History模式路由配置与项目前置的baseUrl设置
项目要求访问时均在域名的/main路径下访问
const router = new VueRouter({
mode: 'history',
base: '/main/',
routes,
});
vue.config.js打包配置调整
publichPath: 由于项目部署的都是位于服务器的二级目录/main, 所以除本地开发以外,打包后的公共资源访问路径都添加二级目录/main
outputDir: 打包后生成的文件夹名默认为main
module.exports = {
publicPath: process.env.NODE_ENV !== 'local' ? '/main/' : '/', // 公共资源访问路径
indexPath: 'index.html', // 相对于打包路径index.html的路径
outputDir: process.env.outputDir || 'main', // 'dist', 生产环境构建文件的目录
}
PS:关于本地开发环境的配置
新建 .env.stage 文件

然后在启动命令时直接使用脚手架的serve --mode stage命令即可,stage模式就会在项目中自动找 .env.stage 的配置文件用作本地开发, 环境变量文件的优先级如下:相同配置项的权重:.env.[mode].local > .env.[mode] > .env.local > .env
vue-cli-service serve --mode stage
关键!Nginx配置
本地打包验证
vue-cli-service build --mode development
打包完后能看到自动生成main文件夹

在当前文件夹直接使用 serve 指令启动本地服务器 localhost: 5000
此处为什么不跳进 main文件夹再启动服务器就是为了模拟后续部署上服务器的位置就是二级目录而不是根目录所准备的
然后就是修改本地的nginx配置文件,新增匹配内容
location ^~ /main {
root "D:\Projects\vvic\vvic-pc-main";
index index.htm index.html;
try_files $uri $uri/ /main/index.html;
proxy_pass http://127.0.0.1:5000;
}
这个配置的每个含义如下:
- location ^~ /main :正则匹配到服务器访问的以/main结尾的url请求时执行该配置
- root "D:\Projects\vvic\vvic-pc-main"; : 代指了当前我们访问的项目资源位于服务器的哪个目录下,这里可以用 root 或者 alias 两种模式,用root的话就指向项目资源的父级,而用 alias 模式的话则需要指向该资源本身即 alias "D:\Projects\vvic\vvic-pc-main\main";
- index index.htm index.html;: nginx 将其视为对一个目录的请求,并尝试在该目录中找到 index 文件,而index 指令则是给了nginx 一个设置的顺序依次查找,并返回找到的第一个
- try_files : 用于检测指定的文件或目录是否存在,如果不存在,就做内部重定向,或者返回指定的状态码。 例子中,如果原始的 URI(uri),以及URI/(uri/) 都不能解析为一个存在的文件或目录,该请求将被重定向到服务器的 /main/index.html 路径下 ——— 从而实现页面刷新也能保持页面的功能
- proxy_pass: 则是当且仅当访问域名与端口是它的时候才执行该nginx逻辑
修改完nginx后记得重启nginx
// windows 重启nginx
// 进入nginx所在文件夹,如我的就是 D:\Program Files\nginx-1.14.2
nginx.exe -s reload
// linux 重启nginx
// 直接执行
nginx -s reload
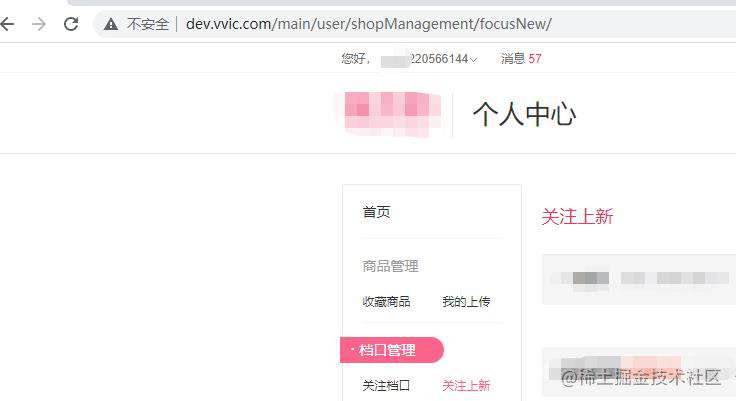
然后本地访问 localhost:5000/main 就能访问打包好的本地项目了
服务器验证
由于一切都在本地验证过,所以在服务器设置对应的nginx然后重启即可
location ^~ /main {
root /data/vvic/main/;
index index.htm index.html;
try_files $uri $uri/ /index.html;
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!