本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你挑战!
最近在写移动端项目,想着把flex布局,重新梳理一遍,总结下。
参考地址:www.runoob.com/w3cnote/fle…
flex布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。 Webkit内核的浏览器,必须加上-webkit前缀。
.flex {
display: -webkit-flex; /* Safari */
display: flex;
}
注意:这时子元素的float,clear和vertical-align就失效了
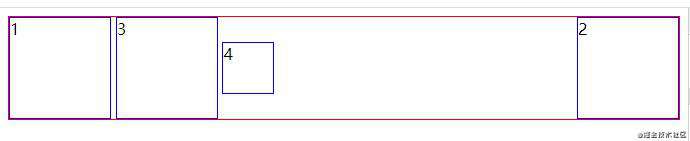
以下是实例代码 未加flex
<style>
.border_red {
border: 1px solid red;
}
.border_blue {
border: 1px solid blue;
}
.flex {
display: -webkit-flex; /* Safari */
display: flex;
}
.float {
float: right;
}
.span1 {
display: inline-block;
width: 100px;
height: 100px;
vertical-align: middle;
}
.span2 {
display: inline-block;
width: 50px;
height: 50px;
vertical-align: middle;
}
</style>
<div class=" border_red">
<span class="span1 border_blue">1</span>
<span class="span1 border_blue float">2</span>
<span class="span1 border_blue">3</span>
<span class="span2 border_blue">4</span>
</div>

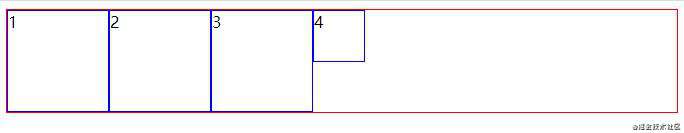
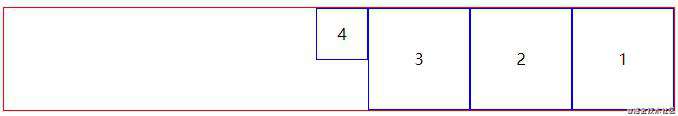
现在给最外层的div加上flex
<div class="flex border_red">
<span class="span1 border_blue">1</span>
<span class="span1 border_blue float">2</span>
<span class="span1 border_blue">3</span>
<span class="span2 border_blue">4</span>
</div>
结果如下

基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

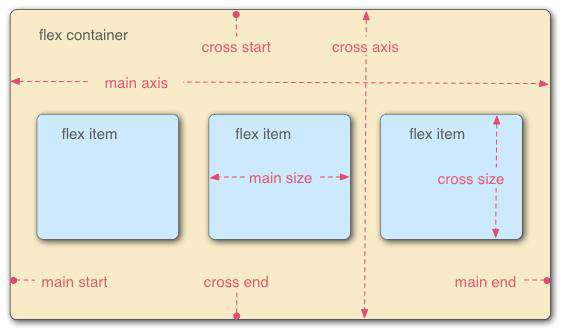
容器默认存在两根轴:
水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下6个属性设置在容器上。
- flex-direction 属性决定主轴的方向(即项目的排列方向)。
- flex-wrap 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- justify-content属性定义了项目在主轴上的对齐方式。
- align-items属性定义项目在交叉轴上如何对齐。
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
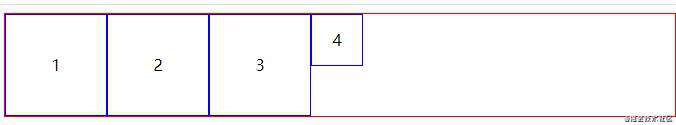
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
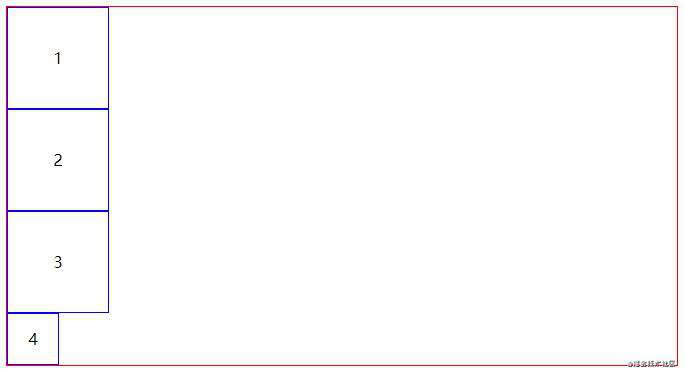
- column:主轴为垂直方向,起点在上沿。
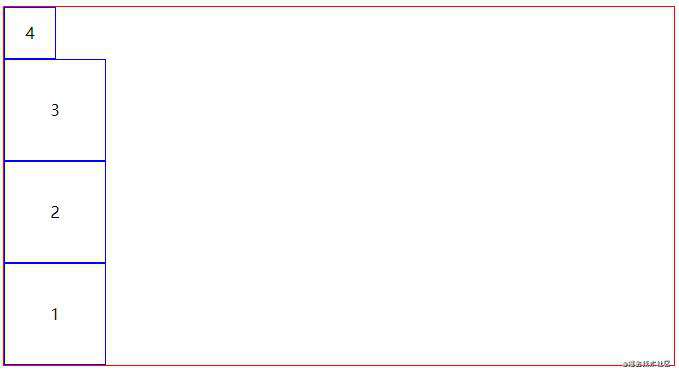
- column-reverse:主轴为垂直方向,起点在下沿。
.flex-direction {
flex-direction: row | row-reverse | column | column-reverse;
}
<div class="flex flex-direction border_red">
<span class="span1 border_blue">1</span>
<span class="span1 border_blue float">2</span>
<span class="span1 border_blue">3</span>
<span class="span2 border_blue">4</span>
</div>
修改下几个span的样式
.span1 {
display: inline-block;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
vertical-align: middle;
}
.span2 {
display: inline-block;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
vertical-align: middle;
}
row

