小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
何为 BFC
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
形成 BFC 的条件
- 根元素
html - 浮动元素,
float除none以外的值; - 定位元素,
position(absolute,fixed); display为以下其中之一的值flex,inline-block,table-cell,table-caption;overflow除了visible以外的值(hidden,auto,scroll);
BFC 的特性
- 内部的 Box 会在垂直方向上一个接一个的放置。
- 垂直方向上的距离由
margin决定, 属于同一个 BFC 的两个相邻的标签外边距会发生重叠(父子外边距重叠、兄弟关系边距重叠) BFC的区域不会与float的元素区域重叠。- 计算
BFC的高度时,浮动元素也参与计算 BFC就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,外部标签也不会影响BFC内部标签
BFC 解决的问题
外边距折叠, 根据特性2,让标签处于不同的BFC区域中就不会重叠
- 父子边距重叠:给父元素设置生成BFC的属性
- 兄弟边距重叠:给其中任意一个添加一层BFC父级
<div>BFC Margin边距重叠</div>
<div className="div5">
<div className="div6"></div>
<div className="div6"></div>
</div>
.div5 {
background-color: bisque;
margin: 10px;
}
.div6 {
height: 30px;
width: 50px;
margin: 10px;
background-color: blue;
}
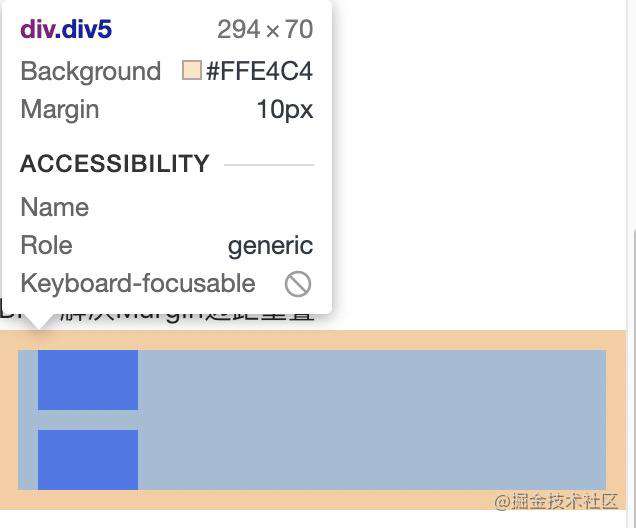
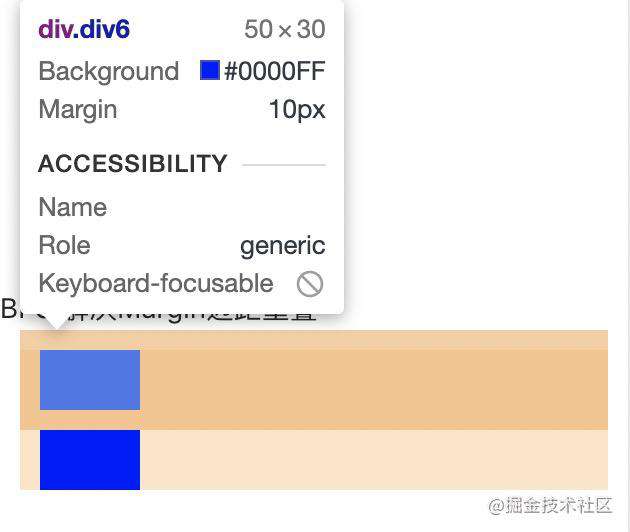
请看下面两张图的场景:
- 父子边距重叠
- 兄弟边距重叠


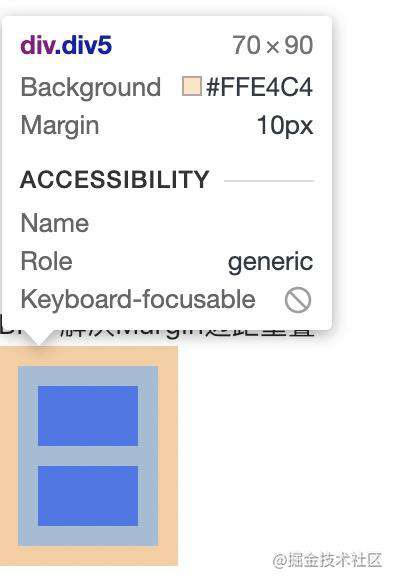
解决方案:
- 设置父元素为
BFC属性
.div5 {
background-color: bisque;
margin: 10px;
/* 解决父子元素外边距重叠 */
display: inline-block;
/* margin-top: 0px;
padding-top: 10px; */
}

