
谈谈webpack的按需加载
对于采用单页应用作为前端架构的网站来说,会面临着一个网页需要加载的代码量很大的问题,因为许多功能都集中的做到了一个 HTML 里。 这会导致网页加载缓慢、交互卡顿,用户体验将非常糟糕。导致这个问题的根本原因在于一次性的加载所有功能对应的代码,但其实用户每一阶段只可能使用其中一部分功能。 所以解决以上问题的方法就是用户当前需要用什么功能就只加载这个功能对应的代码,也就是所谓的按需加载。
在给单页应用做按需加载优化时,一般采用以下原则:
- 把整个网站划分成一个个小功能,再按照每个功能的相关程度把它们分成几类。
- 把每一类合并为一个 Chunk,按需加载对应的 Chunk。
- 对于用户首次打开你的网站时需要看到的画面所对应的功能,不要对它们做按需加载,而是放到执行入口所在的 Chunk 中,以降低用户能感知的网页加载时间。
- 对于个别依赖大量代码的功能点,例如依赖 Chart.js 去画图表、依赖 flv.js 去播放视频的功能点,可再对其进行按需加载。
被分割出去的代码的加载需要一定的时机去触发,也就是当用户操作到了或者即将操作到对应的功能时再去加载对应的代码。 被分割出去的代码的加载时机需要开发者自己去根据网页的需求去衡量和确定。
由于被分割出去进行按需加载的代码在加载的过程中也需要耗时,你可以预言用户接下来可能会进行的操作,并提前加载好对应的代码,从而让用户感知不到网络加载时间。
上述内容简单的介绍了一下webpack的按需加载,引用自文章《webpack学习笔记--按需加载》。
