这是我参与8月更文挑战的第10天,活动详情查看:8月更文挑战
本文适合刚开始学习编程的IT小白。
学IT到Github。个人博客是一个有上进心码农的标配,今天作为IT的小白的我,分享一下在github如何搭建个人博客。本文是基于Github Page和Jekyll,Github page是一个免费开源的静态网站托管服务,内容和样式基于你的git仓库。
总共5步即可:
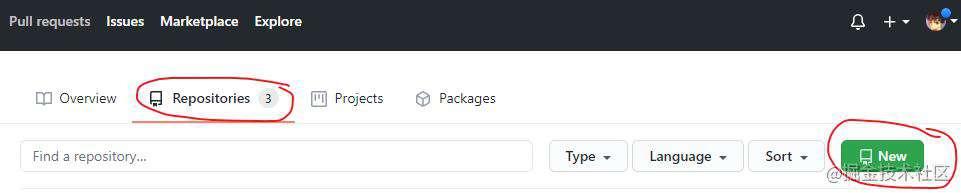
- 注册Github账号之后,新建一个repo(仓库),命名,选择visibility为公开public或隐私private,创建默认的readme.md文件

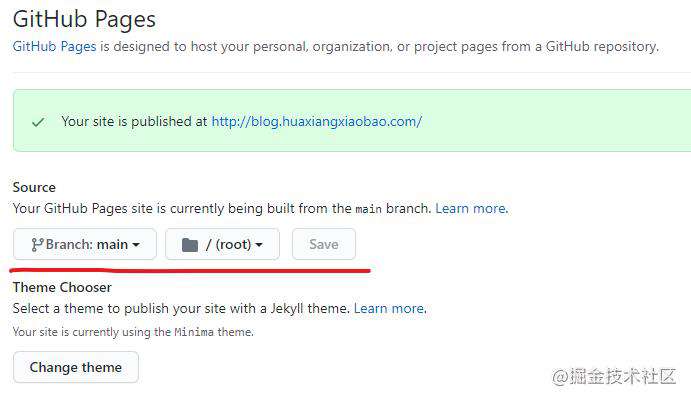
- 激活该repo的GitHub Pages ?. 这样Github就可以从你的仓库中获取博客内容,并用你的仓库名发布页面。在repo主页点击 "Settings". 在左侧“GitHub Pages”菜单, 在右侧Source部分,从下拉菜单选择 main branch.

- 创建首页: 可以通过index文件或README.md文件为主页添加内容. Githubpage首先会检索index file.如果没有该文件,才会用README.md文件来创建主页. index文件扩展性更强,md文件更简单,建议新人使用readme.md来定义首页。
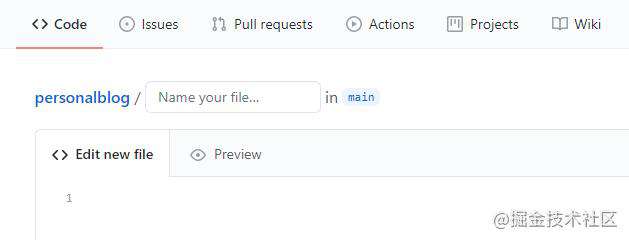
- 这里需要点击编辑reame.md文件,以下是我的博客首页文件内容,供参考:
---
title: "Welcome to my blog"
---
I'm glad you are here. I plan to talk about ...
my learning of coding!
my name is Snow Li
I'm new comer of github
- 配置博客:GitHub page使用Jekyll内容管理系统来生成博客页面,Jekyll会将你在github仓库里的内容,样式整合成一个静态网站,供服务器来托管,可以说是github page的核心。
- 在仓库中新建_config.yml文件,来存储站点配置,包括:theme, and title, author等信息,下面是我的一些设置,供参考:
title: Snow's blog
author: Sihan Li
email: sihan.li@welho.me
description: > # Snow Li's Self-learning IT blog
# social links
juejin_username: 传达室老大爷
github_username: hotbloodyoungman
show_excerpts: true # set to false to remove excerpts on the homepage
theme: minima
- 架子就搭完了,现在添加博客内容,创建文件:_posts/YYYY-MM-DD-title.md 其中“_post” 是博客内容的目录,Jykell会自动读取里面的文件,注意文件名格式要规范,title是多个单词的,使用横线-链接

- 打开文件,加上一些描述性的元数据,以下是我博客第一篇文章的内容,供参考:
---
title: "Welcome to my blog"
date: 2019-01-20
---
这是我的第一个博客,你可以在这里写任何内容
这是最基本的标题和创建时间,还可以加上layouts, categories, 具体参见:https://jekyllrb.com/docs/frontmatter/
到这里,你就可以通过setting中的pages里的链接来查看自己的博客了!
设置个人域名
如果你觉得GitHub的域名不够逼格的话,只需要3步就可以设置自己的私人域名:
- 注册一个域名,这里就不展开了,非常简单。
- 找到你的域名注册商,编辑域名解析,为你的博客域名配置CNAME
-
主机记录值是我们上一步在 github 中配置的 blog.huaxiangxiaobao.com(二者必须一致)
-
记录值则是我们的repository名称hotbloodyoungman.github.io.
-

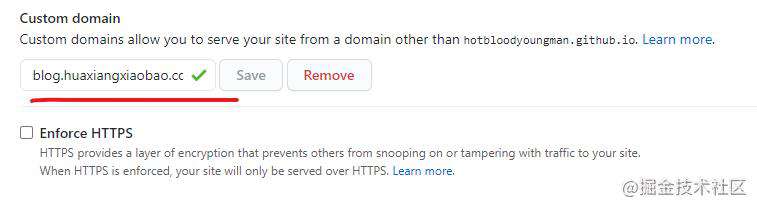
- 还是在pages设置里面,往下拉至custom domain,输入自己的博客域名
- github page默认是 http 协议访问,图中 Enforce HTTPS 是强制 https 访问的意思。这样更安全,浏览器也不会蹦安全提示,建议勾选

大功告成,开始你的编程学习之旅吧!
参考资料:
搭建免费的个人博客(一)——简单静态页面型 jingwei.link/2019/08/25/…
First Week on GitHub lab.github.com/githubtrain…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!