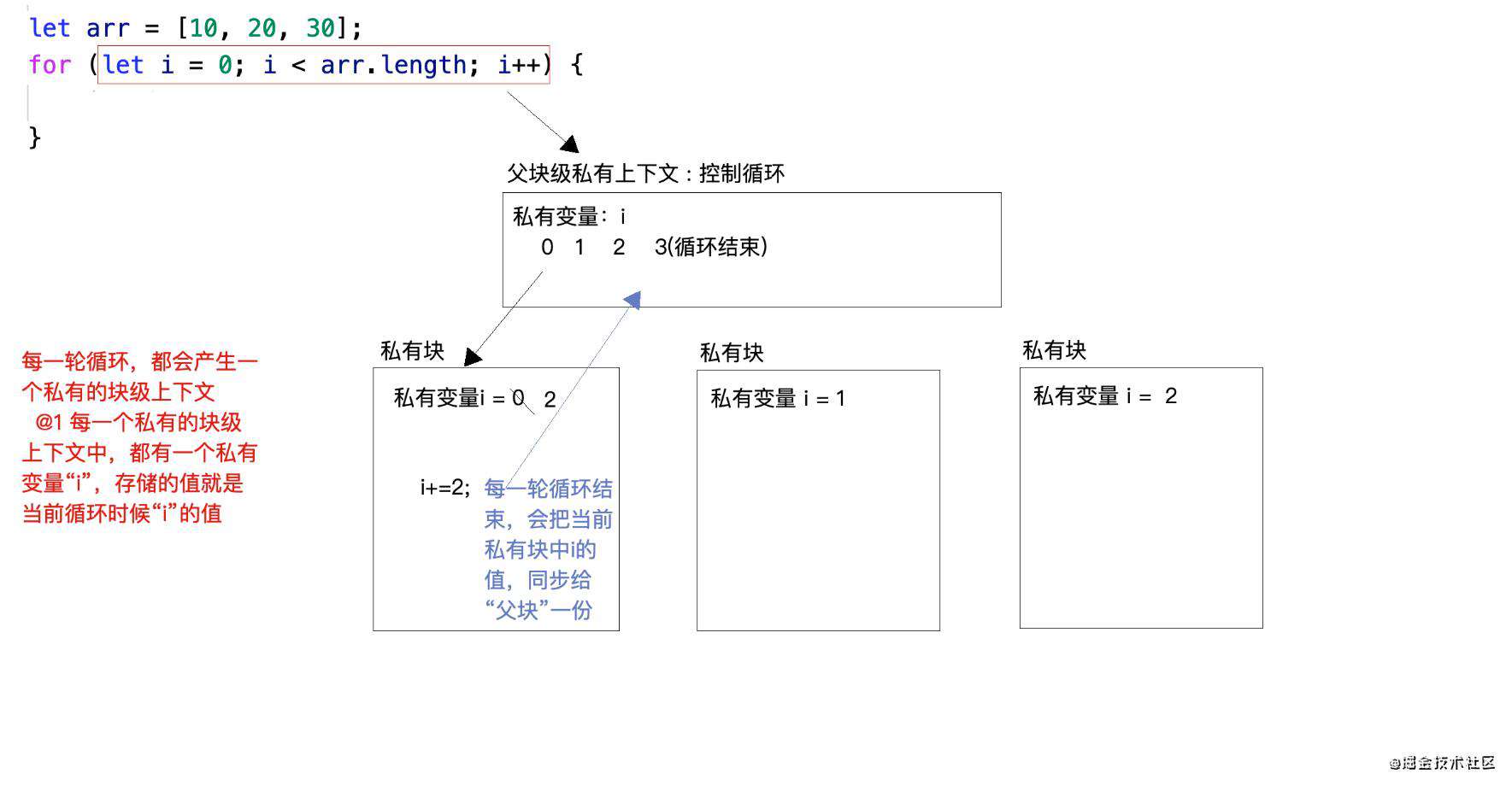
循环中的块级上下文
• 闭包作用域 & 浏览器垃圾回收机制 GC
• 标记清除「谷歌」
• 引用计数
浏览器垃圾回收机制:“内存释放机制”
@1 堆内存的释放机制 • 如果当前堆内存的16进制地址,被其它事物所引用,则堆内存不能释放掉「强引用」 • 如果没有东西占用这个堆内存,浏览器在空闲时候,会把这些未被引用的堆内存“回收/释放”掉
let obj = {
name: 'zhufeng'
};
obj.obj = obj;
obj = null; //让obj不指向对象的堆内存,这样上述对象就可以被释放掉了「手动释放堆内存的方法:赋值为null」
@2 栈内存(执行上下文)的释放机制
• 全局上下文是加载页面的时候产生的,也只有关闭页面的时候才会释放
• 私有上下文(不论是函数还是块),一般情况,执行完都会出栈释放掉,以此来优化栈内存;但是有特殊情况,如果当前上下文中创建的某个东西(一般指一个对象{堆内存}),被上下文以外的其它事物占用了,那么不仅创建的这个东西不能被释放,和其有关联的这个私有上下文也不能释放!!