webpack打包压缩实践
首先新建一个文件夹 webpack-demo,目录行进入文件话,通过 npm init -y 构建一个项目工程,安装如下几个工具包:
npm i webpack webpack-cli mini-css-extract-plugin css-loader
完成过如下图所示:

然后便可在文件夹根目录新建一个 webpack.config.js 文件,编写 webpack 配置项,如下所示:
const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: 'development', // 环境模式
devtool: "source-map",
entry: path.resolve(__dirname, './main.js'), // 打包入口
output: {
path: path.resolve(__dirname, 'dist'), // 打包出口
filename: 'js/[name].js' // 打包完的静态资源文件名
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader"
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "[name].css",
})
]
}
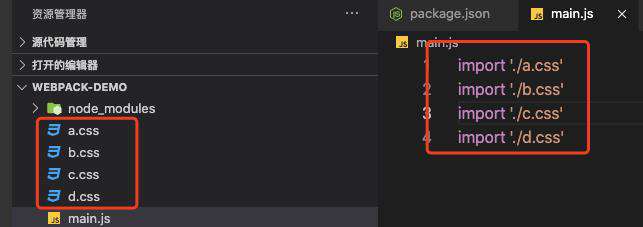
目前我们还没有编写入口,同样在根目录下新建一个 main.js,并且引入四个 css 文件,如下所示:

css 文件的内容我们分别给一个象征性的样式:
.a {
font-size: 12px;
}
.b {
color: #fff;
}
.c {
background-color: red;
}
.d {
padding: 10px;
}
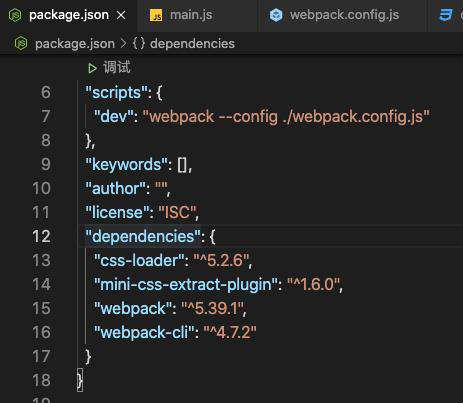
最后一步便是在 package.json 添加 script 指令,如下所示:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --config ./webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"css-loader": "^5.2.6",
"mini-css-extract-plugin": "^1.6.0",
"webpack": "^5.39.1",
"webpack-cli": "^4.7.2"
}
}
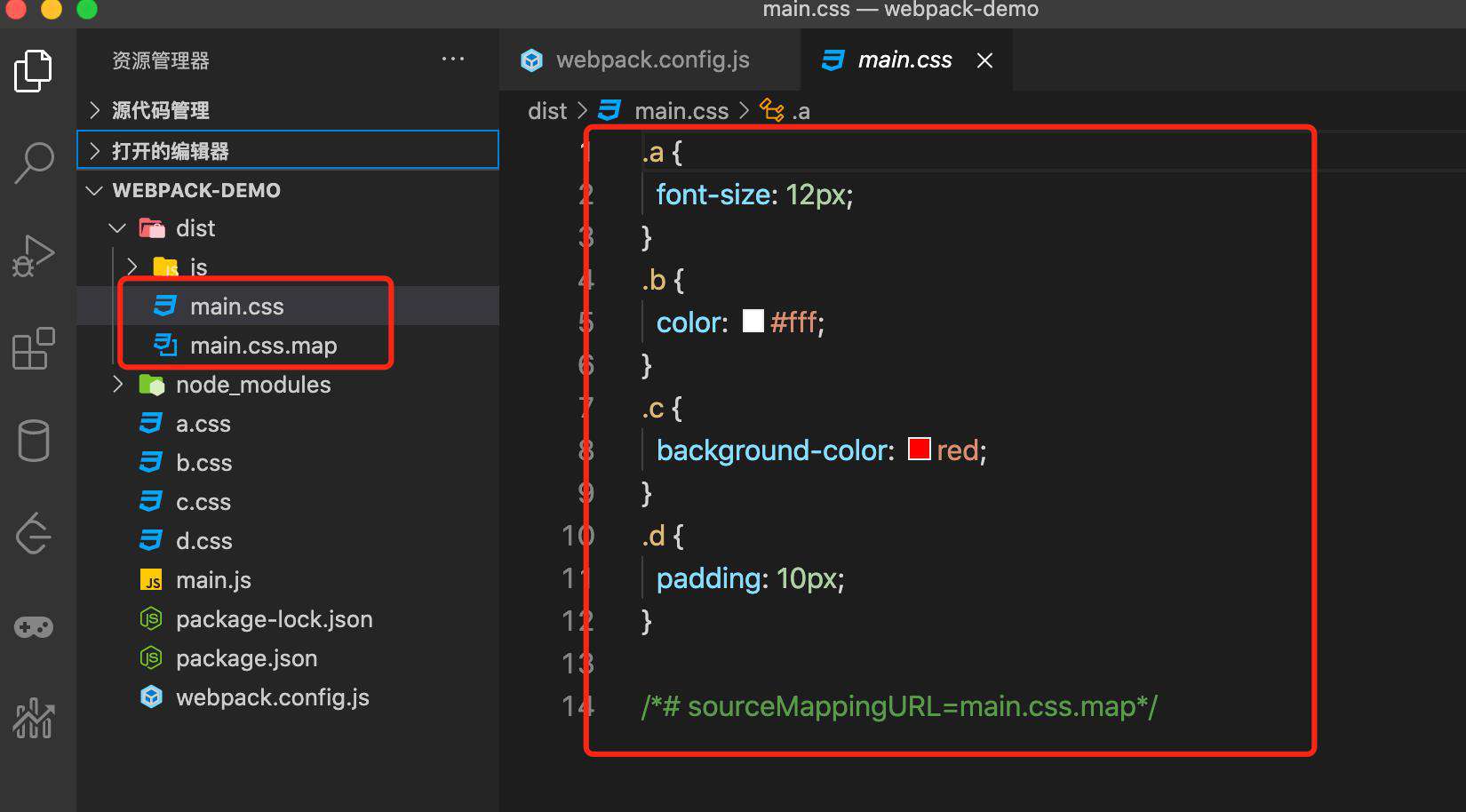
运行指令 npm run dev,wepback 会在根目录新建一个 dist 目录,凡是在 main.js 入口文件中引入的 css 文件,都将会被打包成一个 css 文件,不信你看:

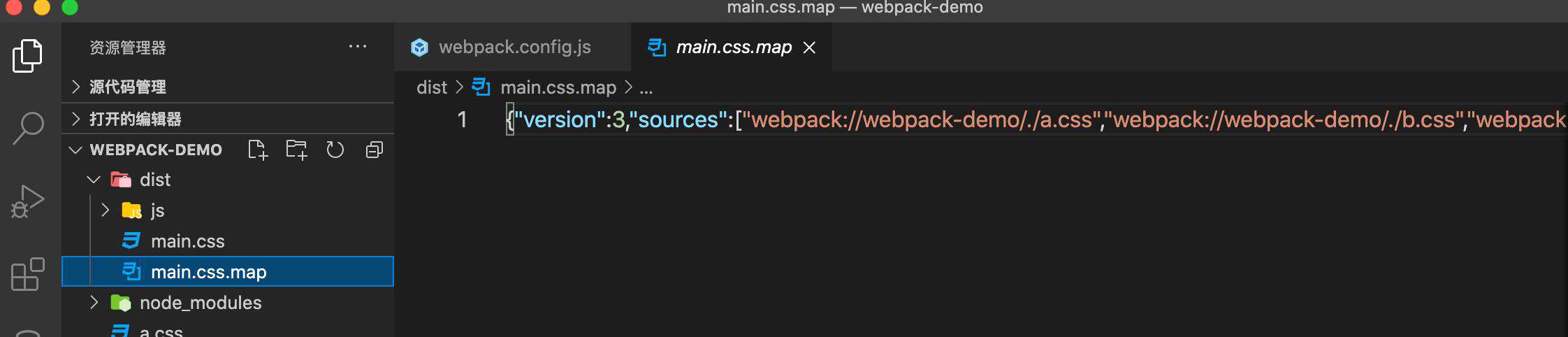
