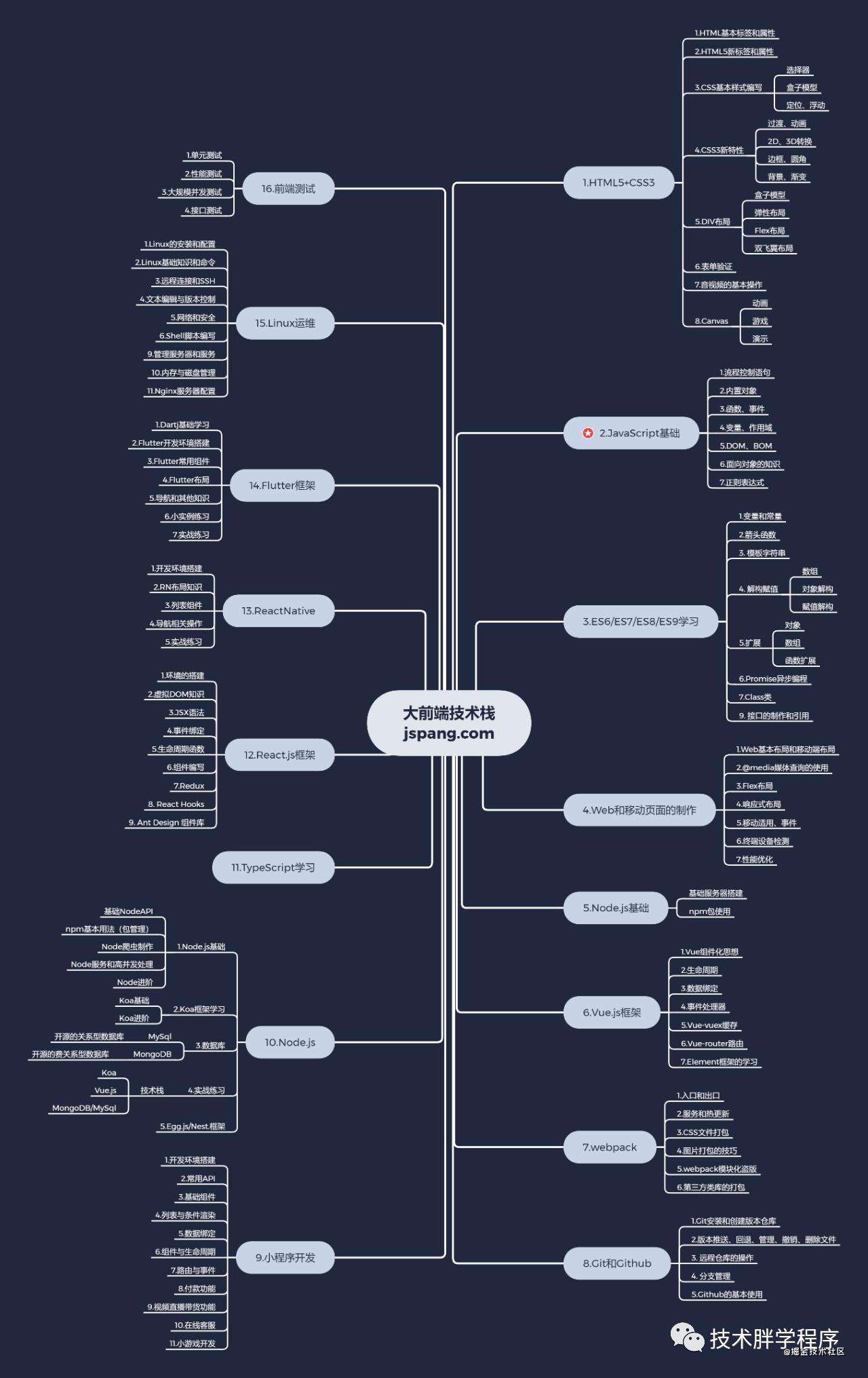
附上学习路径图

字符串操作方法:
1. charAt()
charAt()方法可用来获取指定位置的字符串,index为字符串索引值,从0开始到string.leng – 1,若不在这个范围将返回一个空字符串。
let str = 'abcde';
console.log(str.charAt(2)); //返回c
console.log(str.charAt(8)); //返回空字符串
2. charCodeAt()
charCodeAt()方法可返回指定位置的字符的Unicode编码。charCodeAt()方法与charAt()方法类似,都需要传入一个索引值作为参数,区别是前者返回指定位置的字符的编码,而后者返回的是字符子串。
let str = 'abcde';
console.log(str.charCodeAt(0)); //返回97
3. fromCharCode()
fromCharCode()可接受一个或多个Unicode值,然后返回一个字符串。另外该方法是String 的静态方法,字符串中的每个字符都由单独的数字Unicode编码指定。
String.fromCharCode(97, 98, 99, 100, 101) //返回abcde
4. indexOf()
indexOf(searchvalue,fromindex)用来检索指定的字符串值在字符串中首次出现的位置。它可以接收两个参数,searchvalue表示要查找的子字符串,fromindex表示查找的开始位置,省略的话则从开始位置进行检索。
let str = 'abcdeabcde';
console.log(str.indexOf('a')); // 返回0
console.log(str.indexOf('a', 3)); // 返回5
console.log(str.indexOf('bc')); // 返回1
5. lastIndexOf()
lastIndexOf()语法与indexOf()类似,它返回的是一个指定的子字符串值最后出现的位置,其检索顺序是从后向前。
let str = 'abcdeabcde';
console.log(str.lastIndexOf('a')); // 返回5
console.log(str.lastIndexOf('a', 3)); // 返回0 从第索引3的位置往前检索
console.log(str.lastIndexOf('bc')); // 返回6
6. search()
stringObject.search(substr)
stringObject.search(regexp)
search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。它会返回第一个匹配的子字符串的起始位置,如果没有匹配的,则返回-1。
let str = 'abcDEF';
console.log(str.search('c')); //返回2
console.log(str.search('d')); //返回-1
console.log(str.search(/d/i)); //返回3
7. match()
stringObject.match(substr)
stringObject.match(regexp)
match()方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
如果参数中传入的是子字符串或是没有进行全局匹配的正则表达式,那么match()方法会从开始位置执行一次匹配,如果没有匹配到结果,则返回null。否则则会返回一个数组,该数组的第0个元素存放的是匹配文本,除此之外,返回的数组还含有两个对象属性index和input,分别表示匹配文本的起始字符索引和stringObject 的引用(即原字符串)。
let str = '1a2b3c4d5e';
console.log(str.match('h')); //返回null
console.log(str.match('b')); //返回["b", index: 3, input: "1a2b3c4d5e"]
console.log(str.match(/b/)); //返回["b", index: 3, input: "1a2b3c4d5e"]
如果参数传入的是具有全局匹配的正则表达式,那么match()从开始位置进行多次匹配,直到最后。如果没有匹配到结果,则返回null。否则则会返回一个数组,数组中存放所有符合要求的子字符串,并且没有index和input属性。
let str = '1a2b3c4d5e';
console.log(str.match(/h/g)); //返回null
console.log(str.match(/\d/g)); //返回["1", "2", "3", "4", "5"]
8. substring()
stringObject.substring(start,end)
substring()是最常用到的字符串截取方法,它可以接收两个参数(参数不能为负值),分别是要截取的开始位置和结束位置,它将返回一个新的字符串,其内容是从start处到end-1处的所有字符。若结束参数(end)省略,则表示从start位置一直截取到最后。
let str = 'abcdefg';
console.log(str.substring(1, 4)); //返回bcd
console.log(str.substring(1)); //返回bcdefg
console.log(str.substring(-1)); //返回abcdefg,传入负值时会视为0
9. substring()
stringObject.slice(start,end)
slice()方法与substring()方法非常类似,它传入的两个参数也分别对应着开始位置和结束位置。而区别在于,slice()中的参数可以为负值,如果参数是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符。
let str = 'abcdefg';
console.log(str.slice(1, 4)); //返回bcd
console.log(str.slice(-3, -1)); //返回ef
console.log(str.slice(1, -1)); //返回bcdef
console.log(str.slice(-1, -3)); //返回空字符串,若传入的参数有问题,则返回空
10. substr()
stringObject.substr(start,length)