• 消耗内存「慎用」
• 因为不被释放,所以这个私有上下文中的东西都被保留下来的,以后可以拿来用
return function () {
}
}
let f = fn();
function fn(){
document.body.onclick=function(){
};
}
fn();
闭包机制
函数执行会产生一个全新的私有上下文
• @1 保护:保护里面的私有变量不受外界的干扰,防止全局变量污染
• @2 保存:一旦这个上下文不被释放,里面的私有变量和值,就保存起来了,可以供其“下级”上下文中调取使用
我们函数执行产生的两大机制“保存/保护”,称之为闭包机制!!
* EC(G)
* i
* arr
* item
* 变量提升:var i; var arr; var item;
*/
var arr = [10, 20, 30];
for (var i = 0; i < arr.length; i++) {
var item = arr[i];
}
console.log(i, item); //3 30
例1
* EC(G)
* arr --> 0x000
* 变量提升:--
*/
let arr = [10, 20, 30];
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
}
console.log(i, item); //Uncaught ReferenceError: i is not defined i/item不是全局变量

例2
const fn = function fn(x) {
return function (y) {
console.log(y + (++x));
}
};
let f = fn(6);
f(7);
fn(8)(9);
f(10);
console.log(x);

例3
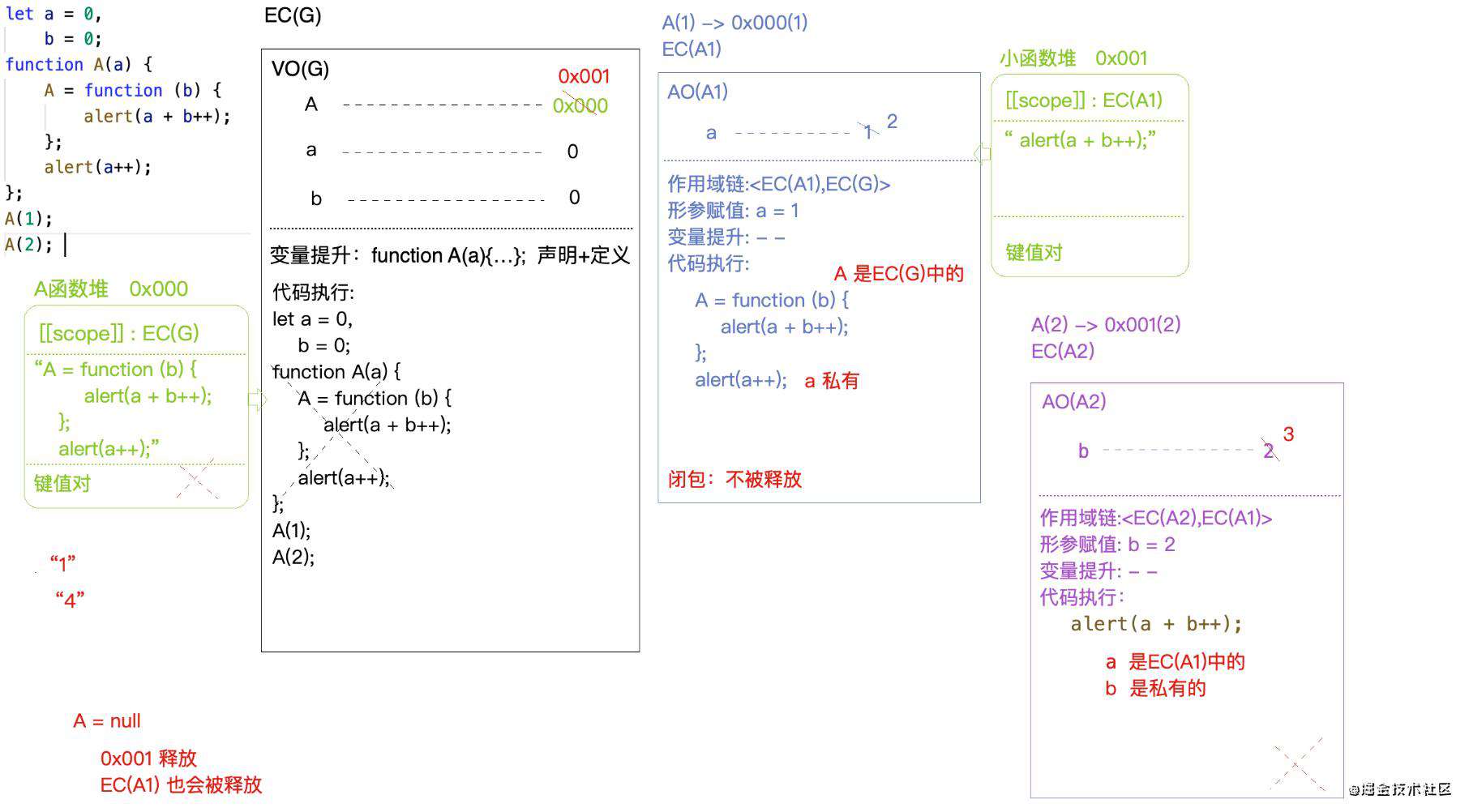
let a = 0,
b = 0;
function A(a) {
// 函数重构:第一次执行A函数,内部把A改为里面的小函数;所以以后再执行A,执行的都是里面的小函数;
A = function (b) {
alert(a + b++);
};
alert(a++);
};
A(1);
A(2);

