
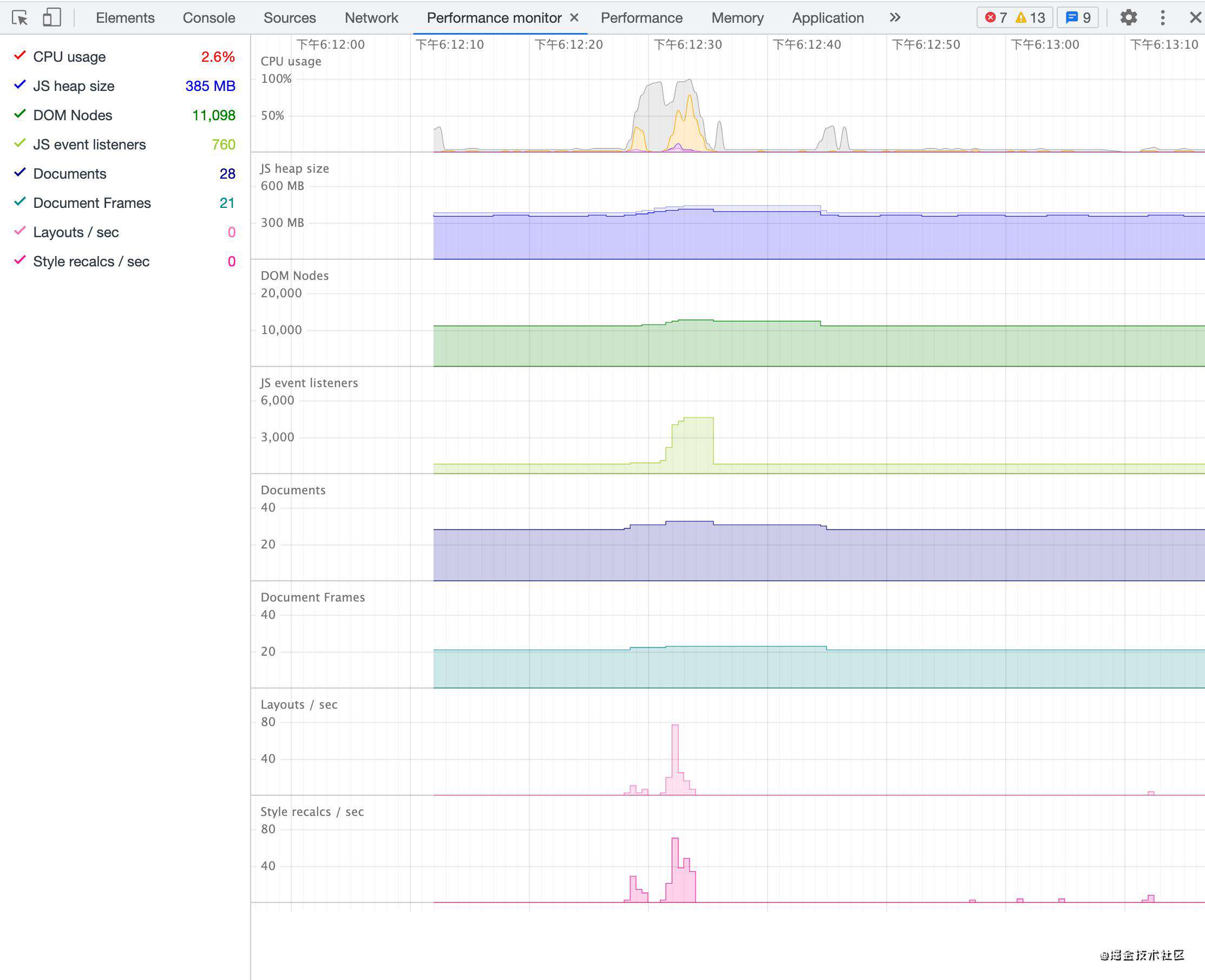
Performance monitor
从Chrome 64版本开始,新增了一个用于实时监控页面性能的监控器。平时我们分析页面性能的时候通常会用Performance,但它提供的是回顾性数据,而不是实时更新的数据。如果想要看实时的性能数据表现,我们就可以使用Performance monitor,像在日常工作中遇到类似内存泄漏等问题,它会是一个很不错的辅助排查问题工具
面板有哪些功能
左侧列表栏可以点击选择想要查看的信息,并且会在列表末尾标记出相关数据,例如CPU的使用率 右侧波形图区域为一个时间轴,实时绘制出页面加载或运行时性能的各个方面的实时视图

