问题
因为项目的变化,rem的尺寸发生了变动,从原来的 1rem = 55.2px 变为了 1rem = 0.5px,所以涉及到的三个css页面的rem都要替换,本来以为是个小问题,打算用vsCode的正则查找直接替换,但是发现vsCode不支持 运算后 替换。
于是打算借用插件的帮助,不过能找到的只有px2rem或px2rpx,并没有rem2rem,不过我这个需求却是很小众,思考了一下,感觉可以先把rem全部换成px,然后用px2rem插件转化,不过这有两个问题,一是该插件只能一个一个替换,不能一键全部替换,二是该插件的配置项中 1rem 对应的 px 数值必须为整数,我还不能先填个整数事后再除10或100,因为我需要填的数字为 1/110.4,是个无限小数,遂放弃使用插件。
插件这条路走不通,看着1000+行的scss文件我又头大,怎么办,总不能手动替换吧,于是我的思路开始往脚本的方向上靠。
解决方法
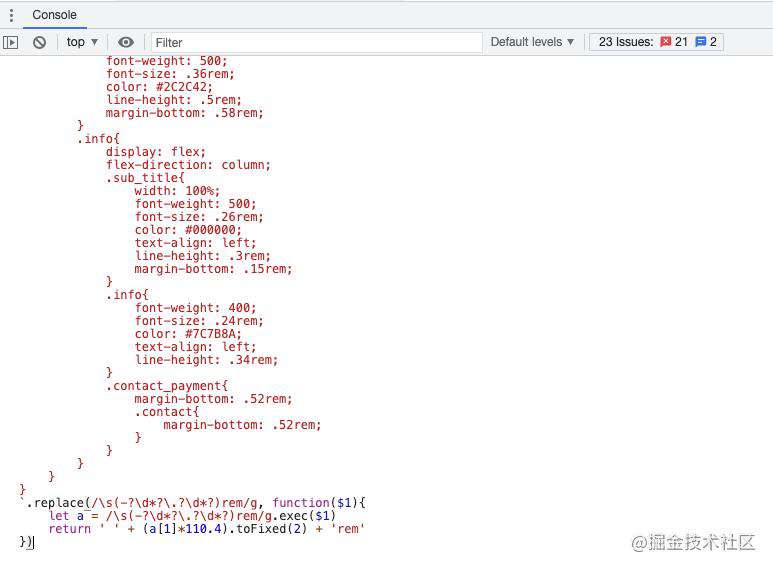
