今天我们在讨论产品、项目的时候,除了关注的除了产品功能外,聊得最多的就是什么时候上线?能不能再提前一周?因为一个产品上线过程离不开这两点:产品能力 + 迭代周期!
关于快,《黑客与画家》的作者 Paul Graham 曾经说过,想让研发速度变快,就应该让代码量缩小。比如让原来要写 100 行的 c 语言 变成只需要 10 行搞定的 lisp,高级语言是让他的公司在同行业中具备竞争力的关键。而高级语言之所以快,除了人性化的语法结构,还提供了丰富的函数类库。今天我们对快的定义应该不仅仅局限在类库和语法方面了,语言也不是目前的瓶颈,但是丰富的函数类库可以让逻辑写的更快,逻辑的类库可以让业务写的更快,已有能力能复用到什么度就决定了产品的开发有多块。
当然对于前端来说能力的复用不仅仅是把函数、逻辑功能封装完就结束了,因为还有UI部分的沉淀,有UI就会涉及到设计和交互。所以在前端的能力复用路径中可能会涉及到产品、设计师、前端多个角色。这两年在集团内 Fusion 已经在前端组件体系这块已经收拢了设计规范、沉淀出组件能力,并且已经相对成熟了。我们开始思考如何进一步加快业务的开发速度。
如何进一步提效
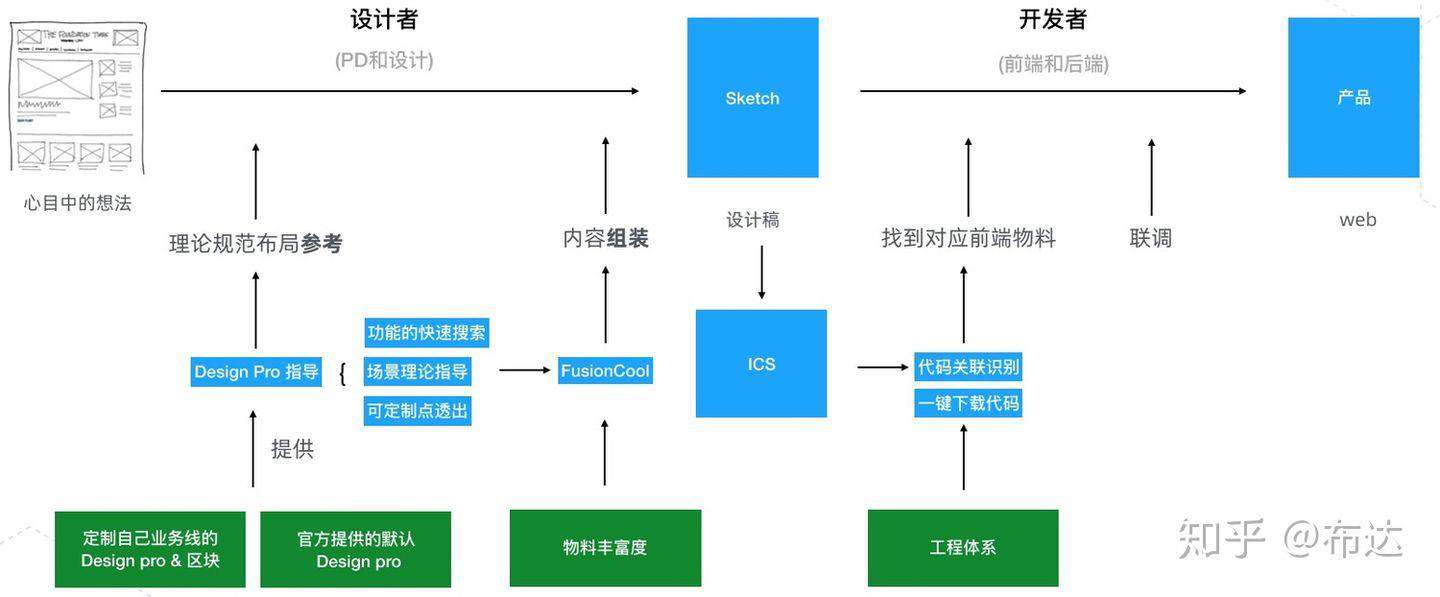
我们先看一个业务线从需求到最终上线经历的过程是什么样的。
这个过程大家很熟悉,我们再站在各角色角度来看问题:
这应该是每个角色最期望的状态,当然我们不能一下子到达终局,但是至少能从终局看到我们目前还需要做的事情。我们尝试拆解一些事情来做。
1. PD 只关注产品功能
整理需求是 PD 的本职工作,之后自然是期望功能能够被实现。需求一般会有升级和新增两种。PD 对这两种类型提需求的方式也不一样。
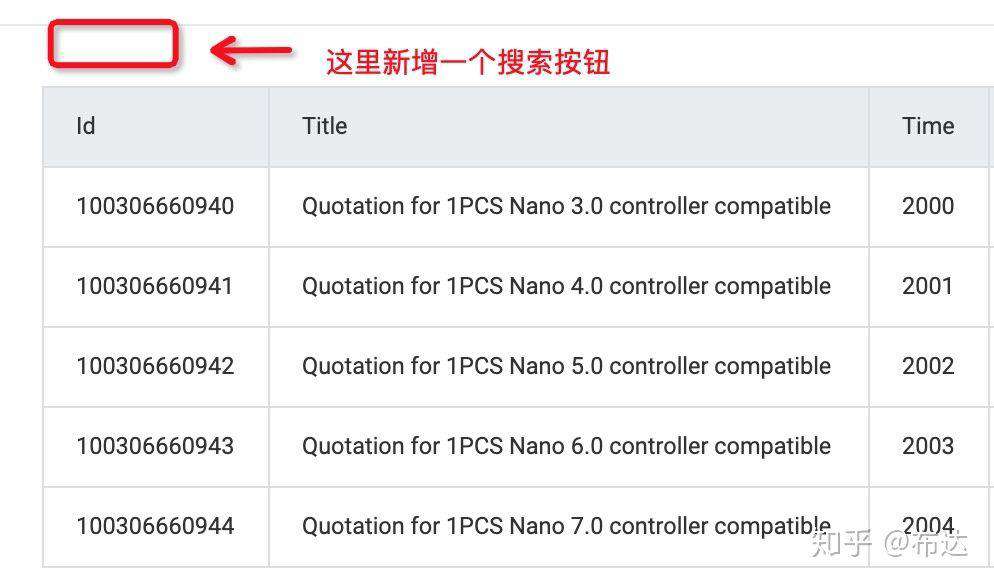