row-reverse
 column
column
 column-reverse
column-reverse

flex-wrap
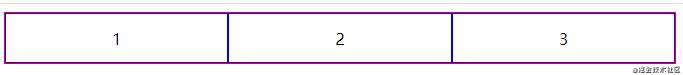
- nowrap(默认):不换行
- wrap:换行,第一行在上方
- 换行,第一行在下方
.flex-wrap {
flex-wrap: nowrap | wrap | wrap-reverse;
}
.div {
width: 50%;
height: 50px;
line-height: 50px;
text-align: center;
}
<div class="flex flex-wrap border_red">
<div class="div border_blue">1</div>
<div class="div border_blue">2</div>
<div class="div border_blue">3</div>
</div>
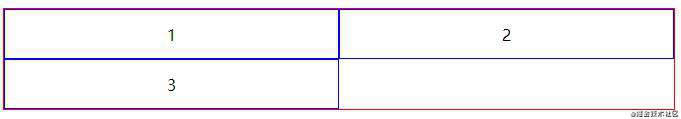
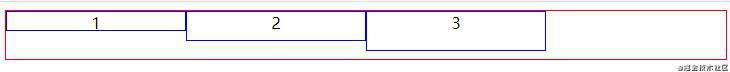
nowrap

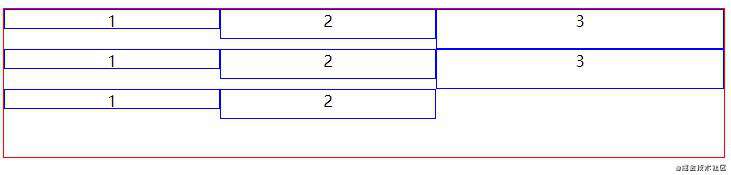
wrap
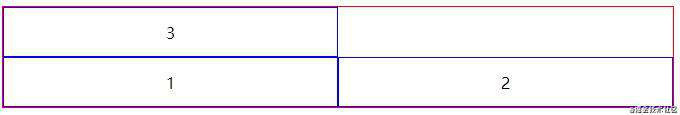
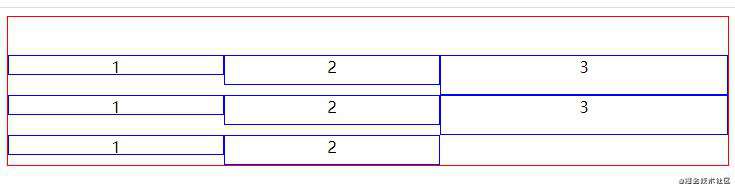
 wrap-reverse
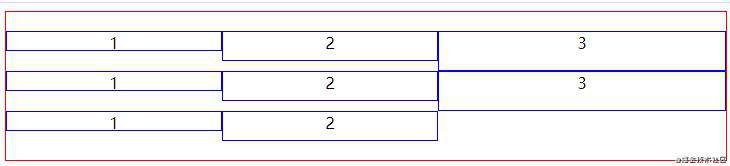
wrap-reverse