目前可以提供的能力
- CPU usage
用于观察cpu的使用率
- JS heap size
当前站点所占的内存空间大小
-
DOM nodes
-
JavaScript event listeners
可以查看有多少JavaScript事件监听被注册
- Documents
对应memory里的Document

- Document Frames
对应memory里的HTMLFrameElement (iframes、 workers)

- Layouts / sec
页面重新布局时每秒绘制的帧率
- Style recalcs / sec
页面重新计算样式时每秒绘制的帧率
通过例子来看看实用价值
代码可以看这里 codepen.io/malyw/pen/Q… 我们直接来看对比 cdpn.io/malyw/fullp…
Javascript Profiler & Performance
JavaScript Profiler 面板抓取的数据是 Performance 面板数据的一部分,官方长期目标是要移除它,所以我们这里简单略过。从Chrome 58开始,Timeline 面板被更名为 Performance。
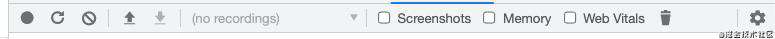
顶部功能操作区域

5个常用的按钮
-
Record 直接开始记录,不会自动停止
-
Reload 在页面刷新后重新加载时开始记录性能指标,并且会在加载完成后自动停止录制
-
Clear 清空记录
-
Load Profile 导入profile文件,Save Profile 保存profile文件
可视化利器 Chrome Trace Viewer
接着上面来看,如果选择Save Profile,这时候可以看到保存下来的Json文件,是不是很好奇它的结构呢,看看它的格式
[
{
// name: 事件的名称,例如在面板中显示的
"name":"thread_name",
// 事件分类categories,可以为一个list,用逗号进行分割
"cat":"__metadata",
// 事件类型phases,它是单个字符,根据输出事件的类型而变化,重要参数
"ph":"M",
// 事件的跟踪时间戳timestamp,粒度为微秒
"ts":0,
// 事件的线程时间戳thread timestamp,粒度为微秒,可选参数
"tts":0,
// 这个事件进程的编号process ID
"pid":1084,
// 线程编号thread ID
"tid":0,
// 一些事件类型的必要参数可以在这里配置
"args": {
"name":"xx"
},
},
......
]
既然有特定的格式,那么它的能力肯定不止于此,所以有趣的东西来了~ Google官方做了一款强大的可视化展示和分析工具,之前有一个专门的 trace-viewer 项目,现在该项目合并到了 catapult 中, catapult 是 Chromium 工程师开发的一系列性能工具的合集,可以用来收集、展示、分析 Chrome、Website 甚至 Android 的性能 废话不多说,我们在浏览器打开它 chrome://tracing

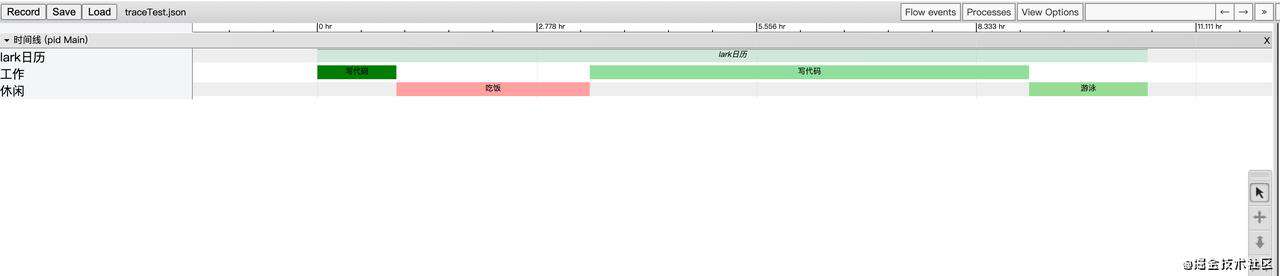
整体UI风格简洁朴素,使用起来也比较容易上手

这里导入一段测试的例子,大家可以试试
[
{"name": "lark日历", "ph": "b", "cat": "daily", "id": "my-day", "pid": "Main", "tid": "lark日历", "ts": 0},
{"name": "lark日历", "ph": "e", "cat": "daily", "id": "my-day", "pid": "Main", "tid": "lark日历", "ts": 37800000000},
{"name": "写代码", "cname": "good","ph": "X", "pid": "Main", "tid": "工作", "ts": 0, "dur": 3600000000},
{"name": "写代码", "ph": "X", "pid": "Main", "tid": "工作", "ts": 12400000000, "dur": 20000000000, "args": {"mark":"用x和dur表示开始和结束"}},
{"name": "吃饭", "ph": "B", "pid": "Main", "tid": "休闲", "ts": 3600000000, "args": {"mark":"用b - e也可以表示开始和结束"}},
{"name": "吃饭", "ph": "E", "pid": "Main", "tid": "休闲", "ts": 12400000000},
{"name": "游泳", "ph": "X", "pid": "Main", "tid": "休闲", "ts": 32400000000, "dur": 5400000000},
{"name": "process_name", "ph": "M", "pid": "Main", "args": {"name": "时间线"}}
]