此时 main.css 文件中,同时包含了 a.css、b.css、c.css、d.css 四个文件的内容,只要命名不冲突,你可以在你需要的地方,直接引入 main.css 文件。映射文件也保存在main.css.map文件中,如下图所示:

本demo的下载地址:https://s.yezgea02.com/1624090152147/webpack-demo.zip,感兴趣的可以下载看一下。
慕课网涉嫌抄袭和webpack按需加载有什么关系?
慕课网涉嫌抄袭我的开源项目,这件事情我之前已经发布了多篇文章。最近,也一直在整理起诉的材料,我主要是根据公证材料中的内容来搜集证据。
- 《newbee-mall开源项目被慕课网拿去做课程,然而我毫不知情,这又是什么骚操作?》
- 《newbee-mall开源项目被慕课网拿去做课程,项目详细对比记录,更多实锤看这里》
- 《一个被慕课网拿去做Java就业班终极项目的开源商城项目,推荐给大家》
- 《花费3680元买了一个慕课网的Java就业班课程,里面竟然有自己写的开源项目!》
- 《newbee-mall开源项目被慕课网拿去做课程,讲师已道歉,课程却还在售卖》
- 《可笑!慕课网涉嫌抄袭开源项目至今没有道歉,而且在偷偷的“毁尸灭迹”》
之前已经比对了项目页面、项目设计等等内容。律师告诉我,这些证据能够使用,不过最好加上代码的比对。通过项目的视觉效果和代码的重复比例来证明存在抄袭行为,因为我国著作权法对侵犯著作权的判定规则是“接触+实质性相似”,“侵权=接触+实质性相似”是被普遍接受并在司法实务中执行的规则,属于一般著作权侵权认定的通用标准。
