这是我参与更文挑战的第9天,活动详情查看:更文挑战
- 前端工程化实践 - 项目初始化(一)
- 前端工程化实践 - 多人开发分支管理、git记录提交规范(二)
- 前端工程化实践 - React项目配置预发环境和生产环境(三)
一、前言
1、使用场景
前端由于工作性质,需要后端的接口,通常是最后完成的,这就导致经常压力很大。
所以前端模拟数据是很有必要的一部分,这样可以减少对后端的依赖,只需要确定好数据结构,就可以进行开发。
一般在项目中我们常常使用mock模拟接口数据,但每次都需要在项目中通过mock语法构造,也挺繁琐的。
于是想着可以开发一款针对模拟接口的系统,肯定需求很大。万万没想到,接着就发现了这一款工具,不仅满足我的需要,还支持不同的平台,界面也好看,得,自认为很好的想法却已经被实现了。
2、该文章主要阐述两个方面的内容
- 通过mockoon启动本地服务器模拟接口请求
- 前端跨域常见的处理方式
该项目涉及的知识点:mock、webpack、nginx
二、一款接口模拟神器mockoon
mockoon可以部署在任意平台,包括mac、window、linux甚至可以使用cli启用服务,可以部署一套在线上供所有的前端使用。该工具可以实现的功能
- 1、模拟增删查接口
- 2、定义返回数据格式
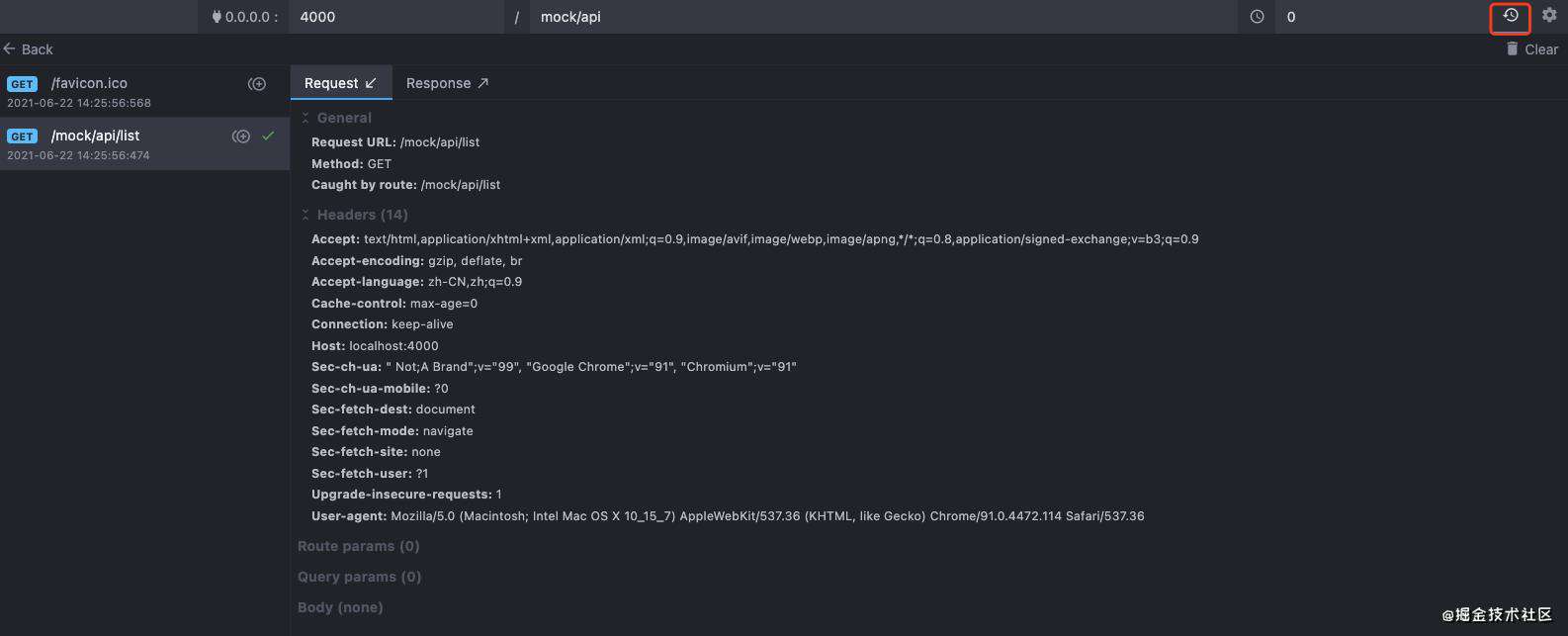
- 3、记录请求日志
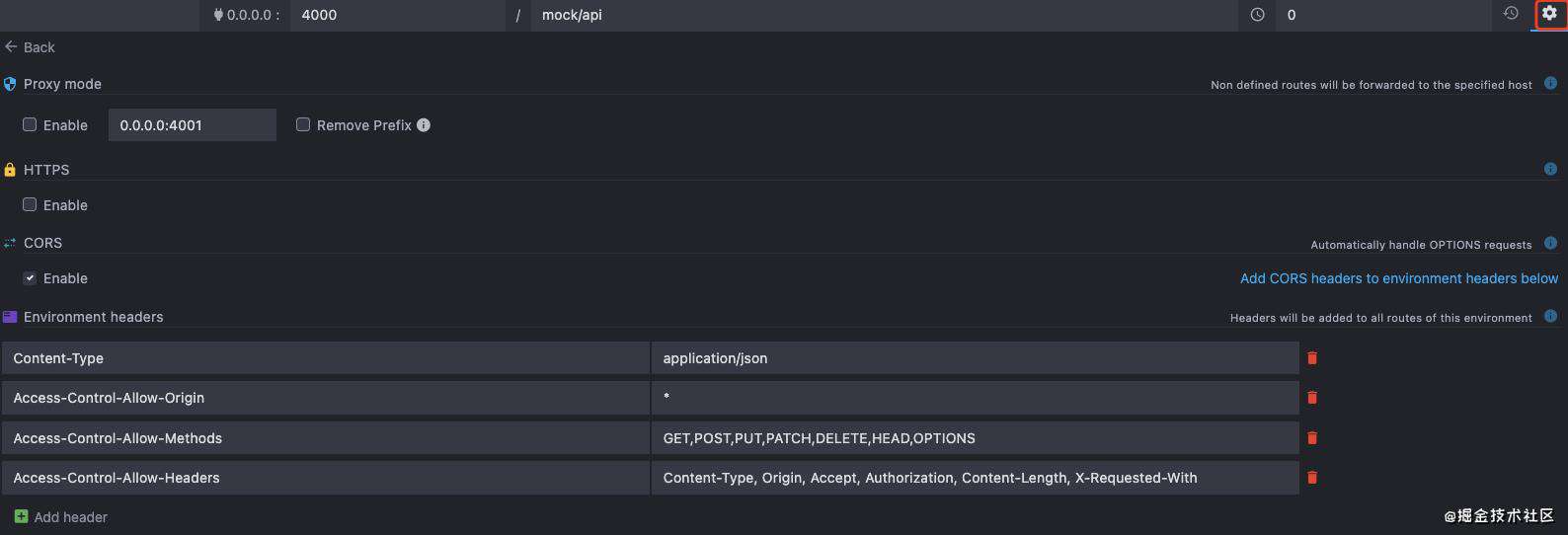