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.flex-flow {
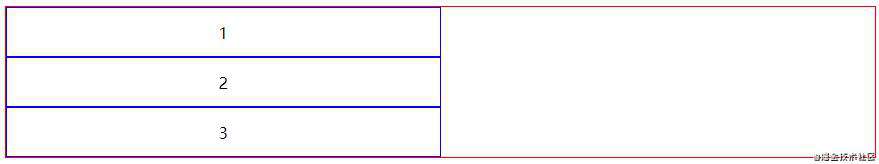
flex-flow: column nowrap;
}
<div class="flex flex-flow border_red">
<div class="div border_blue">1</div>
<div class="div border_blue">2</div>
<div class="div border_blue">3</div>
</div>

justify-content
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.justify-content {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
.div {
width: 25%;
height: 50px;
line-height: 50px;
text-align: center;
}
<div class="flex justify-content border_red">
<div class="div border_blue">1</div>
<div class="div border_blue">2</div>
<div class="div border_blue">3</div>
</div>
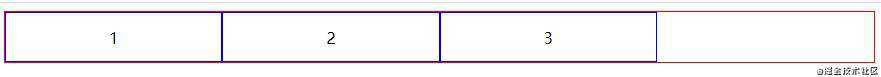
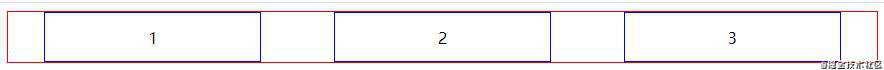
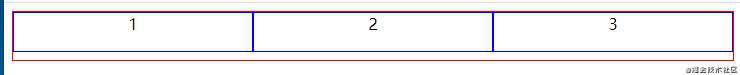
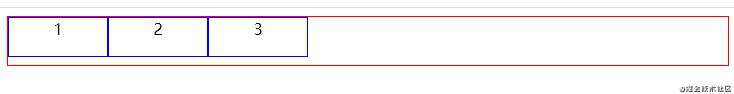
flex-start

flex-end

center

space-between

space-around

align-items
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
.align-items {
align-items: flex-start | flex-end | center | baseline | stretch;
}
.div {
width: 25%;
text-align: center;
}
.div1 {
height: 20px;
line-height: 20px;
}
.div2 {
height: 30px;
line-height: 30px;
}
.div3 {
height: 40px;
line-height: 40px;
}
<div class="flex align-items border_red">
<div class="div div1 border_blue">1</div>
<div class="div div2 border_blue">2</div>
<div class="div div3 border_blue">3</div>
</div>
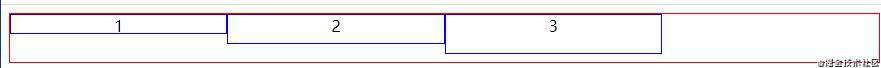
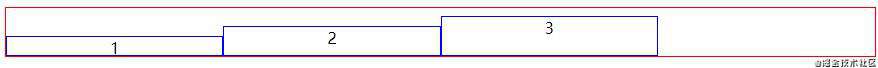
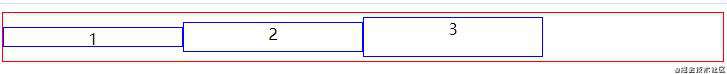
flex-start

flex-end

center

baseline

stretch

align-content
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
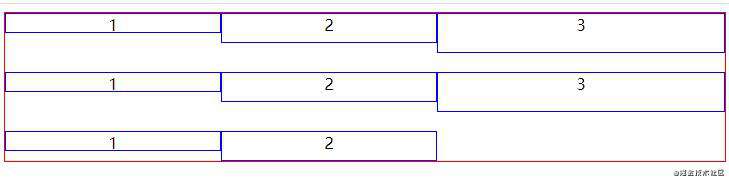
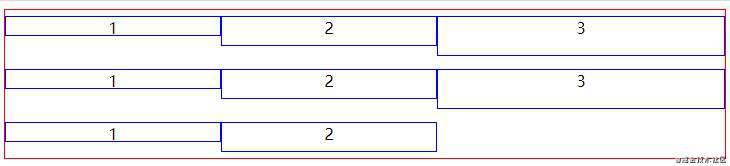
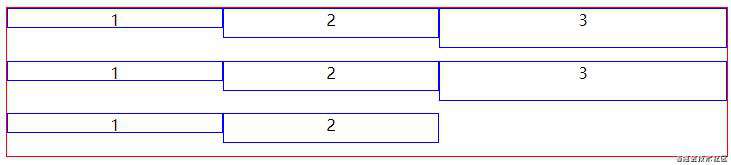
- stretch(默认值):轴线占满整个交叉轴。
.align-content {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
.flex-wrap {
flex-wrap: wrap;
}
.div {
text-align: center;
}
.div1 {
height: 20px;
width: 30%;
}
.div2 {
height: 30px;
width: 30%;
}
.div3 {
height: 40px;
width: 40%;
}
<div class="flex align-content flex-wrap border_red">
<div class="div div1 border_blue">1</div>
<div class="div div2 border_blue">2</div>
<div class="div div3 border_blue">3</div>
<div class="div div1 border_blue">1</div>
<div class="div div2 border_blue">2</div>
<div class="div div3 border_blue">3</div>
<div class="div div1 border_blue">1</div>
<div class="div div2 border_blue">2</div>
</div>
flex-start

