引入
按需引入
方法一:
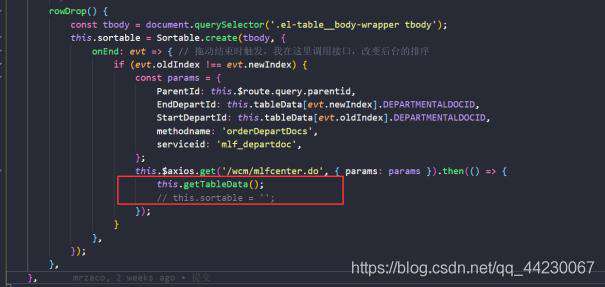
1.首先是拖拽完成之后需要重新调用列表的接口

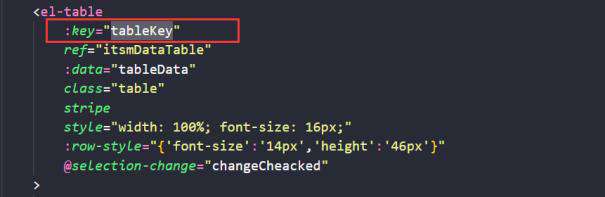
2.el-table里面绑定一个key,在刷新数据的时候取反

方法二:
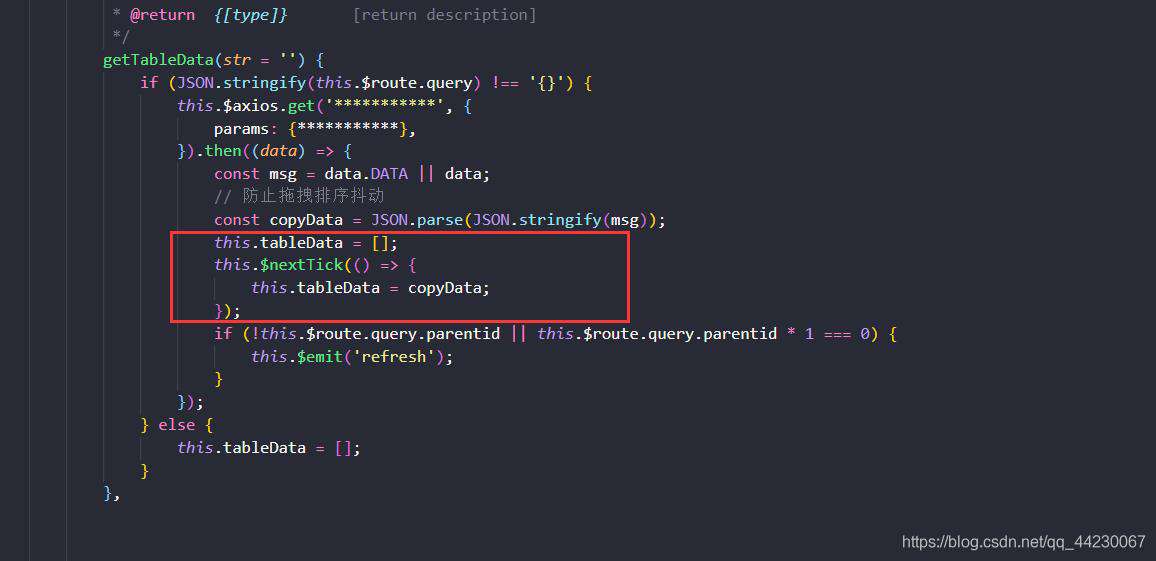
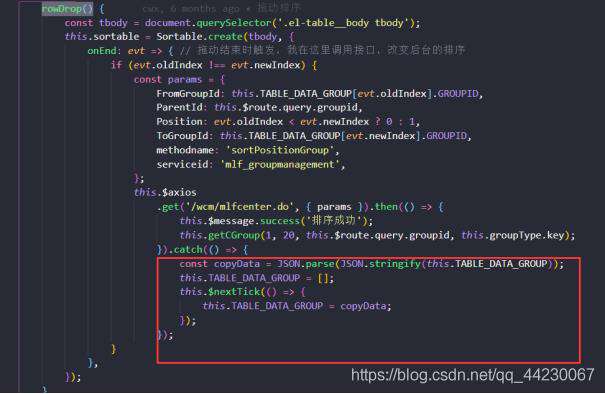
异步再次执行一次表格数据的赋值,推荐使用这种,看似呆板,但是易懂!!!


注意:
这里排序会调用一个接口,我们不要忽略了接口调用失败的数据处理,不然数据的顺序会改变与后台的数据不一致

代码
<template>
<div class="department-manu">
<el-table
ref="itsmDataTable"
:data="tableData"
stripe
style="width: 100%; font-size: 16px;"
:row-style="{'font-size':'14px','height':'46px'}"
>
<el-table-column align="center" type="selection" width="50"></el-table-column>
<el-table-column align="center" type="index" width="70" label="序号"></el-table-column>
<el-table-column align="center" prop="DEPARTNAME" label="部门名称"></el-table-column>
<el-table-column align="center" prop="DEPARTDESC" label="部门描述"></el-table-column>
<el-table-column align="center" prop="TRUENAME" label="创建人"></el-table-column>
<el-table-column align="center" prop="CRTIME" label="创建时间" width="165"></el-table-column>
</div>
</template>
<script>
import Sortable from 'sortablejs';
export default {
name: 'DepartmentMenu',
data() {
return {
tableData: [], // 部门列表
};
},
created() {
this.getTableData();
},
mounted() {
this.rowDrop();
},
methods: {
/**
* [getTableData description]获取部门列表
*
* @param {[type]} str [str description]
*
* @return {[type]} [return description]
*/
getTableData(str = '') {
if (JSON.stringify(this.$route.query) !== '{}') {
this.$axios.get('***********', {
params: {***********},
}).then((data) => {
const msg = data.DATA || data;
// 防止拖拽排序抖动
const copyData = JSON.parse(JSON.stringify(msg));
this.tableData = [];
this.$nextTick(() => {
this.tableData = copyData;
});
if (!this.$route.query.parentid || this.$route.query.parentid * 1 === 0) {
this.$emit('refresh');
}
});
} else {
this.tableData = [];
}
},
/**
* [拖动排序]]
*
* @return {[type]} [return description]
*/
rowDrop() {
const tbody = document.querySelector('.el-table__body-wrapper tbody');
this.sortable = Sortable.create(tbody, {
onEnd: evt => { // 拖动结束时触发,我在这里调用接口,改变后台的排序
if (evt.oldIndex !== evt.newIndex) {
const params = {*******};
this.$axios.get('****', { params: params }).then(() => {
this.getTableData();
}).catch(() => {
const copyData = JSON.parse(JSON.stringify(this.tableData));
this.TABLE_DATA_GROUP = [];
this.$nextTick(() => {
this.tableData = copyData;
});
});
}
},
});
},
},
};
</script>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!