本文已参与掘金创作者训练营第三期「高产更文」赛道,详情查看:掘力计划|创作者训练营第三期正在进行,「写」出个人影响力。
理解并编辑贴片
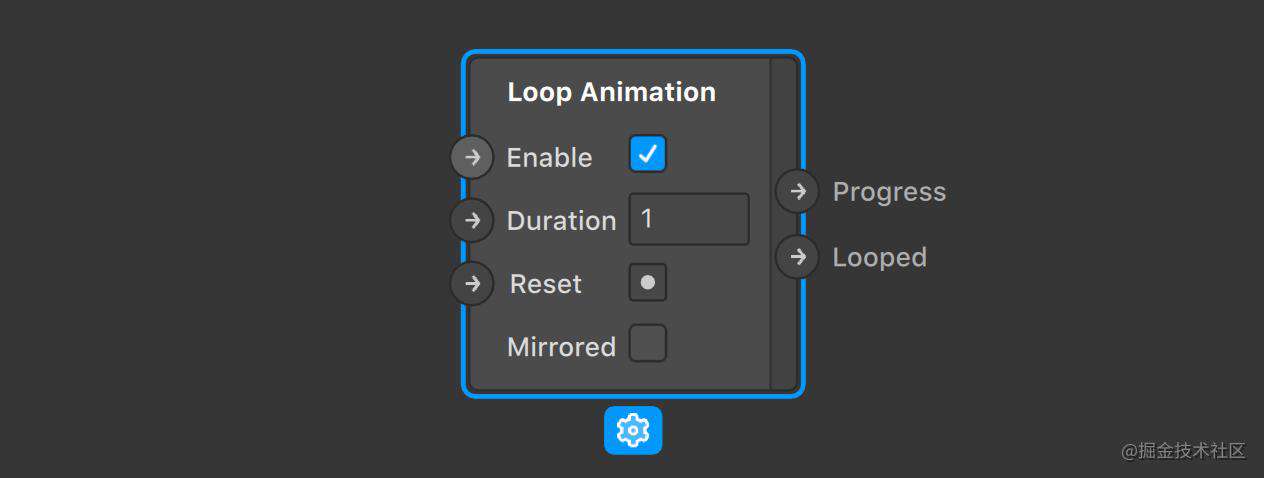
让我们仔细看看标签和值,您可以看到并编辑它们。这是循环动画贴片:

名字
名字在贴片的顶部。在上面的例子中,这个贴片被称为 Loop Animation(循环动画)。
您可以通过双击贴片名称来重命名一些贴片。
输入与输出端口
贴片两侧带有箭头的小圆圈被称为port。在一个贴片的右侧的端口被称为output port。左边的端口是input port。
通过从输出端口连接到输入端口,你可以将一个贴片连接到另一个贴片。
端口被标记以表明它们的功能。Loop Animation有3个输入端口:
- Enable - 这个端口使动画能够播放-打开或关闭它。
- Duration - 你可以调整这个端口的值来编辑动画的持续时间,以秒为单位。
- Reset - 你可以使用这个端口来重置动画。
它有一个输出端口,Progress。这个端口创建一个表示动画进程的信号。
值
当端口旁边有一个框时,这意味着您可以编辑与该端口关联的值。
在Loop Animation贴片中,可以编辑 2 个值。编辑 Duration 值将改变动画播放的时间。
选中Mirrored旁边的复选框将意味着动画在它正向播完之后会反向播放。
数据类型
您将为一些贴片选择不同的数据类型。例如,如果你在操作一个 2D 对象的形状,你会将某些贴片的数据类型设置为 Vector2 。如果你要给一个材质着色,你需要将某些贴片的数据类型更改为 Color。
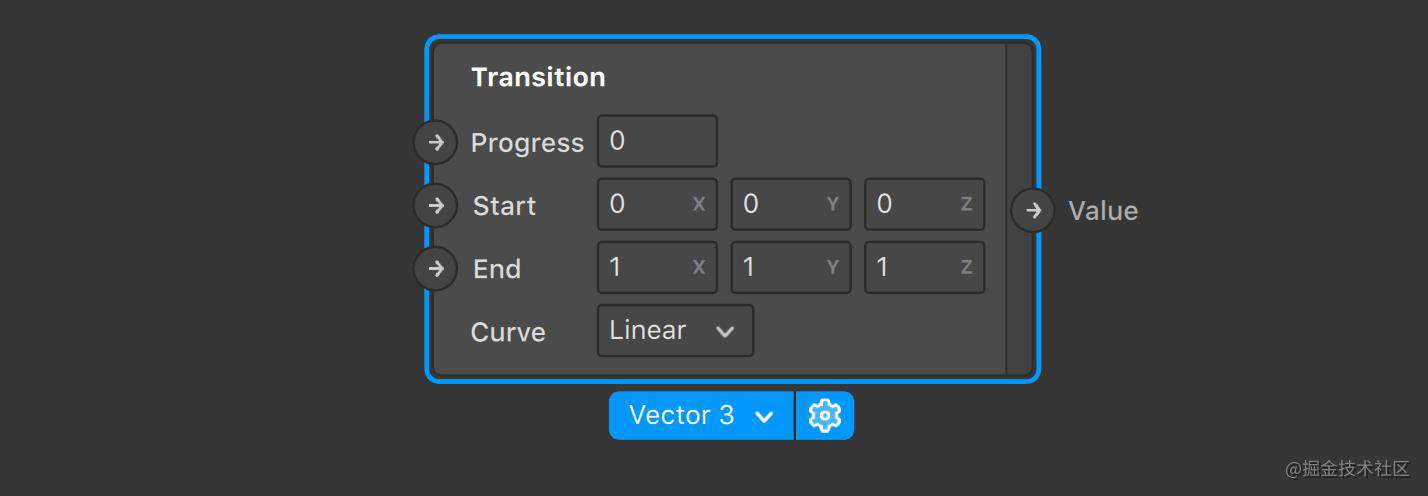
如果需要更改贴片的数据类型,请选择该贴片。一个包含当前数据类型的框将出现在贴片的底部。

