数据对接方式。
- 前端人员根据后端提供的mock服务进行数据对接模拟,简单结构也可自行使用mock工具模拟数据。
- 等待后端提供接口,proxy对接数据,渲染页面。
自测
- 在本地服务器开发环境进行自测,寻找bug和页面样式瑕疵,确保无逻辑冲突。
- 无误后合并自身所有提交为一个提交并注明功能点。
合并联调
- 前端各开发人员向测试分支提交自身功能,以统一的环境,进行联调。
- 确保自身功能无误,确保不影响他人用例,确保性能达标。
提测
- 由前端负责人合并本次需求的所有提交记录,发往测试服务器交给QA测试。
- 提供编译后代码,保证与上线代码一致性。
- 开发人员不断fixbug,确保不阻塞测试进度。
杂谈
我不认为一个开发流程和工作方式是一定确定正确的。这与团队的不同、项目的不同、人员的分工也都是关联极大的。
但所有工作流程都应该有一定共同点:
- 每个人都应该知道自己任务中的工作权限和责任(哪些内容是自己负责)
- 输入是什么(比如需求文档,设计稿等)
- 输出是什么(比如功能页面)
- 流程如何追溯(文档)
输入不确定决定是大多数程序员痛恨的。需求不明确,设计不明确,开发数据自己模拟半天,发现原来一切不是这样。一切可以归纳为一句话“先做做看”。如果这不是预研和写demo阶段,返工是必然的,加班是必然的,写的代码不健康也是必然的。
输出是每个人工作的价值体现,也是工作目标。只有目标明确,才能去思考如何实现目标。需要输出的是什么,通常在输入这一步我们就知道,我们大多数人的工作就是在铺一条输入到输出的路。
追溯,不应仅限于代码,还要在思路上也可以追溯,说白了就是设计文档和接口文档一定要详细明确。功能为什么这么设计,打算解决什么问题,对用户有什么用等等都要讲清楚,自己不清不楚,别人也一定不清不楚。工作流程中,每一个人的思路应该都是清晰的,遇到问题,可以知道看什么文档或者找谁可以解决。复盘的时候,可以顺利找到问题根源。
在开发过程中,不健康的流程就是一个问题长期反复困扰到开发工作,但很多人会习以为常。通常我们会因为这问题找临时解决方案,各种大牛八仙过海各显神通,用不同方法完整绕过了坑,但埋下了种种历史问题,反而产生新的坑,说好重构也遥遥无期,最后只剩一堆谁都不愿意维护的shi山一样的代码。
未来
Stack Overflow的创立者之一的 Jeff Atwood 在2007年提出了著名的 Atwood定律:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何可以使用JavaScript来实现的应用都最终都会使用JavaScript实现。
现在看来似乎也正是向着这个方向发展,那么现在的前端能做什么?
- 小程序/快应用
- web开发(pc 移动端设备)
- App开发(Dcloud RN weex ionic)
- 图形开发WebGl(three.js)
- 后端(nodejs)
- 游戏开发(coco2d-js)
- 桌面应用(electron)
当初JavaScript被误解为最糟糕的语言,时至今日它是最流行的语言:GitHub 60%的开源项目都是与JavaScript有关。
笔者有幸成为前端开发者大队伍中的一员,也坚信我们前端开发者以后的路会越来越宽,越来越好走。
参考资料
前端开发20年变迁史
前端的发展历程
前端开发的演变
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!