这是我参与8月更文挑战的第19天,活动详情查看:8月更文挑战
一、封装请求接口
1、创建utils/utils.js在根目录与pages同级
//封装请求方法
let baseUrl = 'https://abc.cn';
function requestFun(url,data={},method='GET') {
if(data.token && data.token == '') {
uni.showToast({ title: '请登录', icon: 'none' ,success() {
uni.navigateTo({
url: '/pages/login/login',
});
}})
return false;
}
return new Promise((resolve, reject) => {
uni.showLoading({title:'加载中',mask: true})
uni.request({
url: baseUrl + url,
method: method,
data: data,
header: {
'content-type': 'application/json'
},
success: (res) => {
uni.hideLoading();
if(res.statusCode == 200) {
resolve(res);
}else {
uni.showToast({
title: res.data.msg == null ? '系统繁忙,请稍后再试' : res.data.msg,
icon: 'none'
})
reject(res);
}
},
fail: (res) => {
uni.hideLoading();
uni.showToast({
title: "系统繁忙,请稍后再试",
icon: 'none'
})
reject(res);
}
})
})
}
//把所有方法导出暴露出去
module.exports = {
requestFun: requestFun
}
这里封装的方法,接收参数是地址,参数,请求方式,也可以自己加一些其他需要的参数,目前我用到的已经够用了,使用promise的方式调用接口,把接口放回的数据状态resolve/reject出去,然后相应的做出提示,这里掉完接口可以拿到请求接口的状态码:200,404这些,可以再做一些跳转。
封装请求的时候我加了loading,并且加了蒙层,不能点击,不然用户操作会点击多次。
调用方式:
let _this = this;
this.$utils.requestFun('/hh/searchList',{
token: getApp().globalData.token
},'GET').then(res=> {
_this.dataList = res.data.data;
})
这里调用的方式很简单,值需要传入接口地址,参数,请求方式,这里的this.$utils,要在main.js里配置,上一章讲过:
import utils from '@/utils/utils.js';、
Vue.prototype.$utils = utils;
main.js引用utils,并且在vue的原型里加入这个对象,后面调用的时候只需要在前面加this.就可以了,utils.js里可以加很多公共方法完全够用
二、动态修改导航栏名称
onLoad(options){
if(options.flag == 1) {
uni.setNavigationBarTitle({ title: '名字'
}) }
}
这是uniapp自带的,如果一个页面是可以重复使用的,只是标题名称不一样,在前面加一些判断修改标题名称就可以了.
三、上传图片
let _this = this;
wx.chooseImage({
count: 1,//可以选择的上传图片数量
success:(res) => {
const tempFilePaths = res.tempFilePaths;
uni.uploadFile({
url: getApp().globalData.serverUrl+'/file/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
token: getApp().globalData.token,
file: tempFilePaths[0]
},
success: (uploadFileRes) => {
let imgData = JSON.parse(uploadFileRes.data);
//调用接口存到服务器上
……
}
});
}
})
这里多说一句,如果你开发的是H5和微信小程序平台,app.vue页面里的生命周期里千万不要写任何跳转页面的方法,不然你在H5上测试上传成功之后就会自动跳转到首页!!如果app.vue页面必须有跳转到首页的方法,可以判断一下是不是H5的平台,不是H5平台再跳转!
