这是我参与8月更文挑战的第19天,活动详情查看:8月更文挑战
在开发中,我们可能会使用 less、sass、stylus 等预处理器来编写 css 样式,以提高效率。那么,如何可以让我们的环境支持这些预处理器呢?
首先我们需要确定,less、sass 等编写的 css 需要通过工具转换成普通的 css;比如说我们现在在项目的 ./src/css 路径下新建一个 component.less 的 less 文件,里面编写一些 less 代码:
@fontSize: 50px;
@fontWeight: 700;
.content {
font-size: @fontSize;
font-weight: @fontWeight;
}
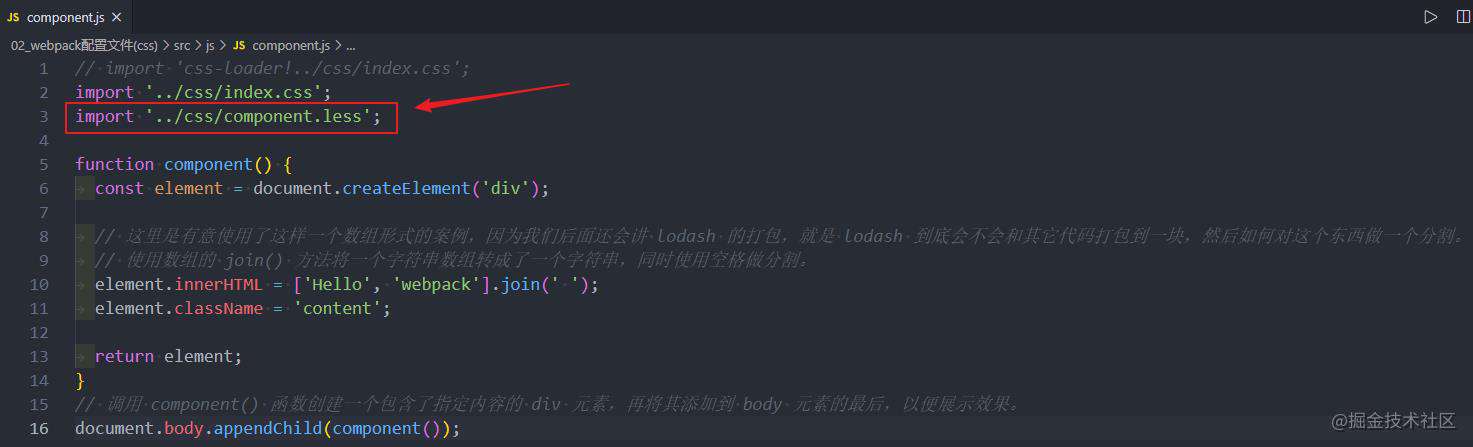
编写完之后,先思考一下,当前这个 component.less 文件是否会被 webpack 加载?当然是不会的,因为这个文件不在依赖关系图中。那为了让它可以被加载,我们可以来到 component.js 文件中,在文件的头部添加一行代码文件来引入这个 component.less 文件:import '../css/component.less';,如图:

这样引入之后,就意味着在使用 webpack 进行编译打包时,也会对这个 less 文件进行编译和加载了。
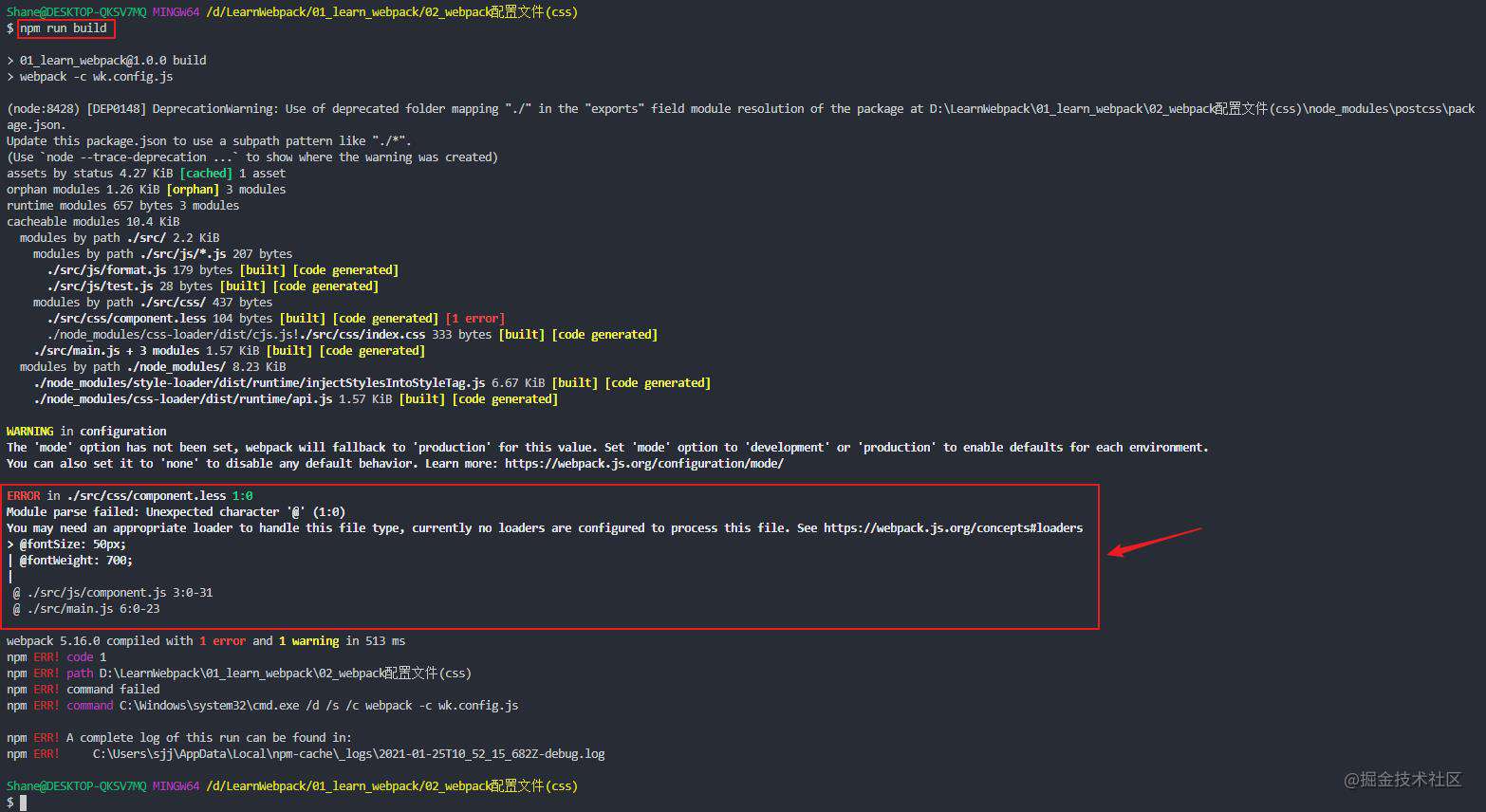
