之前在网络上查找过相关的rollup使用,有些文章很概念不易理解,没有具体步骤;有些文章步骤不够详细,没有来龙去脉。所以打算整理个文章给后来者减少弯路。我保证此文真的是手把手教学,很接地气,因为我是边建工程边使用边写文章,不是某个项目里的代码,所以代码清晰,没有冗余。
为什么不用webpack
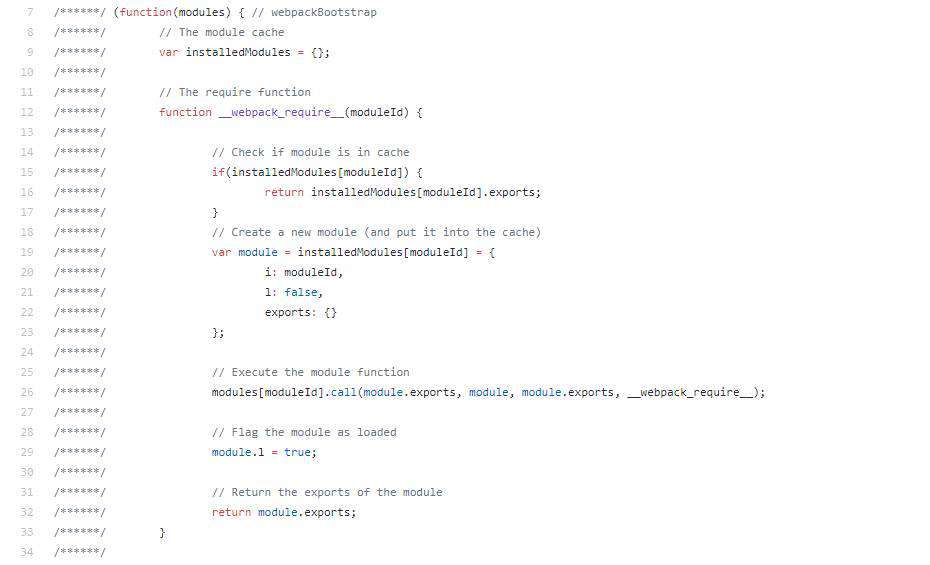
一说到打包工具大家都想到webpack,因为我们用到的vue,react脚手架都是基于webpack的,他有各种loader,帮助我们解决各种问题,这针对于开发项目是很有效的,但是他生成代码有很多不是我们所写的逻辑代码, 比如一些他自有的模块加载功能:

如果你要开发js库,那webpack的繁琐和打包后的文件体积就不太适用了。有需求就有工具,所以rollup的产生就是针对开发js库的。
rollup生成代码只是把我们的代码转码成目标js并无其他,同时如果需要,他可以同时帮我们生成支持umd/commonjs/es的js代码,vue/react/angular都在用他作为打包工具。查看他们的官网代码都可以看到rollup的影子。
快速入门
1.新建工程
新建一个空文件夹,比如rollupDemo,执行项目初始化
npm init -y
2.安装rollup
用vscode打开这个工程,执行命令安装
npm install rollup --save-dev
执行后我们发现项目自动生产了一些文件,并看到package包里有了rollup。
添加gitignore,忽略不用上传的文件
.DS_Store
node_modules
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
3.创建rollup.config.js
配置文件是一个ES6模块,它对外暴露一个对象,这个对象包含了一些Rollup需要的一些选项。通常,我们把这个配置文件叫做rollup.config.js,它通常位于项目的根目录,下面是一些配置选项
// rollup.config.js
export default {
// 核心选项
input, // 必须
external,
plugins,
// 额外选项
onwarn,
// danger zone
acorn,
context,
moduleContext,
legacy
output: { // 必须 (如果要输出多个,可以是一个数组)
// 核心选项
file, // 必须
format, // 必须
name,
globals,
// 额外选项
paths,
banner,
footer,
intro,
outro,
sourcemap,
sourcemapFile,
interop,
// 高危选项
exports,
amd,
indent
strict
},
};
rollup.config.js当前配置
export default {
input:'./src/main.js',//入口文件
output:{
file:'./dist/bundle.js',//打包后的存放文件
format:'cjs',//输出格式 amd es6 iife umd cjs
name:'bundleName'//如果iife,umd需要指定一个全局变量
},
plugins:[
resolve(),
commonjs()
]
}
4.编写要打包的文件
1.新建src文件夹,并新建main.js(应用程序入口)
import { name } from './modules/myModole';
console.log('hello' + name);
2.新建modules文件夹(代表模块文件)
modules/myModole 文件内容
export const name = 'jiaHang'
export const age = 18
5.编写package.json中的打包命令
在package.json中加一条script语句
{
"name": "rollupDemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "rollup --config"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"rollup": "^2.45.2",
}
}
6.执行npm run build 查看文件输出结果
'use strict';
const name = 'jiaHang';
console.log('hello' + name);
7.使用打包后的文件
在src下面新建一个index.html,并引入打包之后的bundle.js就可以看到控制台中打印的log
常用配置
1.input
入口文件地址
2.output
output:{
file:'bundle.js', // 输出文件
format: 'cjs, // 五种输出格式:amd / es6 / iife / umd / cjs
name:'A', //当format为iife和umd时必须提供,将作为全局变量挂在window(浏览器环境)下:window.A=...