substr()方法可在字符串中抽取从start下标开始的指定数目的字符。其返回值为一个字符串,包含从 stringObject的start(包括start所指的字符)处开始的length个字符。如果没有指定 length,那么返回的字符串包含从start到stringObject的结尾的字符。另外如果start为负数,则表示从字符串尾部开始算起。
var str = 'abcdefg';
console.log(str.substr(1, 3)) //返回bcd
console.log(str.substr(2)) //返回cdefg
console.log(str.substr(-2, 4)) //返回fg,目标长度较大的话,以实际截取的长度为准
11. replace()
stringObject.replace(regexp/substr,replacement)
replace()方法用来进行字符串替换操作,它可以接收两个参数,前者为被替换的子字符串(可以是正则),后者为用来替换的文本。 如果第一个参数传入的是子字符串或是没有进行全局匹配的正则表达式,那么replace()方法将只进行一次替换(即替换最前面的),返回经过一次替换后的结果字符串。
let str = 'abcdeabcde';
console.log(str.replace('a', 'A')); // 返回Abcdeabcde
console.log(str.replace(/a/, 'A')); // 返回Abcdeabcde
如果第一个参数传入的全局匹配的正则表达式,那么replace()将会对符合条件的子字符串进行多次替换,最后返回经过多次替换的结果字符串。
var str = 'abcdeabcdeABCDE';
console.log(str.replace(/a/g, 'A')); //返回AbcdeAbcdeABCDE
console.log(str.replace(/a/gi, '$')); //返回$bcde$bcde$BCDE
12. split()
stringObject.split(separator,howmany)
split()方法用于把一个字符串分割成字符串数组。第一个参数separator表示分割位置(参考符),第二个参数howmany表示返回数组的允许最大长度(一般情况下不设置)。
let str = 'a|b|c|d|e';
console.log(str.split('|')); //返回["a", "b", "c", "d", "e"]
console.log(str.split('|', 3)); //返回["a", "b", "c"]
console.log(str.split('')); //返回["a", "|", "b", "|", "c", "|", "d", "|", "e"]
也可以用正则来进行分割
let str = 'a1b2c3d4e';
console.log(str.split(/\d/)); //返回["a", "b", "c", "d", "e"]
13. toLowerCase()和toUpperCase()
stringObject.toLowerCase() stringObject.toUpperCase()
toLowerCase()方法可以把字符串中的大写字母转换为小写,toUpperCase()方法可以把字符串中的小写字母转换为大写。
let str = 'JavaScript';
console.log(str.toLowerCase()); //返回javascript
console.log(str.toUpperCase()); //返回JAVASCRIPT
数组操作方法:
1. ES6 Array.of()
Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。
Array.of() 和 Array 构造函数之间的区别在于处理整数参数:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个长度为7的空数组(注意:这是指一个有7个空位(empty)的数组,而不是由7个undefined组成的数组)。
Array.of(7); // [7]
Array.of(1, 2, 3); // [1, 2, 3]
Array(7); // [ , , , , , , ]
Array(1, 2, 3); // [1, 2, 3]
2. ES6 Array.from()
Array.from() 方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
Array.from('foo') // ['f', 'o', 'o']
Array.from([1, 2, 3], x => x + x) // [2, 4, 6]
3. ES6 find()
find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
const array1 = [5, 12, 8, 130, 44];
const found = array1.find(element => element > 10);
console.log(found); // expected output: 12
4. ES6 findIndex()
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回-1。
const array1 = [5, 12, 8, 130, 44];
const isLargeNumber = (element) => element > 13;
console.log(array1.findIndex(isLargeNumber)); // expected output: 3
5. ES6 fill()
fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
const array1 = [1, 2, 3, 4];
// fill with 0 from position 2 until position 4
console.log(array1.fill(0, 2, 4));
// expected output: [1, 2, 0, 0]
// fill with 5 from position 1
console.log(array1.fill(5, 1));
// expected output: [1, 5, 5, 5]
console.log(array1.fill(6));
// expected output: [6, 6, 6, 6]
6. ES6 includes()
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
const array1 = [1, 2, 3];