项目的视觉效果和代码的重复比例,如果在这两个方面都有很直接的证据,那么证明慕课网涉嫌抄袭的项目和newbee-mall项目二者存在“实质性相似”就更为有利。所以,我不仅仅在写文章和回复评论,近期主要的精力花在了代码的比对上面,而比对的结果也让人哭笑不得,因为代码的重复度实在太高太高了,很多代码都是直接复制过去的。
而比对代码的时候,就牵涉到了webpack的按需加载技术。
慕课网涉嫌抄袭的课程名称是《Java工程师》,我已经在公证处购买了该课程,购买过程已被公证。同时该课程中涉嫌抄袭的项目代码我也已经下载了,下载过程也被公证。整理证据时用到的就是这份公证后的代码压缩包,在解压后,可以看到项目源码,如下图所示:


分别是样式文件和页面文件。我们可以看到,代码都是被处理过的,如果直接打开的话,是很难进行代码比对的。但是通过代码的命名方式和文件大小能够看出,其实这些代码都是被压缩过了,最有可能的方式就是webpack的压缩,命名方式是[name].[hash].chunk.js,也就是在前一小节中的实践代码配置中,加上一个chunkFilename的配置即可。这样的话,首页、搜索页、商品详情页、购物车页面、订单页面等等页面的样式文件和页面代码文件都可以压缩到一个文件中。作为一个开发人员,锤人的方式就比较朴素而直接,直接把原理简单的分析一遍,然后再分析代码。