sourcemap:true //生成bundle.map.js文件,方便调试
}
3.plugins
各种插件使用的配置
4.external
external:['lodash'] //告诉rollup不要将此lodash打包,而作为外部依赖
5.global
global:{
'jquery':'$' //告诉rollup 全局变量$即是jquery
}
深入使用
1.使用Babel
1.1 安装 rollup-plugin-babel
npm install rollup-plugin-babel --save-dev
1.2 配置rollup.config.js
import babel from 'rollup-plugin-babel'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName'
},
plugins: [
babel({
exclude: 'node_modules/**'
})
]
}
1.3 添加Babel配置文件.babelrc
{
"presets": [
[
"@babel/env",
{
"modules": false // 设置为false,否则babel会在rollup有机会执行其操作之前导致我们的模块转化为commonjs
}
]
]
}
这个设置有一些不寻常的地方。
1.4 安装@babel/core 和 @babel/preset-env
npm install @babel/core @babel/preset-env --save-dev
最后运行npm run build,我们看到打包后出来的文件内容经过babel转换后有es6语法变成了es5语法
'use strict';
var name = 'jiaHang';
console.log('hello' + name);
2.node模块的引用
与Webpack和Browserify等其他捆绑软件不同,Rollup不知道如何``开箱即用''如何处理这些依赖项-我们需要添加一些插件配置。
- rollup-plugin-node-resolve 插件允许我们加载第三方模块
- @rollup/plugin-commons 插件将它们转换为ES6版本
2.1 安装@rollup/plugin-node-resolve和@rollup/plugin-commonjs
npm install @rollup/plugin-node-resolve @rollup/plugin-commonjs --save-dev
2.2 配置rollup.config.js
2.3 使用一个第三方库lodash
npm install lodash --save-dev
import { name } from './modules/myModole';
import _ from 'lodash'
console.log('hello' + name);
const arr = _.concat([1, 2], 3, 4, [5]);
console.log(arr);
