「这是我参与11月更文挑战的第12天,活动详情查看:2021最后一次更文挑战」
背景
最近一直在探讨学习,vscode插件在效能提升上的应用场景。并且在团队输出了一些正向的实战应用型的小产品,帮助团队成员减少重复性的工作,能够更专注于代码质量以及业务,并且得到了广大组员的认可。趁着最近火热,输出些文章记录下,大体章节如下(后续会增加):
- 创建一个Hello World应用
- 插件模板代码如何生成的?
- 插件机制以及vscode插件能力边界
- vscode树结构详解
- vscode虚拟文档详解
- vscode配置监听以及如何实现自定义监听?
- 实战:vscode插件提效:代码片段生成器
- 实战:vscode插件提效:根据swagger api生成接口typescript声明
- 实战:vscode插件提效:根据swagger api生成接口请求模板service
- vscode构建和发布
正文
一、创建Hello World应用
在进行Vs Code插件开发,往往是从先跑一个hello world开始。下面我们从0开始搭建个hello world应用,了解下项目初始化它都干了什么事情。在开始前,先确保安装了Node.js和Git。
1. 安装命令行工具
npm install -g yo generator-code
这里先这样直接安装,能用即可,下一篇将详解yo和generator-code是什么。
2. 初始化项目
执行下面命名,进行项目模板的选配,支持js/ts语言、是否初始化git、是否选用webpack等能力初始化。
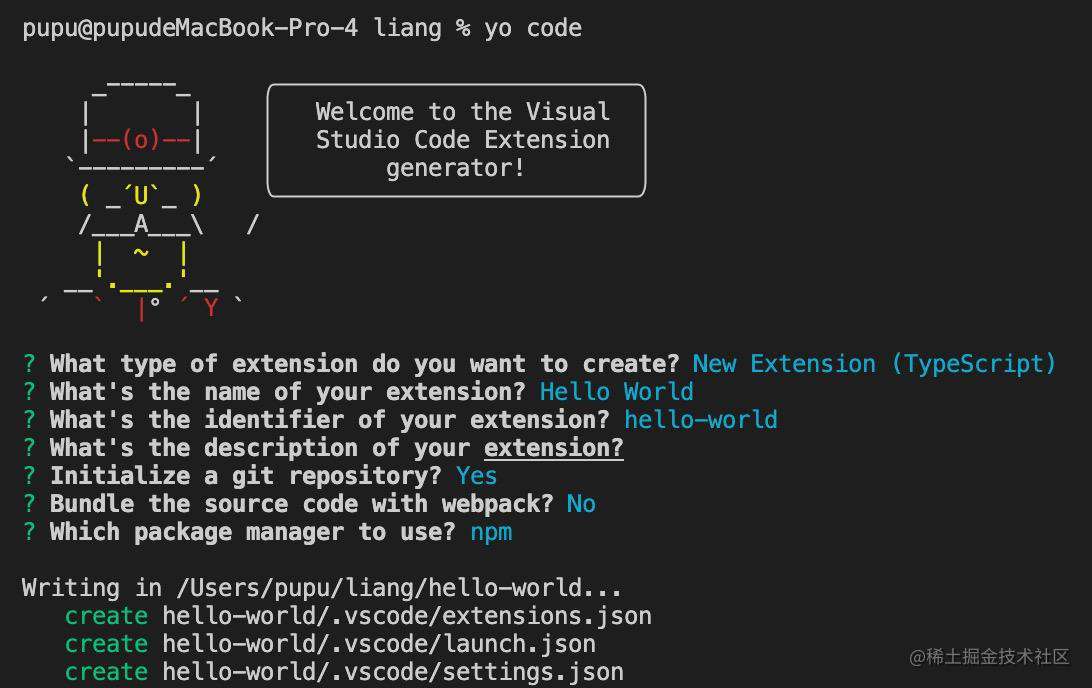
yo code

3. 开启扩展主机窗口
在编辑器中打开项目,并执行F5。此时将打开一个扩展程序主机窗口用于编译和运行扩展程序。
这里要注意的是:
需要先查看下package.json配置文件,看下属性"main": "./out/extension.js",对应的目标文件是否存在,不存在需要先执行下npm compile进行编译出该文件,否则扩展执行会找不到入口文件。
4. 执行命令行
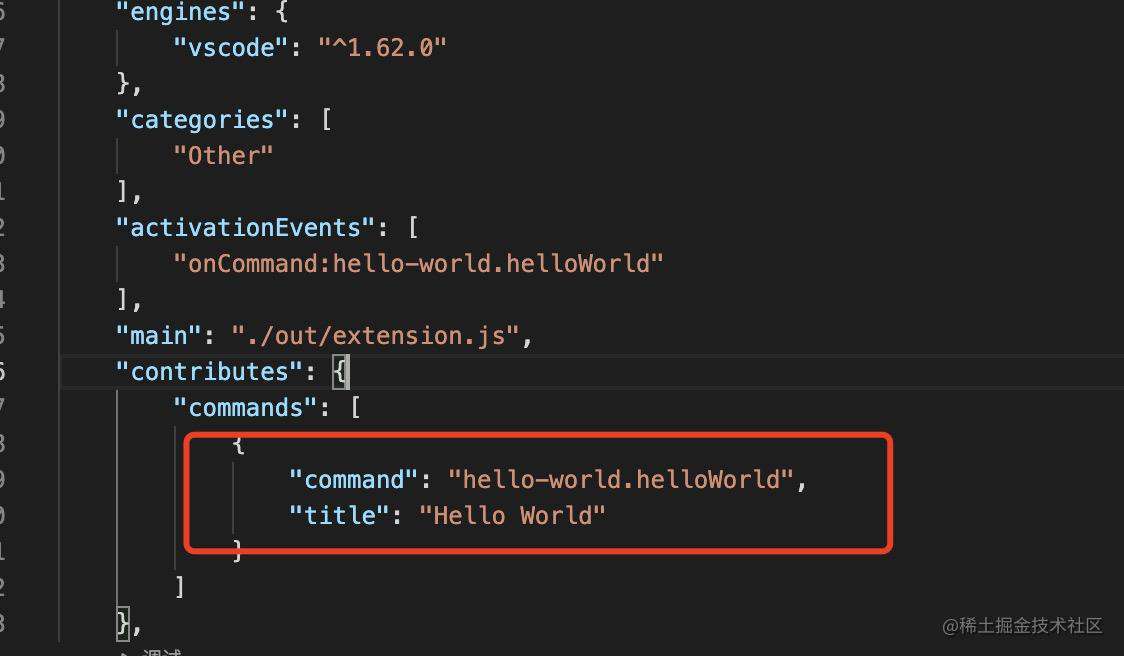
初始化项目后,我们在package.json配置文件中,可以看到已经注册了命名,如下:
 文件中描述的是:
注册了一个
文件中描述的是:
注册了一个Hello World的指令,插件激活的时机是在执行了:Hello World命令。那怎么执行呢?
在新窗口的命令面板 ( ⇧⌘P ) 中运行Hello World命令,则在扩展主机窗口看到对应的交互效果。
二、应用生命周期
启动了Hello World应用,那它是怎么执行的呢?
项目的入口执行文件是:src/extension.ts文件,那么看看这里都做了什么。
// vscode包,包含所有vscode提供的api扩展能力
import * as vscode from 'vscode';
// 应用激活时执行的方法
export function activate(context: vscode.ExtensionContext) {
// 注册命令:hello-world.helloWorld,这个命令得先在package.json先进行定义
let disposable = vscode.commands.registerCommand('hello-world.helloWorld', () => {
// 命名执行后的回调函数
vscode.window.showInformationMessage('Hello World from Hello World!');
});
// 上下文订阅命名
context.subscriptions.push(disposable);
}
// 应用卸载时执行的方法
export function deactivate() {}
总结
通过创建一个Hello World应用,可以了解到,整个创建流程是:
- 安装命名行工具
yo和generator-code - 通过
yo code进行项目创建 - 项目执行会创建新的扩展主机窗口
- 应用启动存在生命周期函数
activate和deactivate函数 - 命名行注册需要在
package.json配置文件生命,并且在上下文注册和进行订阅
下一篇:我们将详解项目初始化npm install -g yo generator-code都干了什么。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!