下面,我们先运行 npm run build 命令,看下当前这个 less 文件能不能被正常解析:

可以看到,运行报错了,报错内容和之前安装 css-loader 后就运行命令出现的报错信息是类似的。那我们该怎么做呢?
首先,我们要知道,浏览器是不认识 less 代码的,所以 less 代码最终必须转换成 css 代码,浏览器才能识别。那么 less 的代码怎么转成 css 的代码呢?你可能会说,用 less-loader 呀,但事实上,less-loader 只不过是做了下处理,真正对 less 的代码做编译的其实是一个独立的工具(跟 webpack 没有任何关系)—— less,就是说,真正把 less 代码转换成 css 代码的是这个 less 工具。
但当前项目中,还没有这个 less 工具,所以我们先安装它(只是开发时需要将 less 代码转换成 css 代码,所以这里使用 -D):
npm install less -D
安装完成后,我们也可以在项目中的 node_modules 文件夹下的 .bin 目录下找到 lessc 这个文件(没有的话可以先刷新一下目录),它能帮助我们对 less 文件进行编译然后转换为 css 文件。
下面,我们就使用 less 这个工具来把 less 文件编译为 css 文件,运行命令:
npx less ./src/css/component.less > component.css
这条命令的意思是,使用 less 工具将当前路径下的 src 目录下的 css 目录下的 component.less 文件转换为 css 文件,生成文件的位置为当前目录下的 component.css 文件。
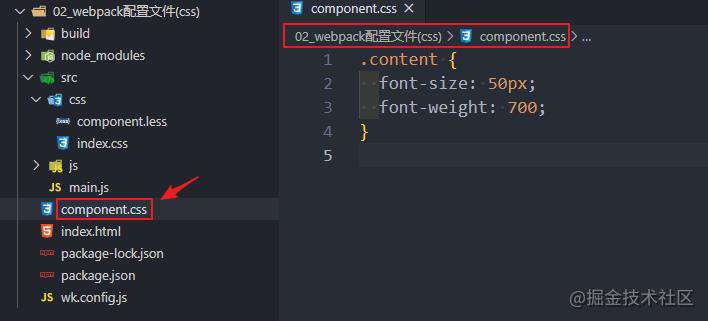
成功运行上述命令后,效果如下:

可以看到,在当前目录(这里为当前项目的根目录)下多了一个 component.css 文件,里面的内容也都是正常的 css 代码,之前 component.less 文件中的变量在这里已经被替换为了数值。可见,通过 shell 命令的方式可以直接把 less 文件转换成 css 文件。
但是,在开发中肯定有大量的 less 文件,如果还是像上面这样一个个地去运行 shell 命令肯定不现实呀~
所以,我们还需要在项目中安装 less-loader,它会基于 less 这个工具(这意味着我们首先得安装好 less,如果之前没有安装 less,那么就得同时安装 less 和 less-loader)帮助我们将 less 文件转成 css 文件。
好,下面我们安装 less-loader:
npm install less-loader -D
安装好以后,我们就需要来到 webpack 的配置文件(这里是 wk.config.js)中设置 less 文件的处理规则了:
module: {
rules: [
/* 处理 css 文件 */
// ...
/* 处理 less 文件 */
{
test: /.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
