前提
解决办法
官方提供了 UpdateManager 更新管理器对象,用来检测是否有新的版本发布。
UpdateManager.applyUpdate() 强制小程序重启并使用新版本。在小程序新版本下载完成后(即收到 onUpdateReady 回调)调用。
UpdateManager.onCheckForUpdate(function callback) 监听向微信后台请求检查更新结果事件。微信在小程序冷启动时自动检查更新,不需由开发者主动触发。
UpdateManager.onUpdateReady(function callback) 监听小程序有版本更新事件。客户端主动触发下载(无需开发者触发),下载成功后回调
UpdateManager.onUpdateFailed(function callback) 监听小程序更新失败事件。小程序有新版本,客户端主动触发下载(无需开发者触发),下载失败(可能是网络原因等)后回调
官方示例代码:
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})
另外,如果当前版本更新有重大调整,一定需要用户更新,有两种情况:
第一种方法是可以在用户点击取消的回调中给出提示,并重新进入版本提示流程。
第二种方法就是去除取消按钮,只有确定按钮。强制用户必须升级,才能继续使用。
改进后代码如下:
/**
* 检测当前的小程序
* 是否是最新版本,是否需要下载、更新
*/
function checkUpdateVersion() {
//判断微信版本是否 兼容小程序更新机制API的使用
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager();
//检测版本更新
updateManager.onCheckForUpdate(function (res) {
if (res.hasUpdate) {
updateManager.onUpdateReady(function () {
wx.showModal({
title: '温馨提示',
content: '检测到新版本,是否重启小程序?',
showCancel: false,
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
wx.showModal({
title: '已有新版本',
content: '请您删除小程序,重新搜索进入',
})
})
}
})
} else {
wx.showModal({
title: '溫馨提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
}
module.exports = {
checkUpdateVersion
}
在 app.js 的 onLaunch 方法中增加引入检查方法
// 版本自动更新代码
check.checkUpdateVersion()
如何测试?
注意:
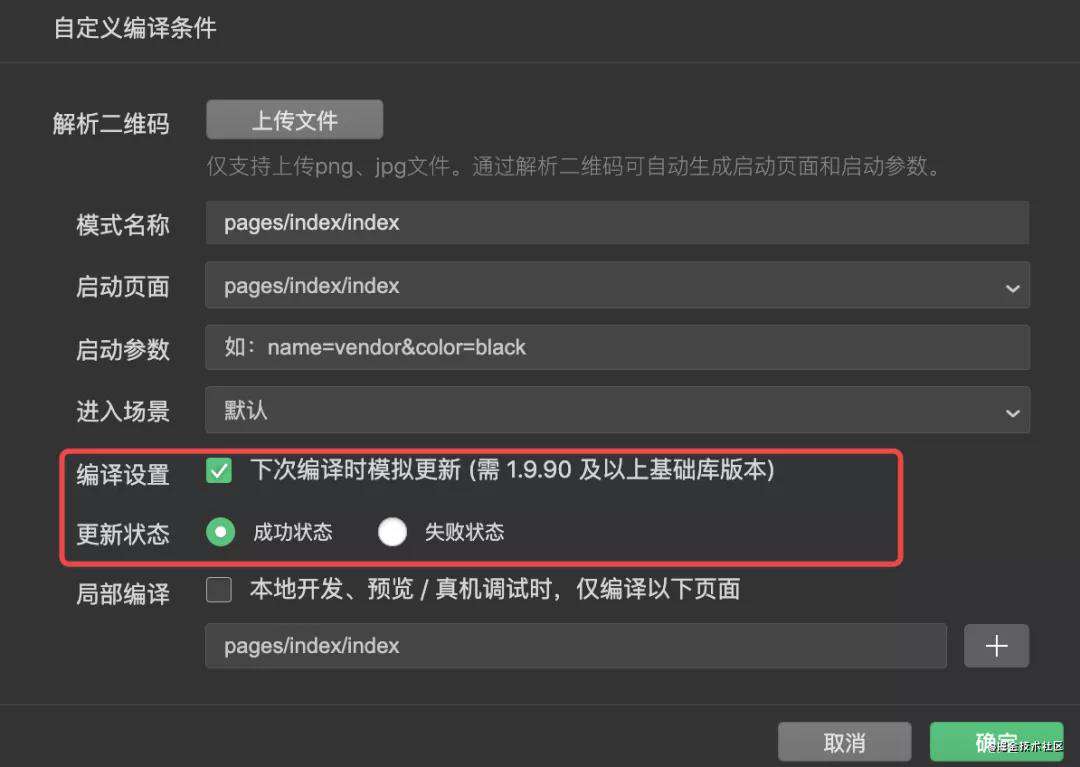
微信开发者工具上可以通过「编译模式」下的「下次编译模拟更新」开关来调试
小程序开发版/体验版没有「版本」概念,所以无法在开发版/体验版上测试更版本更新情况

我是卖坚果的怪叔叔—— 一枚佛系前端开发,会一丢丢摄影,喜欢折腾,爱好美食。分享点前端技巧、笔记以及各种有趣的APP和资源教程♥♥
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!