flex-end

center

space-between

space-around

stretch

项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order
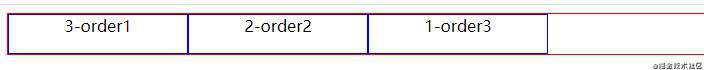
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.div {
width: 25%;
height: 40px;
text-align: center;
}
.order1 {
order: -1;
}
.order2 {
order: 0;
}
.order3 {
order: 1;
}
<div class="flex flex-wrap border_red">
<div class="div order3 border_blue">1-order3</div>
<div class="div order2 border_blue">2-order2</div>
<div class="div order1 border_blue">3-order1</div>
</div>

flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-grow: 1;
.div {
width: 25%;
height: 40px;
text-align: center;
}
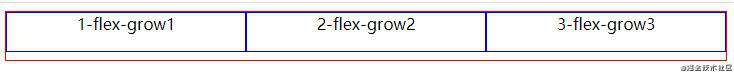
.flex-grow1 {
flex-grow: 1;
}
.flex-grow2 {
flex-grow: 1;
}
.flex-grow3 {
flex-grow: 1;
}
<div class="flex flex-wrap border_red">
<div class="div flex-grow1 border_blue">1-flex-grow1</div>
<div class="div flex-grow2 border_blue">2-flex-grow2</div>
<div class="div flex-grow3 border_blue">3-flex-grow3</div>
</div>

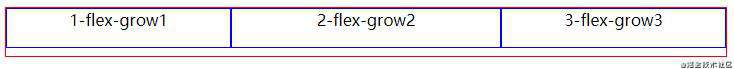
flex-grow: 2;
.flex-grow1 {
flex-grow: 1;
}
.flex-grow2 {
flex-grow: 2;
}
.flex-grow3 {
flex-grow: 1;
}

flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
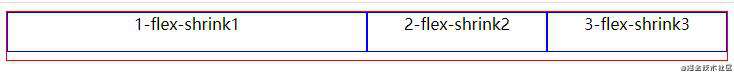
flex-shrink: 0;
.flex-wrap {
flex-wrap: nowrap;
}
.div {
width: 50%;
height: 40px;
text-align: center;
}
.flex-shrink1 {
flex-shrink: 0;
}
.flex-shrink2 {
flex-shrink: 1;
}
.flex-shrink3 {
flex-shrink: 1;
}
<div class="flex flex-wrap border_red">
<div class="div flex-shrink1 border_blue">1-flex-shrink1</div>
<div class="div flex-shrink2 border_blue">2-flex-shrink2</div>
<div class="div flex-shrink3 border_blue">3-flex-shrink3</div></div>

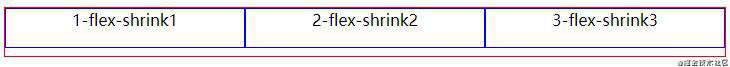
flex-shrink: 1;
.flex-shrink1 {
flex-shrink: 1;
}
.flex-shrink2 {
flex-shrink: 1;
}
.flex-shrink3 {
flex-shrink: 1;
}

flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.flex-basis {
flex-basis: <length> | auto; /* default auto */
}
auto

100px

flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.flex {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.align-self {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
.align-self_auto {
align-self: auto;
}
.align-self_flex-start {
align-self: flex-start;
}
.align-self_flex-end {
align-self: flex-end;
}
.align-self_center {
align-self: center;
}
.align-self_baseline {
align-self: baseline;
}
.align-self_stretch {
align-self: stretch;
}
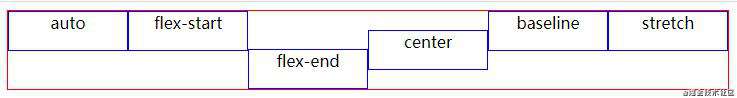
<div class="flex flex-wrap border_red">
<div class="div align-self_auto border_blue">auto</div>
<div class="div align-self_flex-start border_blue">flex-start</div>
<div class="div align-self_flex-end border_blue">flex-end</div>
<div class="div align-self_center border_blue">center</div>
<div class="div align-self_baseline border_blue">baseline</div>
<div class="div align-self_stretch border_blue">stretch</div>
</div>

总结:
容器的6个属性
控制整列排版的flex-direction,
控制整列是否超出换行的flex-wrap,
控制列排版和换行的集合flex-flow,
控制整列内容横向排版的justify-content
控制整列内容纵向排版的align-items
控制整列排版的起始点的align-content
项目的6个属性
控制items顺序的order
控制items放大的flex-grow
控制items缩小的flex-shrink
控制itens初始占据空间的flex-basis
flex-grow,flex-shrink,flex-basis的集合flex
控制items的对其方式的align-self
以上就是所有内容,希望能对大家有所帮助,喜欢的欢迎点赞收藏
如果有错误的地方,欢迎留言!!!
上一篇:mongodb基础用法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!