下面是我给大家展示两个案例作业题
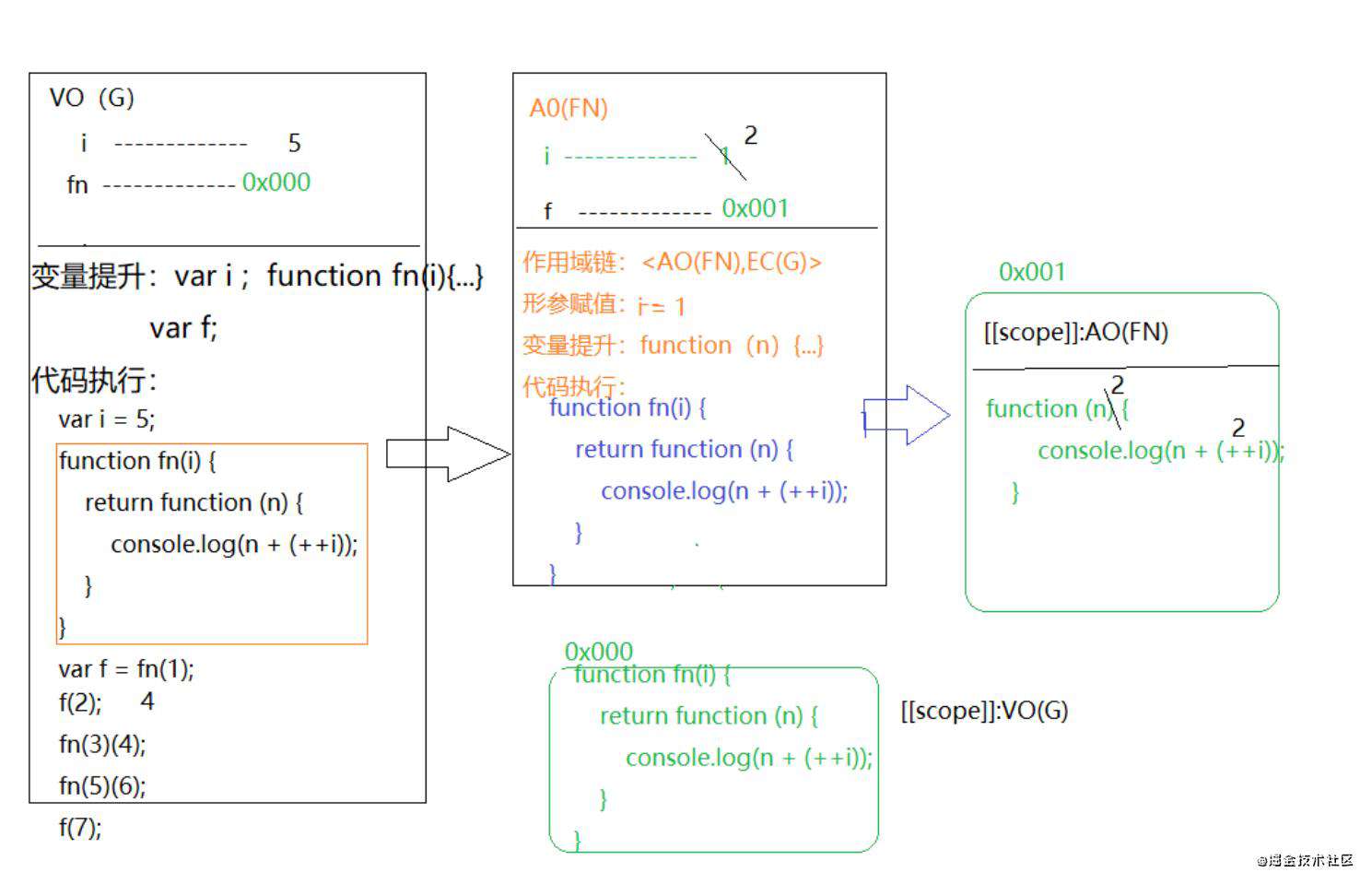
var i = 5;
function fn(i) {
return function (n) {
console.log(n + (++i));
}
}
var f = fn(1);
f(2);
fn(3)(4);
fn(5)(6);
f(7);
console.log(i);

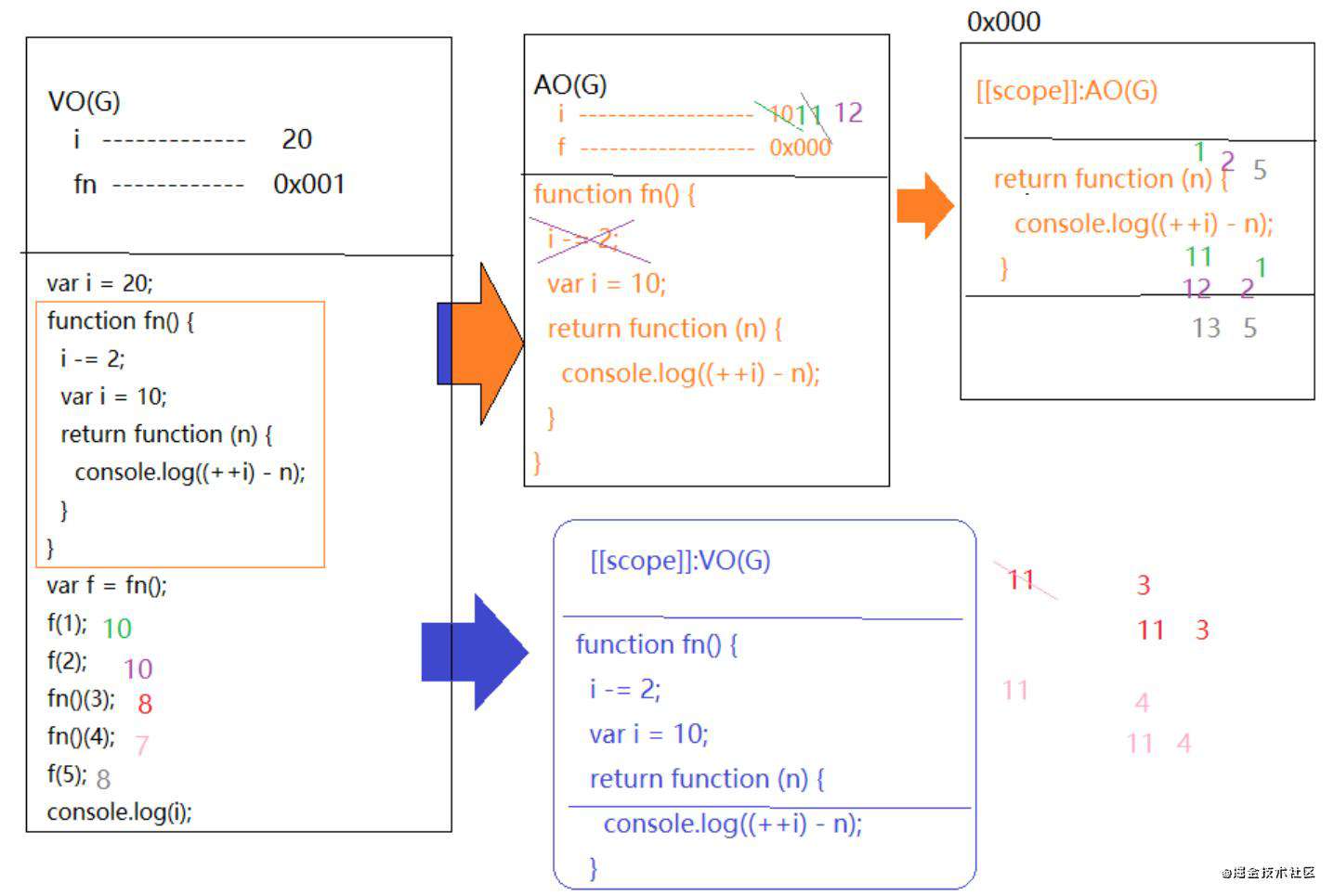
function fn() {
i -= 2;
var i = 10;
return function (n) {
console.log((++i) - n);
}
}
var f = fn();
f(1);
f(2);
fn()(3);
fn()(4);
f(5);
console.log(i);

铭谢:
知识点很多,整理这些图片也是为了后面在想深入的时候,能够温故知新;
分享到这里能被更多伙伴认可和使用,也是笔者之幸?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!