这是我参与8月更文挑战的第3天,活动详情查看:8月更文挑战
本文系作者 chaoCode原创,转载请私信并在文章开头附带作者和原文地址链接。
违者,作者保留追究权利。
前言
PS:我所使用的的是百度地图Javascript API 3.0
本文是对之前使用的延续,继续对百度地图API的一些使用去做归纳和总结,本次主要是对地图上的事件以及路线规划做下一下介绍,如果有小伙伴没有看过之前的百度地图API基本使用(一)|8月更文挑战,百度地图API基本使用(二)|8月更文挑战,可以先去观看一下,前期所需要的一些准备,以及一些基本的用法。
感兴趣的小伙伴可以自行查看百度地图官方提供的文档
百度地图开放平台开发文档中的JavaScript API
也可以通过下方示例中心更直观的看到百度地图API的一些使用,以及它的一些特性
百度地图开放平台-示例中心
想深入研究百度地图avaScript API 3.0方法参数信息的话,可以通过下方类参考
百度地图avaScript API v3.0类参考
另外不同版本的API可以自行在开发文档中的类参考类目中找到,请自行查找

不过要注意:实例中心使用的是BMap去创建容器的,最新版GL地图命名空间为BMapGL, 可按住鼠标右键控制地图旋转、修改倾斜角度。
BMapGL在引入API的方式如下:
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=您的密钥"></script>
BMap在引入API的方式如下:
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
按照你自己的需求去引用
好的,废话不多说,开整
百度地图API-事件
1. 地图事件
1.地图加载完成事件 这个事件顾名思义就是在地图加载完成之后会调用这个事件,我们可以去做一些操作。
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
map.addEventListener('tilesloaded', function () {
alert('地图加载完成!');
});
实现的效果就是在地图加载完成之后,会弹出地图加载完成的提示!实际应用的时候可以能就会涉及到一些基于地图的初始化操作。具体情况具体分析,就不做过多赘述了。
2.地图单击事件 这个事件顾名思义就是在当我们鼠标点击地图上的时候,就会触发这个事件。
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
map.addEventListener('click', function (e) {
alert('点击位置经纬度:' + e.latlng.lng + ',' + e.latlng.lat);
});
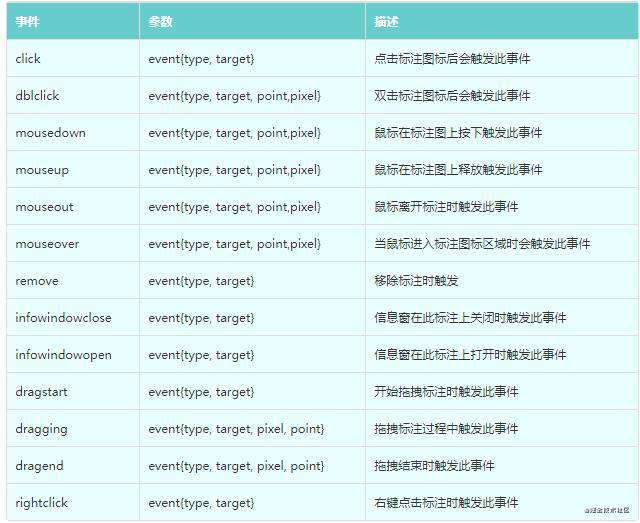
我们实现的这个就是单击地图的时候就会触发,可以获取到这个点的经纬度等信息。以及我们之前有介绍的覆盖物的一些触发事件,基本上都是使用的是这个单击事件,使用addEventListener监听click去实现的,这个方法还有监听别的事件,就不一一举例了,给大家看一下有哪些事件可以监听,这些都是从官方提供的类参考中找到的。