所有事件类型(ph)及其相关阶段可以看这里 docs.google.com/document/d/…
多次记录的时间轴历史
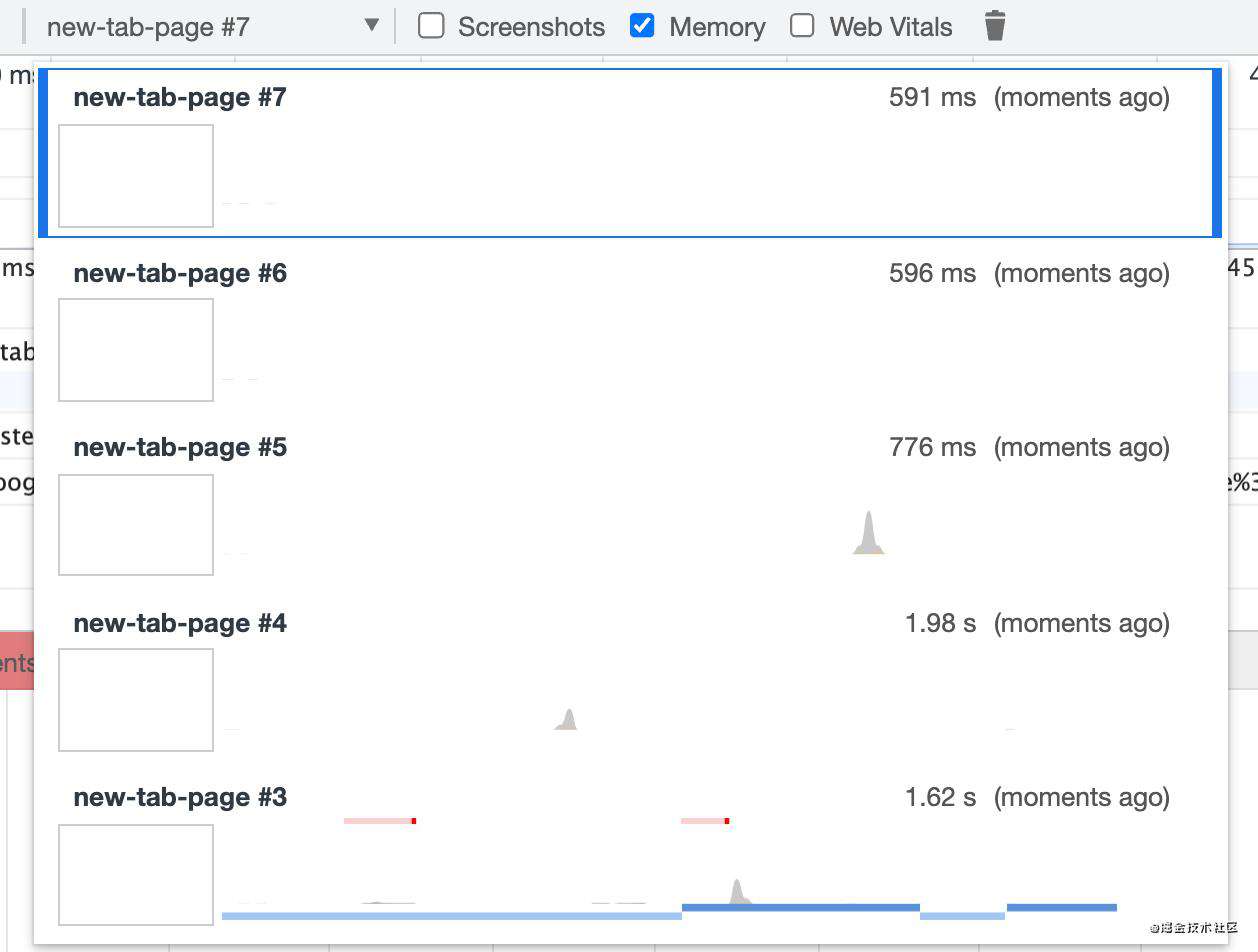
在顶部bar中有个不起眼的下拉框,它显示最近的时间轴会话,点击它可以看到历史记录,经过测试,最多可以保留最近5个历史时间轴。每个选项可以看到它的标题,录制时长,距离录制已过去的时间,概览的迷你图