}
]
}
解释一下,处理 less 文件需要用到 less-loader,less-loader 又会使用到 less,但我们不需要在配置文件中对 less 做任何配置,因为 less-loader 会自动去加载 less 包然后进行使用的。所以,这里只需要写 less-loader。那 less 文件加载完成后就变成了 css 文件,这时又要对 css 文件做进一步处理,所以就需要 css-loader 了,那接下来为了能让 css 代码插入到页面中,我们又需要 style-loader 了。因此,我们需要依次执行 less-loader、css-loader、style-loader。
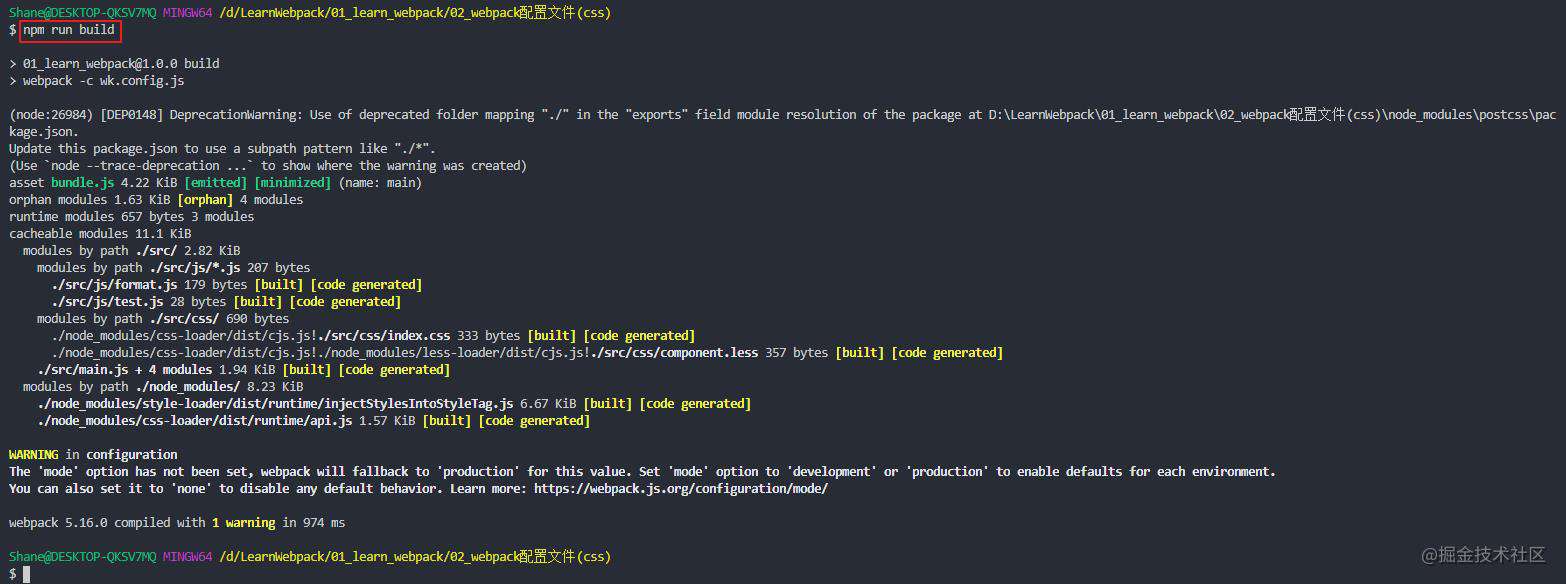
配置完成后,再来运行 npm run build 命令,效果如下:

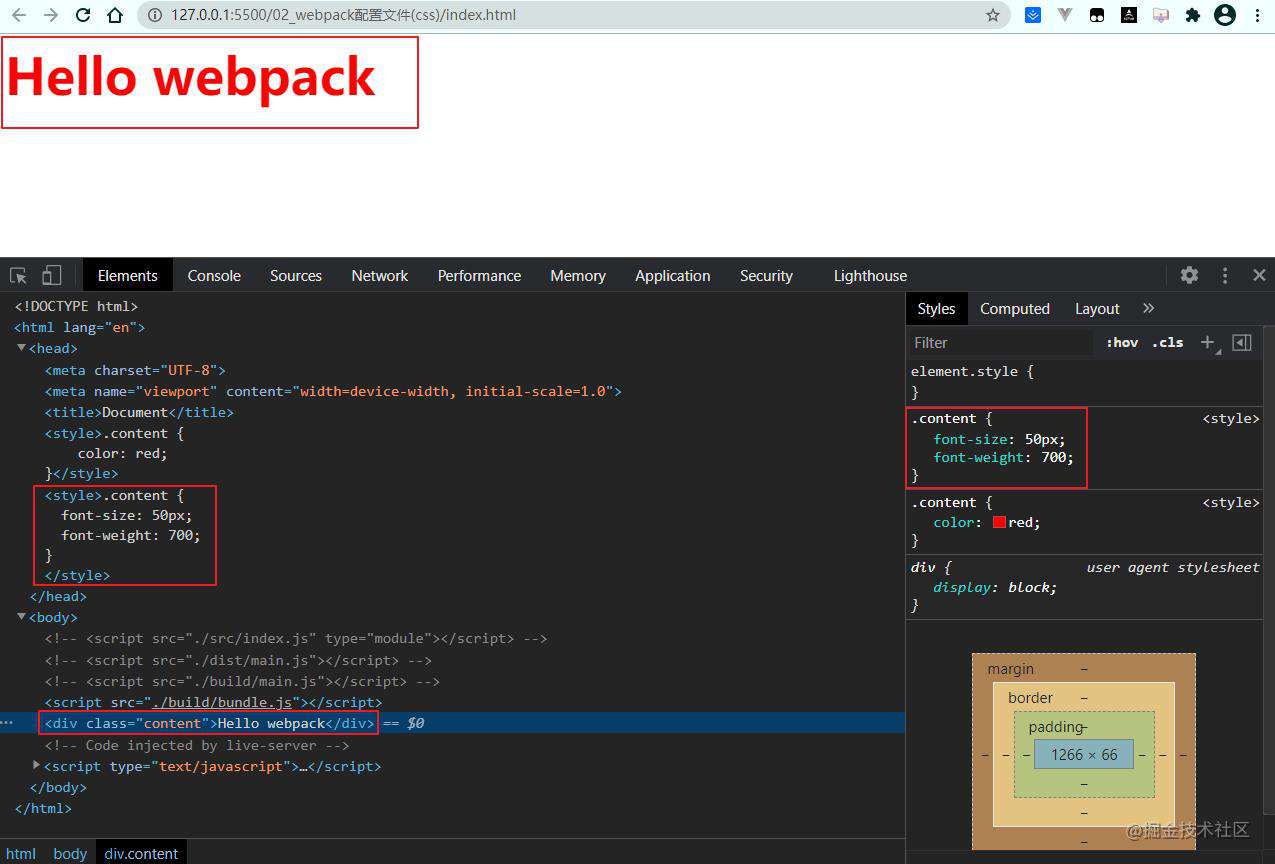
可以看到,已经没有刚才的报错信息了。来到浏览器页面,也可以看到字体已被放大加粗了:

以上,就是 less-loader 处理 less 文件的过程,匹配上 .less 文件后依次按照 less-loader、css-loader、style-loader 的顺序(即编写顺序为从下往上或从右往左)来处理就可以了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!