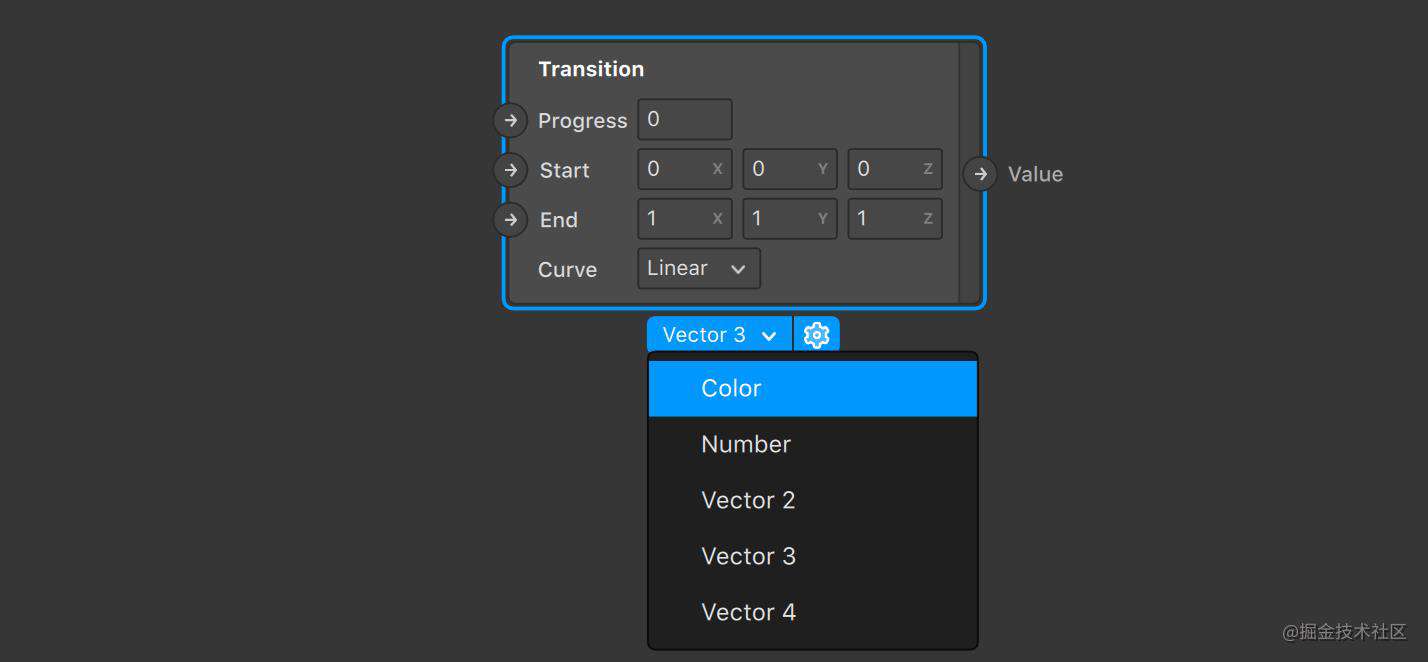
本例中 Transition 贴片的数据类型被设置为 Vector3 。这意味着贴片可以用于(举个栗子)在 3D 空间中将一个物体从一个位置转换到另一个位置。要改变这一点,你需要点击 Vector3 旁边的箭头,并从列表中选择一个选项:

如果您将数据类型更改为 Color ,则可以使用它来转换场景中元素的颜色。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!