写在前面

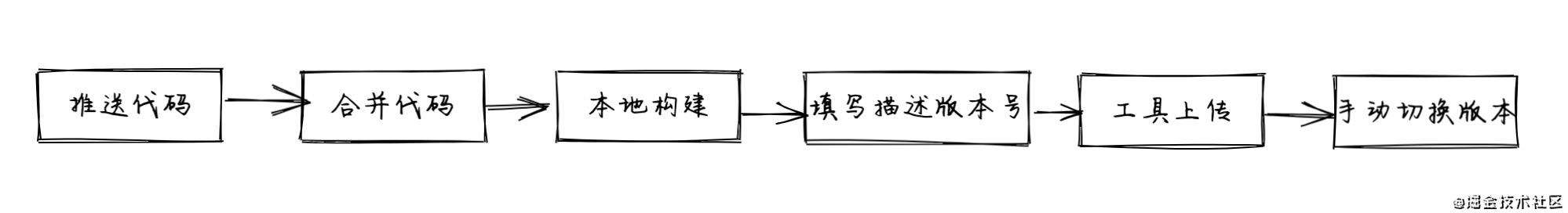
痛点
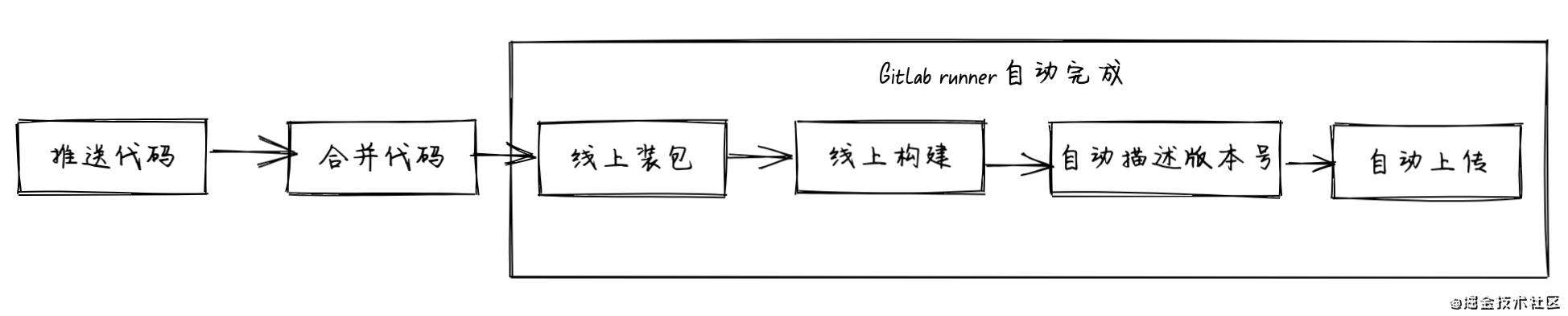
具体流程

ok,那我们开始脚本的编写
安装
job_install: # 表示安装的任务
stage: install # 对应上面定义的stages
image: node:10.13.0 # 指定当前job需要使用的docker镜像
script: # 运行的命令
- yarn --pure-lockfile
only: # 指定需要打包的分支
- master
artifacts:
paths: # 指定需要打包的文件的路径
- node_modules
构建
job_build:
stage: build
image: node:10.13.0
script:
- yarn build
- VERSION=$(git rev-parse --short HEAD)-stable ROBOT=2 DESCRIPTION=$(git log -1 --pretty=%B) node deploy.js
only:
- master
这里我们在构建完之后,执行deploy.js时,加上了version、robot、description为环境变量
-
version:版本号,我们使用git rev-parse --short HEAD来获取commit SHA,以达到追溯的效果
-
robot:开发者,由于小程序的体验版与上传的开发者绑定,所以我们固定1个机器人专门来上传体验版
-
descirption:版本描述,我们使用git log -1 --pretty=%B来自动获取commit message
部署
1.安装工具
yarn add miniprogram-ci
2.生成秘钥
开发 -> 开发管理 -> 开发设置 -> 小程序代码上传 -> 小程序上传秘钥 -> 重置
随后下载保存生成的秘钥到本地根目录中,命名为private.key
3.开启白名单
配置gitlab的外网IP

4.部署代码
deploy.js
const ci = require('miniprogram-ci') // 引入ci包
const projectConfig = require('./project.config.json') // 引入项目文件,这里主要是用来获取appid
const {VERSION: version, DESCRIPTION: desc, ROBOT: robot} = process.env; // 上一步提供的环境变量参数
const project = new ci.Project({ appid: projectConfig.appid,
type: 'miniProgram',
projectPath: projectConfig.miniprogramRoot, // 构建后的目录
privateKeyPath: './private.key', // 秘钥
ignores: ['node_modules/**/*', 'src/*'],
});
async function upload({version, desc, robot}) {
const result = await ci.upload({
project,
version,
desc,
robot,
setting: {
minify: true,
autoPrefixWXSS: true
},
onProgressUpdate: console.log
})
console.log(result); // 输出上传内容
}
upload({ version, desc, robot })
最终代码
.gitlab-ci.yml
stages:
- install
- build
job_install: # 表示安装的任务
stage: install # 对应上面定义的stages
image: node:10.13.0 # 指定当前job需要使用的docker镜像
script: # 运行的命令
- yarn --pure-lockfile
only: # 指定需要打包的分支
- master
artifacts:
paths: # 指定需要打包的文件的路径
- node_modules
job_build:
stage: build
image: node:10.13.0
script:
- yarn build
- VERSION=$(git rev-parse --short HEAD)-stable ROBOT=2 DESCRIPTION=$(git log -1 --pretty=%B) node deploy.js
only:
- master
效果

大功告成!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!