3个可扩展的能力
屏幕关键帧快照
启用Screenshots屏幕截图可以针对每一帧进行截图

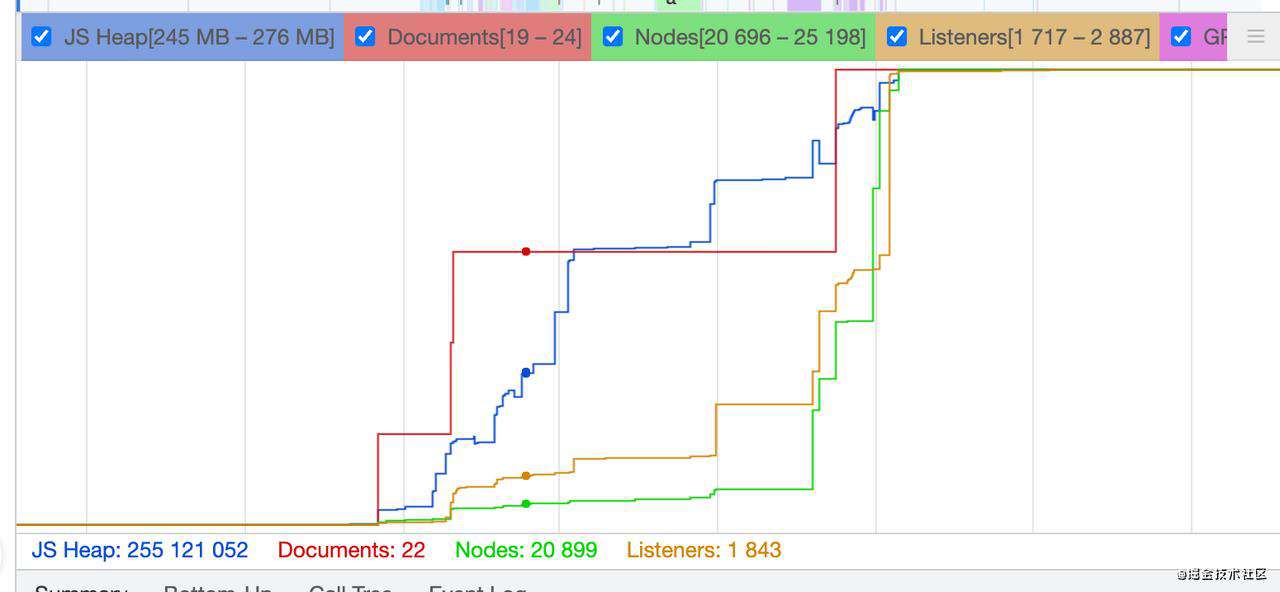
Memory走势图
开启Memory选项会以图表的形式记录一些数据信息,和 (股票均线类似) Performance monitor记录的东西类似,鼠标移上去可以看到各个时刻的性能指标,结合关键截图使用也是很不错滴

Web Vitals规范性能指标
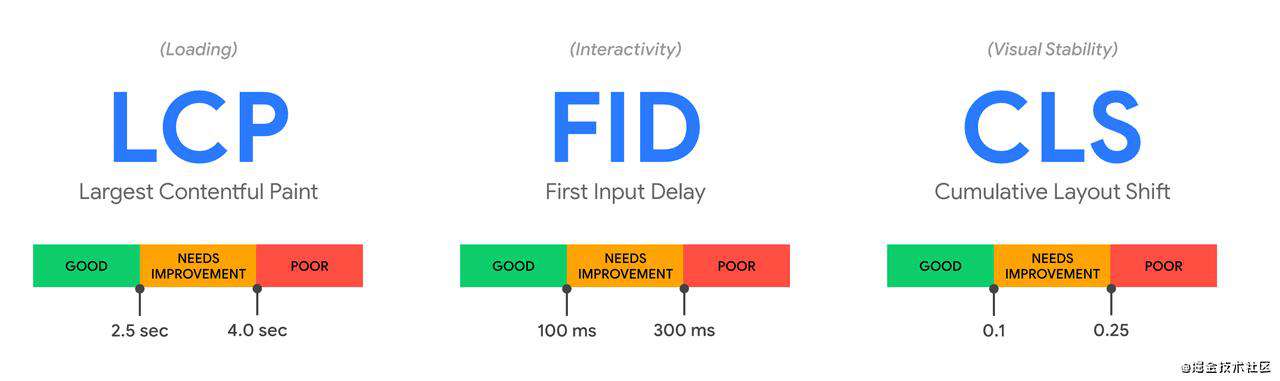
Web Vitals是谷歌发起的一项倡议,旨在为页面性能和质量提供统一的质量标准,即使站点的维护者在性能方面没有很深的研究,也能有一个优化方向。关键指标随着时间的推移而演变,目前主要集中在用户体验加载、交互性和视觉稳定性这三个方面,三个指标的建议目标是75分位,分析这些指标可以使用 Lighthouse

