
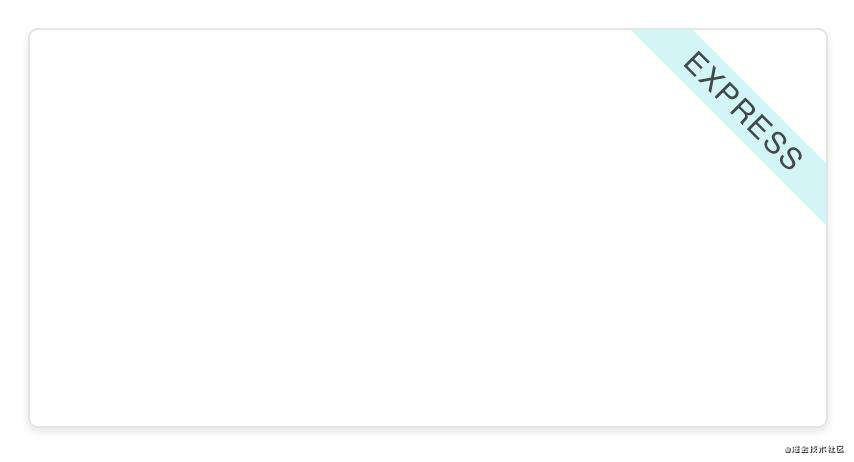
这个效果看起来很酷,我们来实现一下。
代码
html - 一个容器,一个彩带
<div class="container">
<div class="ribbon">
hello,world
</div>
</div>
css
.container {
width: 500px;
height: 500px;
position: relative;
overflow: hidden;
border: 1px solid #eee;
}
:root {
--ribbonWidth: 200px;
/* 根据勾股定理计算出偏移量: 200*200 = x^2 + x^2 */
--offsetX: 58.58px;
}
.ribbon {
display: inline-block;
box-sizing: border-box;
text-align: center;
/* 定位在右上角 */
position: absolute;
top: 0;
right: 0;
background: #d4f5f6;
padding: 10px 0;
width: var(--ribbonWidth);
/* 定位彩带 */
/* 以左下角为锚点进行旋转操作 */
transform-origin: bottom left;
transform: translateY(-100%) translateX(var(--offsetX)) rotate(45deg);
}
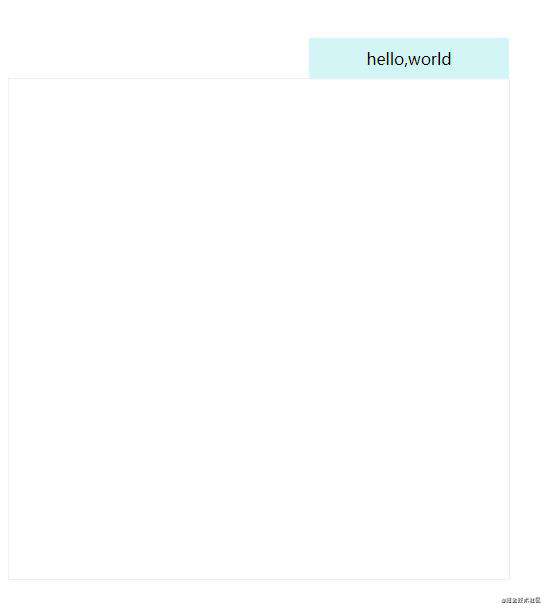
translateY(-100%)

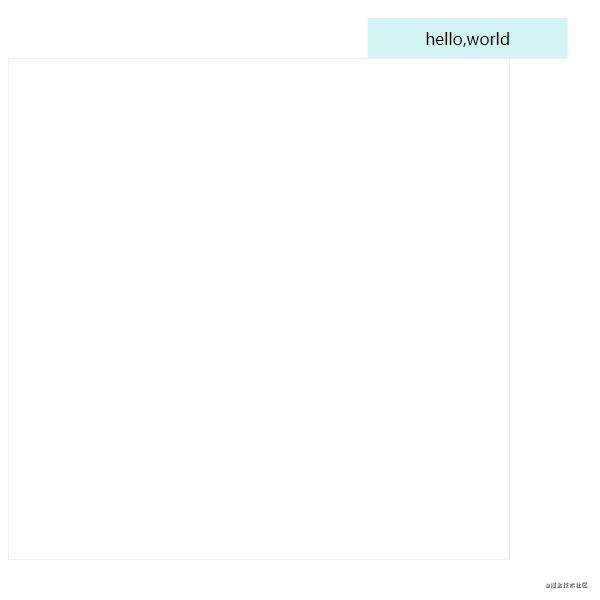
translateX(var(--offsetX))

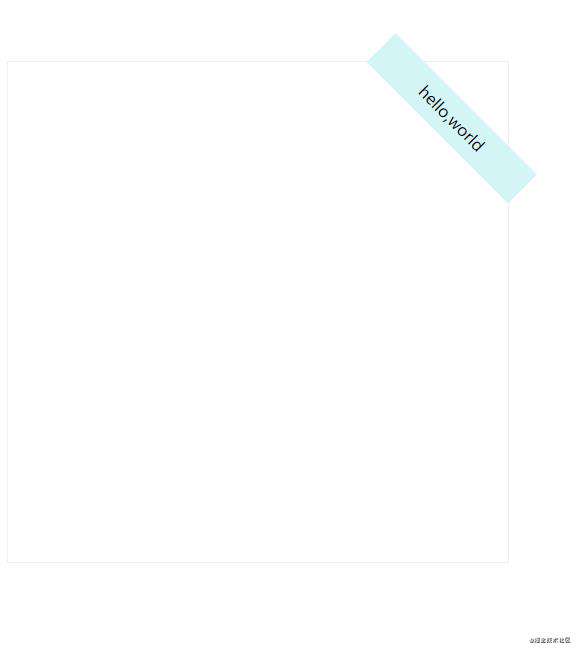
rotate(45deg)

overflow: hidden

done!
在线代码演示 jsbin.com/jamajaj/edi…
想放哪个角落都可以!


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!