之前一直用vue来做的单页面应用,现在公司业务需要开发多页面,于是花时间去研究了vue如何配置多页面,特地记录一下。
单、多页面应用的区别
- 单页面应用(spa):整个应用在一张页面中完成。用户体验好,因所有的资源都在一张页面上加载,所以首屏渲染在不做优化的情况下可能会很慢,其次spa也不利于seo。
- 多页面应用(mpa):整个应用由多个页面构成。切换页面需要用a标签的href属性来做到,跳转到的页面需要加载该页面需要的资源,因而再切换页面的时候就显得不丝滑。
至于更多的详细区别,网上有很多答案了。
简单配置
用vue-cli生成一个简单项目,敲下vue create xxx 后我直接选的默认创建方式。
项目生成后,删除 App.vue 和 main.js 这两个文件,然后在根目录下新建 vue.config.js 文件
下面是我的demo:
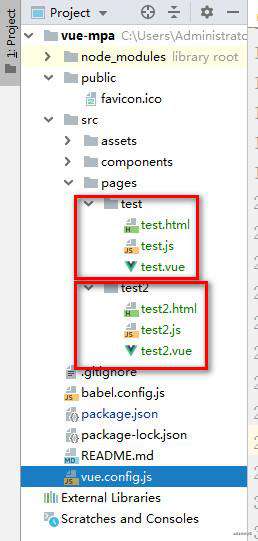
在 src 目录下新建一个 pages 页面,用来管理页面文件夹,然后再在 pages 目录下新建 xxx 目录,这个 xxx 目录就是用来存放你的页面的,类似于微信小程序的pages目录。
比如我这里的两个目录(里面需要3个基本的文件,html, js, vue)

配置 vue.config.js
接下来要按照官网给的例子去配置入口页面,vue官网示例
这个结构也很类似微信小程序的配置,根据我上面的目录结构,最后配置好的样子:
module.exports = {
devServer: {
publicPath: '/',
index: 'test.html' // 启动后默认进入的页面
},
pages: {
test: {
entry: './src/pages/test/test.js', // 这个一定要有,必填
template: './src/pages/test/test.html',
filename: 'test.html',
title: 'test page'
// chunks: ['chunk-vendors', 'chunk-common', 'test'] 如果这里填写了,记得这个数组的最后一项是当前的文件名
},
test2: {
entry: './src/pages/test2/test2.js',
template: './src/pages/test2/test2.html',
filename: 'test2.html',
title: 'test2 page',
chunks: ['chunk-vendors', 'chunk-common', 'test2']
}
}
}
接下来配置test目录下的3个页面,其他的目录都是一样的配置,我就不一一配了。
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="test"></div>
</body>
</html>
test.js (注意$mount('#test')里面的id要和html里 <div id="test"></div> 的id一致)
import Vue from 'vue'
import Test from './test.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(Test)
}).$mount('#test')
test.vue
<template>
<div class="test2">
{{msg}}
<a href="test2.html">去test2 page</a>
</div>
</template>
<script>
export default {
data(){
return{
msg: '这里是test page'
}
}
}
</script>
其他页面都是一样的,其他的页面配置好之后,就可以愉快的敲下 npm run serve 了。
效果:


总结
-
个人理解哈,之后的开发就在页面目录下的xxx.vue页面里面开发就行,这里的玩法就回到了熟悉的单页面方式,这里面的路由就可以上vue-router,只要在xxx.js文件中的vue实例里面配置好就行,当然上vuex的话一样的。其实多页面的玩法还是很简单的。
-
多页面之间的跳转可以用a标签,或者windon.open方法来跳转,各个多页面之间的router, vuex不共享。
-
在vue.config.js中的pages配置随着页面的增多,可能会很麻烦,后续可以使用 glob 来处理文件目录,使用方法官网也有,网上也一大堆。这里就不多介绍了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!