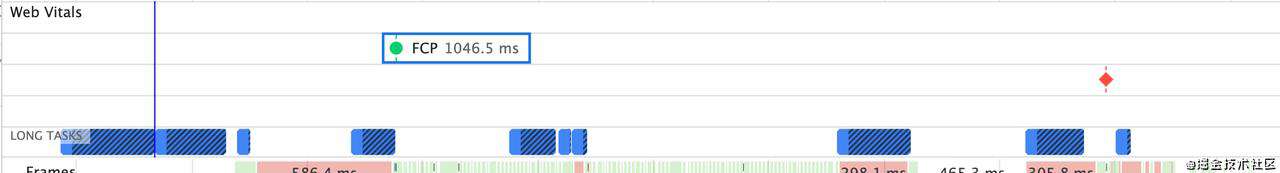
上面总结一下就是最大块的内容渲染、首次可交互时间尽量要早,页面无意义的抖动幅度要小且次数少 勾上Web Vitals选项,面板中会出现如下图的数据

强制内存垃圾回收
在最末尾有个不起眼的小垃圾箱collect garbage,它的作用就是让浏览器人工干预的进行一次GC,这里想看到这个按钮的效果,可以打开Performance monitor进行观察,在点击垃圾回收的时候内存空会有一定的减少,原因就是进行了手动GC

其他设置

点击小齿轮会展开一个区域,里面有4个可操作项
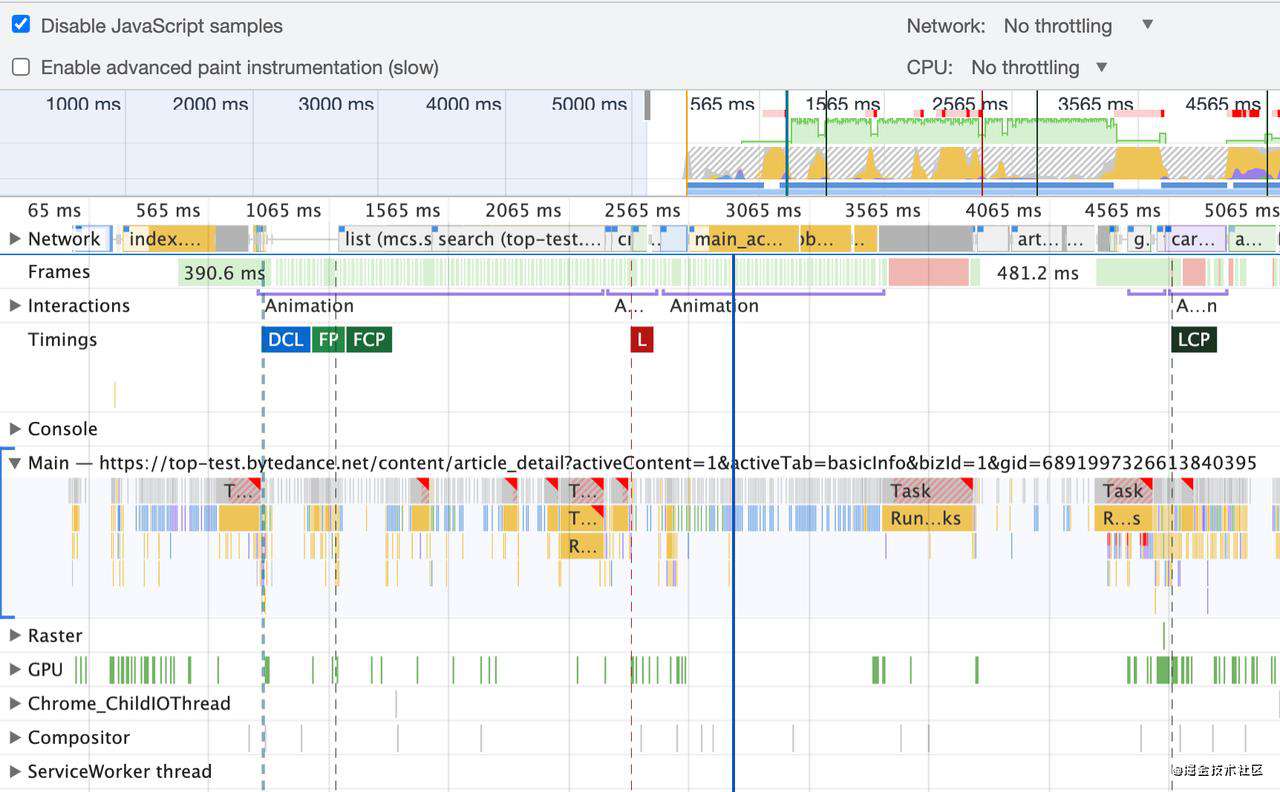
Disable JavaScript samples
默认情况在记录指标数据的时候,浏览器会记下JavaScript详细的调用堆栈,通过勾起这个开关,可以取消记录,对比如下两张图片

