前言
前端的 UI 系统都会提供一个自绘 UI 的接口,在这个接口中通常会提供一个画布 Canvas,这个 Canvas 内封装了一些基本的 API,开发者可以通过 Canvas 绘制各种自定义图形。在Flutter中,提供了一个 CustomPaint 组件,它可以结合画笔 CustomPainter 来实现自定义图形绘制.
自定义 UI 的效果
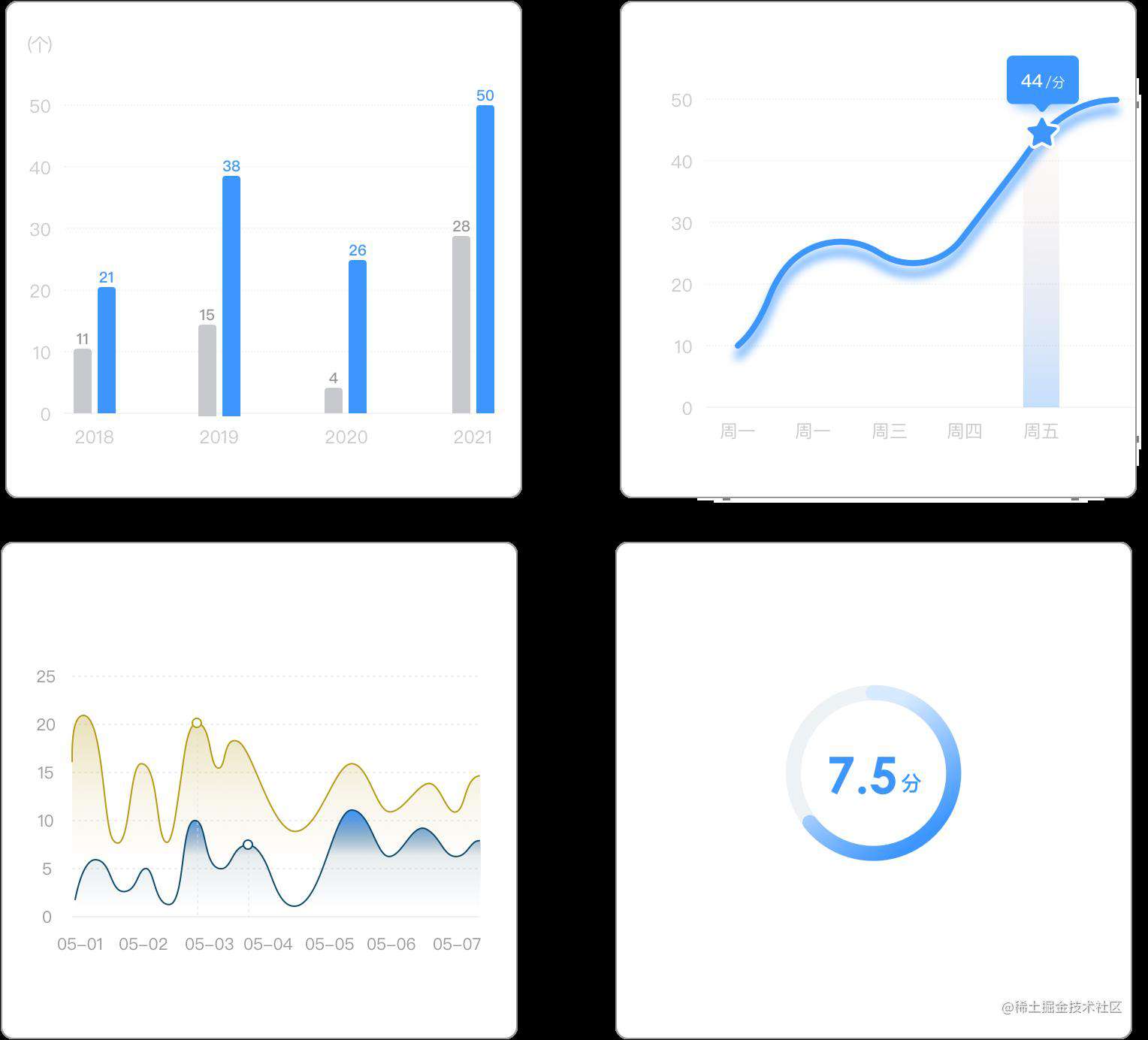
通过 Canvas ,我们可以绘制各种特殊的UI效果,
-
各种图表

-
动画



-
不规则 UI



-
功能类 UI

CustomPaint 的基本使用和效果
- 继承 CustomPainter 并重写 paint 和 shouldRepaint 两个方法
class _MyCustomPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
canvas.drawRect(Rect.fromLTWH(0, 0, size.width, size.height), Paint());
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return this != oldDelegate;
}
}
- 在组件中使用
Container(
child: CustomPaint(
painter: _MyCustomPainter(),
),
width: 100,
height: 100,
)
- 效果如下,一个最基本的自定义UI,绘制了一个黑色的矩形

CustomPaint 属性
CustomPaint({
Key? key,
this.painter,
this.foregroundPainter,
this.size = Size.zero,
this.isComplex = false,
this.willChange = false,
Widget? child,
}
painter: 背景画笔,会显示在子节点后面;foregroundPainter: 前景画笔,会显示在子节点前面size:当child为null时,代表默认绘制区域大小,如果有child则忽略此参数,画布尺寸则为child尺寸。如果有child但是想指定画布为特定大小,可以使用SizeBox包裹CustomPaint实现。isComplex:是否复杂的绘制,如果是,Flutter会应用一些缓存策略来减少重复渲染的开销。willChange:和isComplex配合使用,当启用缓存时,该属性代表在下一帧中绘制是否会改变。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!