如果是功能升级,可能是这样的。

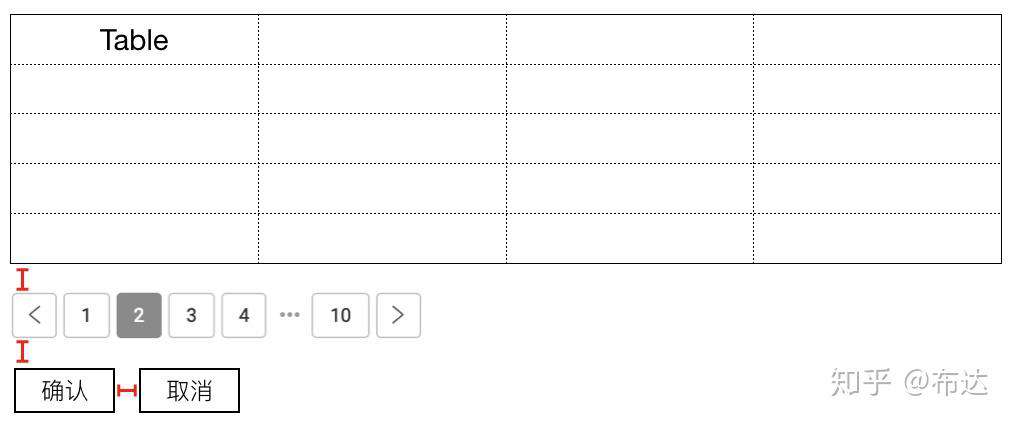
这种一句话需求很常见,某某地方加一个功能。至于这个地方该不该放那个位置、会不会影响布局、间距是多少 PD 不关心。而这么细小的功能点感觉也没必要找设计师,前端可能按照 PD 要求放一个按钮就上线了。 所以这里可能缺的只是一个设计场景指导。
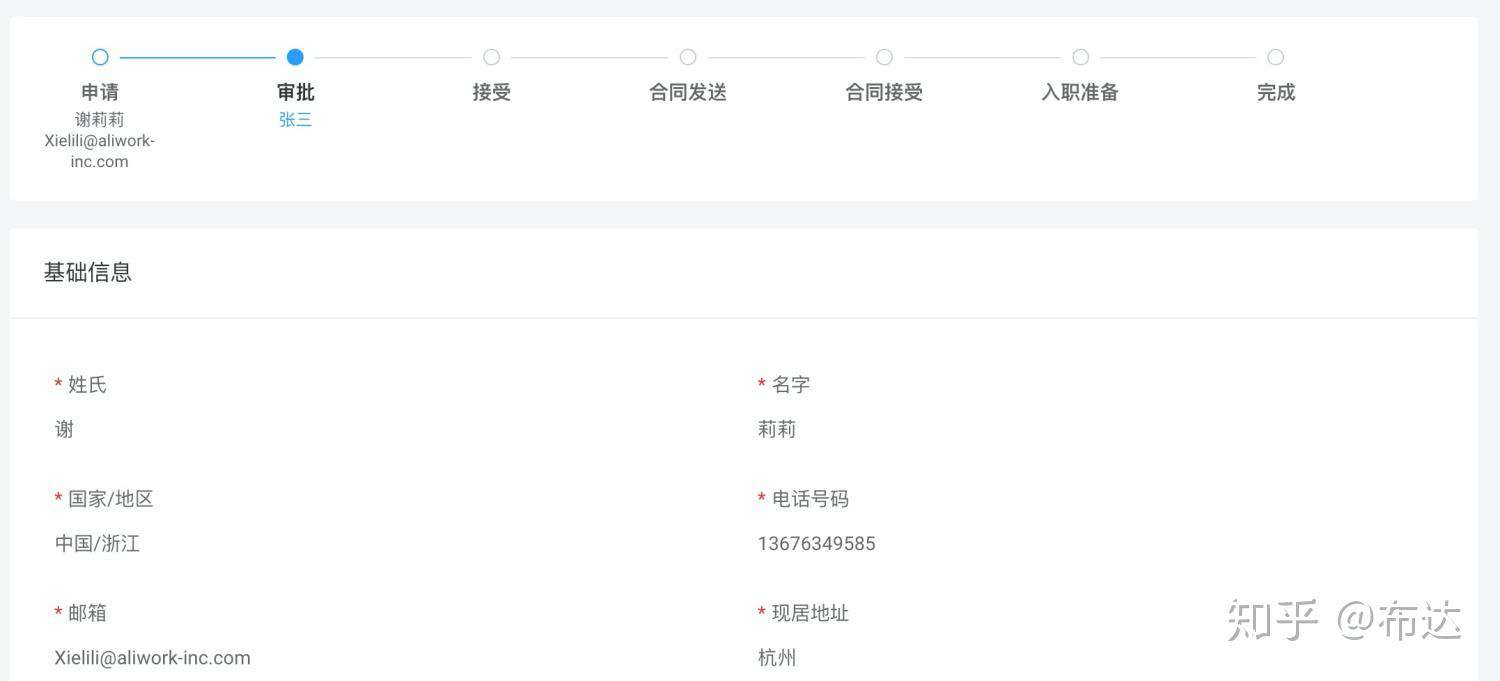
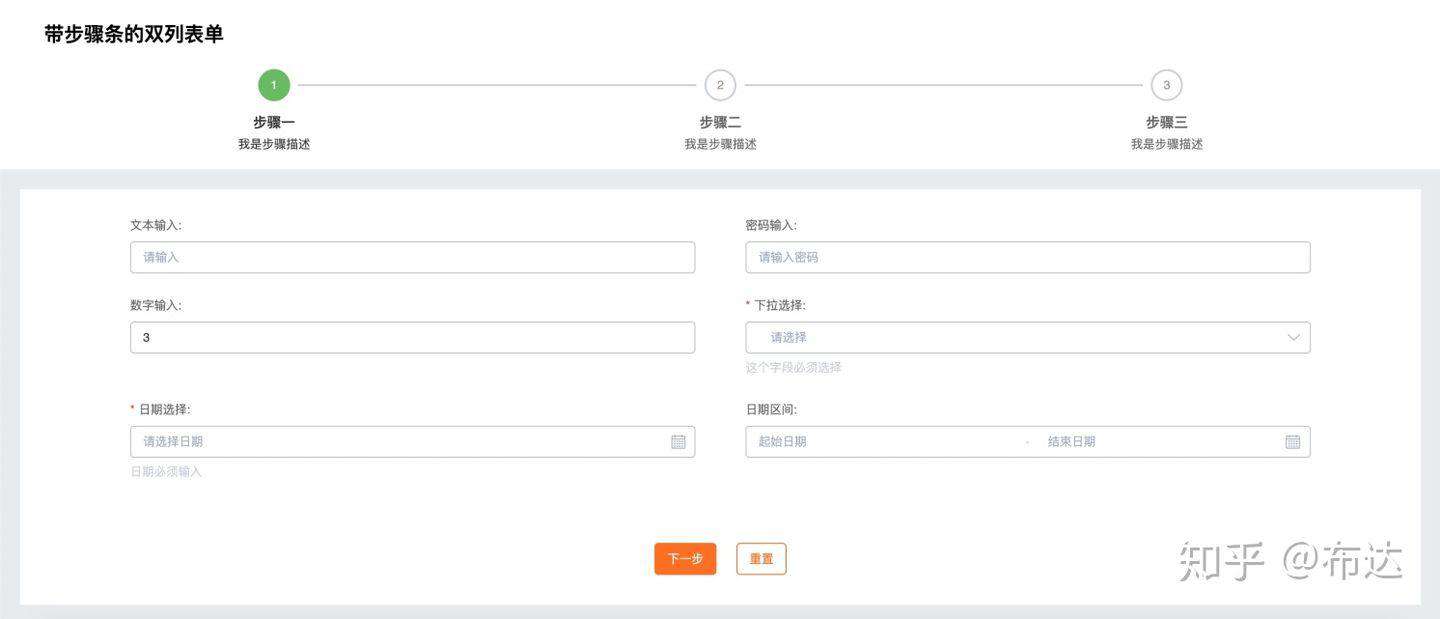
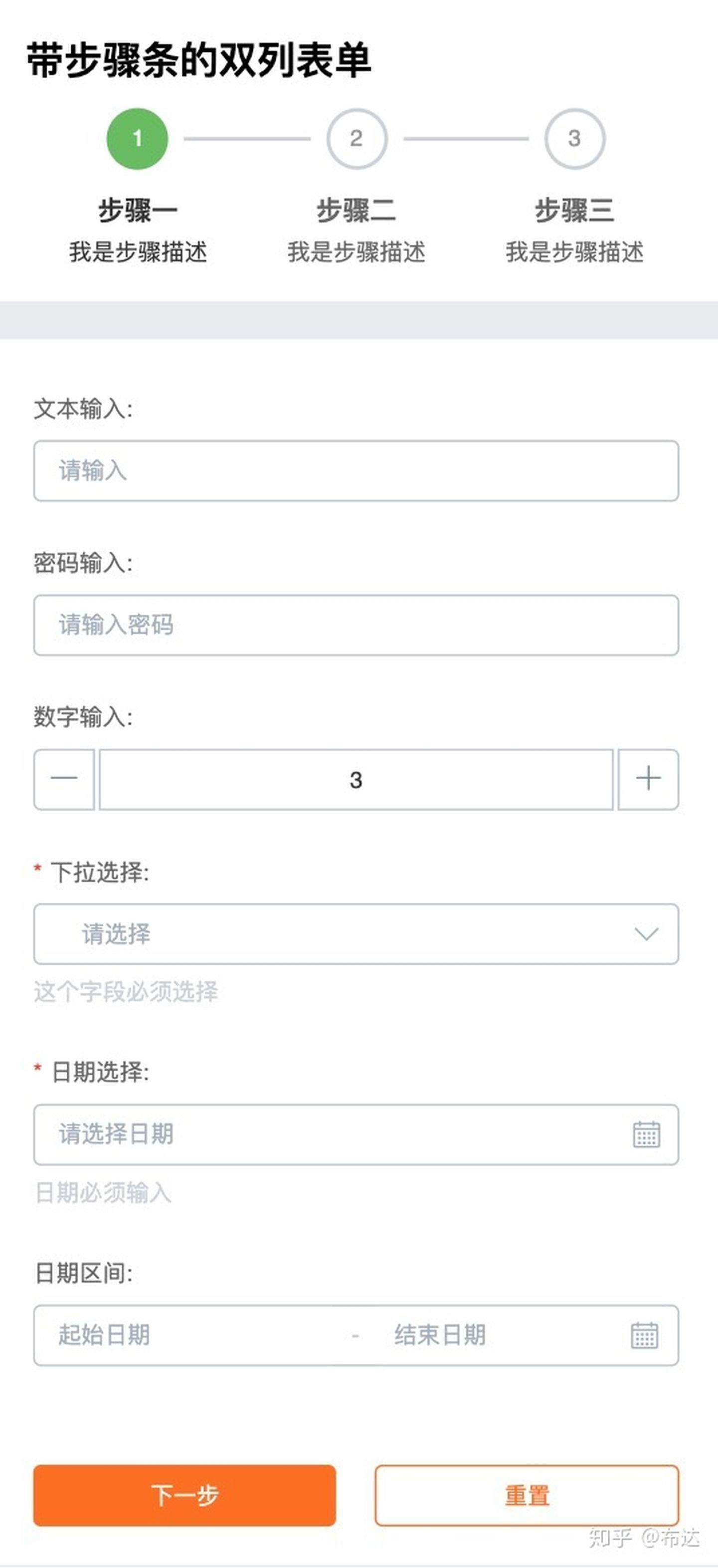
如果是一个新需求,比如我期望展示包含步骤信息的详情页。这个时候有几个关键点“步骤信息”的展示,很容易想到 Step 组件,但是 Step 如何与其他信息配合展示,这个就不清楚了。那如果PD 能通过某种途径知道中后台设计里面已经包含了这样一种场景是不是可以快速使用呢。

所以如果能够提前把一个业务线的常用场景沉淀下来,那么对于 PD 不管是提需求还是画原型图都是有利的。
当然如果还期望存在的场景可通过简单配置快速体验,这就是搭建平台的能力了。
2. 设计师的退场
说设计师退场,不是说设计师不关心需求不做业务了,而是在中后台领域设计能力已经服务化,新的业务能够直接复用已经沉淀的能力自交付上线。服务化的能力做到何种程度和设计师未来在单个项目的投入时间成反比,服务化建设的越好设计的自交付能力就越强。
我们自上而下的看下服务化的能力的拆解步骤:
问题从大往小拆,但是事情是从小往大做的,我们倒过来讲就是要做组件、布局、场景的一致性设计 + 可定制的部分拆解。