执行npm run build 后我们看打包后的文件多了很多内容,这些代码就是lodash的代码,被我们打包整合进来了。
2.4 额外补充
import babel from 'rollup-plugin-babel'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-typescript'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName'
},
plugins: [
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**'
})
],
external: ['lodash']
}
'use strict';
var _ = require('lodash');
function _interopDefaultLegacy (e) { return e && typeof e === 'object' && 'default' in e ? e : { 'default': e }; }
var ___default = /*#__PURE__*/_interopDefaultLegacy(_);
var name = 'jiaHang';
console.log('hello' + name);
var arr = ___default['default'].concat([1, 2], 3, 4, [5]);
console.log(arr);
3.使用typescript
3.1 安装@rollup/plugin-typescript
npm install @rollup/plugin-typescript --save-dev
3.2 安装tslib 和 typescript
npm install tslib typescript --save-dev
3.3 配置rollup.config.js
import babel from 'rollup-plugin-babel'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-typescript'
import typescript from '@rollup/plugin-commonjs'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName'
},
plugins: [
typescript(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**'
})
],
external: ['lodash']
}
3.4 配置tsconfig.json
{
"compilerOptions": {
"lib": [
"es6"
],
"module": "ESNext",
"allowJs": true
},
"exclude": [
"node_modules"
],
"include": [
