这是我参与8月更文挑战的第17天,活动详情查看:8月更文挑战
为啥使用grid
一个业务让我觉得grid很香
我想实现的是如果三个的时候,第一个和第三个两边对齐,中间居中。两个的时候,就直接排两个,不两边对齐
效果是要这样
两个:

三个:
 \
\
使用flex布局
那么我一开始是使用flex布局
display: flex;
justify-content: space-between;
但是它两个的时候会出现这种情况\

所以我添加了一个类去判断,如果小于三个的时候
justify-content: initial;
然后第二个图标给个margin-left
本以为这样就没问题了,结果,出现了五个

......
而且还得动态给margin-top,因为前三个不需要margin-top,第四个开始都要margin-top了
使用grid布局
这咋搞呢?后来我一想,咋们这个项目浏览器的兼容性基本不用怎么处理,就想着用新的特性。那就用grid吧
我对grid布局也不太熟悉,就直接网上看教程了,看到阮一峰大神的教程真的通熟易懂,直接跟着开干了。
display: grid;
grid-template-columns: repeat(3, 1rem);
grid-template-rows: repeat(auto-fill, 1.22rem);
justify-content: space-between;
row-gap: 0.24rem;
对这几个属性的解析
开启grid布局
布局三列 每列1rem大小
不管有几行,每行1.22rem
跟flex布局一样,两边贴边
没行间距0.24rem
根据最新标准,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
实现的效果如下:
两图

三图

五图

tips:
发现grid有一个坑,设置了grid的,再设置他的overflow: auto; padding: .2rem; padding的left、top、right都可以,但是bottom会无效,看网上有一些处理是直接在外层加多一个div,给这个div加上padding-bottom,这个可以解决我的问题。或者我没有必要给这个添加padding-bottom,我改变了我自己的布局
无数据展示处理
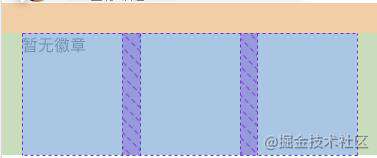
还有一种状态就是没有图标的时候展示问题
如果直接不给样式,那么他是这样的

但我想要的是他能居中
所以最后设置了下面这些属性
grid-template-columns: 1fr; // 让他只有一列
align-items: center; // 竖居中
justify-items: center; // 横居中
flex: 1; // 高度
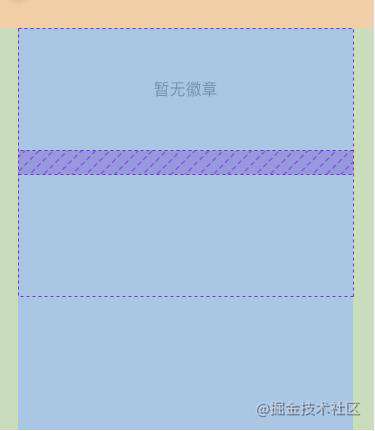
但是发现他成了这样

还需要让他只有一行

gird还有很多特性我没用上的,我非常推荐大家去看看阮一峰大神写的CSS Grid 网格布局教程,我觉得你跟着来进行布局,应该都可以解决你的业务了
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!