前言
在使用babel和webpack之前,需要先下载node.js
babel
babel 准备工作
- 初始化项目
npm init
生成package.json
2.安装 babel 需要的包
npm install --save-dev xxx xxx
xxx 代表需要下载的包,这里可以这样写
npm install --save-dev @babel/core @babel/cli
删除的话就是这样
npm uninstall xxx xxx --save-dev
3.运行 babel
npx babel --version
输出版本号说明安装成功了
babel 使用
1.将你需要转译的js放在一个文件夹里,然后转译,在终端输入
babel 自己的js文件夹名 -d 转译后的js文件夹名
转译后的文件夹不需要自己创建,会自动生成,我们可以在package.json中的scripts添加上
"src": "babel 自己的js文件夹名 -d 转译后的js文件夹名"
然后再转译的话,就在终端输入
npm run src
src 是自定义的,你可以通过自己想法去更改
2.在你src文件夹的同一层创建.babelrc

配置你的babel
{
"presets": ["@babel/preset-env"]
}
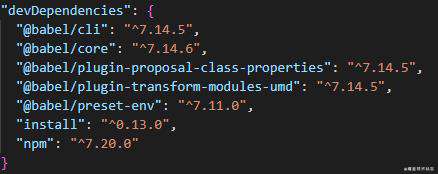
@babel/preset-env是你下载的转译工具,在package.json中可以看到你下载了多少工具

3.目前发现的bug及解决方法
- export 转译后不能被浏览器读懂的问题,在终端下载
npm install --save-dev @babel/plugin-transform-modules-umd
- class类中的static不能转译的问题,在终端下载
npm install --save-dev @babel/plugin-proposal-class-properties
webpack
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!