"src/**/*"
]
}
3.5 编写ts文件
Greeter.ts
class Greeter {
greeter: string;
constructor(message: string) {
this.greeter = message
}
greet() {
console.log('hello ts');
}
}
export default Greeter
main.js
import { name } from './modules/myModole';
import Greeter from './modules/Greeter';
import _ from 'lodash';
const a = new Greeter('ss');
a.greet()
console.log('hello' + name);
const arr = _.concat([1, 2], 3, 4, [5]);
console.log(arr);
4.压缩代码
4.1 安装rollup-plugin-terser

npm install rollup-plugin-terser --save-dev
4.2 配置rollup.config.js
import babel from 'rollup-plugin-babel'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-typescript'
import typescript from '@rollup/plugin-commonjs'
import { terser } from 'rollup-plugin-terser'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName'
},
plugins: [
typescript(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**'
})
terser()
],
external: ['lodash']
}
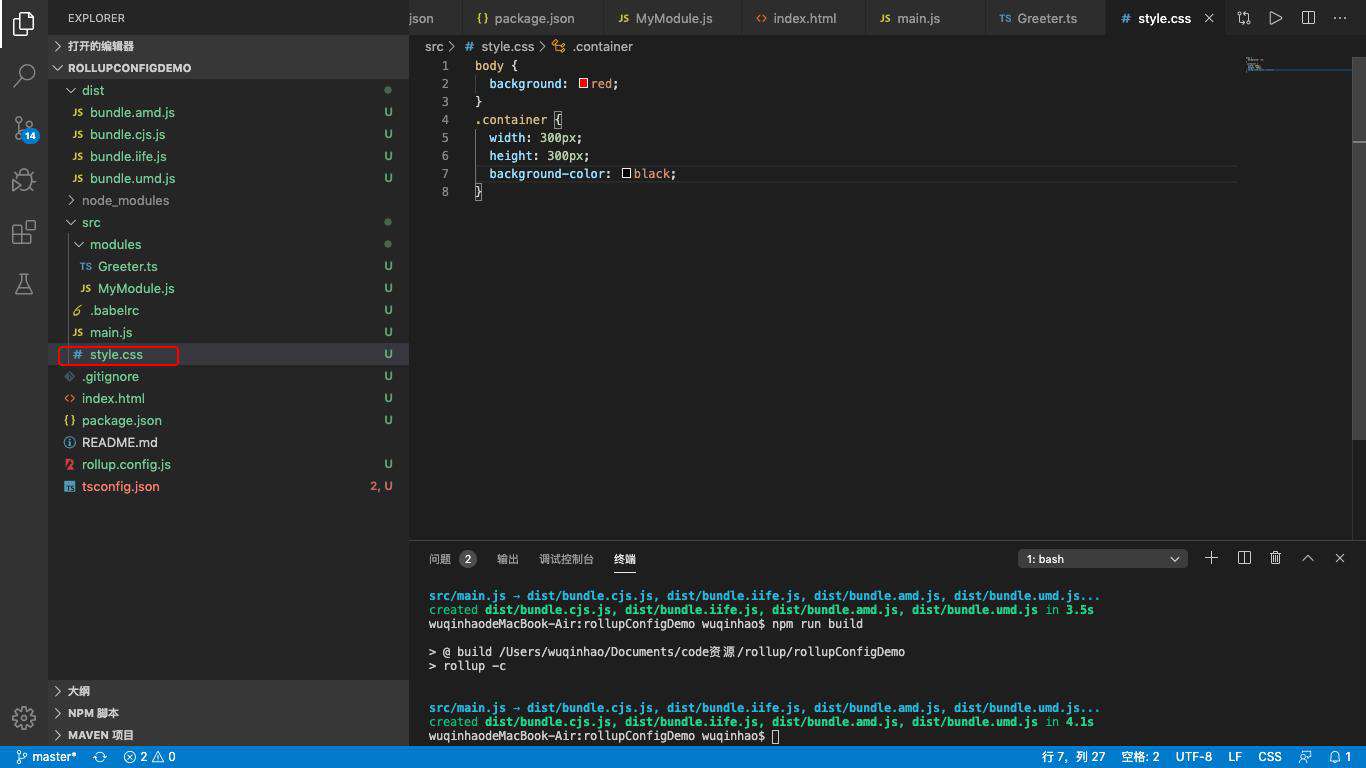
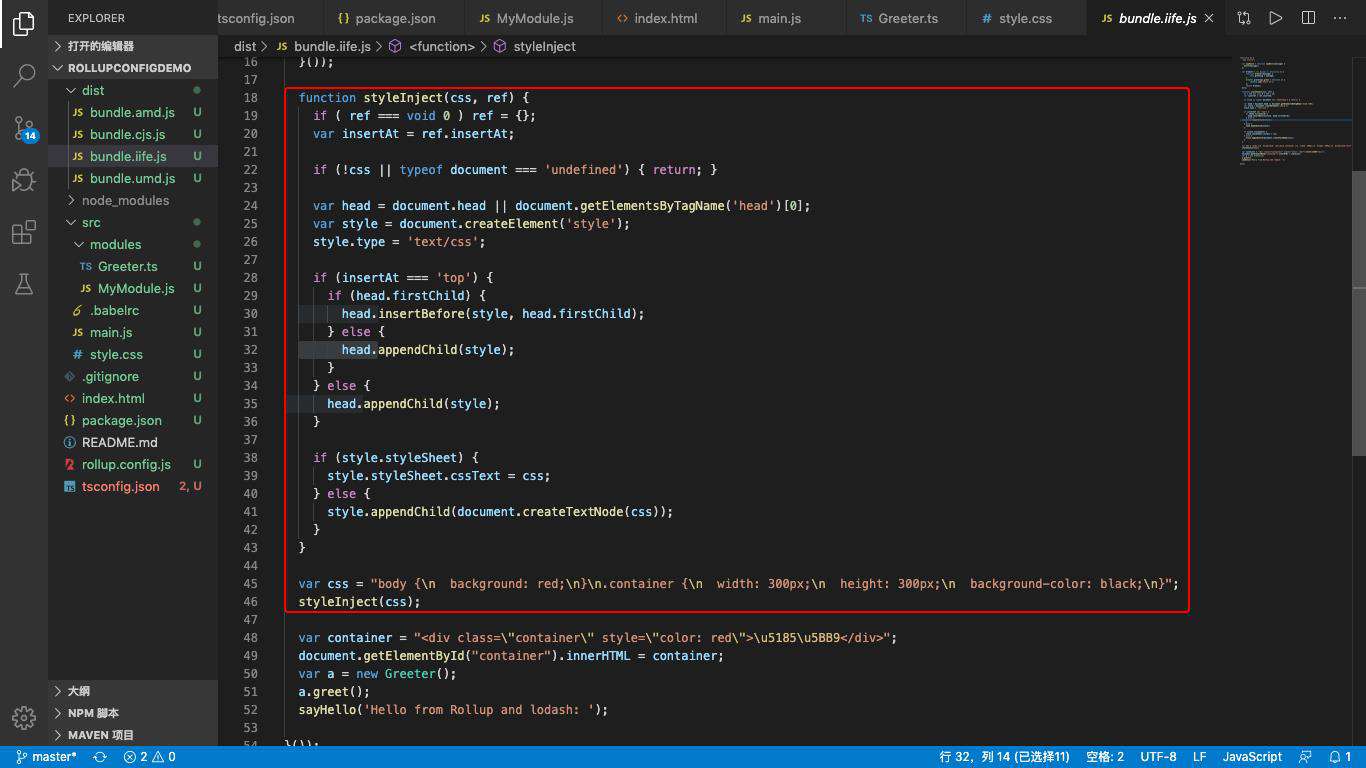
5.编译css
5.1 安装rollup-plugin-postcss
npm install rollup-plugin-postcss --save-dev
5.2 配置rollup.config.js
import babel from 'rollup-plugin-babel'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-typescript'
import typescript from '@rollup/plugin-commonjs'
import { terser } from 'rollup-plugin-terser'