组件体系的抽象和定制这块 Fusion 这三年已经做得比较完善了,目前理论的抽象还在持续优化中,目标就是让设计师的配置越来越智能。
其实设计师在布局上面、容器和组件之间的关系上都有自己的明确定义的,但是这种定义写在文档上、写在口口相传的脑海里,就如同三年前的组件的规范定义一样。所以我们要做的应该是把这种关系工程化,通过简单配置即可实现一致性的要求。
通用场景的透出,这需要从中后台系统的信息架构维度来拆解,页面的框架结构、场景场景、能力点的定制。当某个领域的业务量大到一定的规模时,通用场景的标准化非常有必要。
3. 前端只关心核心逻辑
前面说了一个前端的工作包含了大致分为 UI 和逻辑两部分,而一个工程里面的逻辑并不是都需要你关心的。所以我觉得 UI + 通用的逻辑都可以让前端不关心。
提到UI肯定就得说css,近年有一些讨论就是关于 “前端”和 “css”的问题的,不少人认为 css 本身就不适合前端工程师,是个特别感性的语言,有的时候在浏览器调UI的时候甚至有一种在“猜测”的感觉,这不是逻辑所能表达清楚的。前几年不少公司在早期都有一个叫前端重构工程师的职位,他们的工作介于设计师和前端之间,专门实现页面的UI还原。现在这个阶段重构已经被前端替代了,这些前端得都会。这部分的工作难度不大,但是细碎、费时,如果能够通过某种工程化的方式去掉,如同不需要调组件的还原度一样,那么大家应该会很开心。
当然 UI 的还原这部分工作在整个前端的开发过程中只占15%,剩下的逻辑的填充、前后的联调才是最占工作量的地方。再往前走一步,如果是相同场景在不同的业务中使用,那么我们可以把这个场景的通用能力沉淀下来,这部分能力包含了 UI+逻辑+后端 ,当一个新的业务来复用这个流程时只需要稍作修改即可上线,这中间可以省去大量的工作。这个就很像业务平台这边的星环的商业能力了,而且我觉得任何领域达到一定的复用度都应该往商业能力上面去考虑。
