这是我参与8月更文挑战的第13天,活动详情查看: 8月更文挑战
初识jQuery
jQuery是JavaScript中使用最广泛的一个库,它极大地简化了JavaScript编程。每一个入门JavaScript的前端工程师都应该了解和学习它。
为什么jQuery如此流行?
- 消除浏览器差异:我们不需要像使用原生js时得用冗长代码才能针对不同浏览器来绑定事件
- 简洁的操作DOM的方法
- 轻松实现动画、修改CSS等操作
使用jQuey
我们可以在jQuery官网下载,它只是一个jQuery-xxx.js文件,分为以已压缩和未压缩两种版本。然后在页面的引入jQuery文件即可。
jQuery的两把利器
jQuery核心函数
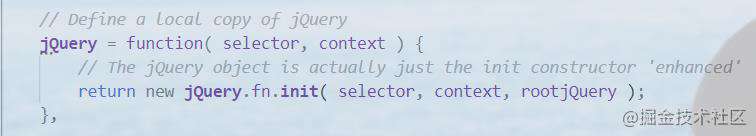
jQuery库向外暴露的就是或者jQuery,引入jQuery库后,我们直接使用即可。
以上是截取自jQuery文件中的一段代码,我们不难看出jQury是一个函数对象。
使用jQuery函数:$()或jQuery()
参数:
- 函数:当DOM加载完毕后执行此回调函数
- 选择器字符:查找所匹配的标签,并将它们封装成jQuery对象
- DOM对象:将DOM对象封装为jQuery对象
- HTML标签字符串:创建标签对象并封装为jQuery对象
jQuery核心对象
执行jQuery函数返回的就是jQuery对象。该对象是一个包含所有匹配的任意多个DOM元素的伪元素数组。
使用jQuery对象:obj.xxx() 比如:obj.length
基本行为:
- size()/length:包含的DOM元素个数
- [index]/get(index):得到对应位置的DOM元素
- each():遍历包含的所有DOM元素
- index():得到所在相应元素的下标
补充:伪数组是一个object对象,跟数组一样拥有length属性以及数值下标属性,但是没有数组其它特殊的方法,比如:forEach()、poop()等。
选择器
基本选择器
作用:用来查找特定页面元素
类型:
- #id:id选择器
- element:元素选择器
- .class:属性选择器
- *:任意标签
- selector1,selector2,selectorN:取多个选择器的并集(组合选择器)
- selector1selector2selectorN:取多个选择器的交集(相交选择器)
例子:
$(".myClass");
层次选择器
指查找子元素、后代元素、兄弟元素的选择器。
过滤选择器:在原有选择器匹配的元素中进一步进行过滤的选择器
- first():获取第一个元素
- last():获取最后个元素
- eq(index/-index):获取第N个元素
- filter(selector):筛选出与指定表达式匹配的元素集合
- not(selector):删除与指定表达式匹配的元素
- has(selector):保留包含特定后代的元素,去掉那些不含有指定后代的元素
- hasClass():检查当前的元素是否含有某个特定的类,如果有,则返回true
查找选择器:在已经匹配的元素集合中根据选择器查找子元素、父元素或兄弟元素
- children():取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合
- find():搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法
- parent():取得一个包含着所有匹配元素的唯一父元素的元素集合
- parents():取得一个包含着所有匹配元素的祖先元素集合。
- prevAll():查找当前元素之前所有的同辈元素
- next():取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合
- nextAll():查找当前元素之后所有的同辈元素
- siblings():取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
$工具方法
- $.each():遍历数组或对象中的数据
- $.trim():去除字符串两端的空格
- $.type(obj):得到数据的类型
- $.isArray(obj):判断数组是否是数组
- $.isFunction(obj):判断是否是函数
- $.parseJSON(json):解析json字符串转换为js对象/数组
属性
1、操作任意属性
attr():设置或返回被选元素的属性值(非布尔值)
$("img").attr({ src: "test.jpg", alt: "Test Image" });
prop():获取在匹配的元素集中的第一个元素的属性值。(布尔值)
$("input[type='checkbox']").prop({
disabled: true
});
removeAttr():从每一个匹配的元素中删除一个属性
$("img").removeAttr("src");
removeProp():用来删除由.prop()方法设置的属性集
$para.removeProp("luggageCode");
2、操作class属性
- addClass():为每个匹配的元素添加指定的类名
- removeClass():从所有匹配的元素中删除全部或者指定的类。
3、操作HTML代码/文本/值
- html():取得第一个匹配元素的html内容
- val():获得匹配元素的当前值
CSS
css():设置CSS样式/读取CSS值
$("p").css("color");
位置
- offset():相对页面左上角的坐标
- position():相对父元素左上角的坐标
注意:offset()可以设置,但是position()不可以设置
- scrollTop()/scrollLeft():读取/设置滚动条的Y坐标/X坐标
增删改
1、添加/替换元素
- append(): 向每个匹配的元素内部的最后追加内容
- appendTo(): 把所有匹配的元素追加到另一个指定的元素元素集合中
- prepend(): 向每个匹配的元素内部的最前面追加内容
- prependTo(): 把所有匹配的元素前置到另一个指定的元素元素集合中
- before(): 在每个匹配的元素之前插入内容
- after(): 在每个匹配的元素之后插入内容
- replaceWith(): 将所有匹配的元素替换成指定的HTML或DOM元素
2、删除元素
- empty(): 删除所有匹配元素的子元素
- remove(): 删除所有匹配的元素
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!