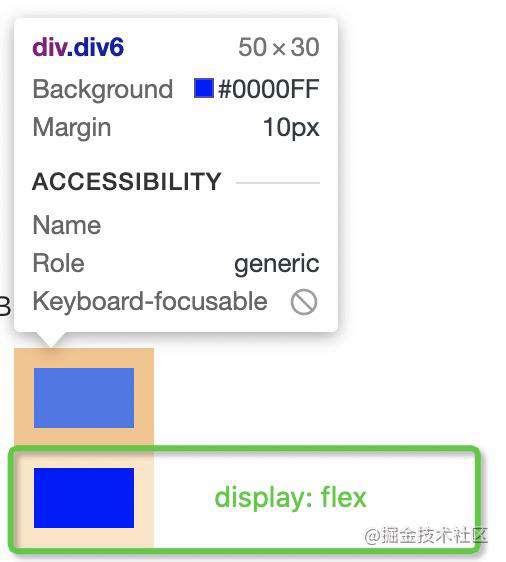
- 为子元素设置一层
BFC
<div className="div5">
<div className="div6"></div>
<div style={{display: 'flex'}}>
{/* 为子元素设置一层BFC */}
<div className="div6" />
</div>
</div>

实现自适应的两栏或三栏布局 特性3
BFC实现两栏布局,左侧固定宽度,右侧栏自适应(浏览器的尺寸变化缩小放大)- 三栏布局,左右两栏是固定宽度,中间栏是自适应
示例直接参考这里: 如何实现两栏布局
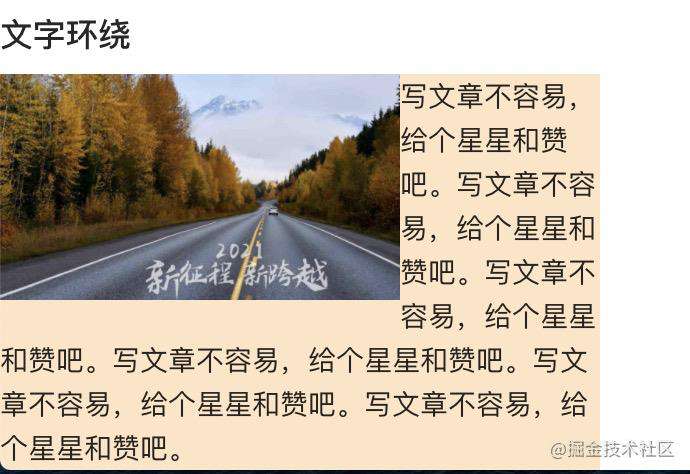
防止文字环绕图片排列( 特性3 )
- 浮动的元素会覆盖不浮动的元素,文字会环绕图片排列,把文字所在的标签设置为BFC,可以避免文字环绕的效果
<h3>文字环绕</h3>
<img style={{float: 'left', width: '200px'}} src='https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/07cf66626683495398c362c112f53983~tplv-k3u1fbpfcp-watermark.image'/>
<div style={{width: '300px', backgroundColor: 'bisque'}}>写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。</div>

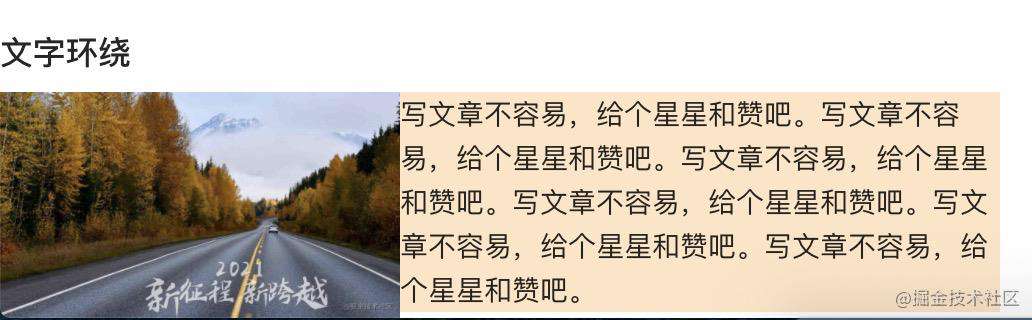
解决方案:
设置文字内容为BFC:
float: 'left' | display: 'flex' | display: 'inline-block'
<h3>文字环绕</h3>
<img style={{float: 'left', width: '200px'}} src='https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/07cf66626683495398c362c112f53983~tplv-k3u1fbpfcp-watermark.image'/>
<div style={{ width: '300px', backgroundColor: 'bisque', display: 'inline-block'}}>写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。写文章不容易,给个星星和赞吧。</div>

清除浮动 特性4
- 通过
BFC清除浮动,计算BFC的高度时,浮动子元素也会参与计算,例如给浮动元素父级添加overflow:hidden
结语
如果这篇文章帮到了你,欢迎点赞?和关注⭐️。
文章如有错误之处,希望在评论区指正??。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!