我们做了什么
上面针对每类角色讲了这么多提效的点,弄清楚每个角色期望的路径后我们再看看做什么事情可以把这些角色串联起来。拆解下来各角色的关键字是:
业务线场景能力可复用一定是提效的关键点,而且每个业务线的场景都不一样,站在服务集团的角度我们需要从不同的业务中抽象出通用的业务场景。把这些场景的设计标准化、使用说明文档化,并且实现了可以让前端直接使用的JS/TS 版本。
为此我们沉淀了 Fusion Design Pro,包含场景说明、设计指导、以及前端可直接复用的代码。
1. 通用场景的抽象 - Fusion Design Pro
中后台场景之所以能够抽象沉淀,是因为不需要多少创意设计,并且未来应该逐渐收敛成为一套标准体系。你深入去看中后台的系统会发现从框架布局到内容都有不少相似之处,这些相似之处就是通用场景抽象的地方。
场景抽象
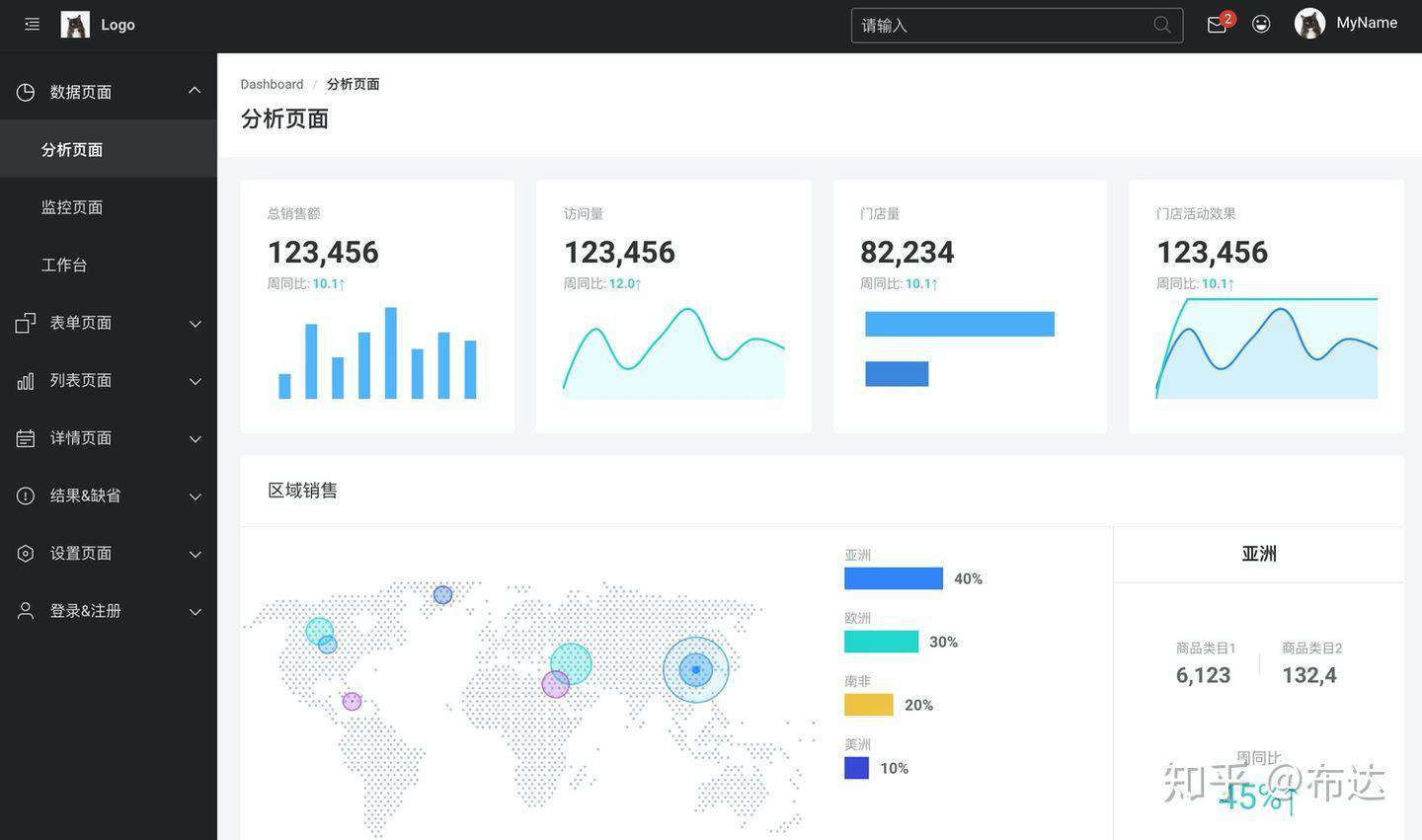
只有真正贴着业务抽象到真正的场景,才可能回流到业务去落地。我们针对中后台遇到的通用场景,抽象出 Dashboard、Form、List、Detail、Feedback、Setting、 Login & Register 这几个部分。

详情见
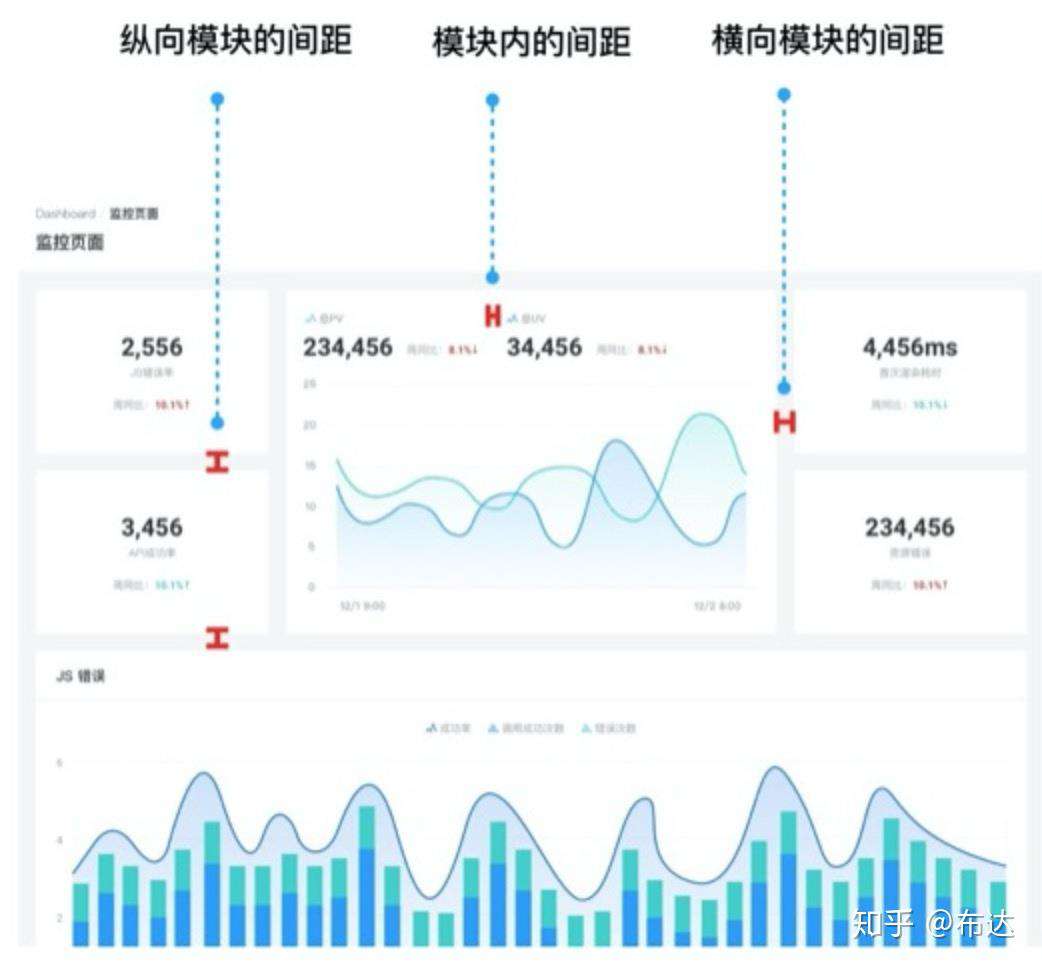
间距能力抽象:减少场景之间的胶水代码
design pro 肯定是无法 100% 满足业务的诉求,你必然还会遇到自由项目的定制诉求。我们依然期望自定义的部分也尽可能减少对布局的关注。
比如 block 与 block 之间的间距,是否有一定的规则可以描述清楚之间的关系,而不是让设计师标记出来后前端再通过 margin 自己去控制呢?