console.log(array1.includes(2)); // expected output: true
const pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat')); // expected output: true
console.log(pets.includes('at')); // expected output: false
7. concat()
concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,仅会返回被连接数组的一个副本。
let arr1 = [1, 2, 3];
let arr2 = [4, 5];
let arr3 = arr1.concat(arr2)
console.log(arr1) // [1, 2, 3]
console.log(arr3) // [1, 2, 3 , 4, 5]
8. join()
join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的,默认使用’,'号分割,不改变原数组。
let arr = [2, 3, 4];
console.log(arr.join()); // 2, 3, 4
9. push()
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。末尾添加,返回的是长度,会改变原数组。
const animals = ['pigs', 'goats', 'sheep'];
const count = animals.push('cows');
console.log(count);
// expected output: 4
console.log(animals);
// expected output: Array ["pigs", "goats", "sheep", "cows"]
animals.push('chickens', 'cats', 'dogs');
console.log(animals);
// expected output: Array ["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]
10. pop()
pop() 方法用于删除并返回数组的最后一个元素。返回最后一个元素,会改变原数组。
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];
console.log(plants.pop());
// expected output: "tomato"
console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage", "kale"]
plants.pop();
console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage"]
11. shift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。返回第一个元素,改变原数组。
const array1 = [1, 2, 3];
const firstElement = array1.shift();
console.log(array1);
// expected output: Array [2, 3]
console.log(firstElement);
// expected output: 1
12. unshift()
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。返回新长度,改变原数组。
const array1 = [1, 2, 3];
console.log(array1.unshift(4, 5));
// expected output: 5
console.log(array1);
// expected output: Array [4, 5, 1, 2, 3]
13. slice()
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。返回选定的元素,该方法不会修改原数组。
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2));
// expected output: Array ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4));
// expected output: Array ["camel", "duck"]
console.log(animals.slice(1, 5));
// expected output: Array ["bison", "camel", "duck", "elephant"]
14. splice()
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。splice() 方法会直接对数组进行修改。
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]
15. sort()
按照 Unicode code 位置排序,默认升序
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
// expected output: Array ["Dec", "Feb", "Jan", "March"]
const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);
// expected output: Array [1, 100000, 21, 30, 4]
16. reverse()
reverse() 方法用于颠倒数组中元素的顺序。返回的是颠倒后的数组,会改变原数组。
const array1 = ['one', 'two', 'three'];
console.log('array1:', array1);
// expected output: "array1:" Array ["one", "two", "three"]
const reversed = array1.reverse();
console.log('reversed:', reversed);
// expected output: "reversed:" Array ["three", "two", "one"]
// Careful: reverse is destructive -- it changes the original array.
