「这是我参与11月更文挑战的第2天,活动详情查看:2021最后一次更文挑战」
前言
项目安装了依赖A,依赖A安装了依赖B。
依赖B不干了(有新版本 || 提桶了)之后,新安装项目设备安装依赖,发现依赖A出问题了。
而且啊,如果我们用自动化部署,那么每次部署都相当于重新装依赖
为了规避上面的问题,我们需要固定住依赖
一些预备点
- package.json 中版本
- npm 发布依赖
- npm 查看依赖信息
- 更改依赖源
package.json 中版本
不同的依赖包信息的表达方式,对应不同的装包情况。根据自身需求选择合理表达方式,默认装包会选择下面第一种
package.json
{
"dependencies": {
"lan-test-package1": "^1.0.0",
"lan-test-package2": "~1.0.0",
"lan-test-package3": "1.0.0",
},
}
"lan-test-package1": "^1.0.0"
安装 lan-test-package1 1.x.x 最新的包
"lan-test-package2": "!1.0.0"
安装 lan-test-package2 1.0.x 最新的包
"lan-test-package3": "1.0.0"
安装 lan-test-package3 1.0.0 的包
npm 发布依赖流程
- 当需要的时候可以自己发布依赖
- 了解发包过程,可以解释一些依赖报错的原因
拥有 npm 账号
www.npmjs.com/
访问npm 官网进行注册

本地搭建项目
本地搭建项目可以利用现有的脚手架也可以使用 npm init 初始化项目
本地登录账号,发布包
npm adduser
npm login
这两个命令字面意思。一般我们没有使用过 npm 管理自己的依赖的需要添加用户。要我们输入账号名密码和邮箱,邮箱一般会用来通知依赖的更新等信息
npm publish
这个是发布的命令,在项目的根路径上执行。会根据我们的 package.json 文件执行。
需要注意的是每次我们更新包都需要更改版本号,如果是和之前一样的版本号会导致发布失败。发布成功之后会有一条邮件到我们之前的验证邮箱通知我们。
npm 查看依赖相关信息
依赖详细信息
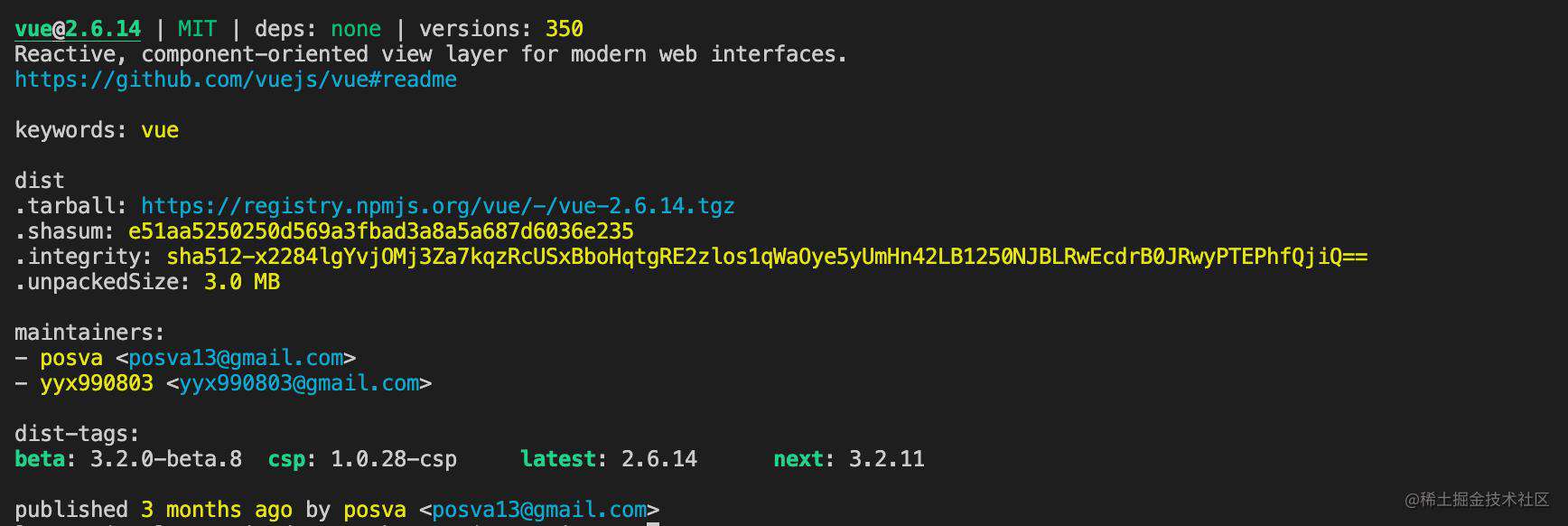
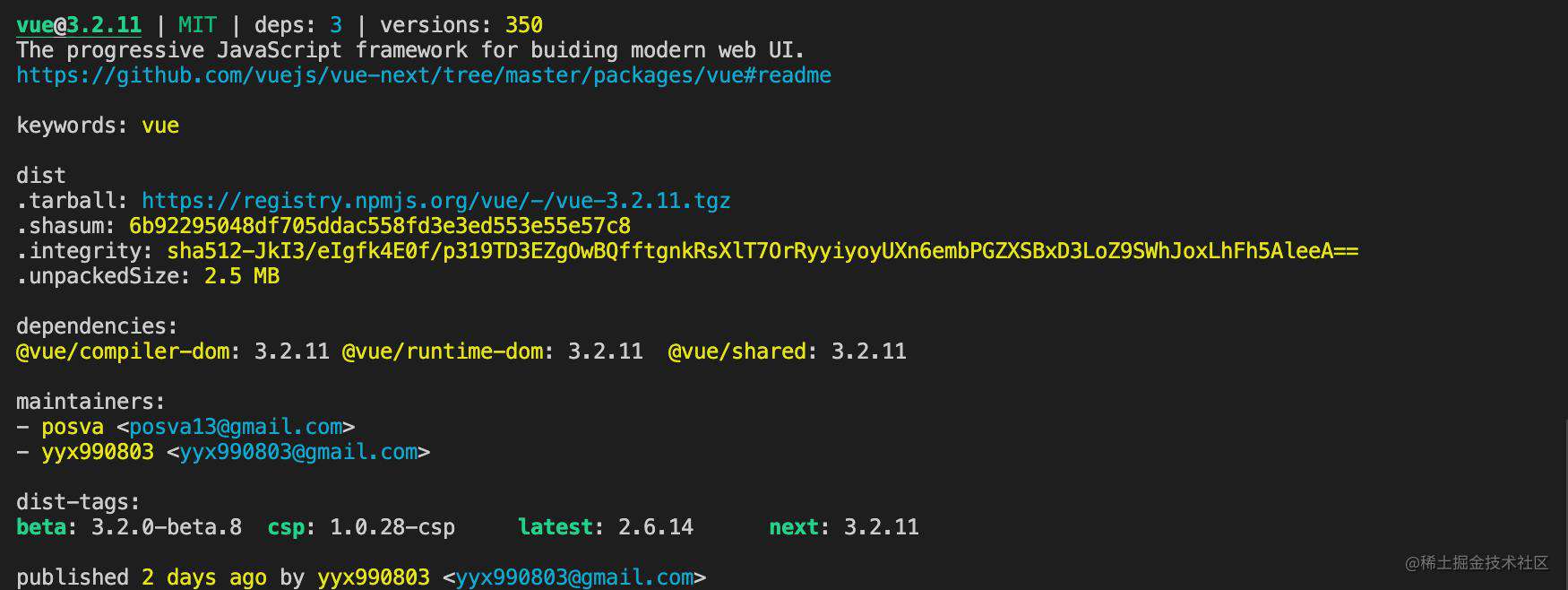
npm info vue

npm info vue@next

上面两个查看命令分别查看 vue 和 vue@next 版本信息