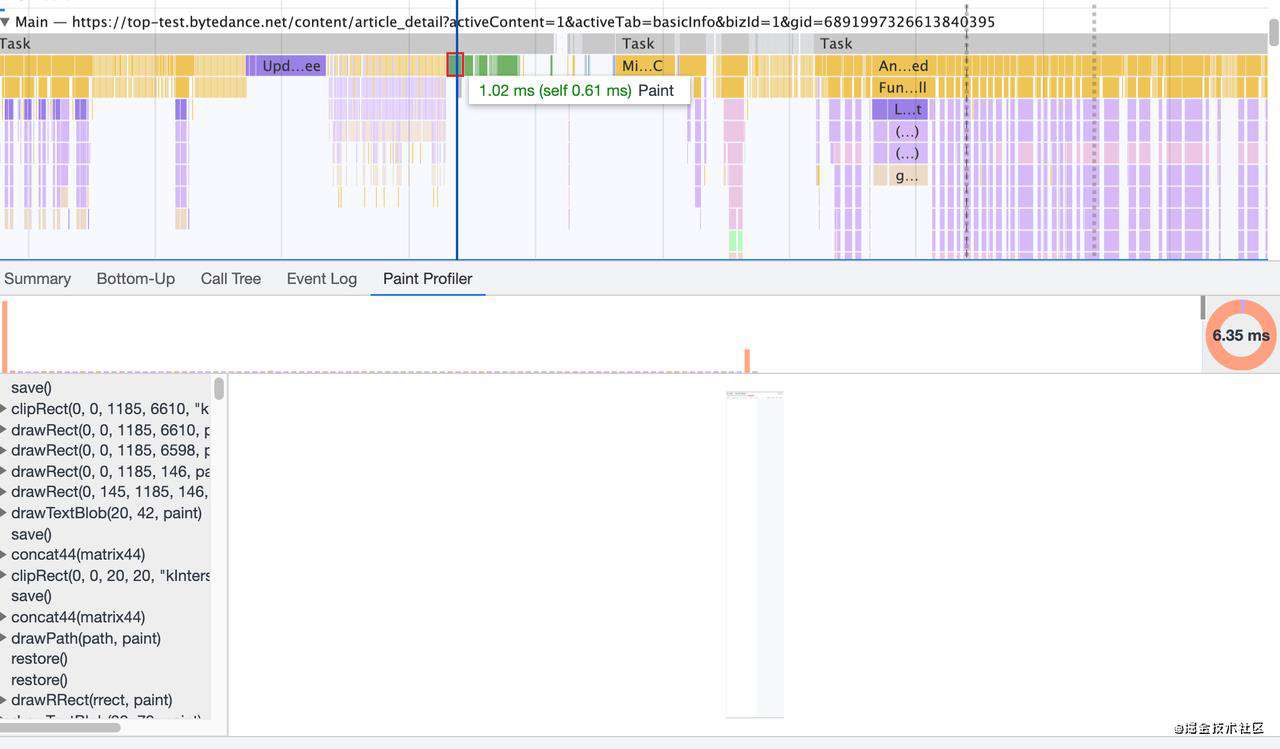
Enable advanced paint instrumentation
打开可以查看绘制事件的高级信息,选中Paint事件在下方会多一个paint profile的tab,选中Frames会增加Layers的tab,开启这项功能会使分析变慢,页面也会变卡