 核心思路是用正则,如图所示,把我需要改动的scss文件复制到Chrome的调试器上,将其转化为模板字符串的形式并使用replace()进行 查找 -> 计算 -> 替换。
核心思路是用正则,如图所示,把我需要改动的scss文件复制到Chrome的调试器上,将其转化为模板字符串的形式并使用replace()进行 查找 -> 计算 -> 替换。
这里有个重点,replace()方法的第二个参数选择传入一个函数,这样才能实现计算后替换,因为我们乘了一个小数,所以不要忘了对乘积只取两位小数。代码如下:
``.replace(/\s(-?\d*?\.?\d*?)rem/g, function($1){
let a = /\s(-?\d*?\.?\d*?)rem/g.exec($1)
return ' ' + (a[1]*110.4).toFixed(2) + 'rem'
})

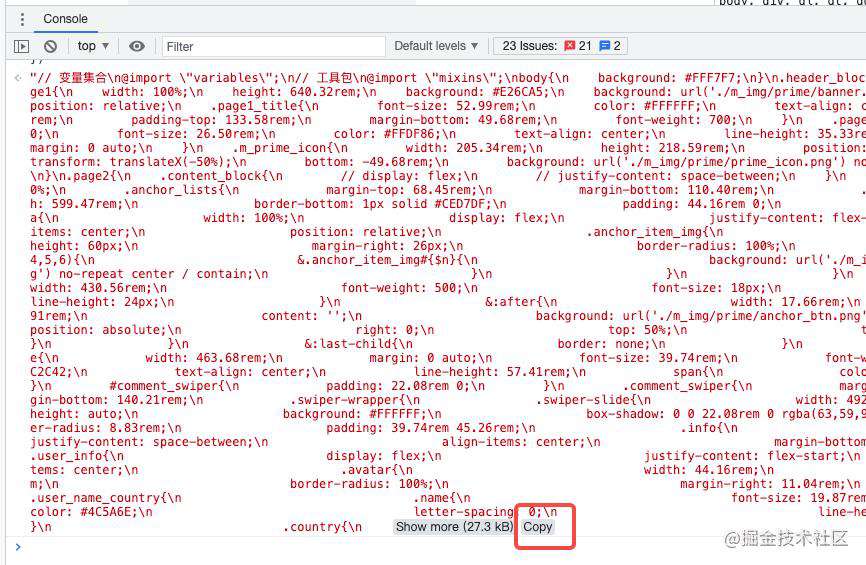