import postcss from 'rollup-plugin-postcss'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName'
},
plugins: [
typescript(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**'
}),
// terser(),
postcss()
],
external: ['lodash']
}
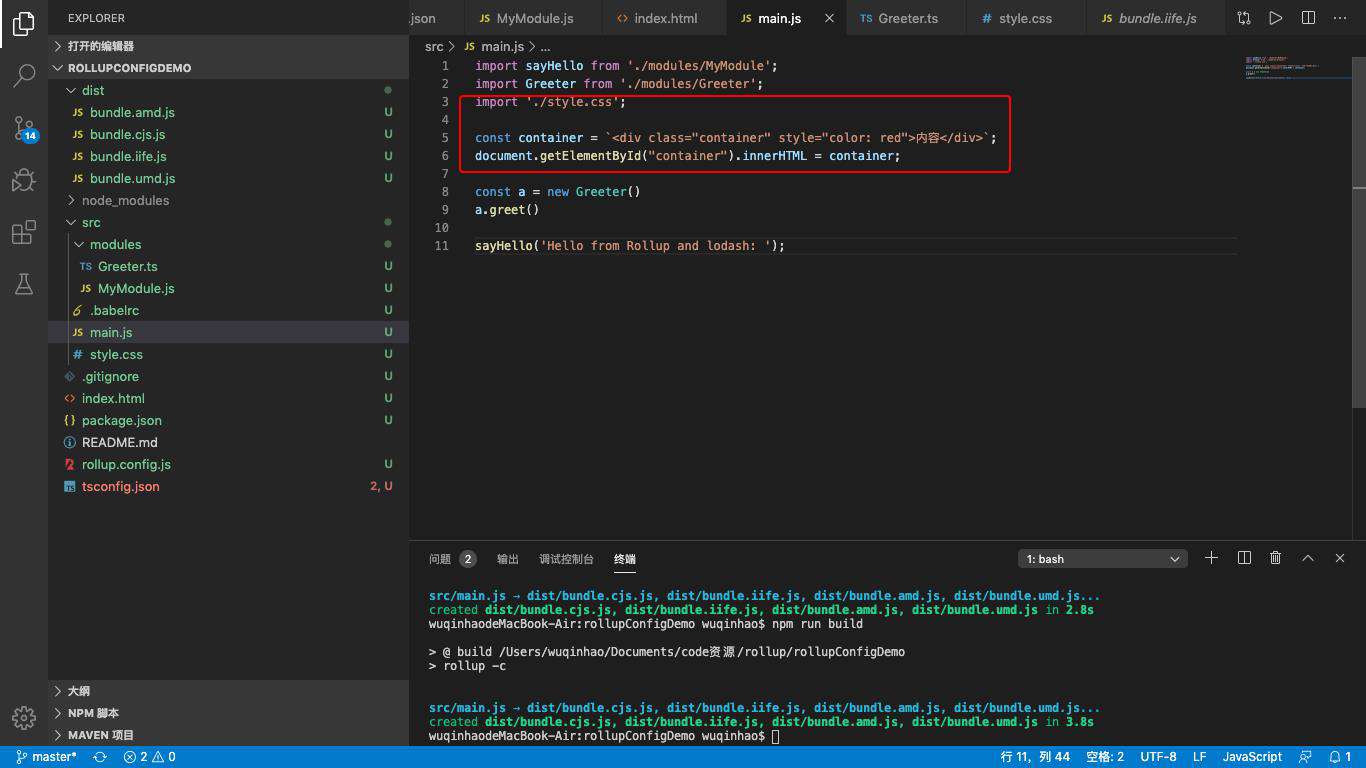
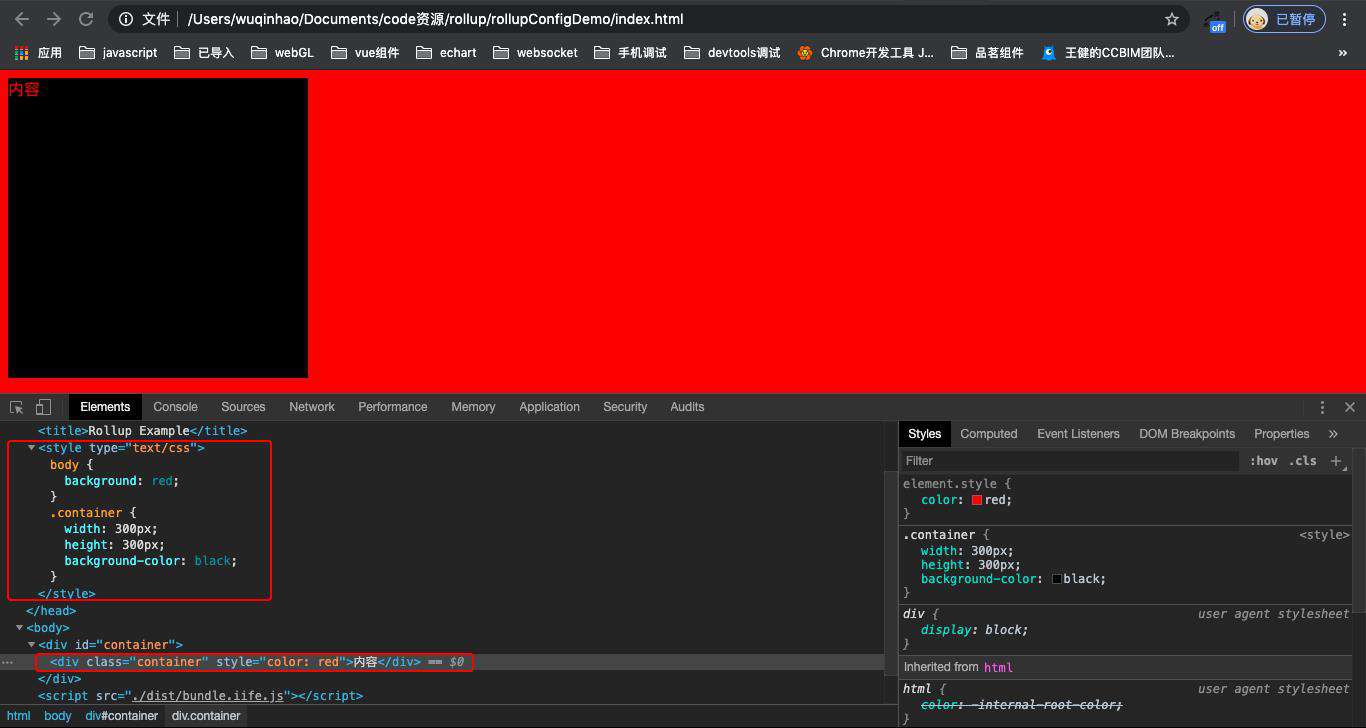
5.3 编写使用css




6.开启本地服务器
6.1 安装rollup-plugin-serve
npm install rollup-plugin-serve --save-dev
6.2 配置rollup.config.js
记得配置sourcemap: true,这样调试代码方便。
import babel from 'rollup-plugin-babel'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-typescript'
import typescript from '@rollup/plugin-commonjs'
import { terser } from 'rollup-plugin-terser'
import postcss from 'rollup-plugin-postcss'
import serve from 'rollup-plugin-serve'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName',
sourcemap: true
},
plugins: [
typescript(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**'
}),
terser(),
postcss(),
serve({
open: true,
contentBase: 'dist'
})
],
external: ['lodash']
}
7.开启热更新
7.1 安装rollup-plugin-livereload
npm install rollup-plugin-livereload --save-dev
7.2 配置rollup.config.js
import babel from 'rollup-plugin-babel'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-typescript'
import typescript from '@rollup/plugin-commonjs'
import { terser } from 'rollup-plugin-terser'
import postcss from 'rollup-plugin-postcss'