Network / CPU
Network可以设置当前网络的情况,用来模拟一些弱网的场景 CPU的设置则为限制计算机的CPU计算能力,例如:4倍减速(4 x slowdown )选项会让CPU运行速度比平时慢4倍。(因为设备的架构的不同浏览器无法真正模拟移动设备的CPU)

分析结果面板
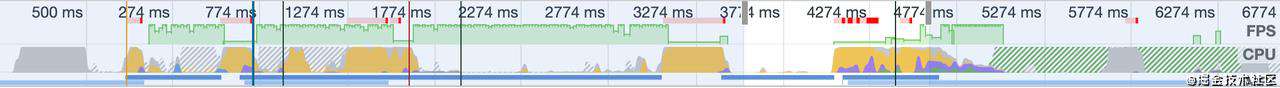
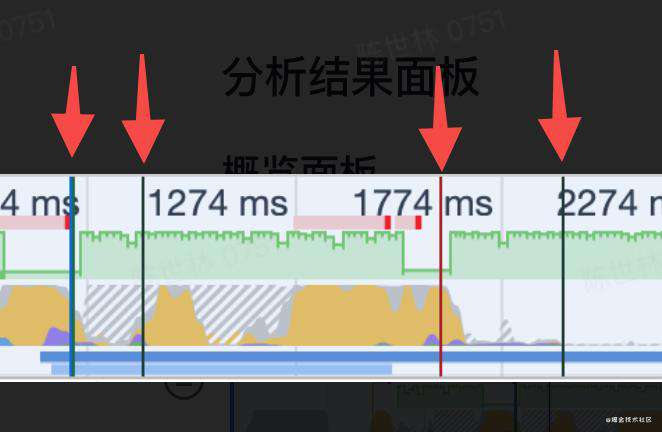
这部分内容已经有很多总结了,所以快速过一下,着重讲一下有意思的地方 概览面板 这条轨迹从左到右按时间顺序显示了记录数据,从上往下依次为FPS、CPU和NET,这个图表让你大致了解帧数波动、CPU活动(黄色峰值)和网络活动

红色的小横线意味着帧率下降得很多,可能会损害用户体验

不同颜色的竖直线表示当前不同的状态,它与 Timings 中的tag相对应

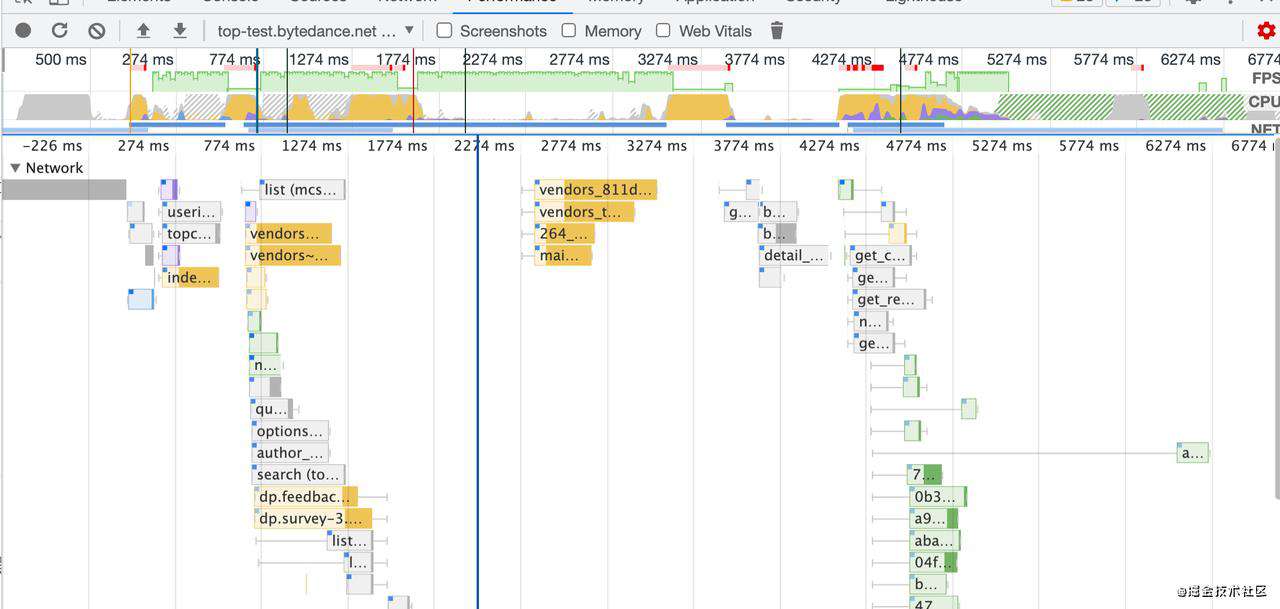
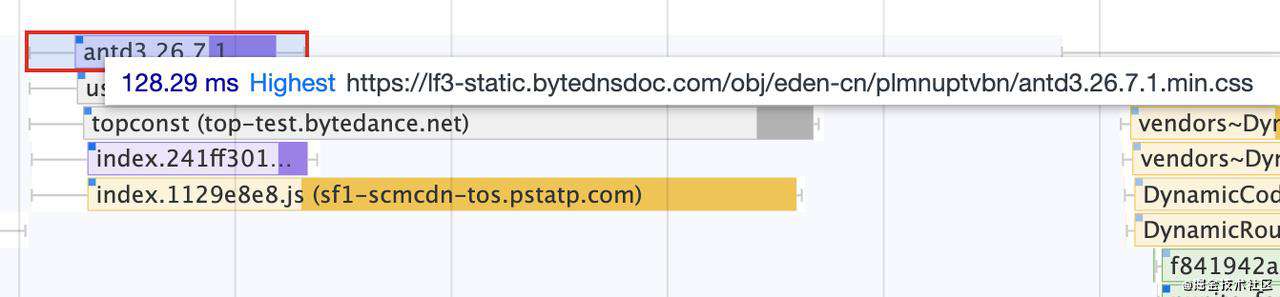
Network视图 展开network可以看到时间轴对应各个阶段网络请求数据以及持续时间,同时根据从上往下的顺序来表示不同的优先级,HTML 文件为蓝色、脚本为黄色、样式表为紫色、媒体文件为绿色、其他资源为灰色

