从0到1系列第三辑:速览——低代码与无代码编程
低代码,无代码(以下统称低代码),起源于程序员对代码的憎恶,兴盛于高度内卷下的“少儿编程”,如今被各家公司视为简化运营成本的绝佳手段。是的,你可以不需要敲下代码而创造一段计算机逻辑,想想都很刺激。本文就向大家讲讲什么是低代码,并介绍一门来自谷歌的低代码武学入门:Blockly。有了低代码,Coding 也太简单了吧!!(开个玩笑)
一、什么是低代码,什么是无代码?
很显然,低代码的重点在于“低”。也就是说,在减少代码量和简化代码结构的情况下仍能完成原有代码所具有的计算逻辑。而无代码,则将一段计算逻辑交由代码之外的东西来描述,比如,一个苹果,当然,也可以是一个梨子。
二、什么是Blockly,他是如何做到无代码?
Blockly是Google发布的可视化编程工具,基于web技术构建。使用Blockly的时候,用户可以通过拖曳模块,来构建代码逻辑,这个过程就像是在搭积木
在用户视角下,Blockly是一个简单易用的可视化工具,通过拖拽动作,一通组合拳,形成特定上下文顺序,就能生成具有实际计算逻辑的代码,代码生成的过程,就是用户在Blockly容器里拖曳模块形成上下文的过程;
在开发者视角下,Blockly是一个集成了一个对象集合、 一个界面交互处理器和一个编译器的三合一集成工具,集成的功能如下:
- 对象集合:对象集合中的对象是一个个的具有计算逻辑的模块;
- 交互处理容器:交互处理容器则提供了对用户拖拽操作形成上下文的处理能力;
- 编译器:编译器负责将模块组合进行编译从而得到计算机可识别、可编译的代码。
三、你一定听说过的一款低代码产品
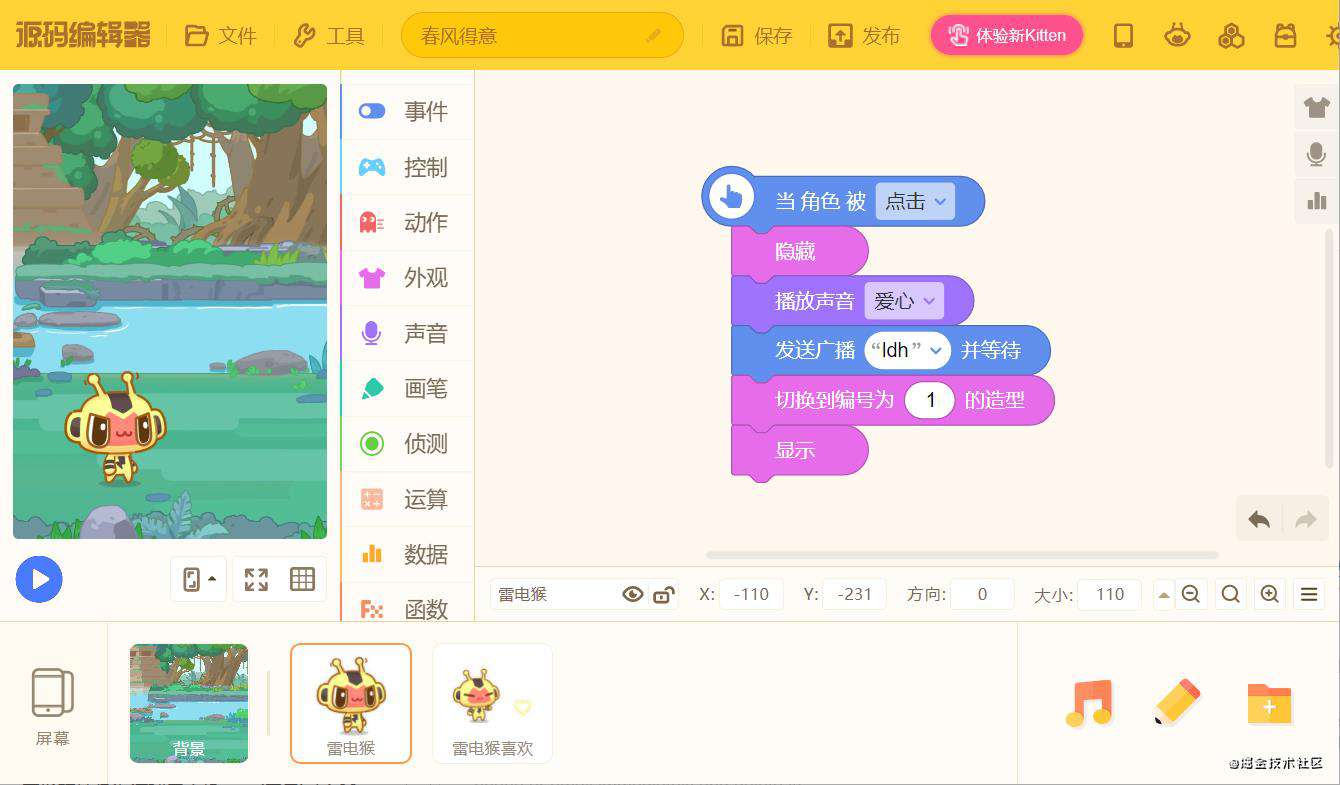
让我们看看最为人所知的低代码产品——编程猫:

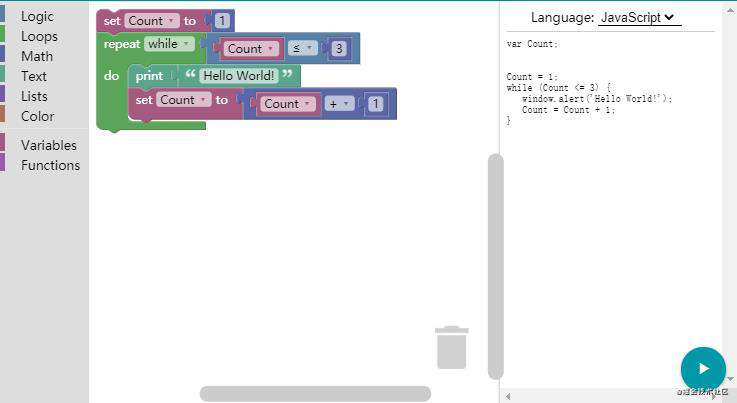
对比一下Blockly的编辑界面:

你一定已经发现了异同。
对的,编程猫最重要的低代码能力实际上源自于Blockly。在编辑器这块,编程猫连外观改动也都很少,仅是在Blockly基础上改变了语言、样式与描述,在这基础上仍能清晰地看出原生Blockly的痕迹。
运用这一套原生Blockly赋予的能力,小朋友们根据指引和提示,动动手指头,拖动拖动小方块,就能形成一套隐形的逻辑代码来操纵视图中的小猫在青青草原中探险了。如果我是小朋友,我应该会挺喜欢这样简单粗暴的游戏过程,虽然这称不上智能,但某种程度上,他完成了自动化游戏的过程,简称:挂机。
笔者在这里抛出一个问题,如果是你的孩子,你愿意花一笔钱送他上一套编程猫课程吗?
四、用JavaScript构建简单的代码块
4.1、定义代码块的外形、内容和编译逻辑
//引入库
import * as Blockly from 'blockly/core'
//定义代码块的形状与接内容:
Blockly.Blocks['test'] = {
init: function () {
this.appendValueInput('questionNumber')
.setCheck(null)
.appendField('弹窗提示:')
this.setInputsInline(true)
this.setPreviousStatement(true, null)
this.setNextStatement(true, null)
this.setColour(60)
this.setTooltip('')
this.setHelpUrl('')
},
}
//定义代码块的编译逻辑:
Blockly.JavaScript['test'] = function (block) {
var value_number = Blockly.JavaScript.valueToCode(
block,
'questionNumber',
Blockly.JavaScript.ORDER_ATOMIC,
)
var code = `window.alert(${value_number});\n`
return code
}
4.2、VUE页面引入代码块使用
<template>
<div id="app">
<img src="./assets/logo.png">
<BlocklyComponent id="blockly2" :options="options" ref="foo"></BlocklyComponent>
<p id="code">
<button v-on:click="showCode()">查看生成的逻辑代码</button>
<pre v-html="code"></pre>
</p>
</div>
</template>
import BlocklyComponent from "./components/BlocklyComponent.vue";
import "./blocks/stocks";
import "./prompt";
import BlocklyJS from "blockly/javascript";
import Blockly from "blockly";
// 引入想要转换的语言,语言有php python dart lua javascript
import "blockly/javascript";
// 引入语言包并使用
import * as hans from "blockly/msg/zh-hans";
Blockly.setLocale(hans);
export default {
name: "app",
components: {
BlocklyComponent,
},
data() {
return {
code: "",
options: {
media: "media/",
grid: {
spacing: 25,
length: 3,
colour: "#ccc",
snap: true,
},
toolbox: `<xml>
<category name="试试看" colour="%{BKY_LOOPS_HUE}">
<block type="text"></block>
<block type="test"></block>
</category>
</xml>`,
},
};
},
methods: {
showCode() {
this.code = BlocklyJS.workspaceToCode(this.$refs["foo"].workspace);
},
},
};
</script>
4.3、生成的交互界面与编译结果

很简单吧! 这样,你只需要定义这块代码的外形、内容和编译逻辑,而不需要考虑代码块的界面交互,Blockly很好地解决了这一过程!
但实际上,Blockly的并不能完美契合所有产品的交互需求,在很多使用场景上,当产品交互存在更苛刻的设计规则,则需要自己动手写一个类似于Blockly的处理容器。
五、以下是 Blockly 官方对构建应用程序的流程介绍
- 集成 Blockly 编辑器。 最简单的 Blockly 编辑器由一个用于存储块类型的工具箱和一个用于排列块的工作区组成。在入门文档中可以了解有关集成 Blockly 的更多信息。
- 创建您的应用程序块。 在您的应用程序中安装 Blockly 后,您需要为您的用户创建块以进行编码,然后将它们添加到您的 Blockly 工具箱中。在创建自定义块概述中了解如何操作。
- 构建应用程序的其余部分。 就其本身而言,Blockly 只是一种生成代码的方式。您的应用程序的核心是决定如何处理该代码。
- 给出 Blockly 的归属。 如果您想让人们知道您使用 Blockly 来构建您的应用程序,您可以从Attribution 页面获取一个 Built on Blockly 徽章。
六、以下是一些其他的可视化编译器
- Scratch Blocks: 由麻省理工学院的 Scratch 背后的人设计并建立在 Blockly 代码库上,Scratch Blocks 提供了一个非常适合年轻学习者的简化编程模型。
- PXT: 支持Microsoft MakeCode 编辑器的可视化和基于文本的编程环境。PXT 将 Blocks、TypeScript、模拟器和编译器捆绑在一个库中。
- Droplet: 支持 Pencil Code 的图形编程编辑器,其显着特点是能够将代码转换为块。
- Snap: 一种受 Scratch 启发的图形编程语言,它不是一个库,而是一个具有集成执行环境的完整应用程序。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!