- 4、配置请求header,支持跨域
- 5、支持https请求

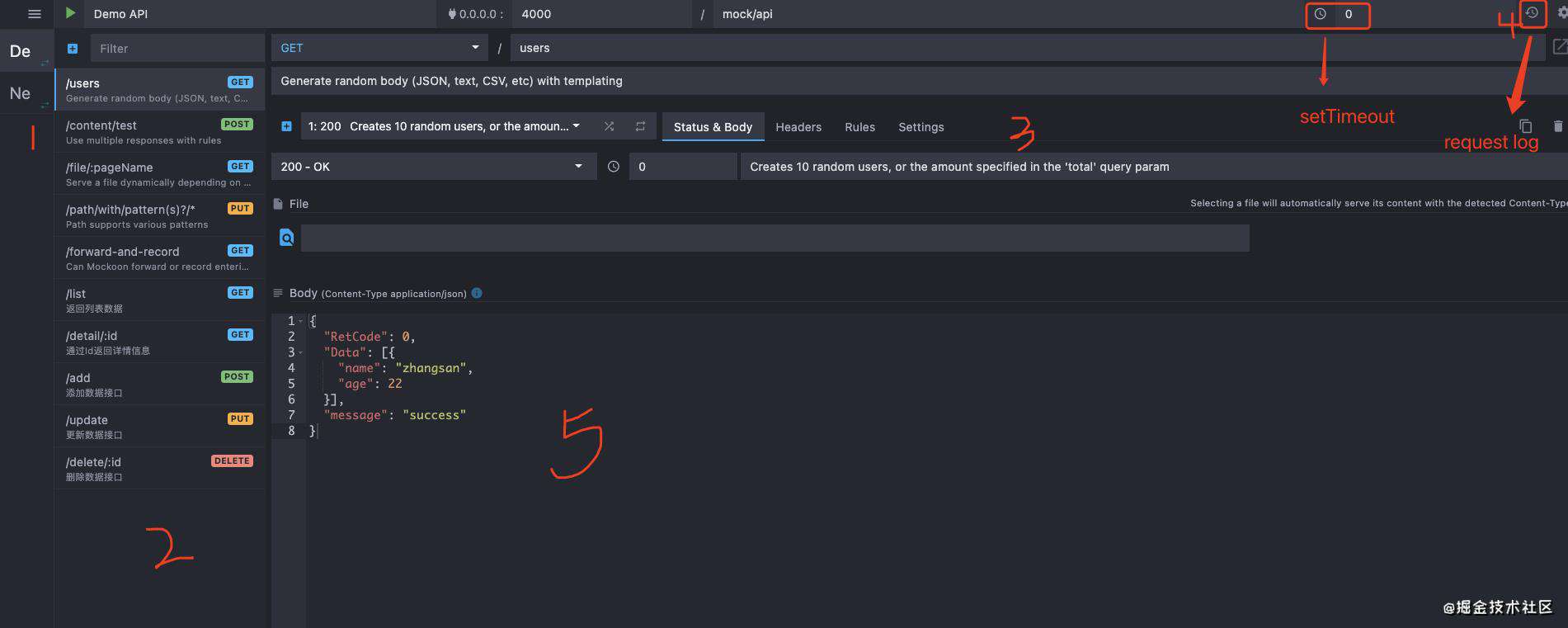
如图标记的部分分别表示:
1、可以开启多个服务,配置不同的端口号
2、当前服务下的接口列表,可以配置不同的请求地址,配置前缀和请求方法
3、有关返回值、请求头、规则的配置、支持跨域、https请求等

4、setTimeout,可以配置接口返回的延时,在测试网络环境较差的情况下,对调试页面显示效果很有帮助。request log可以看到接口调用的情况,前端实际传过来的各种参数等

5、返回数据的格式,可以直接写死,也可以通过变量配置,自定义生成。

你值得拥有...
三、遇到跨域问题的几种常见处理方式
遇到跨域问题,我们要根据不同的场景选择不同的解决方法?
1、开发阶段前端配置反向代理
预发环境和生产环境不允许跨域,此时前端开发阶段启动本地服务器,必要会触发浏览器的跨域机制,此时,自己在前端配置反向代理就可以了。
具体实现:通过http-proxy-middleware包,在前端配置反向代理
1、安装依赖
yarn add http-proxy-middleware -D
2、在src目录下新建setupProxy.js文件,并配置
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = (app) => {
app.use(
'^/mock',
createProxyMiddleware({