鼠标悬停可以看到相对详细的数据

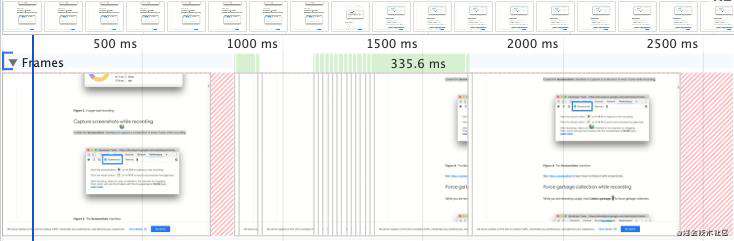
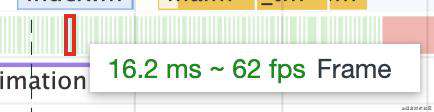
Frames 逐帧视图,将鼠标悬停在其中一个绿色方块上,每个方块显示特定帧的时间和帧率

Interactions Interactions 用来记录用户交互操作,比如点击鼠标、输入文字等
Timings 用来记录一些关键性能指标的时间节点,如FCP、LCP等等
Main 主线程视图部分,从左到右显示了主线程按照时间先后的执行顺序日志,从顶部到底部显示了事件发生的原因 完整的信息可以查看这里 github.com/GoogleChrom…
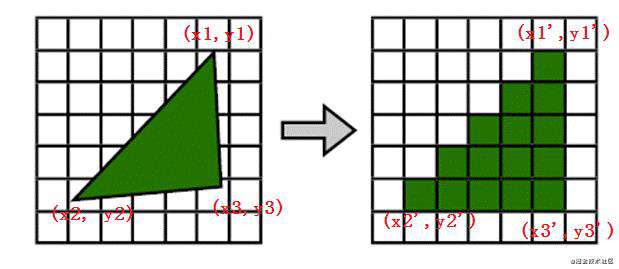
Raster 光栅化线程,光栅化的本质是坐标变换、几何离散化,该视图主要是记录执行光栅化任务的时间轴,光栅化的任务主要是决定每个渲染图元中的哪些像素应该被绘制在屏幕上

Compositor 合成线程的执行时间线记录,主要工作是从html绘制阶段(Paint)结束后,将位图(GraphicsLayer 层)以纹理(texture)的形式上传给 GPU;计算页面的可见部分和即将可见部分(滚动);CSS动画处理等
GPU 可以直观看到是否启用了GPU渲染加速以及各时间节点的占用情况
ServiceWorker thread Service Worker线程有着独立的js环境,这个视图主要是用于查看该线程的活动情况
Chrome_childIOThread 属于Child Processes(renderer, GPU, utility)核心进程,主要是用于观察子进程的IO线程的调用情况
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!