24号,面试了一家成都-知道创宇,相比上次的面试,这次还是有一些的进步,但遗憾的是未能入围下一轮面试;知耻而后勇,再接再厉,总结总结,迎接下一次的面试!
自我介绍+项目介绍
面试题
1.介绍弹性布局
我的回答
弹性布局又叫flex布局,它代替了以往的“position+display+float”,可以简单,快速的实现布局页面。
2.弹性布局的属性
我的回答
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
(有点小忘记,只回答了五种,其实还有个align-content)
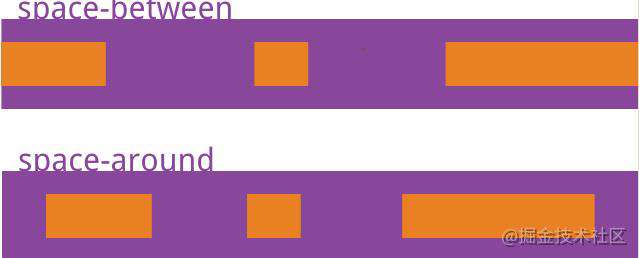
3.space-between 和 space-around 的区别
我的回答
只是简单的说了它们布局之间的空白数,宽度不同
总结的回答
space-between 最左、最右item贴合左侧或右侧边框,item与item之间间距相等。
space-around 每个item 左右方向的margin相等。两个item中间的间距会比较大。

4.space-between 和 space-around 间间距的计算规则
我的回答
null(学艺不精呐)
总结回答
1.space-between
行总宽度 = item的宽度 + 1间距 + item的宽度 + 1间距 + item的宽度
1.1. 行总宽减去各个item的宽度
1.2. 将剩余宽度平分赋值给间距
2.space-around
行总宽度 = 0.5间距 + item的宽度 + 1间距 + item的宽度 + 1间距 + item的宽度 + 0.5间距
2.1. 行总宽减去各个item的宽度
2.2. 将剩余宽度按照比例赋值给间距
5.css类选择器
我的回答
必须有class或者className 为一个适当的值,才能使用。
总结回答
1. 结合元素选择器
2. 多类选择器
6.网格布局属性
我的回答
1、使用网格布局: display: grid
2、指定容器设为行内元素并使用网格布局: display: inline-grid
3、列宽:grid-template-columns
4、行高:grid-template-row
5、重复赋值:repeat(次数,值)
6、比例:fr(如 grid-template-columns: 1fr 2fr;意思是容器分为2列,二列的宽度是一列的2倍)
8、自动填充:auto-fill
总结回答
可以参考参考 阮一峰的这篇文章
http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
7.闭包
我的回答
函数内部返回一个函数,返回的函数对父级作用域的变量存在引用。
优势:私有变量,变量长期在内存中,不会消失
缺点:不释放,会引起内存泄漏
8.垃圾回收
我的回答
垃圾回收 就是执行环境会负责管理一些不被需要的变量,并释放他们的内存。
总结回答
js的垃圾回收机制可以参考这篇文章,详细介绍了垃圾回收是啥,何时清理,怎么清理以及对性能的影响
https://juejin.cn/post/6844903781079973902
9.基本数据类型
我的回答
Number、String、Boolean、Null和Undefind、Symbol(ES6)、BigInt(ES11)
10.基本数据类型和引用数据类型区别
我的回答
存储位置:
1.基本数据类型是存储在栈中。
2.引用数据类型的值是在堆中,栈中则是引用地址。
传递方式:
1.基本数据类型是按数值传递。
2.引用数据类型是按引用传递,传递的是副本。
11.深、浅拷贝
我的回答
- 浅拷贝:如果属性是基本数据类型,拷贝的就是基本类型的值。 如果属性是引用数据类型,拷贝的是引用类型的内存地址;新拷贝的值会影响原来的值
- 深拷贝:深拷贝是从内存中完整的拷贝一份出来,在堆内存中开一个新的内存空间,与原对象完全独立。修改新对象不会影响原对象。
深拷贝方法:
1.浅拷贝+递归
2.序列化与反序列化:JSON.stringify JSON.parse
12.函数式组件和类组件区别
我的回答
(刚好在上一次面试后,就去总结了下)
1.定义组件:类组件是以class定义,函数组件是以javascript函数方式来定义
2.组件传参:类组件需要this来引用,函数组件是函数参数传递
3.state&生命周期:类组件是用setState来更新state,且用生命周期,函数组件使用函数hooks中useState来更新state,没有生命周期
4.获取渲染时的值:类组件是用闭包来捕捉,而函数组件用hooks。
13.React中跨级组件传值
我的回答
我答成了 用dva来实现跨级组件传值
总结回答
context 通过组件树提供了一个传递数据的方法,从而避免了在每一个层级手动的传递 props 属性。
1.调用React.createContext() 创建Provider(提供数据)和Consumer(消费数据)两个组件
2.使用Provider组件作为父节点
3.设置value属性,表示要传递的数据
4.调用Consumer组件接收数据(Consumer组件中,回调函数的参数,就是Provider传递来的参数)
14.网络请求
我的回答
第一步是在浏览器中输入目标网址url,然后发送到DNS获取对应的ip地址,接着链接tcp协议,向服务器发送http或者https请求,然后服务器响应请求,返回给客户端html源文件,到最后的解析,完成页面的渲染。
总结回答
可以参考这篇文章
https://www.cnblogs.com/zzm96/p/12740055.html
15.缓存有哪些?有什么区别?
我的回答
强缓存和协商缓存
区别:
1. 强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码;
2. 协商缓存:向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源;
两者的共同点是,都是从客户端缓存中读取资源;区别是强缓存不会发请求,协商缓存会发请求
16.http状态码有哪些?
我的回答
1. 200 //返回成功
2. 301 //永久重定向
3. 302 //临时重定向
4. 304 //资源未修改,使用协商缓存
5. 307 //与302类似,临时重定向,使用GET方式
6. 400 //请求报文出现语法错误
7. 401 //未登录,需要请求认证
8. 403 //无权限访问,被拒绝
9. 404 //资源不存在
10. 408 //请求超时
11. 500 //服务器内部错误
12. 503 //服务器繁忙或维护(请求太频繁)
13. 505 //不支持请求的HTTP版本
17.三次握手
我的回答
第一次:客户端可以发送请求
第二次:服务端可以接受和发送请求
第三次:客户端可以接受请求
18.跨域通信的有哪些方法
我的回答
1.jsonp(利用script标签没有跨域限制的漏洞实现。缺点:只支持GET请求)。
2.CORS(设置Access-Control-Allow-Origin:指定可访问资源的域名)。
3.Node 作为中间代理。
4.Nginx 反向代理。
5.Websocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。
6.各种嵌套iframe的方式。
19.浏览器的本地存储?有何区别?
我的回答
浏览器的本地存储主要分为Cookie、localStorage和sessionStorage。
区别:
1.cookie会在浏览器和服务器之间来回传递,而其他两种则只是在本地存储
2.cookie存储大小只有4k,而其他两种则是5M
3.cookie只在设置的过期时间内有效,即使窗口或者浏览器关闭;而sessionStorage仅在当前浏览器窗口关闭之前有效,localStorage始终有效,即使当前窗口被关闭
4.cookie在所有同源窗口中是共享的,localStorage通cookie,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面。
20.反回
我的回答
实习生的要求
公司的技术栈、项目方向
总结
问的不多,零零碎碎大概在20几个,有些知识还是没有复习到,没能进入下一轮的面试。失败总是成功之母,只要一次比一次有进步,冲吧!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!