这是我参与更文挑战的第22天,活动详情查看:更文挑战
Gridview常用的几种方式
1、GridView.count(@required int crossAxisCount)
GridView.count的使用,需要传的是int类型的参数,也就是创建固定数量的item,crossAxisCount表示横轴item的个数(系统默认是横轴);
2、GridView.extent(@required double maxCrossAxisExtent)
GridView.extent的使用,需要传的是double类型的参数,也就是创建横轴上最大可容纳的item,maxCrossAxisExtent表示横轴item的最大宽度;
3、GridView.builder(@required this.gridDelegate,@required IndexedWidgetBuilder itemBuilder)
适用于widget数量多的时候,通过GridView.builder的使用,动态的创建widget,itemBuilder表示子widget构造器;
4、GridView.custom(@required this.gridDelegate,@required this.childrenDelegate)
GridView.custom的使用,通过两个代理方法gridDelegate和childrenDelegate来创建Gridview,其中gridDelegate是进行布局的代理,控制每列或每行的子widget的数量,以及上下左右间距和宽高比例;childrenDelegate的代理方法有两种实现方式,在使用的时候需要注意二者的区别。
Gridview的简单使用的实例
具体操作如下所示:
1、dart文件的具体实现源码
import 'package:flutter/material.dart';
import 'package:portal/model/workspace_item_data.dart';
import 'package:portal/widgets/widget_warpper.dart';
class WorkspacePage extends StatefulWidget {
@override
_WorkspacePageState createState() => _WorkspacePageState();
}
class _WorkspacePageState extends State<WorkspacePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: buildAppBar(context, title: "工作台", leading: Container()),
body: GridView.builder(
itemCount: listData.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 10, crossAxisSpacing: 10, childAspectRatio: 0.9),
padding: EdgeInsets.all(10),
itemBuilder: getItem,
),
);
}
Widget getItem(context, index) {
return Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.black12, width: 2)),
child: Column(
children: [
Image.network(listData[index]['imageUrl']),
SizedBox(
height: 10,
),
Text(listData[index]['title'])
],
),
);
}
}
2、数据源文件
Gridview的itemCount的数据源(为了体现列表效果,刻意多造了几条数据):
List listData=[
{
"title": '行政审批',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
},
{
"title": '协同办公',
"author": 'Google',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
},
{
"title": '实名认证',
"author": 'Alibaba',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
},
{
"title": '会议室',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
},
{
"title": '企业邮箱',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/5.png',
},
{
"title": '测温',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/6.png',
},
{
"title": '企业文化',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/7.png',
},];
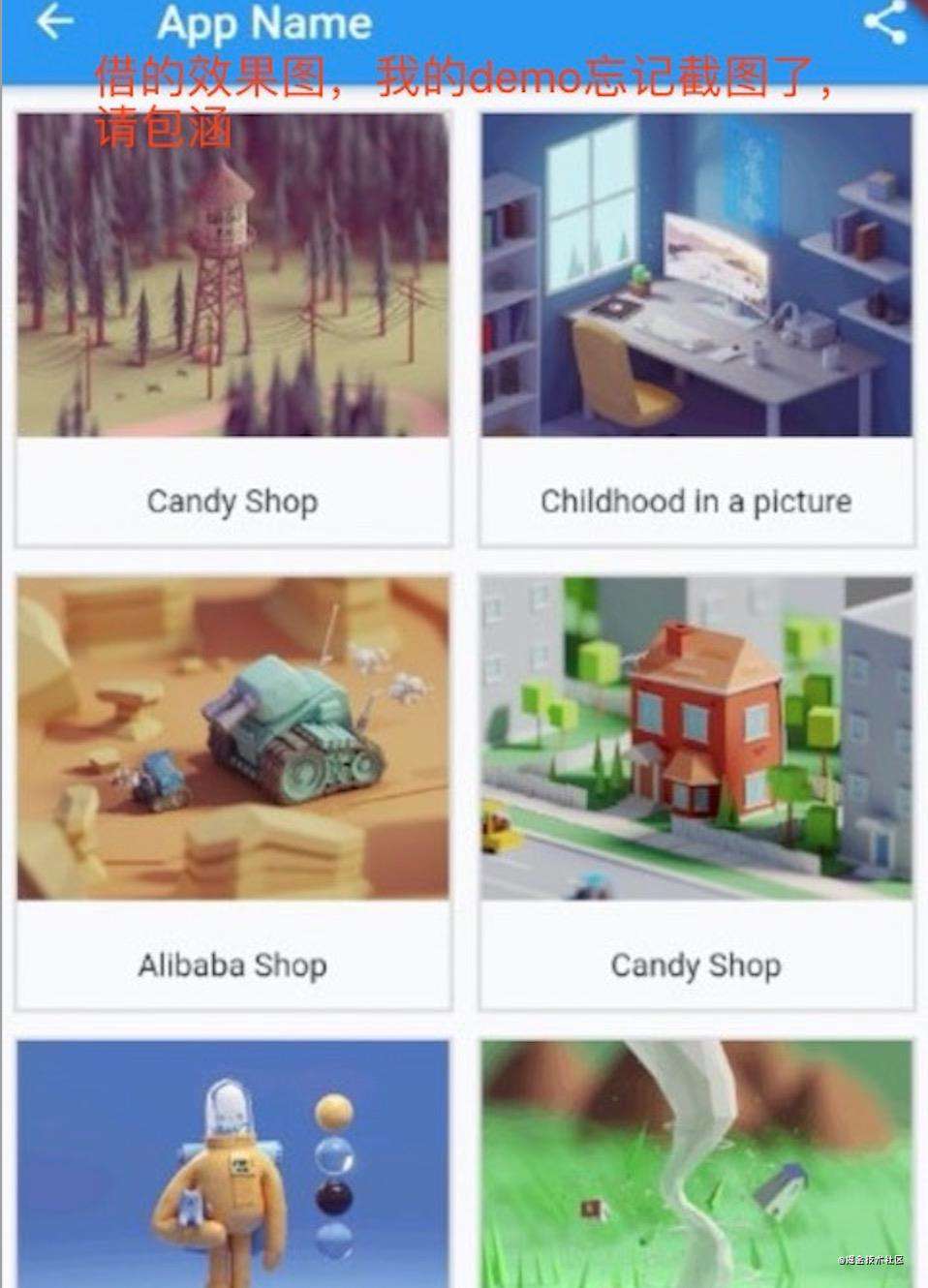
3、效果图
效果图如下所示:

以上就是本章全部内容,欢迎关注三掌柜的微信公众号“程序猿by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!