target: "http://localhost:4000",
changeOrigin: true
}))
app.use(
'^/request',
createProxyMiddleware({
target: "http://localhost:4001",
changeOrigin: true
}))
}
更多的配置可以参考文档,其中/^mock ^/request表示匹配请求的url,然后转发到目标地址target,设置changeOrigin表示可以允许跨域,当然该包也支持websocket请求代理。
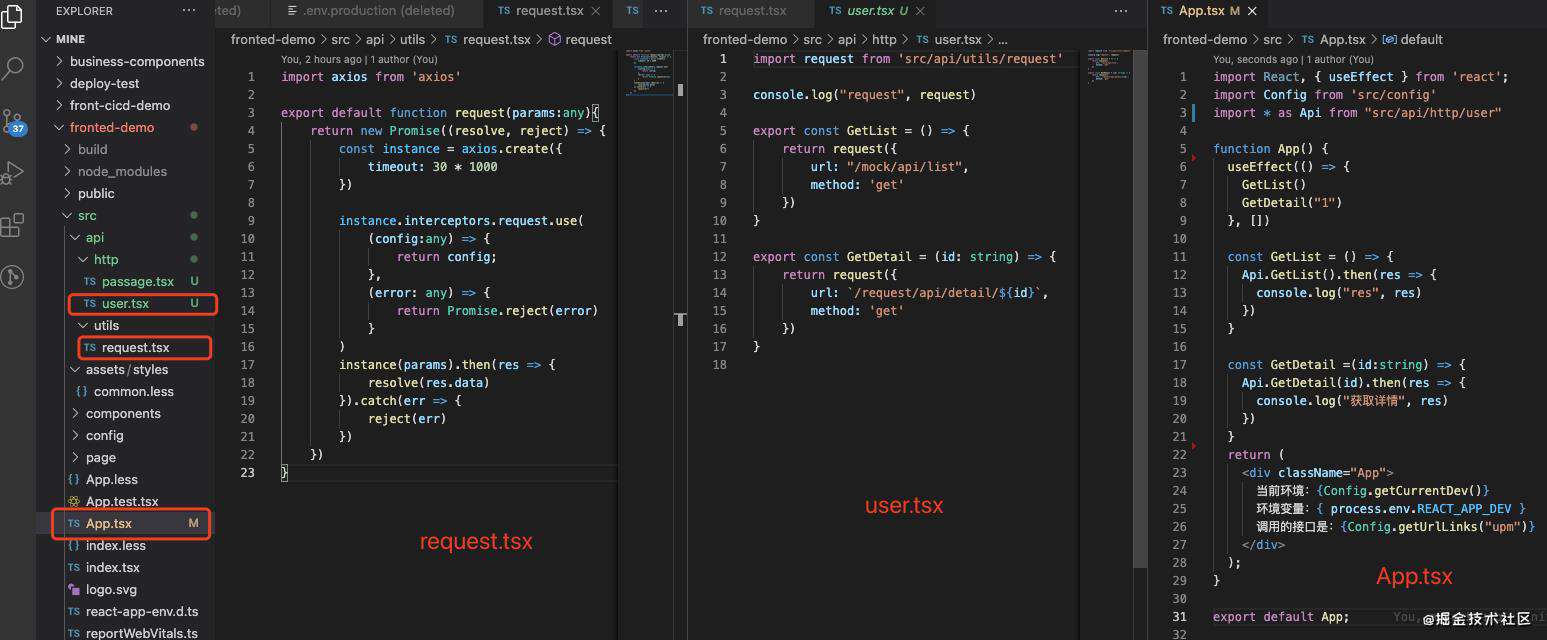
3、在src下新建apis文件夹,然后封装下,请求接口

简单说就是封装axios,作为统一的请求头和返回值处理,然后在http文件夹中写好请求的接口,在app.tsx文件中引入测试。
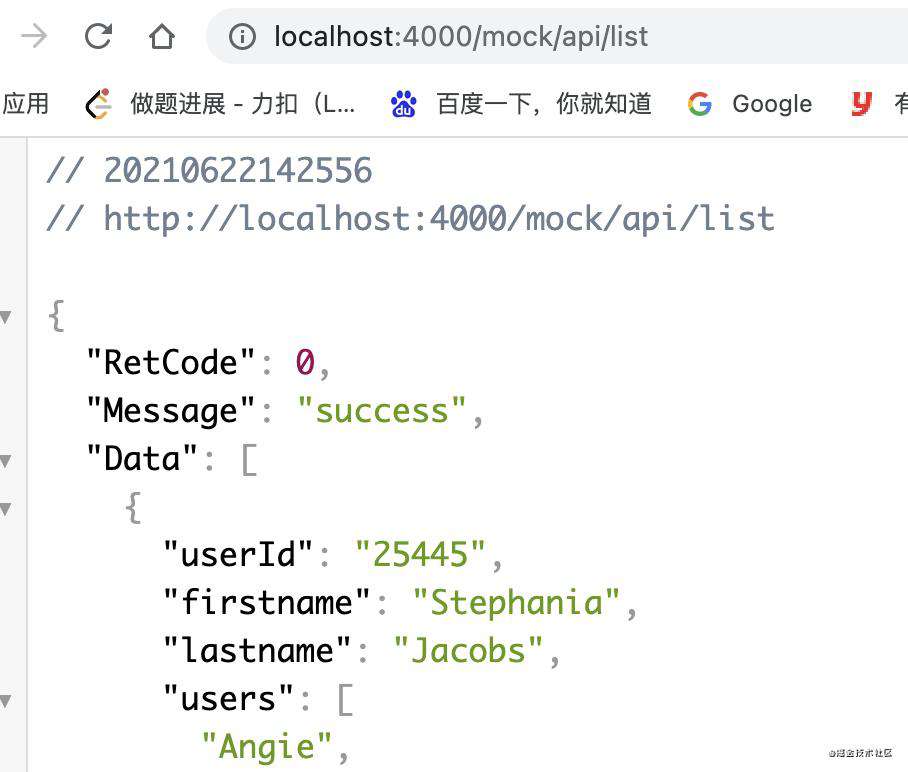
4、启动上一步的mockoon接口模拟工具
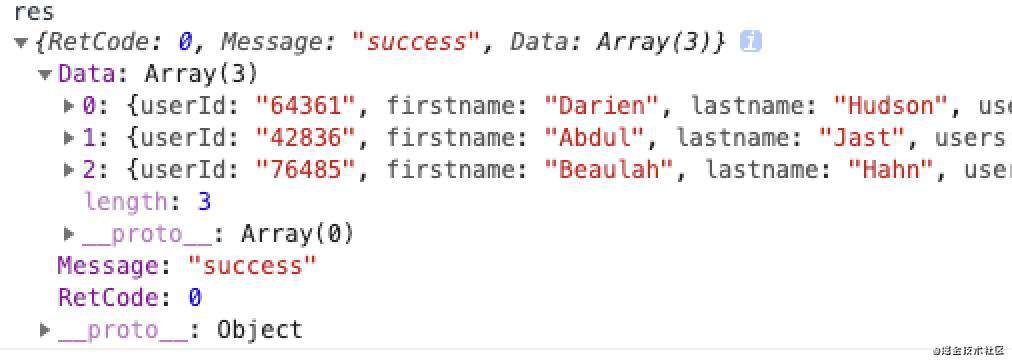
5、前端项目,执行yarn start会发现,控制台打印出了接口的返回信息

2、nginx配置反向代理
前端和后端代码部署在不同的虚拟机或相同虚拟机的不同端口,这时部署后是会出现跨域问题的,那么就适合使用nginx来进行反向代理