再比如,组件与组件之间的关系,是否也有一定的规律遵循。让前端可以不需要去关心组件之前怎么布局呢?

基于这些我们整个 Fusion 的间距体系做了抽象。大到覆盖块与块之间的间距、组件与组件之间的关系,小到组件内间距的一键定制。
布局能力抽象 - 收拢框架
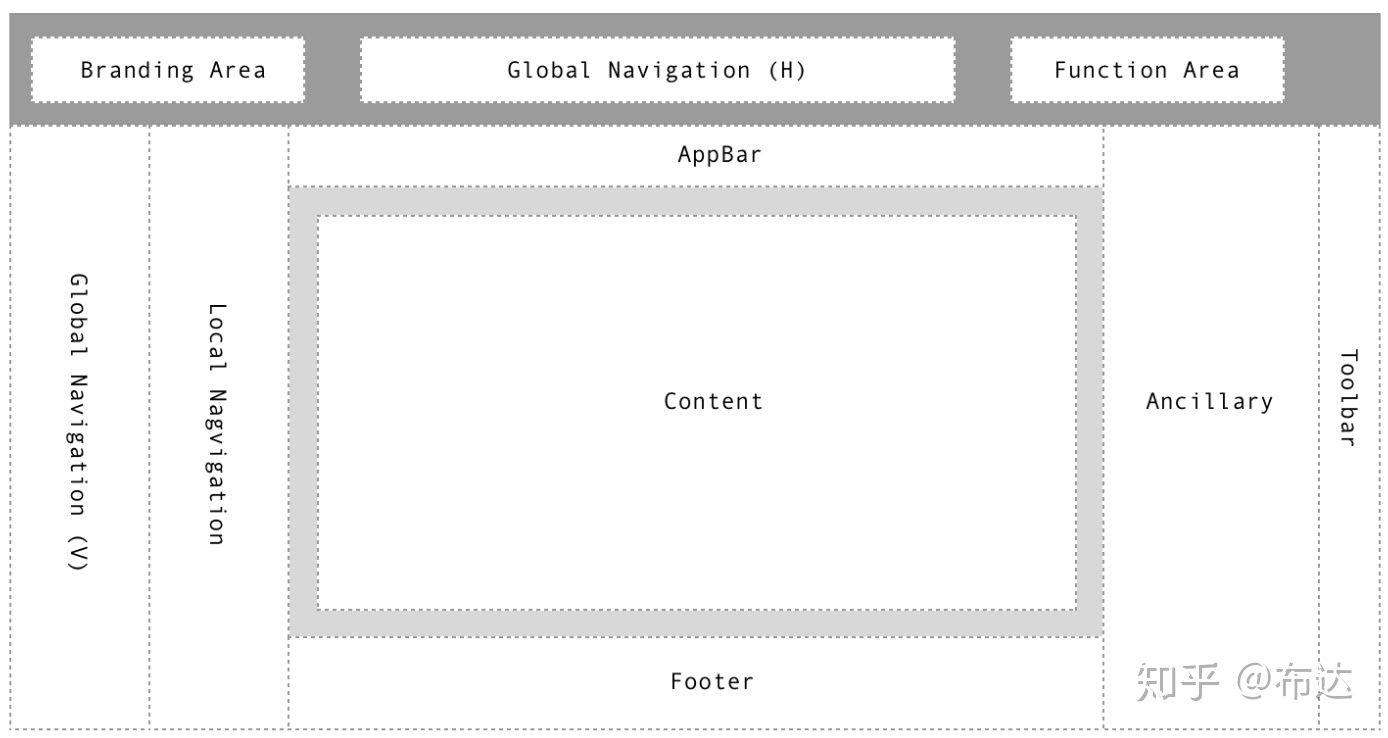
从中后台场景的布局都比较简单,基本是左侧或者头部导航是菜单区、右侧内容区,复杂点场景的会有扩展工具条。所以我们从设计层面首先拉通了新零售事业部的设计,收敛了一套 Shell 框架布局,能够覆盖大部分业务线对中后台布局的需求。

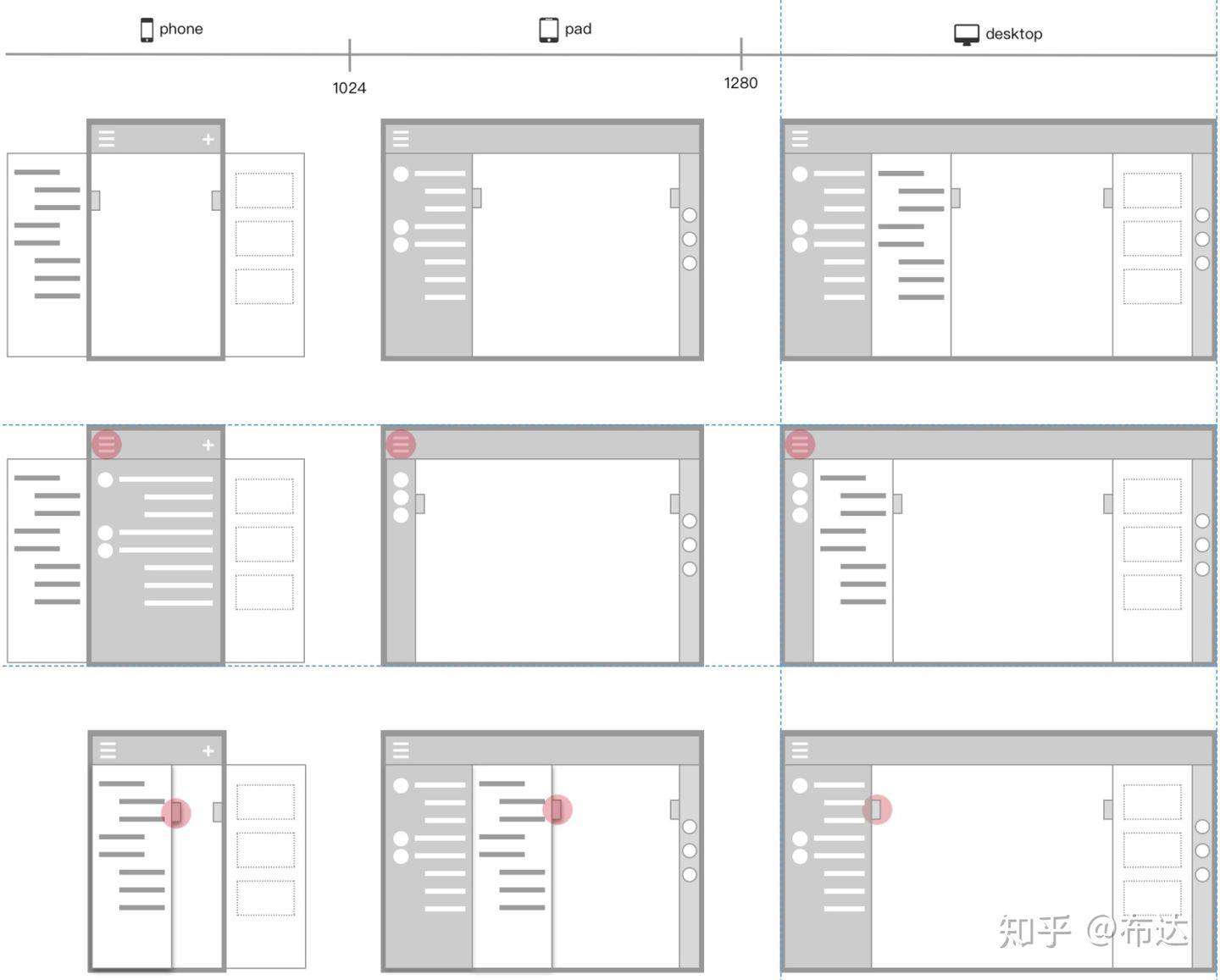
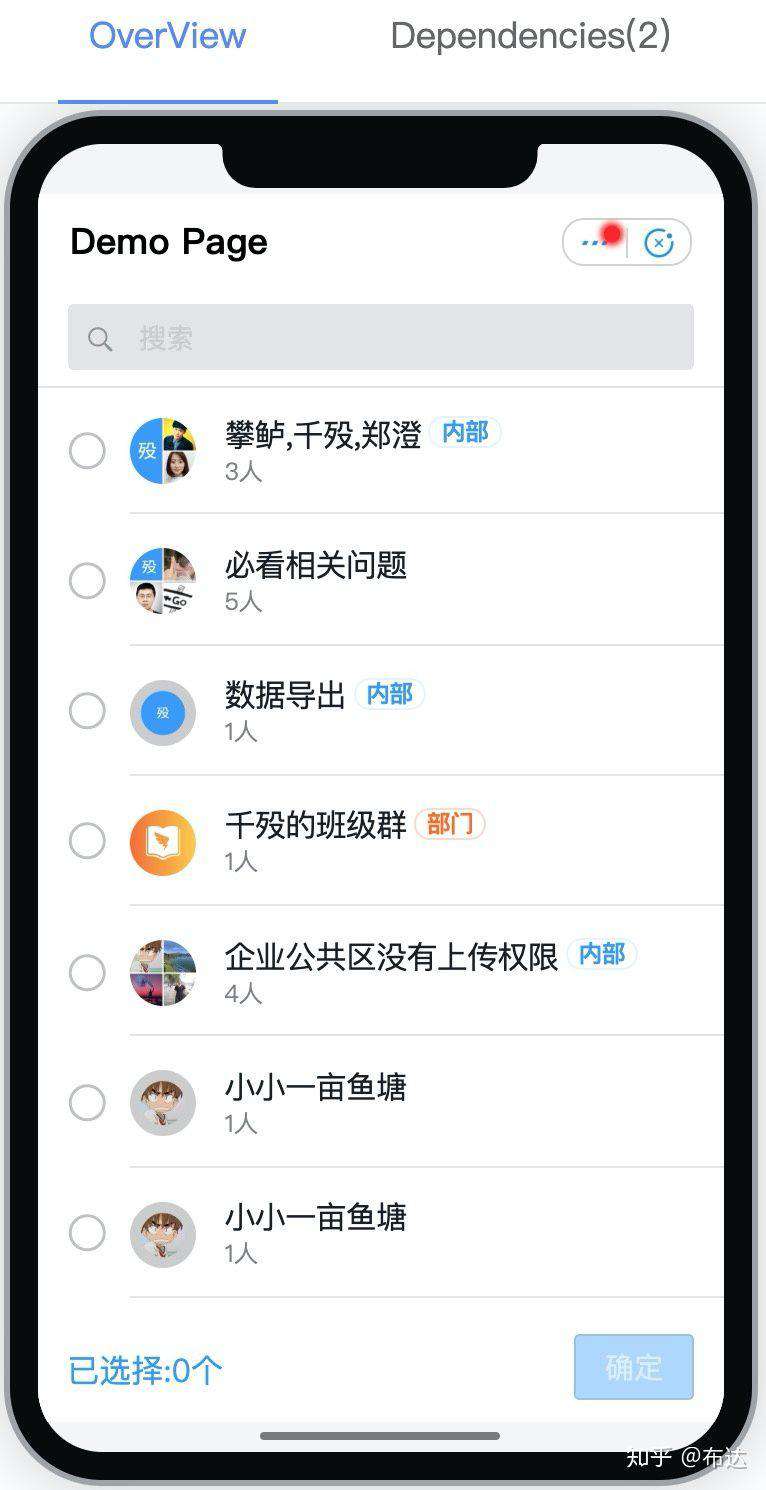
Mobile 的适配 - PC first, Mobile 可用
在集团还有不少场景,比如表单数据提交、审批流,这些操作一遍是在PC上完成,但是人不在电脑前的时候也期望可以直接通过手机操作。这个和要求跨PC和Mobile的应用不同,而是 PC 端好用、Mobile 端可用。Fusion 在 Shell 框架以及部分表单、表格类组件做了 Mobile 端得适配。



工程能力:一键合成 Design Pro
Fusion Design Pro 是由一堆区块 + 配置文件,通过命令的方式生产的,目的就是方便业务线定制自己的 Design Pro 的时候可以自由拆解区块生成适合自己业务线的 Design Pro。
也可以通过命令一键初始化到本地,已经为你内置好一个项目常用的能力:单页、路由、mock、多语言。你只需要一个命令即可 npm init ice projectName @alifd/fusion-design-pro
代码转设计稿 - 能力沉淀收拢到代码
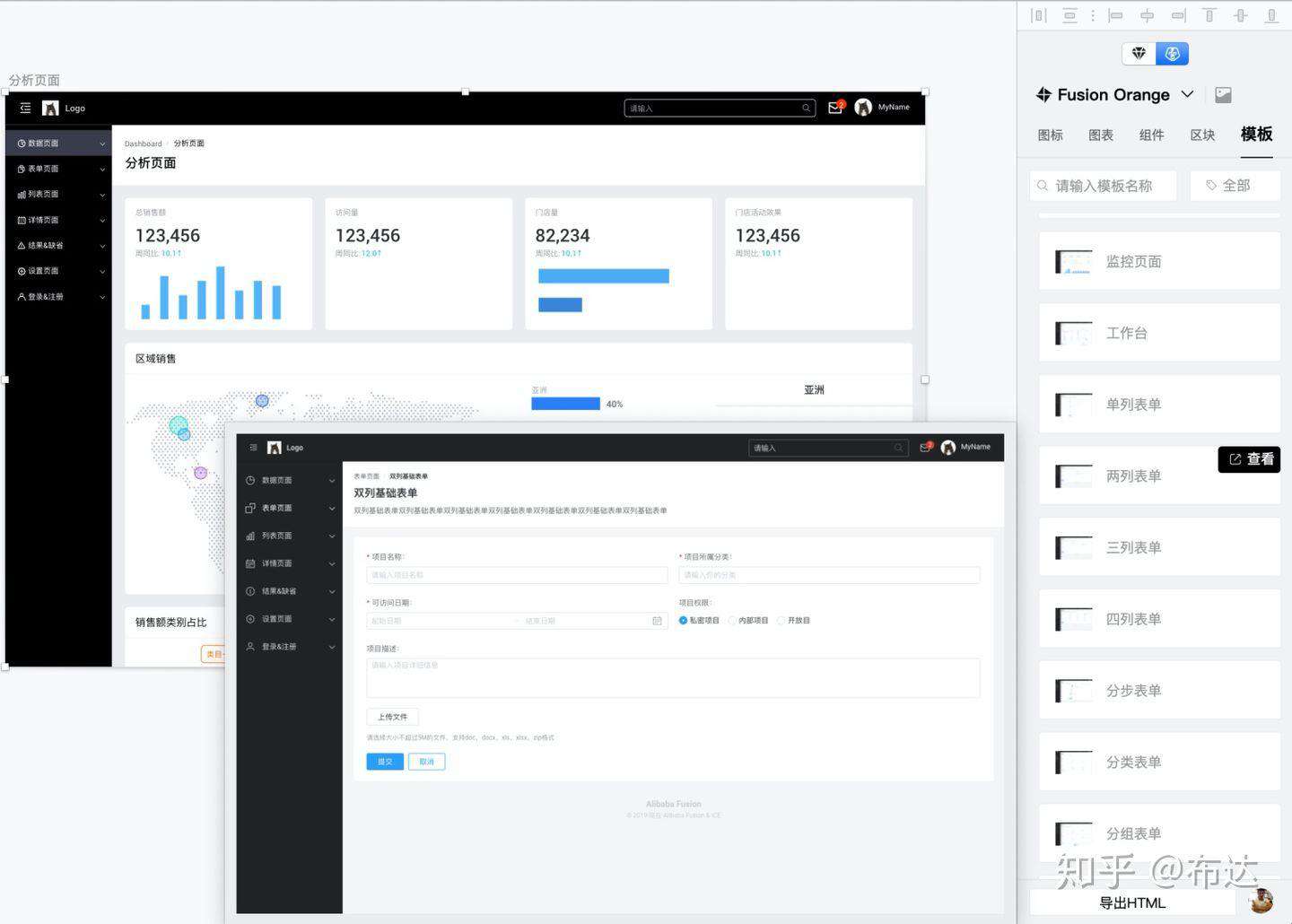
