动画
定义
- 由许多静止的画面(帧)
- 以一定的速度(如每秒30张)连续播放时
- 肉眼因视觉残象产生错觉
- 而误以为是活动的画面
概念
- 帧:每个静止的画面都叫做帧
- 播放速度:每秒24帧(影视)或者每秒30帧(游戏)
开发者工具渲染
- F12 ——> 任一tab ——> ESC ——> 左边三个小点 ——> Rendering ——> Paint flashing
浏览器渲染原理
Google 团队写的文章
- 渲染树构建、布局及绘制
- 渲染性能
- 使用 transform 来实现动画
查看 CSS 各属性触发什么
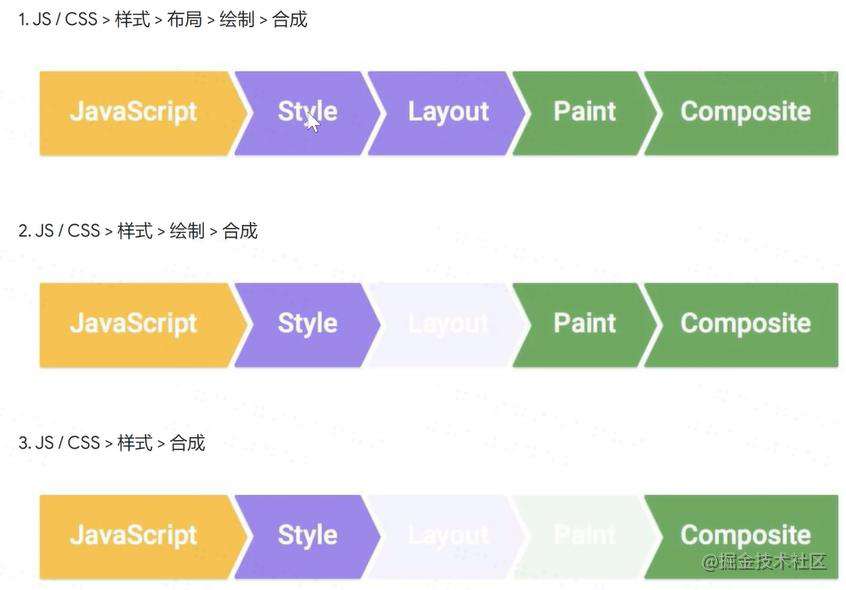
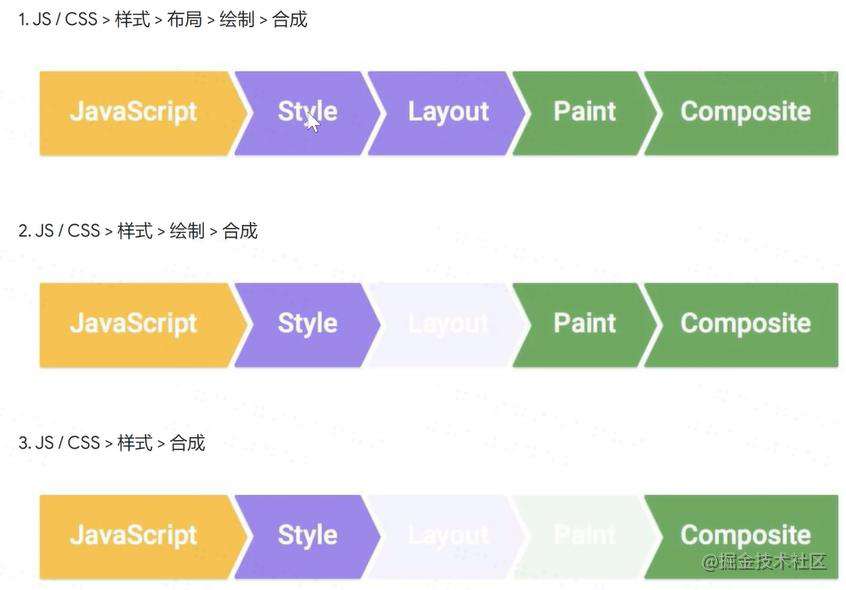
浏览器渲染过程
步骤
- 根据 HTML 构建 HTML 树(DOM)
- 根据 CSS 构建 CSS 树(CSSOM)
- 将两棵树合并成一颗渲染树(render tree)
- Layout 布局(文档流、盒模型、计算大小和位置)
- Paint 绘制(把边框颜色、文字颜色、阴影等画出来)
- Compose 合成(根据层叠关系展示画面)
如何更新样式
一般用 JS 来更新样式
- 比如 div.style.background = 'red'
- 比如 div.style.display = 'none'
- 比如 div.classList.add('red')
- 比如 div.remove() 直接删掉节点
三种更新方式

CSS 动画优化
- Google 文章
- JS 优化: 使用
requestAnimationFrame 代替 setTimeout 或者 setInterval
- CSS 优化: 使用
will-change 或 translate
transform
四个常用功能
- 位移 translate
- 缩放 scale
- 旋转 rotate
- 倾斜 skew
注意
- 一般都需要配合 transition 过渡
- inline 元素不支持 transform, 需要先变成 block
transform 之 translate
常用写法
translateX(<length-percentage>)
translateY(<length-percentage>)
translate(<length-percentage>,<length-percentage>?>
translateZ(<length>) 且父容器 perspective
translate3d(x,y,z)
- translate(-50%, -50%) 可做绝对定位元素的居中
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
transform 之 scale (不常用,容易模糊)
常用写法
- scaleX(<number>)
- scaleY(<number>)
- scale(<number>, <number>?)
transform 之 rotate
常用写法
- rotate([<angle>|<zero>])
- rotateX([<angle>|<zero>])
- rotateY([<angle>|<zero>])
- rotateZ([<angle>|<zero>])
- rotate3d
注意
transform 之 skew
常用写法
- skewX([<angle>|<zero>])
- skewY([<angle>|<zero>])
- skew([<angle>|<zero>],[<angle>|<zero>]?)
transform 多重效果
组合使用
- transform: scale(0.5) translate(-100%, -100%);
- transform: none; 取消所有
transition
作用
语法
- transition: 属性名 时长 过渡方式 延迟
- transition: left 200ms linear
- 可以用逗号分隔两个不同属性
- transition: left 200ms, top 400ms
- 可以用 all 代表所有属性
- transition: all 200ms
- 过渡方式有:linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier | step-start | step-end | steps
注意
- 并不是所有属性都能过渡
- display: none=>block 没法过渡
- 一般改成 visibility: hidden => visible
- display 和 visibility 的区别
- background 的颜色可以过渡
- opacity 透明度可以过渡
animation
#demo.start{
animation: xxx 1.5s forwards;
}
@keyframes xxx {
0% {
transform: none;
}
66.66% {
transform: translateX(200px);
}
100% {
transform: translateX(200px) translateY(100px);
}
}
缩写语法
animation: 时长 | 过渡方式 | 延迟 | 次数 | 方向 | 填充模式 | 是否暂停 | 动画名;
- 时长:1s 或者 1000ms
- 过渡方式:跟 transition 取值一样,如 linear
- 次数:3 或者 2.4 或者 infinite
- 方向:reverse | alternate | alternate-reverse
- 填充模式:none | forwards | backwards | both
- 是否暂停:paused | running
- 以上所有属性都有对应的单独属性
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们







发表评论
还没有评论,快来抢沙发吧!