关于执行中的线程:
主线程:也就是 js 引擎执行的线程,这个线程只有一个,页面渲染、函数处理都在这个主线程上执行。 工作线程:也称幕后线程,这个线程可能存在于浏览器或js引擎内,与主线程是分开的,处理文件读取、网络请求等异步事件。
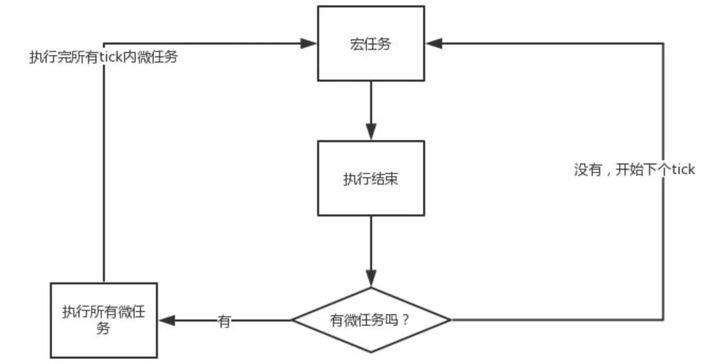
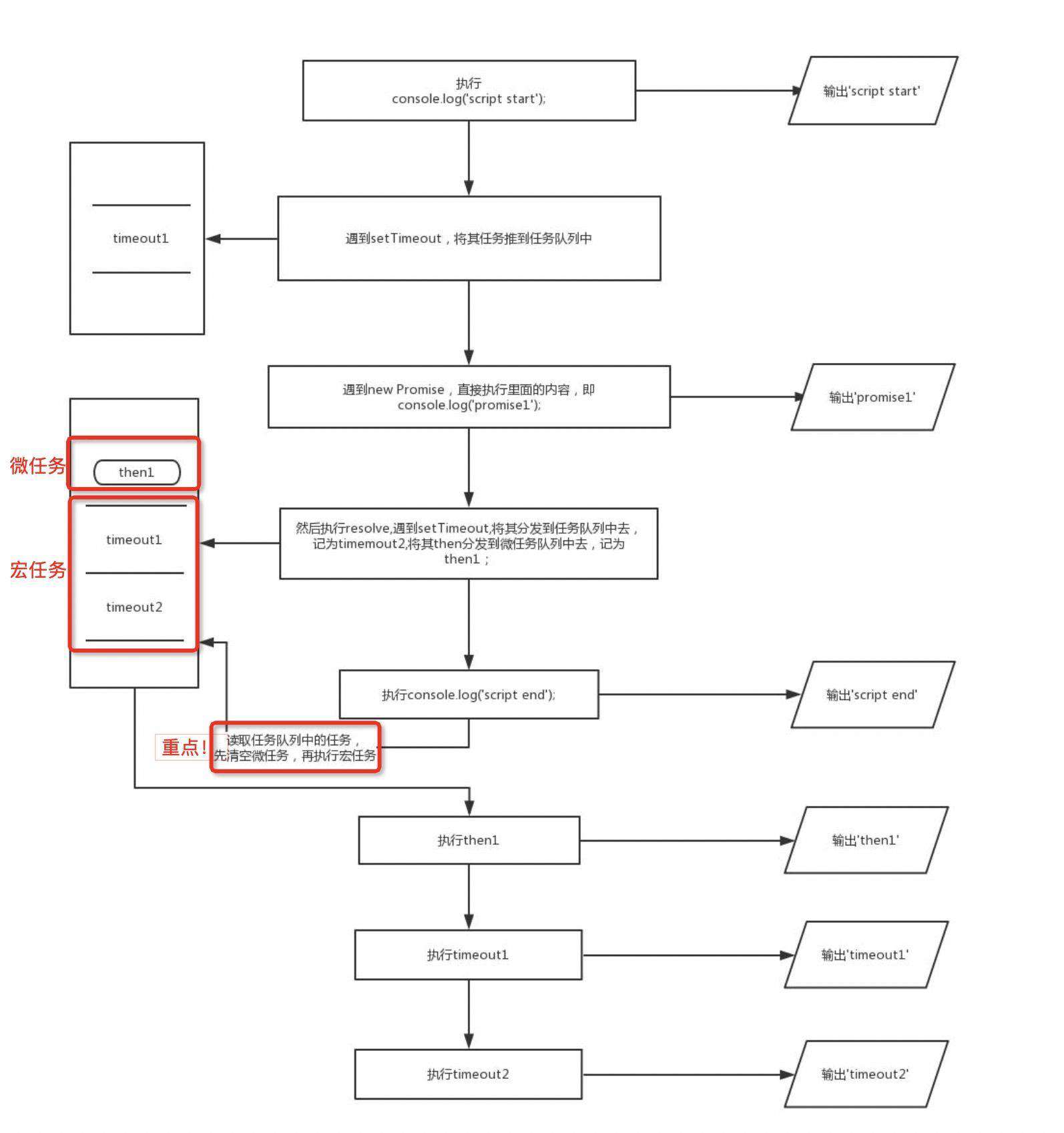
微任务图解

console.log('script start');
setTimeout(function() {
console.log('timeout1');
}, 10);
new Promise(resolve => {
console.log('promise1');
resolve();
setTimeout(() => console.log('timeout2'), 10);
}).then(function() {
console.log('then1')
})
console.log('script end');
// 主进程是同步任务
// 微任务主要包括: Promise、MutaionObserver、process.nextTick
// 异步进入事件队列 宏任务主要包括:script( 整体代码)、setTimeout、setInterval、I/O、UI 交互事件、setImmediate(Node.js 环境)
// 1. 宏任务1: script start => promise1 => script end 开启宏任务2
// 2. 第一波宏任务开启的微任务: then1 开启宏任务3
// 3. 宏任务2: timeout1
// 4. 宏任务3: timeout2
// TMASTER(重点): 每次读取任务队列中的宏任务 都先清空微任务。

-
有个小 tip:从规范来看,microtask 优先于 task 执行,所以如果有需要优先执行的逻辑,放入microtask 队列会比 task 更早的被执行。
-
最后的最后,js 是一门单线程语言,异步操作都是放到事件循环队列里面,等待主执行栈来执行的,并没有专门的异步执行线程。
// 冒泡排序
function sort (arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j]
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
console.log(sort([5,3,4,7,2,9,1]))
// 选择排序
function chooseSort(arr) {
for (var i = 0; i < arr.length - 1; i++) {
var min = i; // 最小下标
for (var j = i + 1; j < arr.length - 1; j ++) {
if (arr[j] < min) {
min = j;
}
}
var temp = arr[i];
arr[i] = arr[min];
arr[min] = temp;
}
return newArr
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!