概要:本文主要介绍在rollup中,如何使用rollup编译打包vue组件。
新建test.vue的一个vue组件
<template>
<div class="msg">{{msg}}</div>
</template>
<script>
export default {
name:'TestComponent',
setup() {
const msg = 'hello world!这是我的自定义组件库!';
return {
msg
}
},
}
</script>
<style lang="scss">
.msg {
color: red;
}
</style>
index.js入口文件中引入test.vue组件
import test from './test.vue';
export default function (Vue) {
Vue.component(test.name, test);
}
rollup编译打包vue组件需要使用的npm包依赖
- rollup-plugin-vue@next是用来编译vue代码的。支持vue3
- @vue/compiler-sfc是rollup-plugin-vue@next插件需要的一个依赖
- rollup-plugin-postcss sass 主要是因为在vue组件库中用到的样式,用的是sass所以安装sass
npm i rollup-plugin-vue@next -D
npm i @vue/compiler-sfc -D
npm i rollup-plugin-postcss -D
npm i sass -D
配置打包配置文件
const vue = require('rollup-plugin-vue');
const postcss = require('rollup-plugin-postcss');
plugins: [
vue(),
postcss(),
],
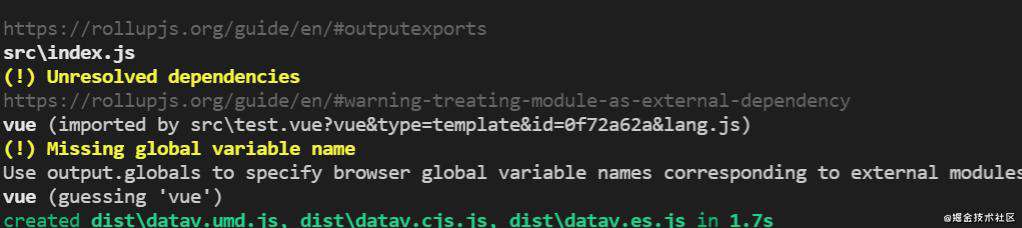
此时执行 npm run dev 顺利打包!但是会有警告
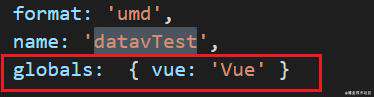
 这个警告说输出文件中缺少一个在浏览器window中设置globals的变量,这个名词跟我们设置的external modoule需要设置成一样的。
在配置文件的output中设置一下即可:
这个警告说输出文件中缺少一个在浏览器window中设置globals的变量,这个名词跟我们设置的external modoule需要设置成一样的。
在配置文件的output中设置一下即可:
output: [{
file: outputPath,
format: 'umd',
name: 'datavTest',
globals: {vue: 'Vue'}
}]
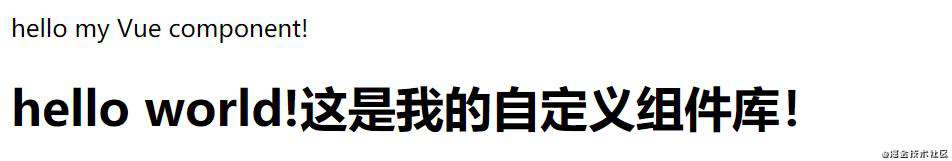
然后打包会发现组件库是成功的!
编写example/index.html
引入vue3的global库cdn,编写一个简单的vue3实例,引入自定义的vue插件之前需要use一下,这里的use(datavTest)对应的是配置文件中output配置的name属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3.1.0-beta.7/dist/vue.global.js"></script>
<script src="../dist/datav.umd.js"></script>
</head>
<body>
<div id="app">{{msg}}
<data-test-component></data-test-component>
</div>
</body>
<script>
Vue.createApp({
setup() {
var msg = 'hello my Vue component!';
return { msg };
}
}).use(datavTest).mount('#app');
</script>
</html>
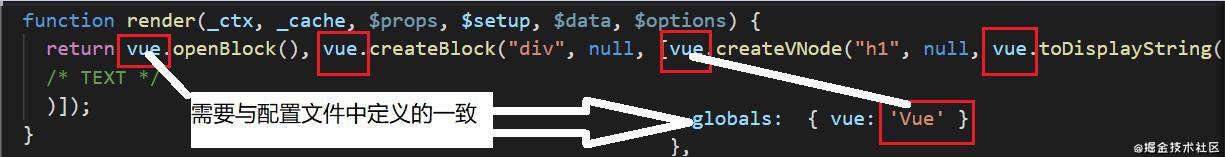
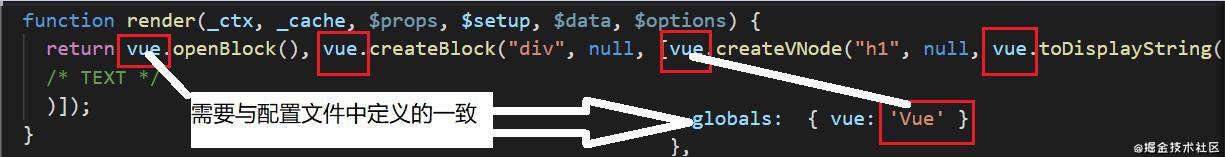
但是当打开index.html的时候会在浏览器中报错说: 页面报错Cannot read property 'openBlock' of undefined
是因为打包后代码编译的Vue引用不到而引起的
 如上图,在编译后的datav.umd.js文件中找到render函数,将里面的vue改成配置时候设置的Vue即可。再打开页面发现组件显示成功!
如上图,在编译后的datav.umd.js文件中找到render函数,将里面的vue改成配置时候设置的Vue即可。再打开页面发现组件显示成功!

踩坑记录
- 错误1:[!](plugin vue) TypeError: Cannot read property 'refSugar' of undefined
解决办法是
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
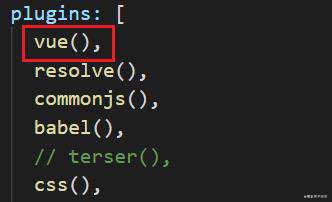
- 错误2 [!](plugin commonjs) SyntaxError: Unexpected token (2:2) in D:\noteDemo.. src\test.vue?vue&type=template&id=0f72a62a&lang.js (2:2)
解决办法是将vue插件放在最上面既可

- 错误3 rollup-plugin-postcss ( PostCSS plugin postcss-noop-plugin requires PostCSS 8. Migration guide for end-users:)
解决办法是 安装 autoprefixer@8.0.0然后修改配置
postcss({
// 把 css 插入到 style 中
// inject: true,
// 把 css 放到和js同一目录
extract: true,
plugins: [
require('autoprefixer')({ overrideBrowserslist: ['> 0.15% in CN'] }) // 自动添加css前缀
]
})
- 错误4:[!] TypeError: keypath.split is not a function是因为配置globals的时候没有带引号

- 错误5:datav.umd.js:17 Uncaught TypeError: Cannot read property 'withScopeId' of undefined,是因为rollUp不支持css 的scoped,去掉了test.vue中的scoped
- 错误6:index.html页面报错Cannot read property 'openBlock' of undefined,是因为打包后代码编译的Vue引用不到而引起的
解决办法:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!