这是我参与8月更文挑战的第23天,活动详情查看:8月更文挑战
async/await
// 标准用法:
function testAwait (x) {
return new Promise(resolve => {
setTimeout(() => {
resolve(x);
}, 2000);
});
}
async function helloAsync() {
var x = await testAwait ("hello world");
console.log(x);
// 或者:
// var x = testAwait ("hello world");//此处x是一个Promise对象
// x.then(function(value){
// console.log(value);
// });
}
helloAsync ();
宽松相等 ==
[ ] == [ ] // false 2 3 解析:两个引用类型,==比较的是引用地址
== 和 ! 优先级
[ ] == ![ ] // true
/*
解析:
(1)! 的优先级高于== ,右边Boolean([])是true,取返等于 false
(2)一个引用类型和一个值去比较 把引用类型转化成值类型,左边0
(3)所以 0 == false 答案是true
*/
数字与字符串相加减
'5' + 3
'5' - 3
// 解析:加号有拼接功能,减号就是逻辑运算
// 巩固:typeof (+"1") // "number" 对非数值+—常被用来做类型转换相当于Number()
补零
var FillZero = (num, len) => num.toString().padStart(len, "0");
var num = FillZero(156, 5); // FillZero(数字, 位数)
// num => "00156"
是否为空数组
var arr = [];
var flag = Array.isArray(arr) && !arr.length;
// flag => true
是否为空对象
var obj = {};
var flag = DataType(obj, "object") && !Object.keys(obj).length; // Object.keys(data).length !== 0
// flag => true
数组比较大小
var a = [1, 2, 3],
b = [1, 2, 3],
c = [1, 2, 4];
a == b
a === b
a > c
a < c
/*
答案:false, false, false, true
解析:相等(==)和全等(===)还是比较引用地址
引用类型间比较大小是按照字典序比较,就是先比第一项谁大,相同再去比第二项。
*/
String.fromCharCode()
方法返回根据指定的UTF-16代码单元序列创建的字符串
let letterArr = []
// 选出26个字母
for (let i = 65; i < 91; i++) {
letterArr.push(String.fromCharCode(i))
}
letterArr = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"]
数组去重
var arr = [...new Set([0, 2, 2, null, null])];
// arr => [0, 2, null]
if多条件判断
觉得这个简直不要太好用,代码看起来舒服多了。
// 冗余
if (x === 'a' || x === 'b' || x === 'c' || x ==='d') {
// something
}
// 简洁
// 返回的是布尔值
if (['a', 'b', 'c', 'd'].includes(x)) {
// something
}
优化if else,switch
let code; // code有多个值 1 2 3 4 5, 分别做不一样的事情
// 常见 if 写法, 看起来密密麻麻,简直让人头皮发麻
if (code === 1) {
TodoA();
} else if (code === 2) {
TodoB();
} else if (code === 3) {
TodoC();
} else if (code === 4) {
TodoD();
} else if (code === 5) {
TodoE();
}
// switch 优化一下, 这样的代码本身也没什么,只是可读性差一些,看起来有点费劲
switch (code) {
case 1:
TodoA();
break;
case 2:
TodoB();
break;
case 3:
TodoC();
break;
case 4:
TodoD();
break;
case 5:
TodoE();
break;
default:
break;
}
// 最后的最后,巧用对象来“优雅”解决这一长串代码
const codeNum = {
1: TodoA,
2: TodoB,
3: TodoC,
4: TodoD,
5: TodoE,
}
if (codeNum[code]) {
codeNum[code]();
}
// 看看这代码,简直不要太简洁,又可以舒舒服服躺着摸鱼了
find
方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
语法:array.find(mapfuc)
let array = [0,12,22,55,44]
console.log(array.find((item,index) => item >= 18)) // 22
提前退出机制
相信大家看过这样一份代码
function test(form) {
if (form) {
let flag = form.status;
if (flag) {
// something code
}
}
}
当一个条件所需的值位于某个值下的时候,我们就要进行两次判断
那我们换一种写法呢
function test(form) {
if (!form && !form.status) {
return;
}
// something code
}
大家都知道,且运算符(&) 只有当两者为真值时才为true,那如果if这个语句为假,程序就不会执行其他代码。
对象变量属性
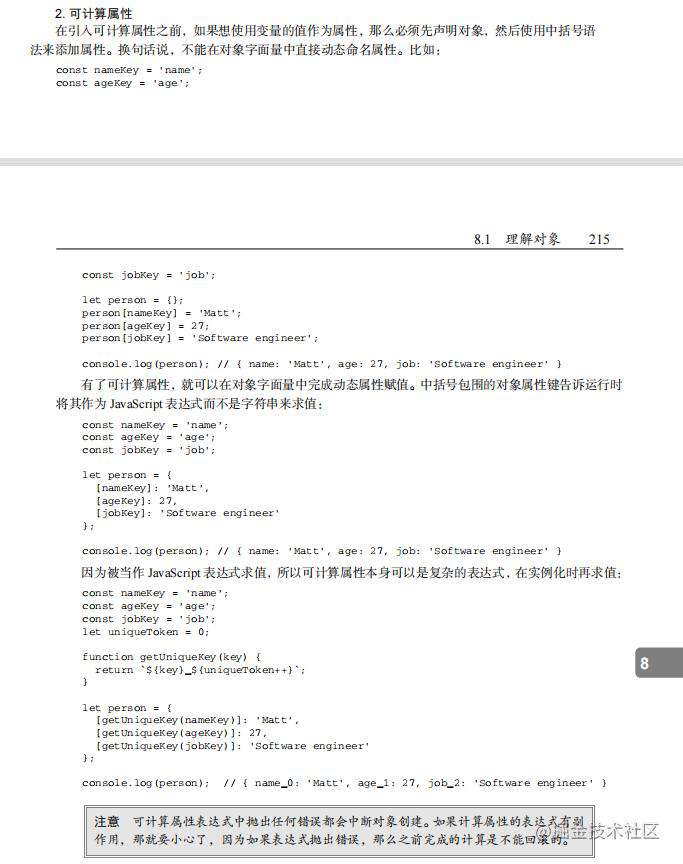
这是什么意思呢?红宝书中是这样解释可计算属性的: 在引入可计算属性之前,如果想使用变量的值作为属性,那么必须先声明对象,然后使用中括号语法来添加属性。换句话说,不能在对象字面量中直接动态命名属性。

var flag = false;
var obj = {
a: 0,
b: 1,
[flag ? "c" : "d"]: 2
};
// obj => { a: 0, b: 1, d: 2 }
对于这个写法,我也有用于axios中,
用于动态控制axios的params(get请求),data(post请求) --------- 对象键值可以使用 [变量或表达式]
let method = plat == 'xxx' ? 'get' : 'post'; // 当 plat等于某个值时是get请求,否则为post请求
axios({
method, // 请求方式
[ method == 'get' ? 'params' : 'data' ]: data // 对象键值可以使用 [ 变量或表达式 ] data就是传回后端的数据
}).then(() => {}).catch(() => {})
函数退出代替条件分支退出
if (flag) {
Func();
return false;
}
// 换成
if (flag) {
return Func();
}
格式化金钱
let formatMoney = num => num.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
let money = formatMoney(986542135);
console.log('money ==> ', money); // ""986,542,135""
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!