什么是 Redux?
Redux 是专门用于 状态管理 的JS库,作用是集中式管理 React 中多个组件共享的状态。
什么情况下使用?
-
某个组件的状态,需要其他全局组件随时可以拿到(共享)
-
一个组件需要改变另一个组件的状态
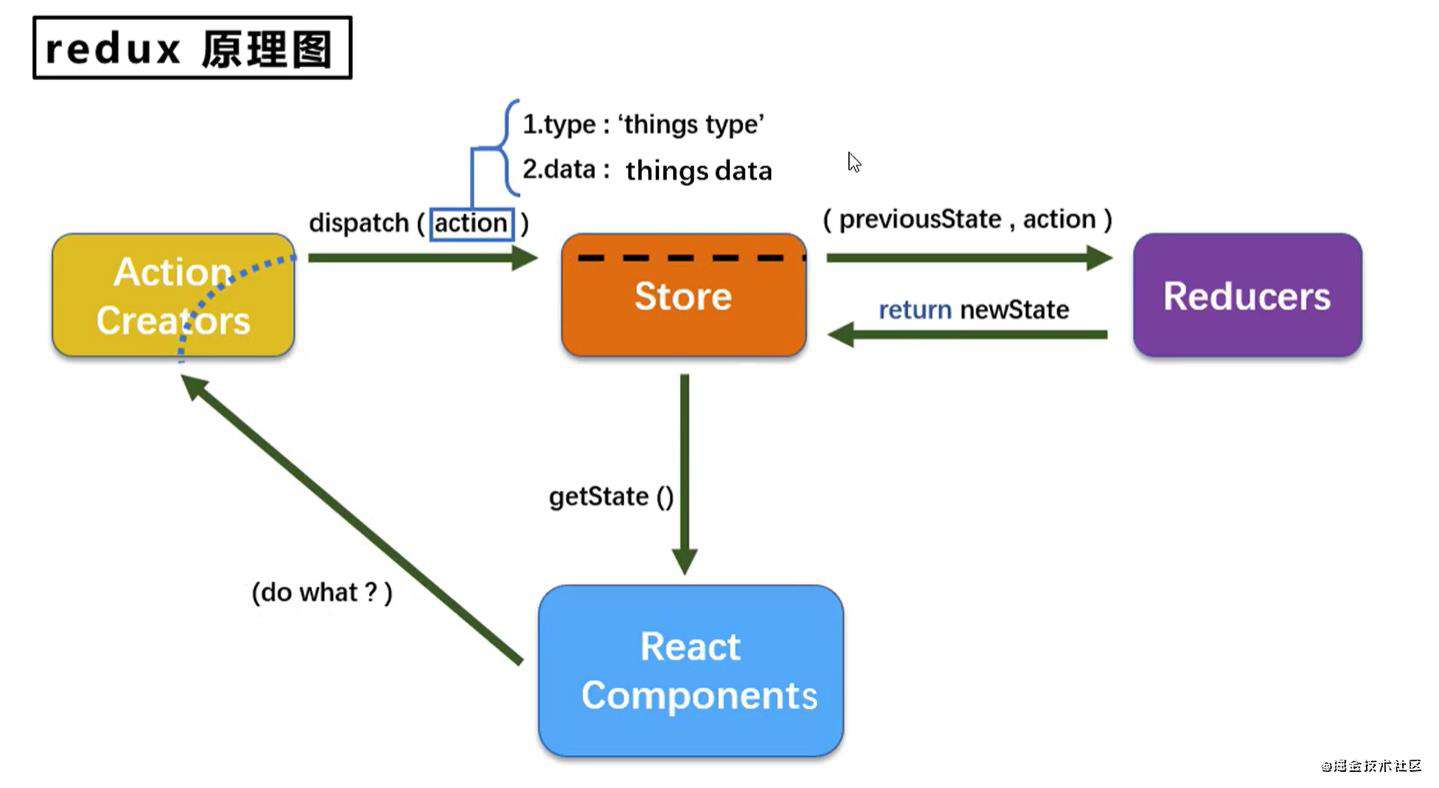
Redux 工作流程图

由工作流程图可知
React 三个核心概念
1. action
- 动作对象
- 包含两个属性
{type: '', data: ''}- type:标识属性,字符串,必须是唯一的,必要属性
- data:数据,任意类型,可选
action 分为同步action 和 异步 action
同步action值是一个Object对象异步action值是一个函数
2. reducer
reducer(state, action)
传两个参数:
- 第一个参数用于初始化状态
- 第二个参数用于加工状态
必须有返回值,加工之后的根据旧的state和action,返回新的state的纯函数。
3.store
将 state,action,reducer,联系在一起的对象。
store 的重要 API
store.getState()获取状态store.subscribe(() => {this.setState({})})订阅更新状态- 可以用它包裹整个
ReactDOM.render()方法 - 也可以将他放在
componentDidMount()中
- 可以用它包裹整个
store.dispatch({type: '', data: ''})触发更新状态的动作(action)
