一、什么是跨域?
1,url的组成
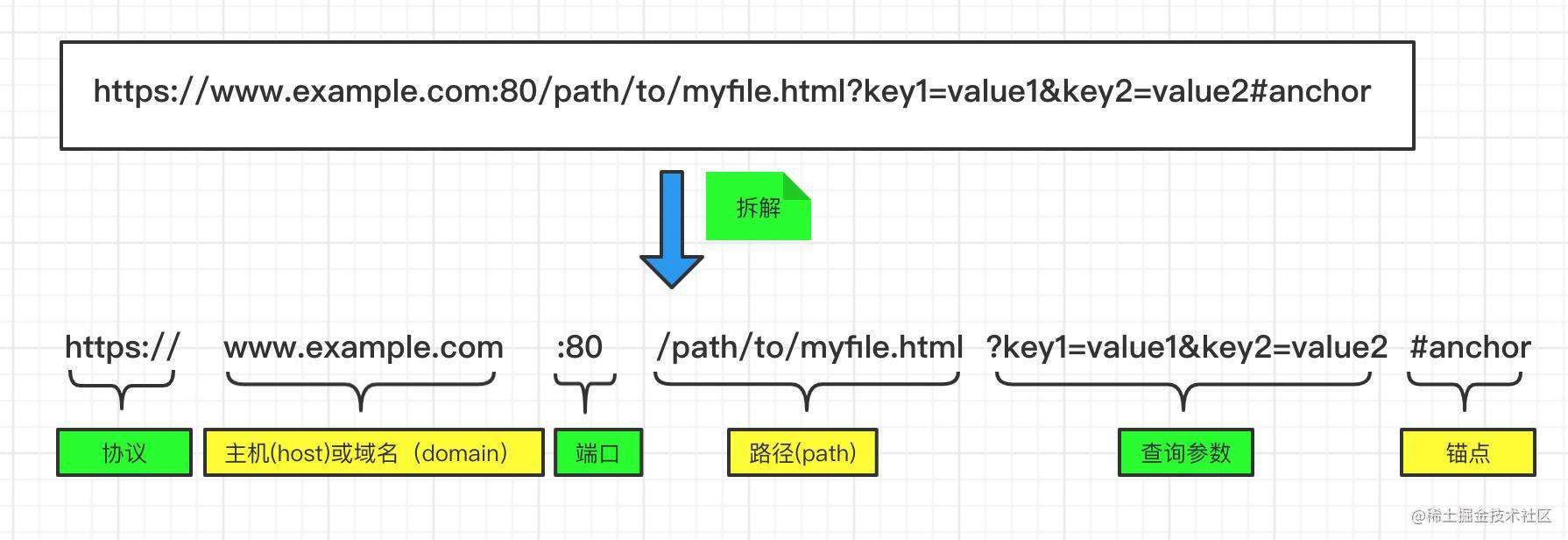
说到跨域就要清楚同源策略,了解同源策略前先要知道URL的构成;如图所示:

-
协议(protocol):互联网支持多种协议,必须指明网址使用哪一种协议,默认是HTTP协议,HTTPS是HTTP的加密版本,处于安全考虑,越来越多的网站使用这个协议。

-
主机:主机是资源所在网站名或服务器的名字,又叫域名。
document.location.host -
端口:同一域名下面可能包含多个网站,它们之间通过port分开。
document.location.port -
路径:路径是资源网站的位置。如上图所示:
document.location.pathname -
查询参数:是提供给服务器的额外参数。参数的位置在路径后面,两者之间使用?分隔。
document.location.search -
锚点:网页内部的定位点,浏览器加载页面以后,会自动滚动到锚点所在的位置。锚点是通过网页元素的id属性命名的。
2,同源策略
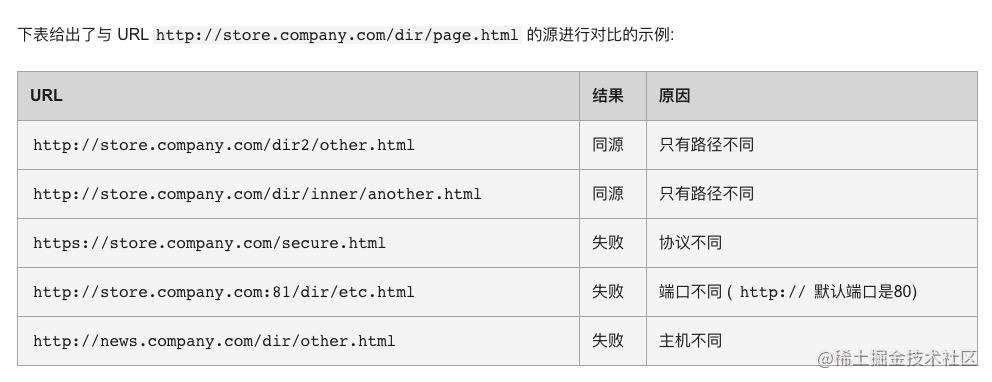
如果两个URL的协议、主机(域名)、端口都相同的话,那么这两个URL是同源。

3,跨域
当两个URL的协议、域名、端口三者之间任意一个不同即为跨域。

二、跨域的场景有哪些?
1,项目上线后,访问地址与接口请求地址不一致,存在跨域
2,项目开发阶段,前后端联调接口,存在跨域
3,iframe跨文档数据通信
三、解决方案
(这里不给出具体代码,因为方法唯一,解决的代码方案不唯一)
1,CORS(跨源资源共享)
当项目上线后,部署访问的地址与接口请求地址存在跨域,这种一般都是需要服务端(**后端人员)**设置允许服务器除了自己以外的其它域名也可以访问加载这些资源。
2,代理
项目开发阶段,因为本地localhost与请求接口地址存在跨域,一般是配置代理服务器或者使用webpack配置proxy来解决跨域。
3,JSONP
JSONP是利用script标签没有跨域限制的”漏洞“来达到与第三方通信的目的。仅支持get,目前项目开发中会根据项目情况使用(很少使用)。
4,window.postMessage
这个主要应用在页面中嵌入的iframe页面与嵌入层页面之间的通信,通过postMessage()可以安全的实现跨源通信。当然,这种应用场景在大厂中会见到,小厂中应该很难遇到**。**iframe页面中需要植入window.postMessage()向外发送信息,嵌入的页面需要通过window.addEventListener来监听接收这些信息。具体开发可参考MDN。
以上是我个人在项目开发中的遇到的并按个人思路进行了总结,也参考了一些文章资源,有问题请大家积极指正,我会虚心学习并验证。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!