新的业务新的场景中PD或者设计师会使用已经沉淀的 Design Pro 中的场景做二次编辑,所以我们打通了代码转设计稿的流程,只需要在 Design Pro 里面做简单配置就可以把代码转为设计稿在 Sketch 中使用。

在 Design Pro 的这种模式下, PD和设计师(统称设计者)都可能通过已经沉淀的能力做二次设计,开发人员可以通过 Design Pro 已有代码快速复用。因为从 Design Pro 拖拽出来的页面都能找到对应的代码,所以很容易从工厂角度做代码的一键下载。

物料中心
据不完全统计 Fusion 已经服务了内部 200+ 的 BU,大约 3000+ 项目在使用。Fusion Design Pro 的模式可以加速一个项目从 0-1 的创建过程,但是当深入到业务领域,你会发现还是要定制很多适用于自己业务线的专有物料,这些如何提高复用率。Fusion Design Pro 服务于集团一定会考虑如何更好的透出给使用者,但是各团队如果要透出自己的物料给自己团队、BU 使用,需要把开发调试、Demo文档编写、物料托管透出 整套流程都走一遍,甚至可能需要搭建一个平台,这是一件很费时的事情,所以物料中心的第一个使命就是能够实现团队内的物料透出流通。另一方面中后台体系场景由很多通用之处,如何让优秀的物料透出到集团是物料中心需要解决的第二件事情。
FY20 S1 初期,阿里经济体前端委员会中后台方向 Kickoff,制定了物料流通、开箱即用、体验管理、外包赋能四大战役。物料中心作为物料流通的一个子战役,主要目标就是负责集团物料的沉淀和流通。所以我们快速启动了物料中心的项目计划,为未来物料通铺平道路。
在上诉背景下物料中心的两个目标:1. BU内物料通,帮助各BU实现内部物料呈现透出,辅助内部物料流通。2. BU间物料通,物料跨BU流通。从执行上来看第一步要实现物料的上下行,让物料能够进入物料中心沉淀下来,完善使用体验(上传、查询、文档透出);等各团队各领域的物料有一定的沉淀和晚上,再考虑如何透出精品物料、如何让行业领域的解决方案能够沉淀和复制。