Redux-thunk 插件
redux-thunk是redux的插件,专门用来解决异步的异步 action。异步action的优点在于,页面的动作以及发出,由action实现异步处理。
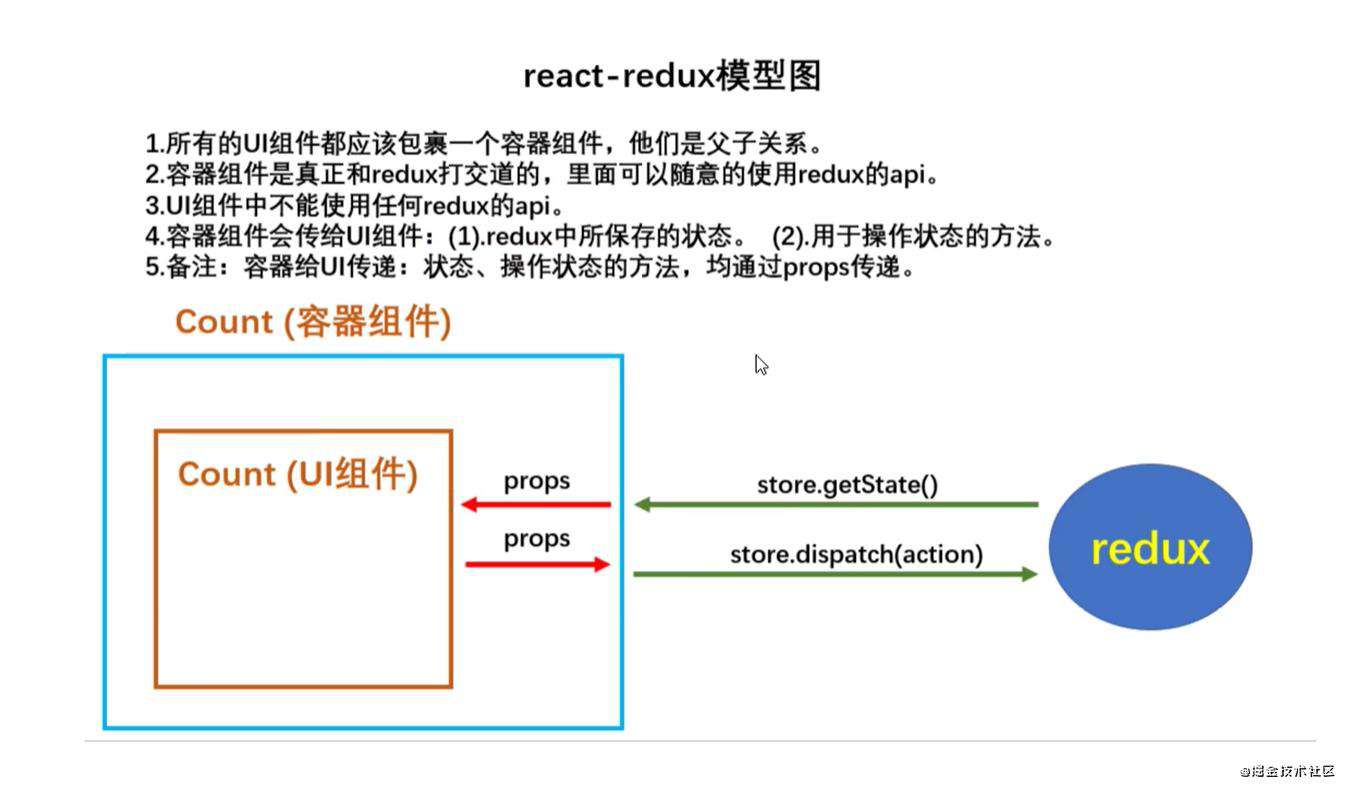
React-redux 插件
他是 react 的插件库,用于实现redux和react通信。

Provider
用于将 store 传递到全局组件
connect
容器组件,用于用于包裹UI组件,并给UI组件传递props。
使用 connect(mapStateToProps, mapDispatchToProps)(countUI)
-
mapStateToProps:必须返回一个对象,对象的
key作为传递给UI组件的props的key。通过key可以取出state。用于传递redux中保存的状态。 -
mapDispatchToProps:返回一个对象,对象里是一个操作改变状态的函数方法
connect的简写方式
Redux 完整版使用方法
创建目录
创建共享状态
store.js
constant.js
reducers (person.js)
actions (person.js)
使用共享状态
Provider 提供全局状态
connect UI组件使用状态,将状态传递给UI组件的props
pages (person.js)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!