今天,想实现用户第一次登录后,下次免登录的功能。不难,但之前是用 realm 数据库来实现的,就存一个用户信息,用 realm 难免有点杀鸡用牛刀之意,就想用 Redux 来实现,顺带温习下知识。
本文涉及到的组件有:
- react-redux 及 redux ( 基础 )
- redux-persist ( 用于缓存 )
- redux-thunk ( 中间件,这里用于异步调用使用日志打印 )
- redux-actions ( 简化接口调用 )
- redux-logger ( redux 中数据变化时,打印日志 )
使用的详细的版本如下:

总体思路:
步骤:
- 配置 actions
- 配置 reducer
- 配置 store
- 入口文件包裹
- 页面调用
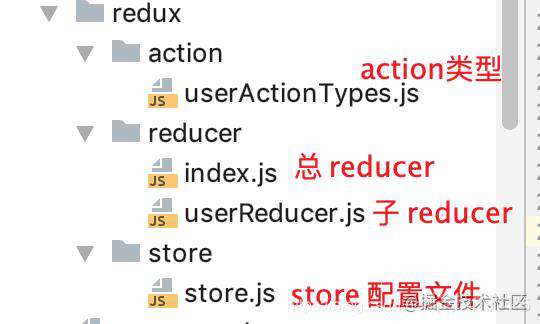
以下是文件结构:

