如何使用vue的mixin 语法
本篇是使用Vue cli创建的单文件组件方式作为例子 有需要可以去查官方文档
步骤一
使用脚手架创建之后 我们就要开始操作了

//myMisin.js 里面写入我们需要混入的东西,可以混入data,methods,或者声明周期
//留一个想法如过我是在全局里面引入的mixin呢?
export const myMixin = {
data() {
return {
name: "我是mixin,我要复用",
msg: "我是你爸爸", //应该不生效
}
},
created() {
console.log("我是mixin的created的生命周期");
},
mounted() {
console.log("我是mixin的mounted的生命周期");
}
}
步骤二
在我们组件里面引入 我们封装好的mixin文件
//app.vue 组件里面引入
import { myMixin } from "@/mixins/myMixin";
还有必须要
mixins:[myMixin],
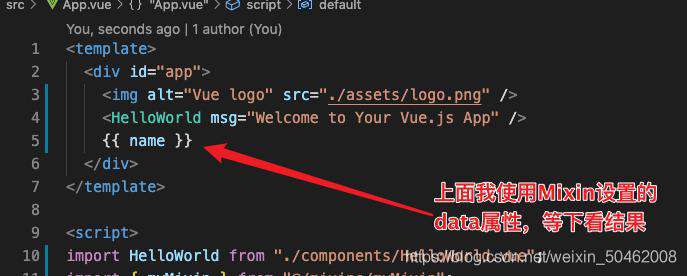
 template里面调用mixin设置的name属性
template里面调用mixin设置的name属性

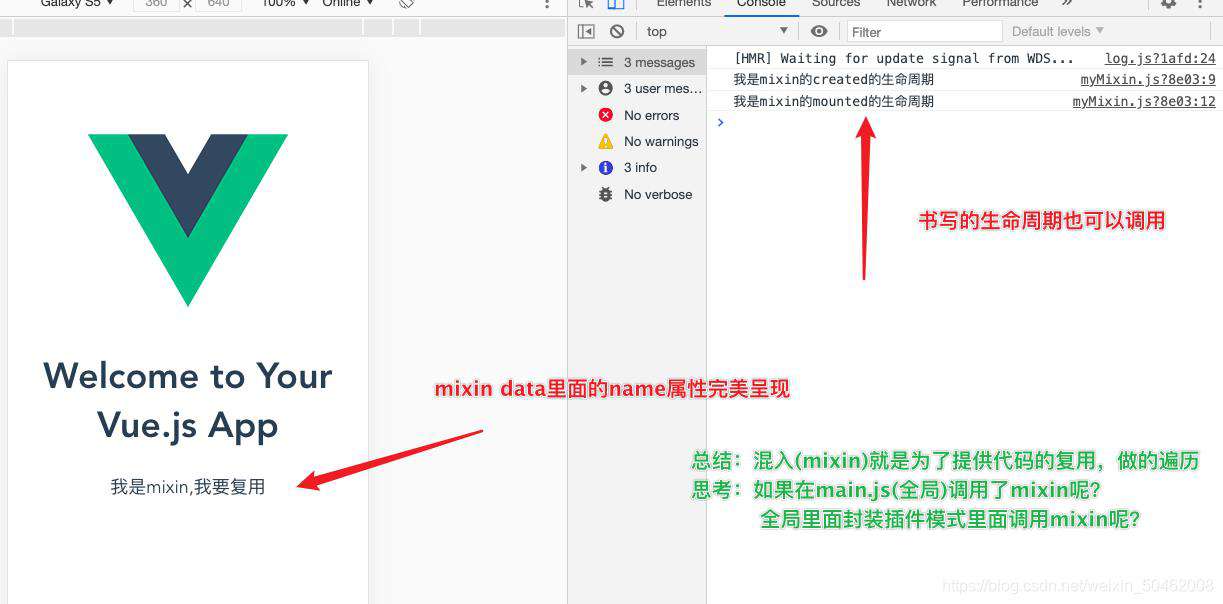
结果(result):

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!