3.注销事件 这个注销方法也比较简单,上一个点击事件我们使用的是addEventListener监听click去实现的,这个注销实际上就是移除这个事件,类似于之前的删除覆盖类都是使用的remove这个字段,对应的就是removeEventListener监听click去删除这个点击事件实现的。
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
function showInfo(e) {
alert('经纬度:' + e.latlng.lng + ',' + e.latlng.lat);
}
// 添加地图点击事件
function addMapEvent() {
map.addEventListener('click', showInfo);
}
// 移除地图点击事件
function removeMapEvent() {
map.removeEventListener('click', showInfo);
}
如果想研究比较详细的地图事件的小伙伴可以自行查看研究
事件-地图事件
2. 覆盖物事件
1.覆盖物鼠标事件
这个覆盖物鼠标事件实质就是地图的点击事件,只不过对象换成了覆盖物对象,本质都是使用addEventListener去监听事件的发生。
创建一个点和一个面覆盖物,然后去给这两个覆盖物添加鼠标点击事件
var map = new BMap.Map('container');
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
// 绘制点
var marker = new BMap.Marker(point);
map.addOverlay(marker);
// 绘制面
var polygon = new BMap.Polygon([
new BMap.Point(116.387112, 39.920977),
new BMap.Point(116.385243, 39.913063),
new BMap.Point(116.394226, 39.917988),
new BMap.Point(116.401772, 39.921364),
new BMap.Point(116.41248, 39.927893)
], {
strokeColor: 'blue',
strokeWeight: 2,
strokeOpacity: 0.5
});
map.addOverlay(polygon);
//给点添加点击事件
marker.addEventListener('click',function(){
alert(marker.toString() + '被单击!');
});
//给面添加点击事件
polygon.addEventListener('click',function(){
alert(polygon.toString() + '被单击!');
});
如果想研究比较详细的覆盖物事件的小伙伴可以自行查看研究
事件-覆盖物事件
百度地图API-路线规划
首先说明一下这个路线规划分为4种,分别是驾车路线规划,公交路线规划,步行路线规划,以及骑行路线规划,使用的类是不一样的,我们一起来看一看。

1. 驾车路线规划
1.基础驾车路线规划服务示例:
代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var driving = new BMap.DrivingRoute(map, {
renderOptions: {
map: map,
autoViewport: true
}
});
var start = new BMap.Point(116.310791, 40.003419);
var end = new BMap.Point(116.486419, 39.877282);
driving.search(start, end);
2.数据接口
驾车导航服务也提供了丰富的数据接口,通过onSearchComplete回调函数可以得到BMap.DrivingRouteResult对象,它包含了驾车导航结果数据信息。 结果会包含若干驾车方案,每条方案中包含了若干驾车线路。 每条驾车线路又会包含一系列的关键步骤(BMap.Step),关键步骤描述了具体驾车行驶方案。
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var options = {
onSearchComplete: function(results){
if (driving.getStatus() == BMAP_STATUS_SUCCESS){
// 获取第一条方案
var plan = results.getPlan(0);
// 获取方案的驾车线路
var route = plan.getRoute(0);
// 获取每个关键步骤,并输出到页面
var s = [];
for (var i = 0; i < route.getNumSteps(); i ++) {
var step = route.getStep(i);
console.log(step);
}
}
}
};
var driving = new BMap.DrivingRoute(map, options);
var start = new BMap.Point(116.310791, 40.003419);
var end = new BMap.Point(116.486419, 39.877282);
driving.search(start, end);
2. 公交路线规划
BMap.TransitRoute类提供公交线路规划服务。
注意:v3.0中,新增了TransitRoutePlan.getTotal 和 TransitRoutePlan.getTotalType方法,可以获取一条公交换成方案中总路段数(步行+公交),和指定路段的交通方式类型(步行或公交)。
1.使用服务示例
代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var transit = new BMap.TransitRoute(map, {
renderOptions: {
map: map,
autoViewport: true
}
});
var start = new BMap.Point(116.310791, 40.003419);
var end = new BMap.Point(116.486419, 39.877282);
transit.search(start, end);
2.进行跨城路线规划
代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var transit = new BMap.TransitRoute(map, {
renderOptions: {
map: map,
autoViewport: true
},
// 配置跨城公交的换成策略为优先出发早
intercityPolicy: BMAP_INTERCITY_POLICY_EARLY_START,
// 配置跨城公交的交通方式策略为飞机优先
transitTypePolicy: BMAP_TRANSIT_TYPE_POLICY_AIRPLANE
});
var start = new BMap.Point(116.310791, 40.003419);
var end = new BMap.Point(121.490546, 31.233585);
transit.search(start, end);
3. 步行路线规划
BMap.WalkingRoute提供步行线路规划服务。基本用法和驾车线路规划类似。
使用服务示例
代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var walk = new BMap.WalkingRoute(map, {
renderOptions: {map: map}
});
var start = new BMap.Point(116.310791, 40.003419);
var end = new BMap.Point(116.486419, 39.877282);
walk.search(start, end);
4. 骑行路线规划
BMap.RidingRoute提供骑行线路规划服务,基本用法和步行线路规划基本相同。
使用服务示例
代码如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var riding = new BMap.RidingRoute(map, {
renderOptions: {map: map}
});
var start = new BMap.Point(116.310791, 40.003419);
var end = new BMap.Point(116.486419, 39.877282);
riding.search(start, end);
感兴趣的小伙伴可以自行去研究
百度地图Javascript API 3.0 出行路线规划
百度地图JS API示例 路线规划
感谢诸君的观看,文中如有纰漏,欢迎在评论区来交流。如果这篇文章帮助到了你,欢迎点赞?和关注。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!