step 1: 物料上下行/体系完善
要想集团的物料(业务组件、区块、模板)都能够在物料中心透出,那么首先需要物料在开发规范、目录结构、发布等方面都要有统一规范。所以2019年在集团中后台小组层面达成了《阿里经济体中后台物料规范》,并且在集团开发者工具 build-script 里面将规范落地,开发者可以通过 build-script 一键将物料上传到物料中心托管。
另外在技术层面我们打通了 code2Sketch 能力(代码直接转设计稿),并且把这种能力落入了 3A 规范,同样可以通过 build-script 配置后即可在 Sketch 中拖拽使用。
因为规范中只需要透出可预览 Demo 即可,所以 React、Rax 可以直接通过透出 html 的方式预览,对于小程序物料中心底层集成了 River 能力支持在web中预览。

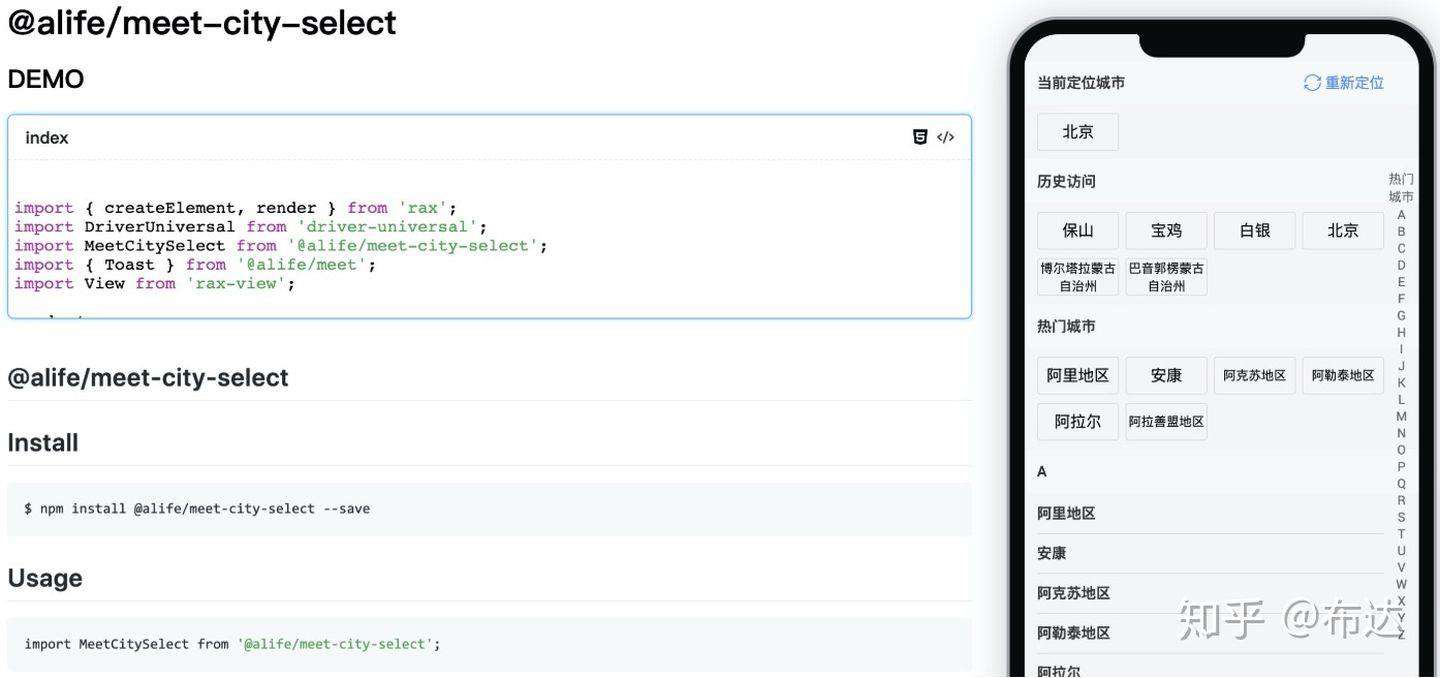
rax 展示

目前 ProCode 模式已经比较成熟了。而针对低代码搭建平台产出的 LowCode 模式的物料在未来更容易去流通,集团已经已经统一了《阿里经济体中后台搭建基础协议规范》,低代码平台产出的搭建物料都会流入物料中心,各大平台会按需从物料中心拉取合适自己业务线的物料。物料中心作为各平台物料互通的基座,需要做好存储、管控、搜索、透出等方面的事情,低代码物料可以通过集体提供的 ali-lowcode-engine 直接在线预览。
step 2: 物料流通/能力透出
对于个人来说期望找到符合自己诉求的物料,对于一个业务一个团队来说是期望找到符合自己业务体系化的解决方案。不管是个人和团队都期望透出的物料是可用的、可信赖的、最好是集团标准化的。所以在物料流通方面需要持续思考如何让高质量物料透出、如何让解决方案标准化这两个点。
按照规范完善度越高,权重会越高,搜索的排序会越靠前,系统每日扫描计算。
tag 的细分,有利于提高搜索准确率。