nginx是一个http服务器,可以用来作为web服务器,还可以作为反向代理服务器,现在很大部分的前端都是通过nginx部署的,部署完成后,如果预发环境和后端的接口跨域,那么这样解决还是比较方便的
server {
listen 80;
server_name www.demo.com;
root /data/demo;
location / {
index index.html index.htm;
}
location ^~/api/ {
proxy_pass http://10.11.12.212:9002;
}
}
注意:如果请求中header自定义参数,nginx配置需要增加下面的指令:
underscores_in_headers on;
3、后端添加请求头允许访问
此方法是解决跨域的万能方法,但是对于生产环境,一般后端都会限制更多的配置信息。
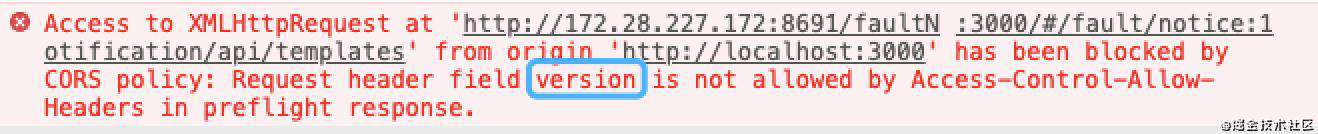
不过有一种情况不得不让后端同学处理,那就是前端请求接口的时候,出现了自定义的header参数version,那么后端就会报请求失败,此时要后端添加允许跨域的请求头,这样就能保证请求成功。

这明显是添加了自定义header,需要后端支持。
对于后端程序来说,添加请求头也是很方便的,比如Go添加允许跨域的代码,只需要在需要跨域的中间件中配置。
func Middleware() gin.HandlerFunc {
return func(c *gin.Context) {
method := c.Request.Method
c.Header("Access-Control-Allow-Origin", "*")
c.Header("Access-Control-Allow-Headers", "Origin, Authorization, Content-Type,remote_user,X-Requested-With")
c.Header("Access-Control-Allow-Methods", "POST,OPTIONS,GET,PUT,DELETE")
c.Header("Access-Control-Expose-Headers", "Accept , Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers, Content-Type")
c.Header("Access-Control-Allow-Credentials", "True")
c.Header("Content-Type", "application/json; charset=utf-8")
if method == "OPTIONS" {
c.AbortWithStatus(204)
c.AbortWithStatus(http.StatusNoContent)
}
c.Next()
}
}
四、参考资料
- mockoon文档
- 配置代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!