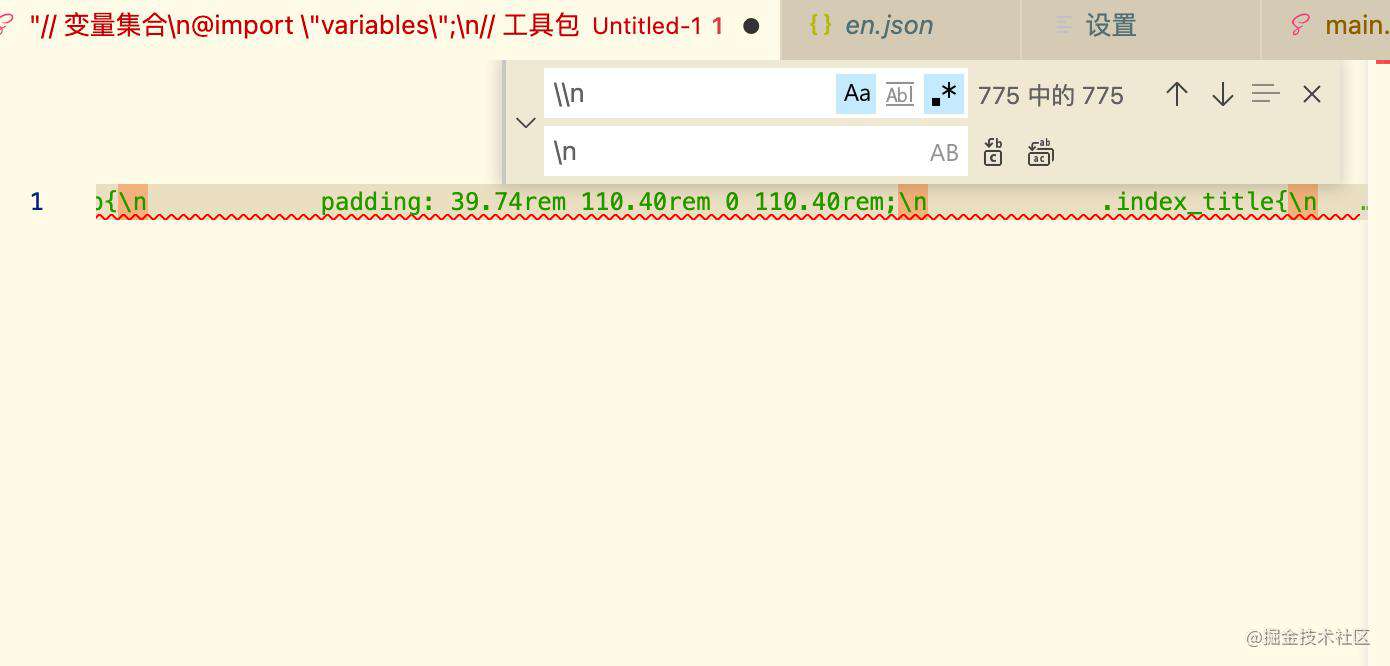
按下回车后,如图所示,让我惊讶的是Chrome居然针对大文件做了处理,这个一键复制可太甜了,不过美中不足的是文件被全部压成了一行,换行变成了\n,不过这都是小问题,丢到vsCode去一键替换。


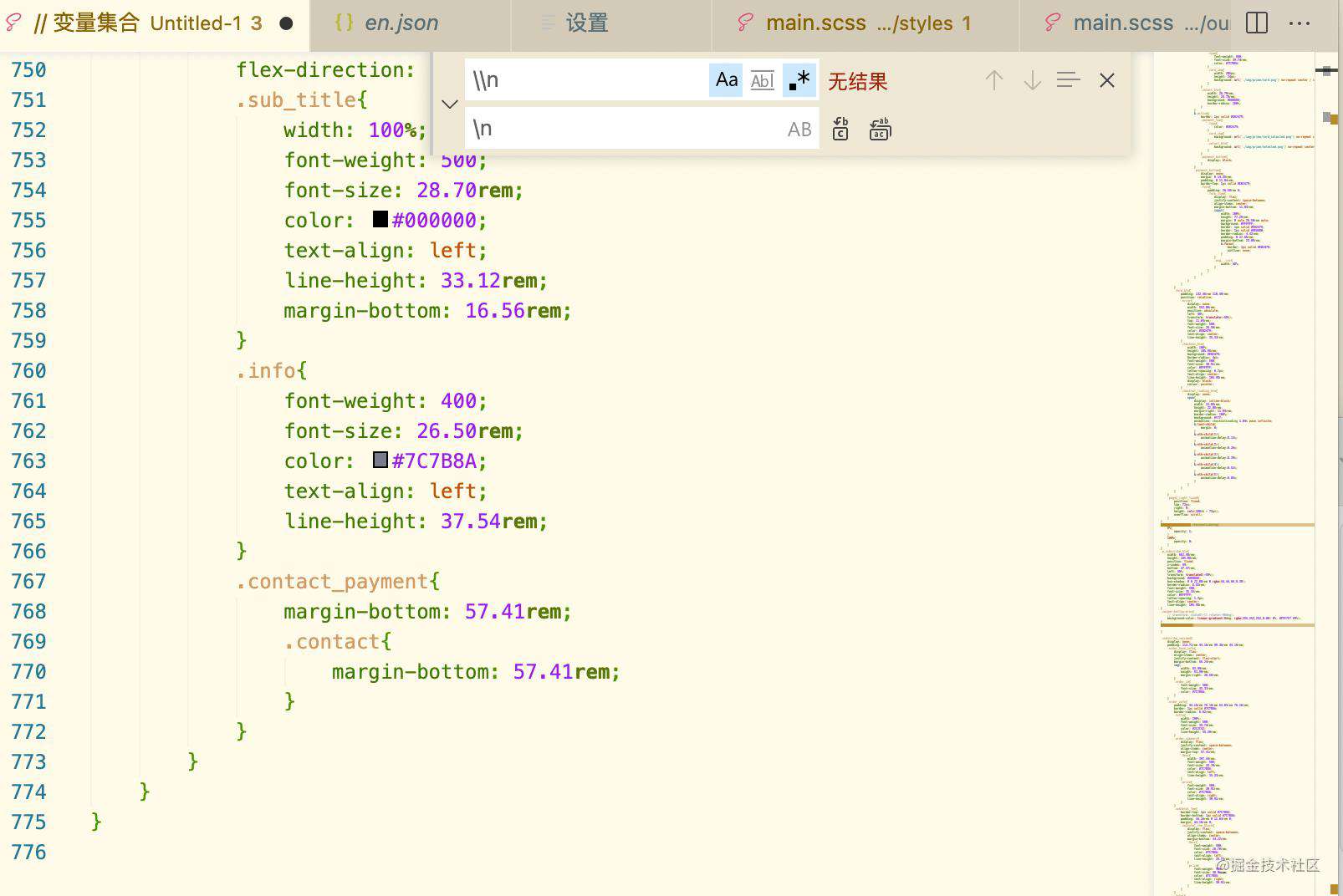
删去首尾的引号和多余的转义字符 \ ,搞定!
之后的操作就简单了,复制,回车,复制,回车,轻轻松松就搞完了 rem to rem 的转换。
除了Chrome,本人还试了一下safari,执行的结果没有被压成一行,不过相比Chrome少了一键复制,只能说各有优缺点。
这次解决方案的探索让我对浏览器的调试器大开眼界,不知道能说些什么赞美之词,只能说一句:雀石好用!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!