暂时通过人肉筛选挑选除了集体复用率较高物料。
- Fusion Design Pro 本身以模板的形式对我透出,物料集合中包含的业务组件、区块,未来会完善这块的使用文档,透出给PD/设计/开发者
- Deep Design :企业智能基于 Fusion 扩展的适合自己业务线的解决方案,里面沉淀了 100+ 的精品业务组件
- 财鲸:基于 Fusion 实现的适合财务域的解决方案
- InTiger Design: 飞猪 Fusion 实现的适合商家后台的解决方案。
标准化一定是从业务上长出来的,一个解决方案是否需要标准化以及标准化到何种程度,取决于一个业务线的体量。 Fusion Design Pro 面向通用场景所以需要做极致的标准化,各业务线只有在达到一定体量后才有必要做标准化的沉淀。目前集团在财务、小二后台、商家后台 这几个地方的体量很大,所以这块的标准收敛也是迟早的事情。
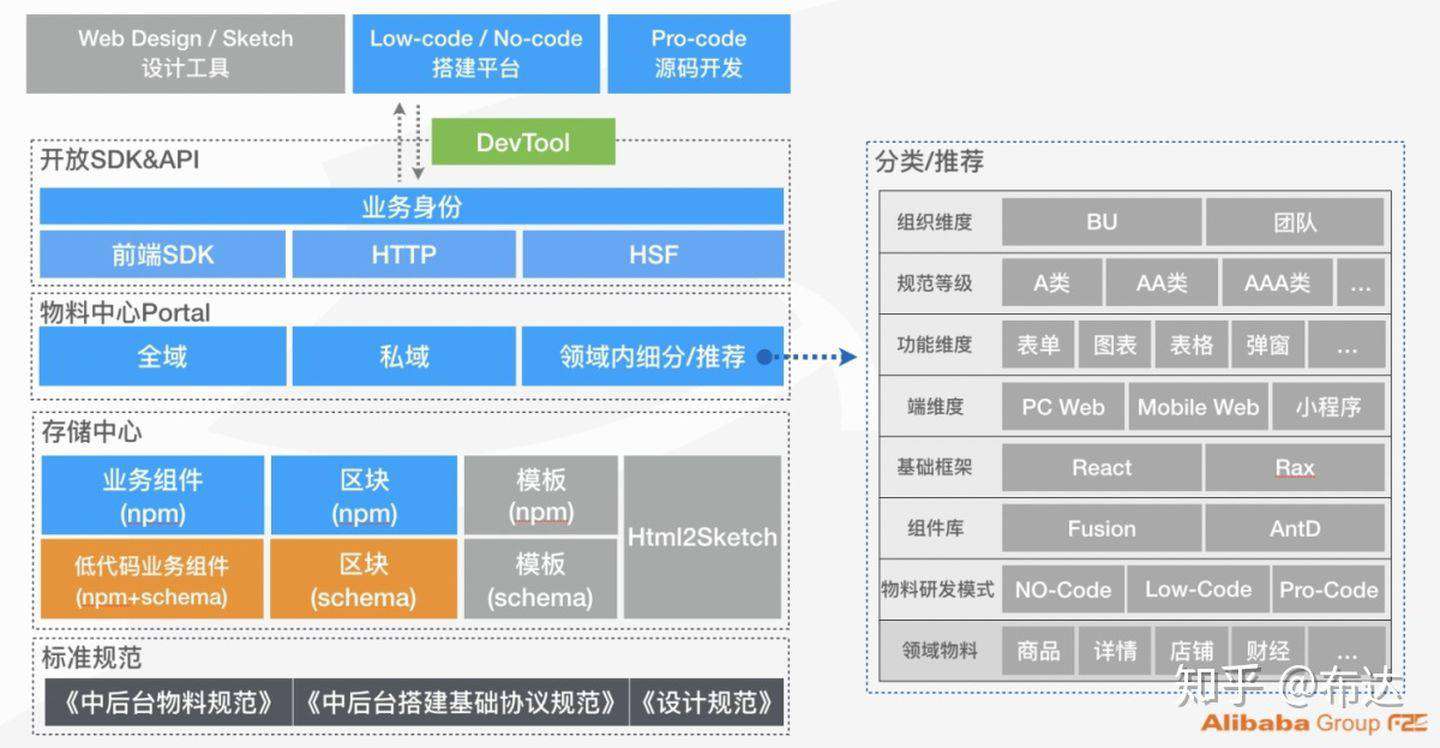
物料中心能力大图

还能做什么
物料中心有这么多物料了,真的每个业务线都能复用吗?不要被物料中心海量的物料蒙骗了,当你真正去做一个业务线的时候,海量的物料透出给你,你根本无法判断到底什么适合你的业务。所以未来我们应该更加体系化的去思考物料中心,如何让一个新的业务线从 0~1 更快的建设起来、让老的业务线可以更高效。大家一定会想到业务平台的星环模式,星环目前面向的更多是C端产品,B端暂时还未覆盖到。
星环的模式最重要的就是商业能力SDK,在一个业务线有相似流程、场景的时候能够快速复用。这里的复用已经封装了从前端到后端服务的所有能力,因为产品逻辑固定、视觉交互固定,所以从代码架构层面也相对固定。
目前物料中心解决的大多还是偏向于UI组件层面,鉴于此我们期望对物料的形式做一些优化:
期待有诉求的BU能够一起参与建设!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!