console.log('array1:', array1);
// expected output: "array1:" Array ["three", "two", "one"]
17. every()
对数组的每一项都运行给定的函数,每一项都返回 ture,则返回 true
const isBelowThreshold = (currentValue) => currentValue < 40;
const array1 = [1, 30, 39, 29, 10, 13];
console.log(array1.every(isBelowThreshold));
// expected output: true
18. some()
对数组的每一项都运行给定的函数,任意一项都返回 ture,则返回 true
const array = [1, 2, 3, 4, 5];
// checks whether an element is even
const even = (element) => element % 2 === 0;
console.log(array.some(even));
// expected output: true
19. filter()
对数组的每一项都运行给定的函数,返回 结果为 ture 的项组成的数组
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
20. map()
对数组的每一项都运行给定的函数,返回每次函数调用的结果组成一个新数组
const array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
21. forEach()
forEach 数组遍历
const array1 = ['a', 'b', 'c'];
array1.forEach(element => console.log(element));
// expected output: "a"
// expected output: "b"
// expected output: "c"
对象操作方法:
1. 判断对象是否为空
-
使用ES6的Object.keys()方法
let data = {}
let arr = Object.keys(data)
console.log(arr.length) //0
console.log(arr) // []
-
转换成字符串进行比对
let data = {};
let flag = (JSON.stringify(data) == "{}");
-
for in 循环判断
let data = {};
let a = function (){
for(var key in data) {
return false;
}
return true;
}
a(); //true
-
jquery的isEmptyObject方法
var data = {};
var a = $.isEmptyObject(data);
console.log(a); //true
2. 删除对象中某个属性
delete
let a = {a : 1, b: 2};
delete a.b;
console.log(a); //{a: 1}
3. 添加对象属性
var a = {a: 1};
a.b = 2;
console.log(a); // {a: 1,b: 2}
4. 浅拷贝
当一个对象拷贝另一个对象的数据的时候,只要一个对象的数据发生改变另一个对象的数据也会发生改变 因为浅拷贝拷贝的是引用的地址,(所以必须在对象是多层才能拷贝,单层拷贝的是数值,多层说明里面套着对象,所以拷贝的是地址。)
-
方法一(ES6的方法):
var obj = {a:{name:"kaiqin",age:19}};
var obj1 = Object.assign({},obj);
obj1.a.name="wang"
console.log(obj1) // name已经被改变
console.log(obj) //name已经被改变
-
方法二:使用 for in 循环,遍历每一个属性,将他们赋值给新的对象。要求对象必须是多层的状态下才能实现浅拷贝
var obj = { a: {name:"kaiqin",age:19 } } ;
var obj2 = {a:1,b:2,c:3};
//多层
function copy(obj){
var newObj = {};
for(var key in obj){
newObj[key] = obj[key];
}
return newObj;
}
//单层
var obj1 = copy(obj);
obj1.a.name="wang"
console.log(obj1)
console.log(obj)
5. 深拷贝
当一个对象拷贝另一个对象的数据的时候,其中一个对象的数据发生变化不会影响另一个对象的数据 因为深考贝拷贝的是对象的数据而不是地址
-
方法一:对象是单层的情况下
Object.assign()
var obj = {a:1,b:2,c:3}
var obj1 = Object.assign({},obj);
obj1.a = 30;
console.log(obj1,obj)
-
方法二:JSON.parse(JSON.stringify())
用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
let arr = [1,2,{name:'kobe'}]
let newArr = JSON.parse(JSON.stringify(arr))
arr[2].name = 'jodan'
console.log(arr)
console.log(newArr)
前端敏捷开发流程
markdown
markdown是一类标记类语言,具有纯文本语法格式。通常用于格式化的自述文件
apipost
用于请求接口,也可用于生成文档。
练手项目
- 若依 / RuoYi-Vue gitee.com/y_project/R…
持续更新中.........................................................................................
微信技术交流群:cbq2393159 群内有免费的前端教程资料,需要的欢迎进群。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!