四、picker下拉列表选择

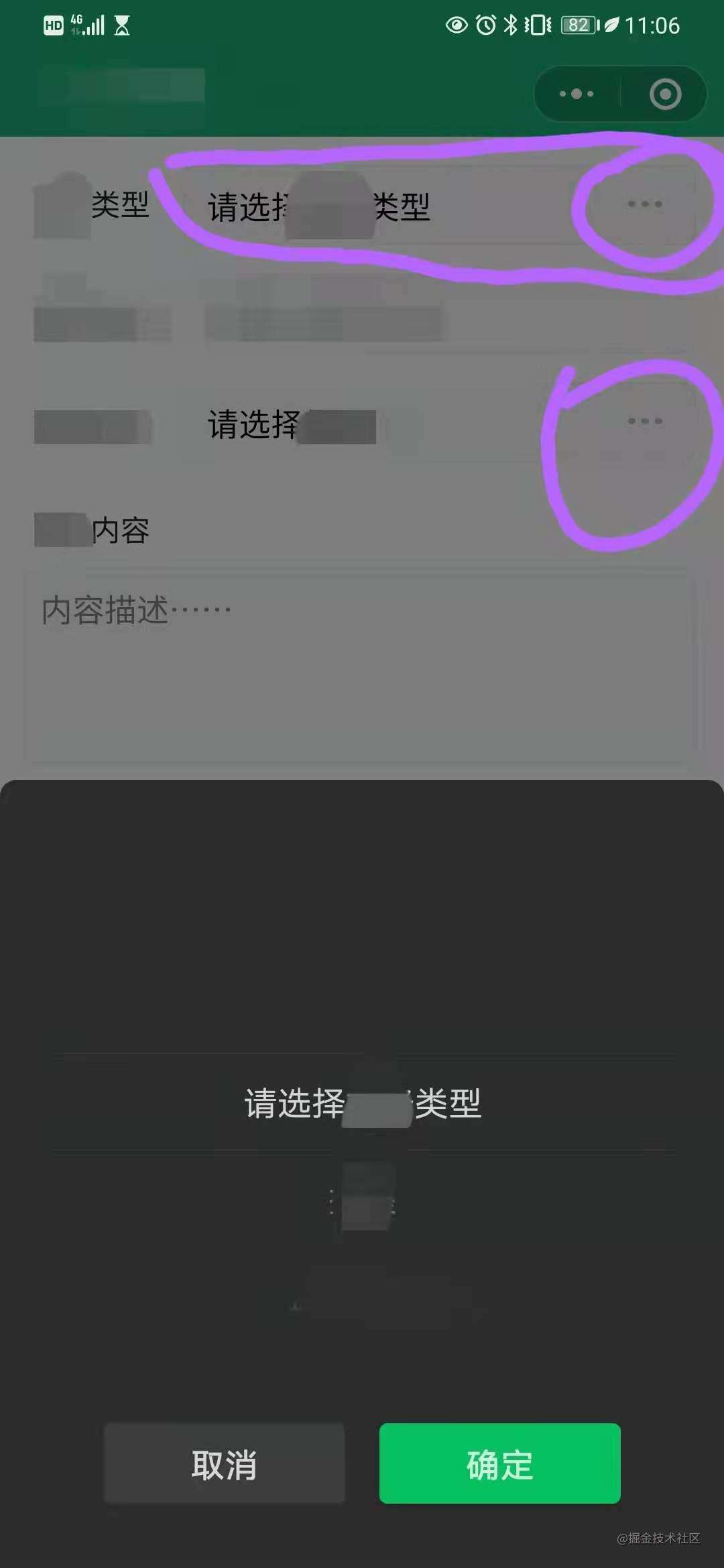
我这里的样式在下拉框的右边还有一个省略号,但是之前写的时候点击省略号没有反应,所以下面代码加了样式避免了:
<view class="selectBox flex">
<!--这里的样式设置是因为我有一张省略号的图片,因为点击这个图片也要可以出发下拉框-->
<picker mode="selector" :range="selectList" @change="changeSelect" style="width: 100%;position: relative;"> <view class="inputBox">{{selectList[selectIdx]}}</view> <image src="../../static/images/moreIcon3.png" @click="changeSelect" class="moreIcon3"></image>
</picker>
</view>
js:
data() {
return {
selectList:['请选择'],
selectIdx: 0
}
},
methods: {
//选择下拉框
changeSelect(e) {
this.selectIdx= e.target.value; }
}
css:
.selectBox { width: 88%;
height: 98rpx;
line-height: 98rpx;
margin: 80rpx 45rpx 45rpx 45rpx;
background: #F6F6F6;
border-radius: 49rpx;
}
.inputBox {
margin-left: 46rpx;
}
.moreIcon3 {
width: 66rpx;
height: 16rpx;
position: absolute;
right: 20px;
top: 43%;
}
五、下拉刷新页面

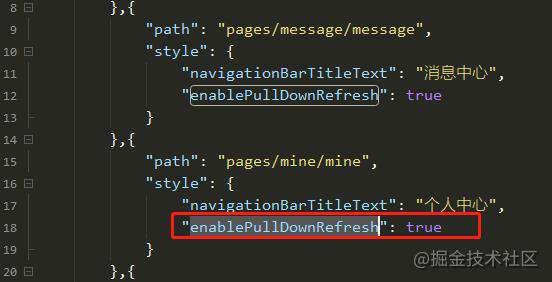
在pages.json中配置页面的时候加参数enablePullDownRefresh,让这个页面可以有下拉刷新的事件
//mine页面代码:
onPullDownRefresh() {
this.searchList();//下拉刷新查询接口
setTimeout(function () {
uni.stopPullDownRefresh();//停止下拉刷新
}, 1000);
},
今天写了一些常用的方法和开发页面中需要避免的坑,最近也是自己遇到的,写出来记录一下
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!