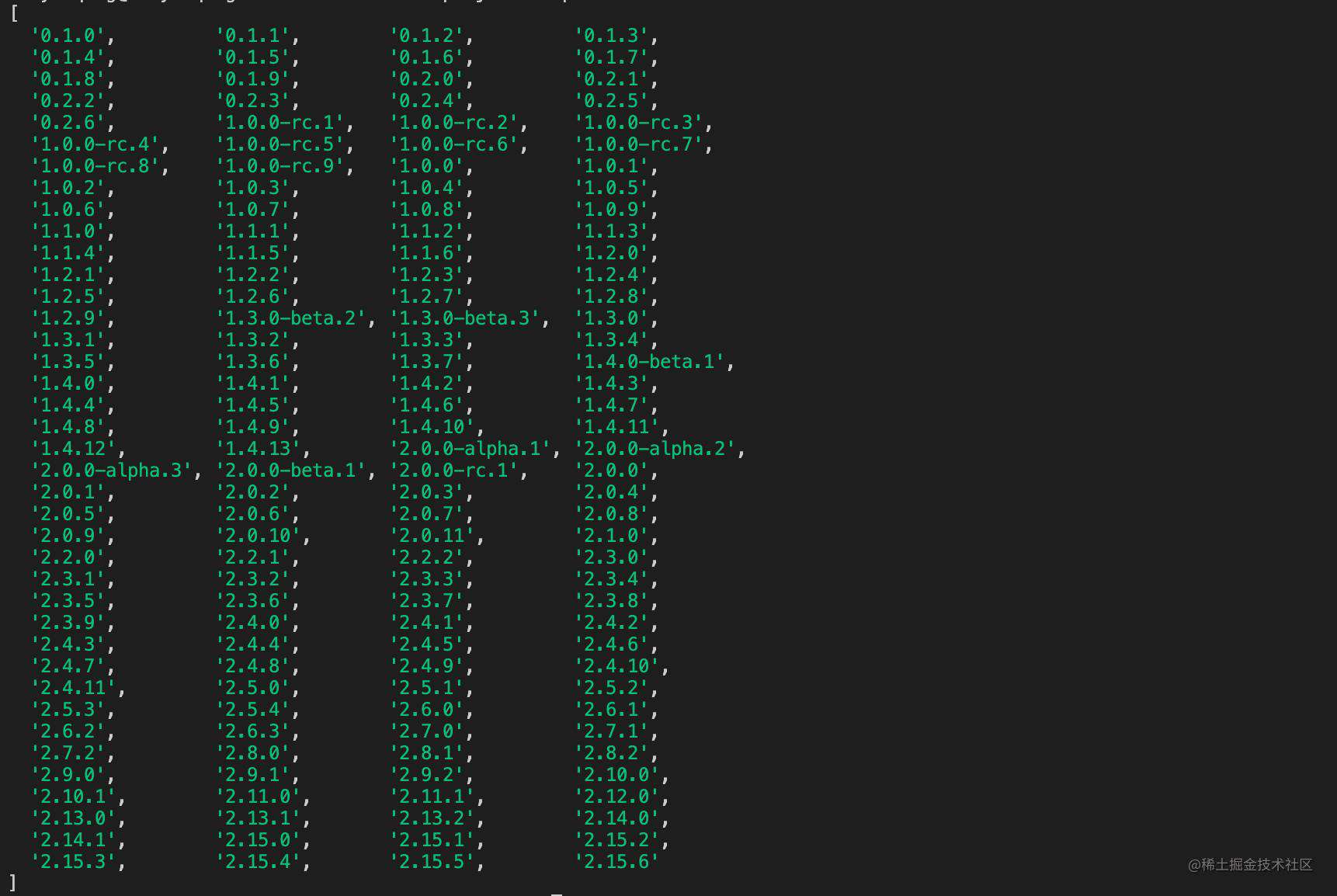
依赖版本列表
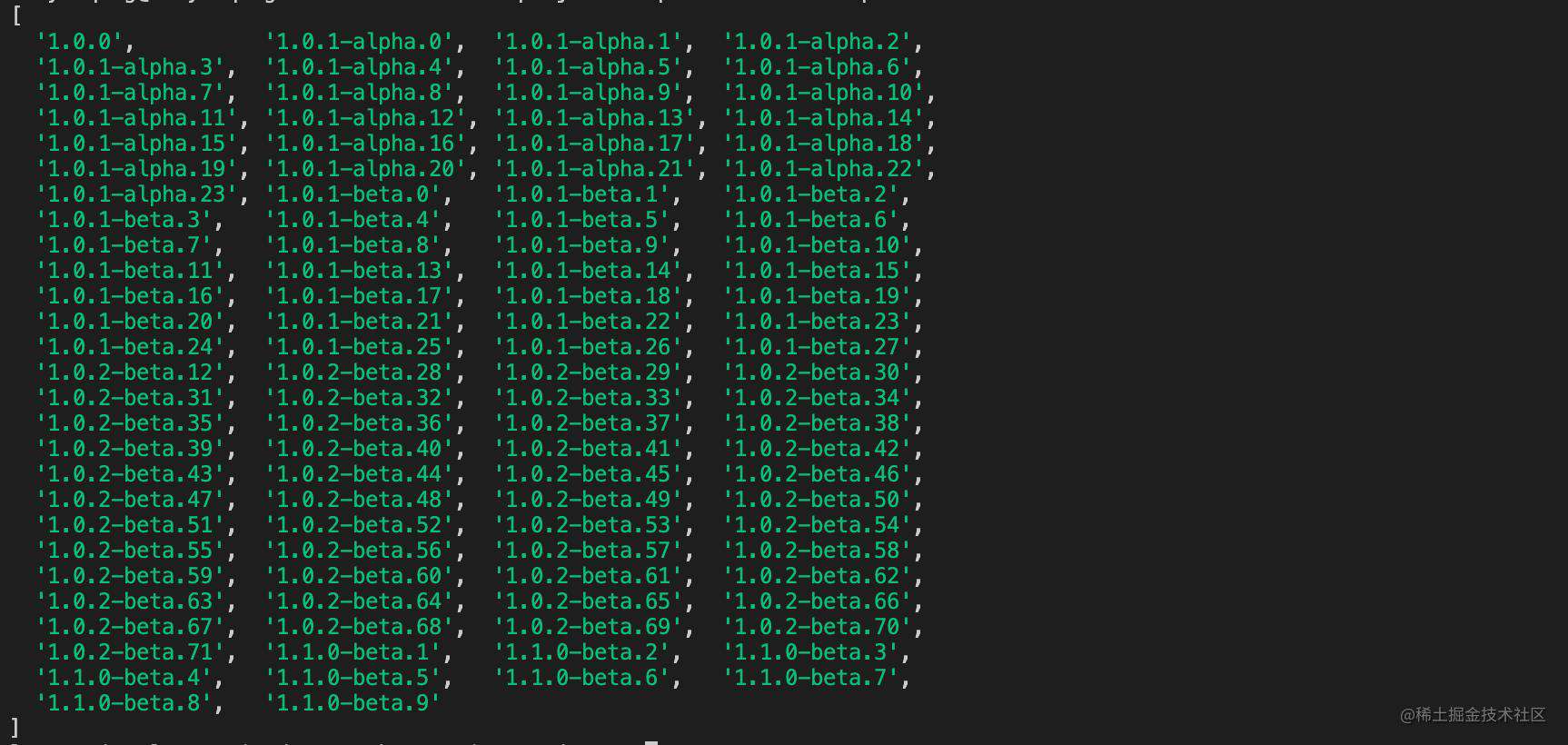
npm view element-ui versions

npm view element-plus versions

上面两个命令分别查看 element-ui 和 element-plus 的版本号列表。
依赖最新版本
npm view ant-design-vue version
1.7.8
npm view ant-design-vue@next version
2.2.7
npm & cnpm
查看依赖源
npm config get registry
registry.npmjs.org/
cnpm config get registry
registry.npm.taobao.org/
更改依赖源
npm config set registry https://registry.npm.taobao.org/
这里将 npm 的依赖源更改成了淘宝镜像的源,但是并不推荐这种用法。建议需要使用国内镜像的时候使用 cnpm 安装依赖,npm 还是保持着自己的官方源,是登录 npm 必要条件
正题 姗姗来迟,固定依赖
package.json 中固定版本
"module1": "1.0.0"
我们可以保证安装的依赖是我们指定版本的,但是不能保存依赖的依赖的版本
npm -- package-lock.json
npm install
用 npm 安装依赖,根目录会生成一个 pageage-lock.json,里面是项目版本锁定信息
yarn -- yarn.lock
yarn install
项目使用 yarn 安装依赖之后,根目录会生成一个 yarn.lock 文件,里面是项目版本锁定的信息
小结
-
发布npm,需要用npm自己的源。但是呢,npm 的源安装依赖速度不行。所以我想这就是很多人使用 yarn 安装依赖的原因
-
cnpm i 不过package-lock.json,会根据 package.json 来安装。如果cnpm 过 package-lock.json 的话,那我就不用 yarn 了
-
项目的最终形式是:项目的 package.json 依赖用 1.0.0 形式固定 + lock方案
-
理解这个问题的最好方式是自己创建两个依赖,还原一下场景~
-
哦哦,还有提桶的事。这个是固定版本解决不了的问题的,只能等有同学安装新项目之后报告问题,考虑更新依赖或者换一个用
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!