一,配置 actions
/**
* 用户令牌信息,涉及到所有网络请求中的身份校验
* User token information, involving identity verification in all network requests
*/
export const USER_TOKEN = 'USER_TOKEN';
/**
* 用户信息,USER_TOKEN + USER_INFO 均有值,则无需再次输入账户密码即可登录
* User information, USER_TOKEN + USER_INFO have values, you can log in without entering the account password again
*/
export const USER_INFO = 'USER_INFO';
这里就简单的先来两个,USER_TOKEN 是登录后发放的令牌, USER_INFO 则是用户信息。
二,配置 reducer
/**
* Created by supervons on 2019/08/20.
* Redux Reducer设置,使用 redux-actions 更清爽的写 reducer
* Redux Reducer settings, use redux-actions to write more reducer
*/
import { USER_TOKEN, USER_INFO } from '../action/userActionTypes';
import { handleActions } from 'redux-actions';
// 初始化数据
const initialState = {
userToken: '',
userInfo: {}
};
const handler = {};
handler[USER_TOKEN] = (state, action) => {
const { userToken } = action;
return {
...state,
userToken
};
};
handler[USER_INFO] = (state, action) => {
const { userInfo } = action;
return {
...state,
userInfo
};
};
export default handleActions(handler, initialState);
这里关键是在 handler 方法,已经完成了之前 actions 的赋值,对比之前的用法,简化了很多。
更多参考:redux-actions.js.org
三,配置 store
重点来了
/**
* Created by supervons on 2019/08/20.
* 对 redux 进行配置,增加 redux-persist 对 whitelist 中的数据作缓存(以 reducer 为单位)
* Configure redux and add redux-persist to cache data in whitelist (in reducer)
*/
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from '../reducer';
import { persistStore, persistReducer } from 'redux-persist';
import storage from 'redux-persist/lib/storage';
import logger from 'redux-logger';
const middleWares = [thunk];
const persistConfig = {
key: 'root', // 对于数据 key 的定义
storage, // 选择的存储引擎
whitelist: ['UserReducer'] // 白名单,位于数组中的会被缓存
};
// 对 reducers 的封装处理
const persistedReducer = persistReducer(persistConfig, rootReducer);
/* global __DEV__
* 开发环境加入日志输出,redux 中数据改变即输出
*/
if (__DEV__) {
middleWares.push(logger);
}
export default function configureStore() {
const enhancers = compose(applyMiddleware(...middleWares));
const store = createStore(persistedReducer, enhancers);
// 持久化 store
let persist = persistStore(store, persistedReducer);
return { store, persist };
}
四,入口文件包裹
import { Provider } from 'react-redux';
import configureStore from './src/common/redux/store/store';
import { PersistGate } from 'redux-persist/integration/react';
// 引入 redux 及 redux-persist 配置后的变量供使用
const { store, persist } = configureStore();
const App = () => {
return (
// 外层需 Provider 包裹, PersistGate 中的 loading 需为一个组件,否则在启动页后会有短暂黑屏
<Provider store={store}>
<PersistGate loading={null} persistor={persist}>
{...}
</PersistGate>
</Provider>
);
};
注意:这里的 loading 组件需要自己配置,不然会出现短暂的灰屏,可以配一个 Image 标签,图片就是启动页,这样就延续了启动页,亦或是给一个 loading 加载器。
五,页面调用
class Login extends Component {
componentDidMount(): void {
// 判断 redux-persist 缓存中是否有数据,有则取出直接登录
if (this.props.userToken && this.props.userInfo) {
jwtToken = this.props.userToken;
userInfo = this.props.userInfo;
this.props.navigation.replace('MainPage');
}
}
setToken(){
// 给 store 中赋值
this.props.setToken('123');
}
{...}
}
// 取出 store 中的数据
const mapStateToProps = state => {
return {
userToken: state.UserReducer.userToken,
userInfo: state.UserReducer.userInfo
};
};
// Dispatch 方法
const mapDispatchToProps = dispatch => {
return {
setToken: userToken => {
dispatch({ type: USER_TOKEN, userToken: userToken });
},
setUserInfo: userInfo => {
dispatch({ type: USER_INFO, userInfo: userInfo });
}
};
};
export default (Login = connect(
mapStateToProps,
mapDispatchToProps
)(Login));
接下来的思路就简单了,在登录成功后,存储值,然后下次进入登录页的时候检测 store 中是否有值,如果有则取出,然后直接登录( userInfo 与 jwtToken 设置为全局变量),没有则需要登录。然后在退出按钮中,清空 store 中的值,达到注销的目的。
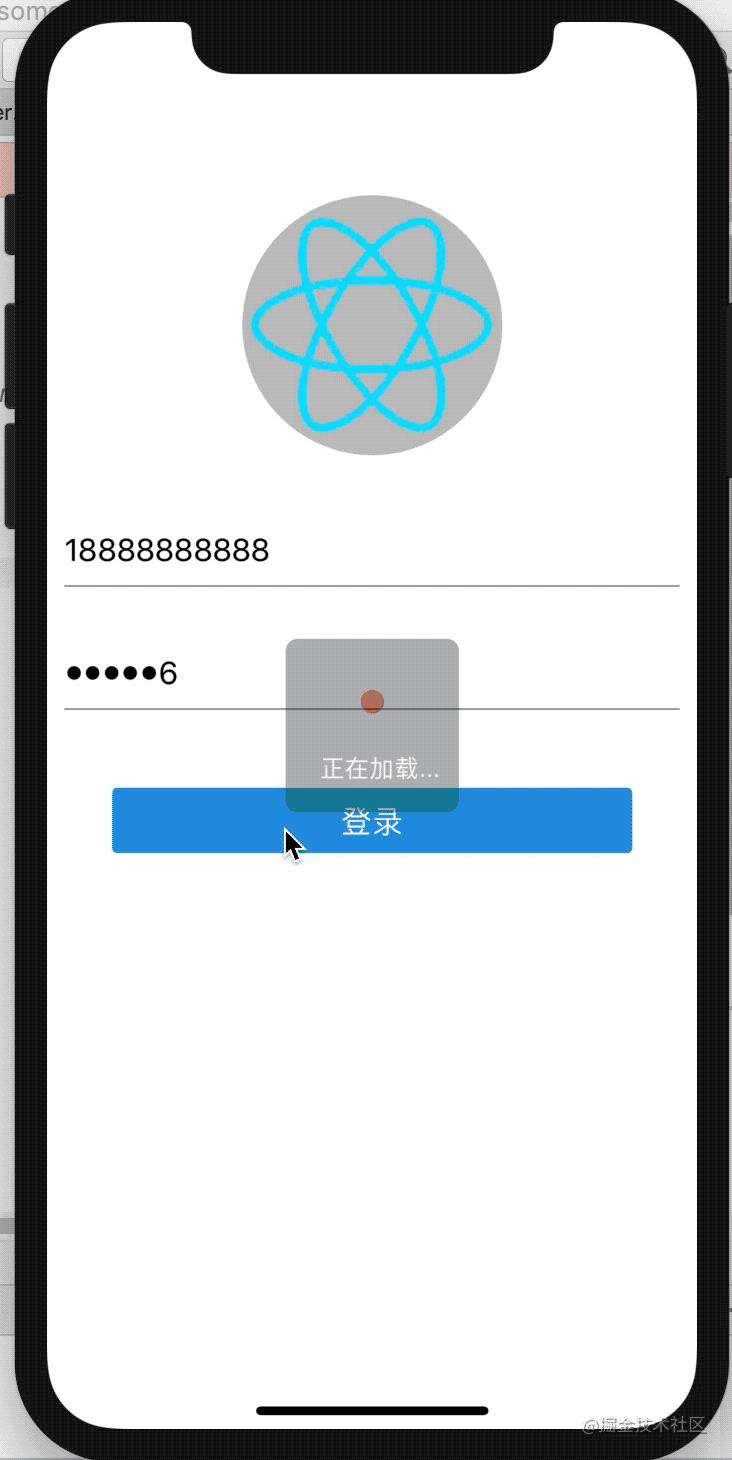
最后,来一个效果图:

- 数量过大的时候,建议结合 realm 使用。
- 并不是全部数据都需要使用 redux,主要是在子页面之间互传数据,跨多个页面的时候使用。
- 项目地址:github.com/supervons/E…
喜欢的话,点个 star 吧。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!