import serve from 'rollup-plugin-serve'
import livereload from 'rollup-plugin-livereload'
export default {
input: './src/main',
output: {
file: './dist/bundle.js',
format: 'cjs',
name: 'bundleName',
sourcemap: true
},
plugins: [
typescript(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**'
}),
terser(),
postcss(),
livereload(),
serve({
open: true,
contentBase: 'dist'
})
],
external: ['lodash']
}
7.3增加script语句
{
"name": "rollupDemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "rollup --config",
"dev": "rollup --config -w"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.13.16",
"@babel/preset-env": "^7.13.15",
"@rollup/plugin-commonjs": "^18.0.0",
"@rollup/plugin-node-resolve": "^11.2.1",
"@rollup/plugin-typescript": "^8.2.1",
"lodash": "^4.17.21",
"postcss": "^8.2.13",
"rollup": "^2.45.2",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-livereload": "^2.0.0",
"rollup-plugin-postcss": "^4.0.0",
"rollup-plugin-serve": "^1.1.0",
"rollup-plugin-terser": "^7.0.2",
"tslib": "^2.2.0",
"typescript": "^4.2.4"
}
}
8.区分开发环境和生产环境
将rollup.config.js拆分成两个rollup.config.dev.js和rollup.config.build.js,再结合我们项目实际情况来编写配置文件。
9.相关rollup插件地址
- awesome
- github.com/rollup/plug…
总结
rollup基本使用差不多都是这样了,有很多插件都能解决相关配置需求,具体可以参考下文档,接下来我们就需要深入的去理解rollup的打包机制是怎么样。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!