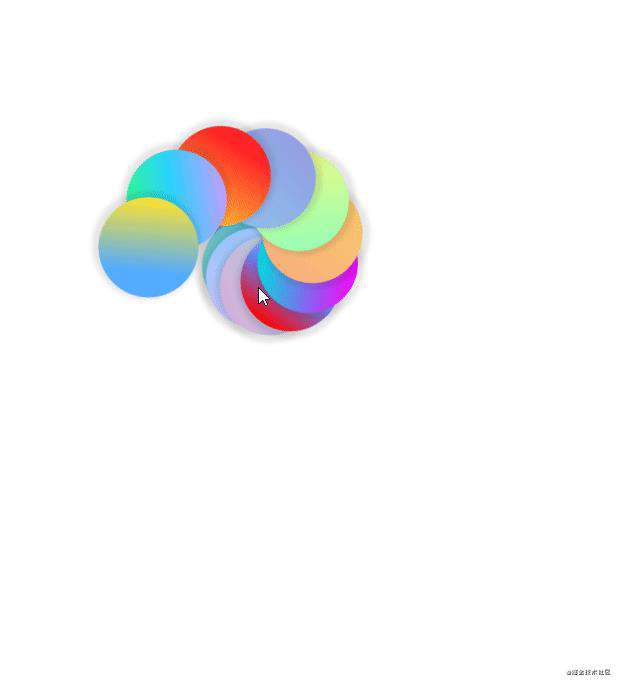
毛毛虫

分析
- 毛毛虫是由一个个的圆从里到外组成。
- 最里面的圆距离中心位置最近,最外层的圆距离中心位置最远。
- 圆的旋转速度是一样的,只是开始旋转的时间(或者位置)不一样。
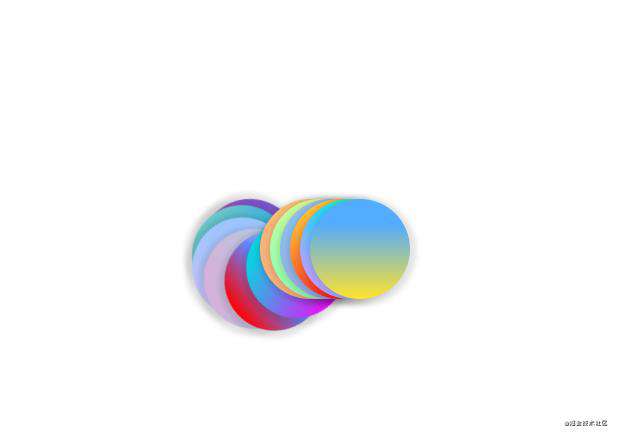
初始时

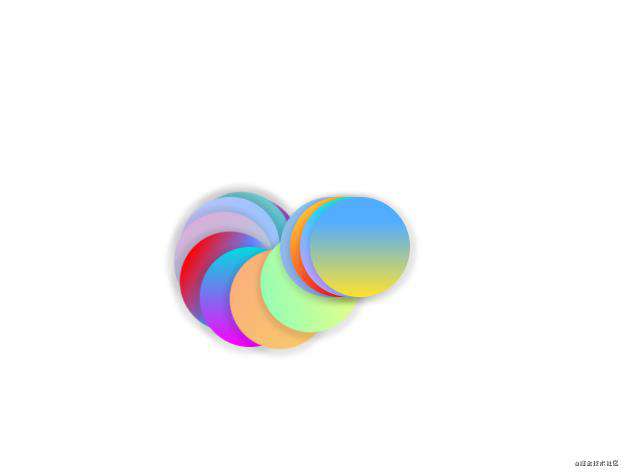
然后从左到右依次开始绕着圆心旋转


代码 - 以两个圆为例
<div>
<div class="rect">
<!-- 第一个圆 -->
<div class="circle"></div>
</div>
<div class="rect">
<!-- 第二个圆 -->
<div class="circle"></div>
</div>
</div>
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(1turn);
}
}
.rect {
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
}
.circle {
/* 圆的默认样式 */
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: 2px 2px 5px 5px rgba(0, 0, 0, 0.1);
}
/* 调整第一个圆旋转的开始时间和初始位置 */
.rect:nth-child(1) {
/* 旋转延迟 0 */
animation: rotate 3s 0s linear infinite;
}
.rect:nth-child(1) .circle {
/* 相对于圆心的偏移量 10px */
transform: translateX(10px);
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
/* 调整第二个圆旋转的开始时间和初始位置 */
.rect:nth-child(2) {
/* 旋转延迟 250ms */
animation: rotate 3s 250ms linear infinite;
}
.rect:nth-child(2) .circle {
/* 相对圆心偏移 20px */
transform: translateX(20px);
background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);
}
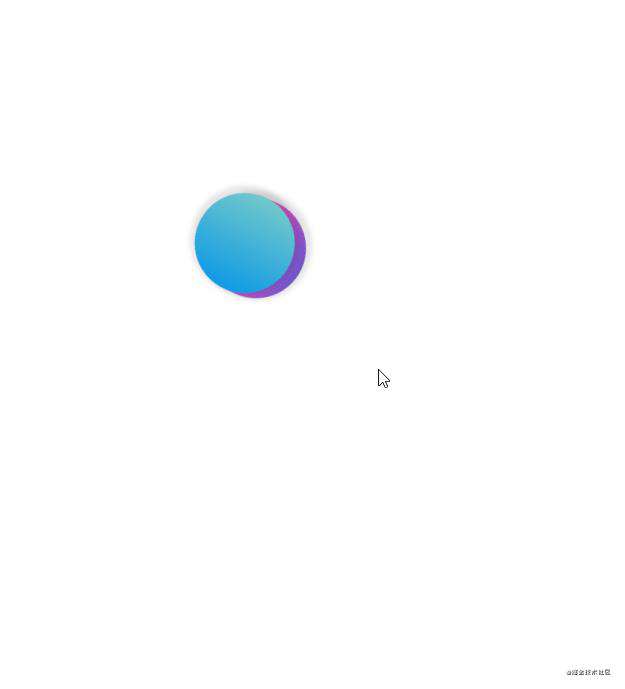
两个圆时的情况

接下来只要照着上面的规则加圆(越往外层的圆偏移量越大, 动画开始时间越晚),就可以达到毛毛虫的效果。
完整代码
jsbin.com/xanalug/edi…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!