好的,来。
慕课网涉嫌抄袭开源项目newbee-mal的代码对比
之前虽然也发布了不少文章,不过并没有把项目的源码比对发出来。所以,有很多网友在质疑我是炒作、说我是祥林嫂、说这次事件一定会有反转、还说慕课网肯定会拿出证据打我的脸。好吧,我一直在等着反转,一直在等着慕课网打我的脸,但是直到今天也没等到,那我就继续把证据放出来吧。这次的证据比较直接,慕课网上《Java工程师》课程终极项目的代码涉嫌大面积的抄袭newbee-mall。通过项目视觉对比、代码对比可知,页面展示效果相似度达到95%以上,代码重复度达到90%以上,展示效果的比对在之前一篇文章里,这篇文章中的内容主要是代码比对。
好的,大家来长长眼吧!
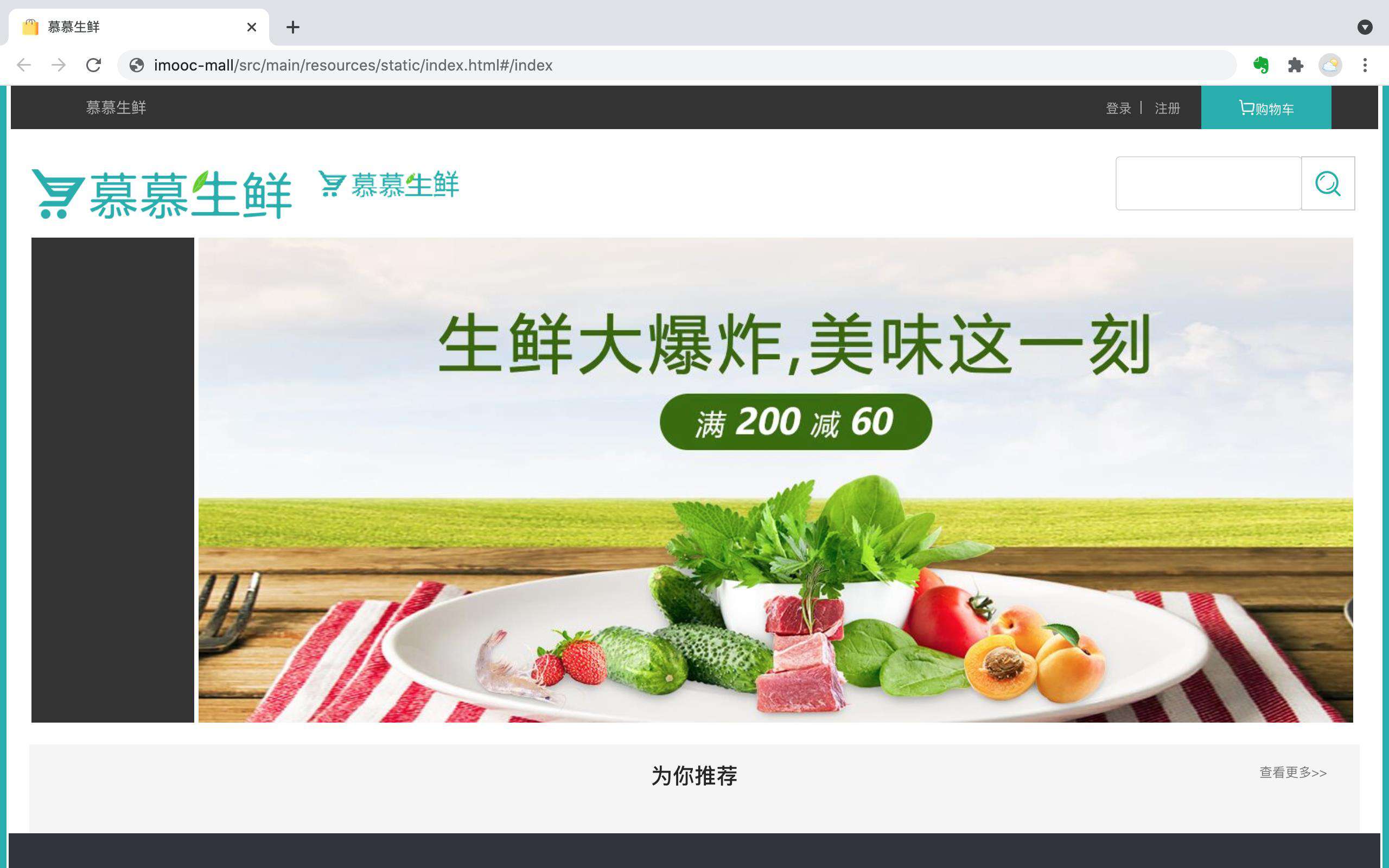
进入imooc-mall/src/main/resources/static文件夹下,使用浏览器打开该文件夹下的index.html文件,效果如下图所示:

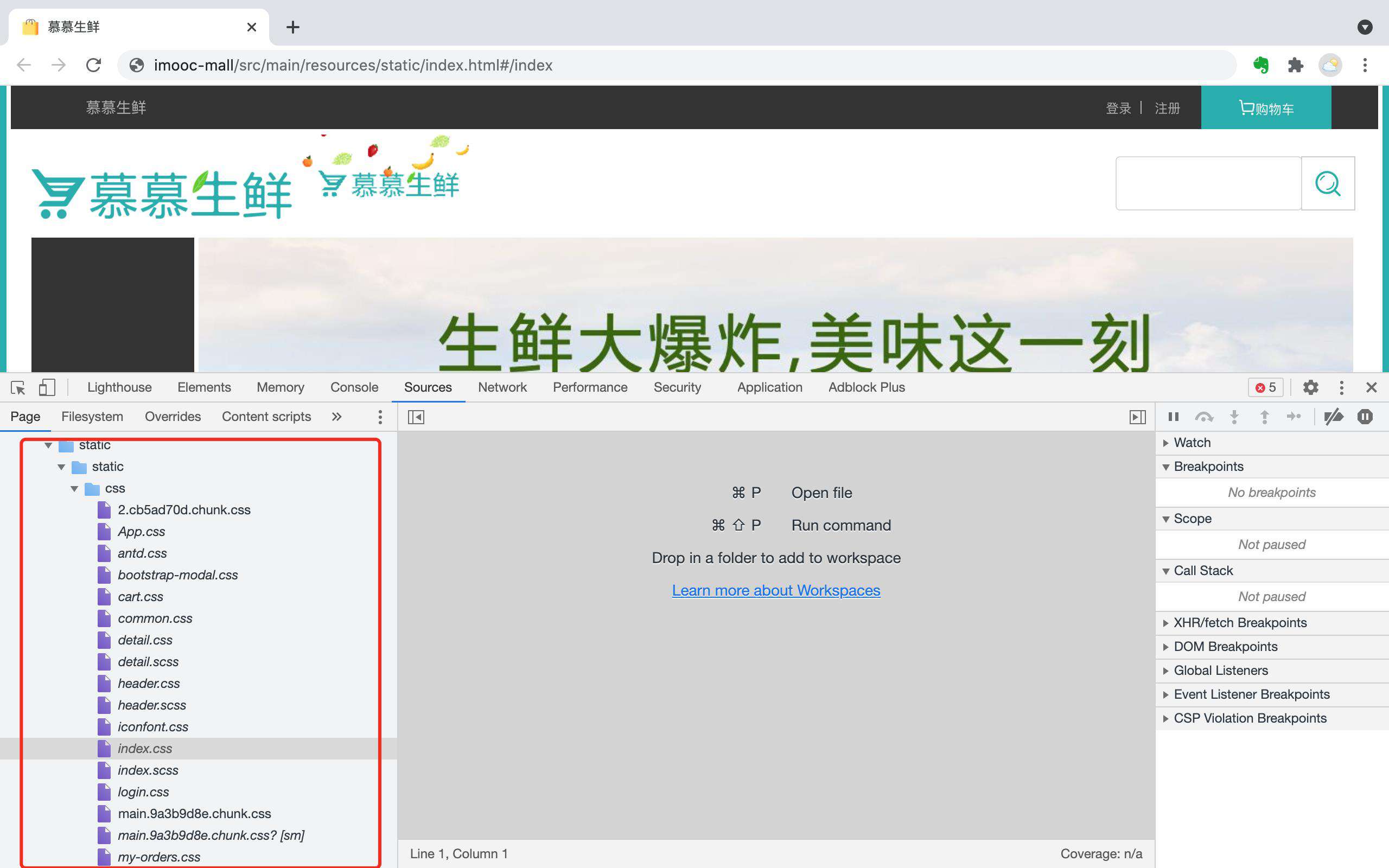
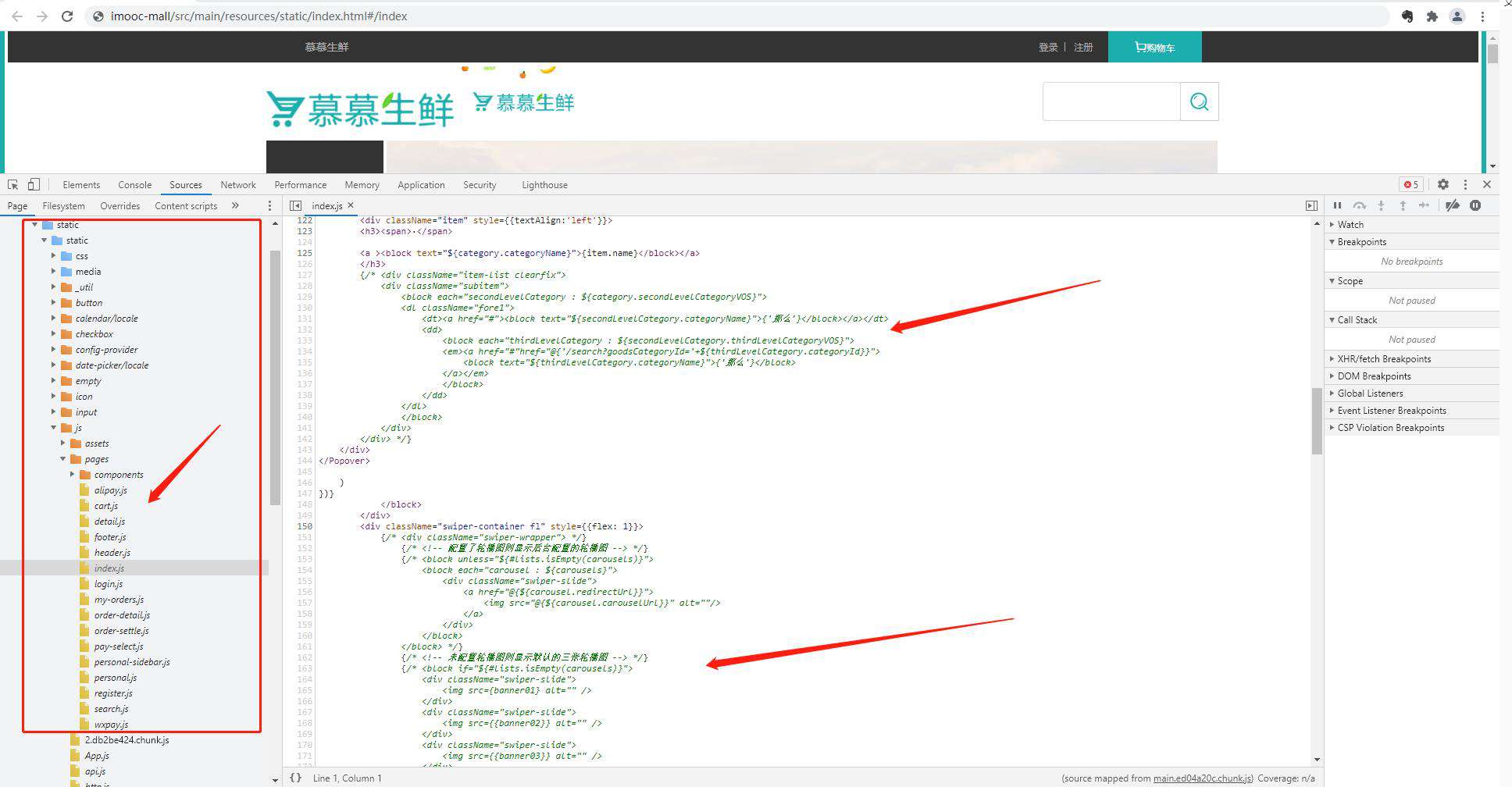
在页面上右键点击“检查”或者按住f12键,进入浏览器的控制台。进入Sources面板,并依次点开文件夹至css目录,如下图所示,可以看到慕慕生鲜项目的页面源代码:

上述static/static/css目录中的文件在源代码中是看不到的,不过,这不代表这些文件不存在,而是代码被压缩了。源代码文件中的main.9a3b9d8e.chunk.css文件就是这些文件压缩后的文件,浏览器在渲染页面时将通过main.9a3b9d8e.chunk.css.map文件对源代码进行按需加载。所以这些源代码并不是不存在,而是被压缩了。main.9a3b9d8e.chunk.css.map文件就维护了文件的映射关系,打开文件可以看到映射配置:
{"version":3,"sources":["index.css","App.css","login.css","header.css","pay.css","main.9a3b9d8e.chunk.css","iconfont.css","common.css","cart.css","sweetalert.css","detail.css","index.scss","header.scss","detail.scss","personal.css","my-orders.css","bootstrap-modal.css","order-detail.css","order-settle.css","order-detail.scss","pay-select.css","personal.scss","search.css"],"names":[]
所有这些源文件的代码都被压缩进main.9a3b9d8e.chunk.css文件中。
好的,接下来,依次通过浏览器点开这些文件,并与newbee-mall项目中的文件对比:
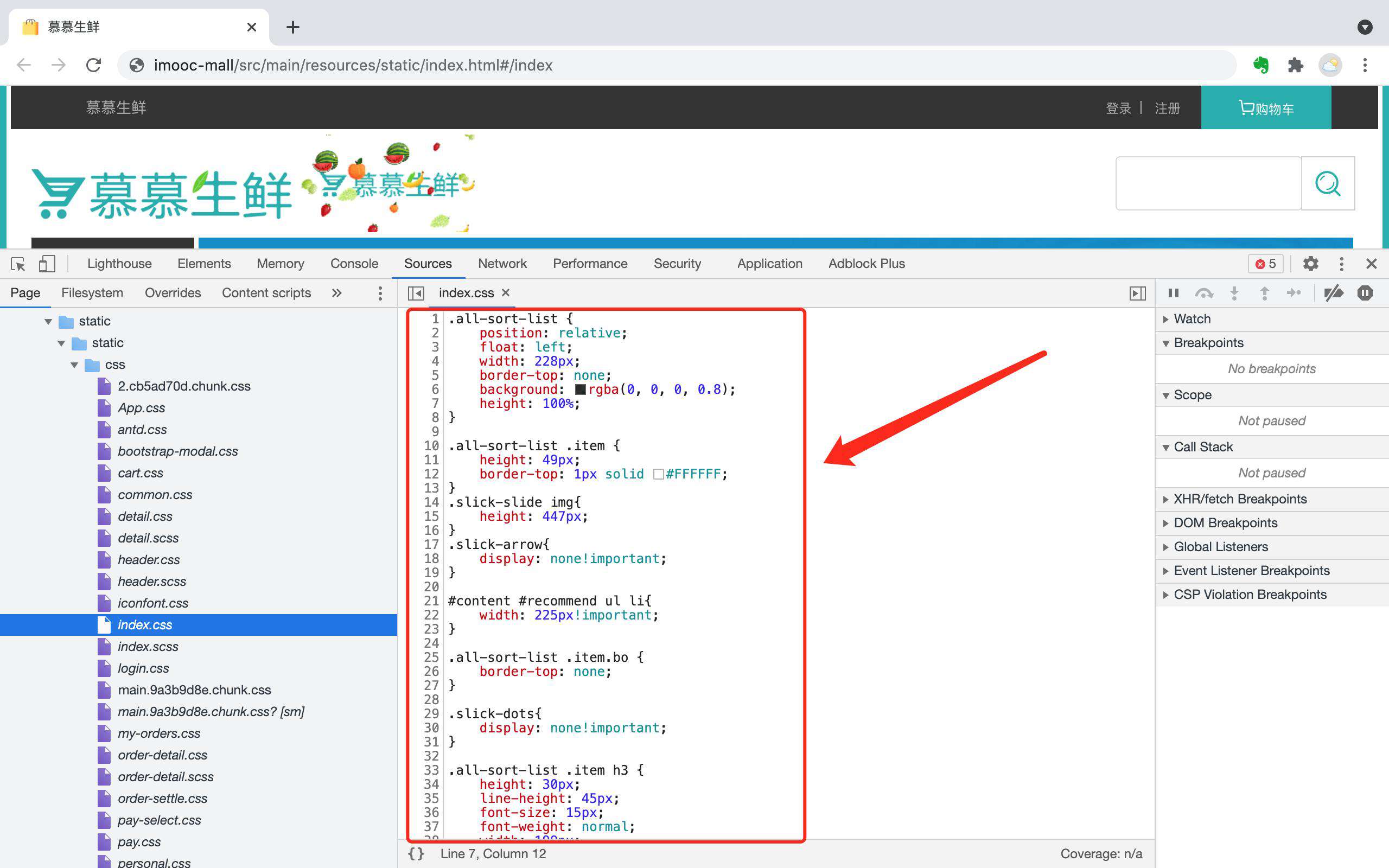
index.css代码比对

上图中是慕慕生鲜项目中的index.css源文件,下方为newbee-mall项目中的index.css源文件:
.all-sort-list {
position: relative;
float: left;
width: 228px;
border-top: none;
background: #000;
height: 100%;
}
.all-sort-list .item {
height: 49px;
border-top: 1px solid #FFFFFF;
}
.all-sort-list .item.bo {
border-top: none;
}
.all-sort-list .item h3 {
height: 30px;
line-height: 45px;
font-size: 15px;
font-weight: normal;
width: 199px;
overflow: hidden;
}
.all-sort-list .item span {
padding: 0px 5px;
color: #1baeae;
font-family: "\5B8B\4F53";
}
这里只提供了前50行的代码对比,完整的源码对比将整理在另外的附件中,作为证据材料。
最终的比对结论:文件名称一模一样,代码重复度为98%,完完全全的抄袭行为!
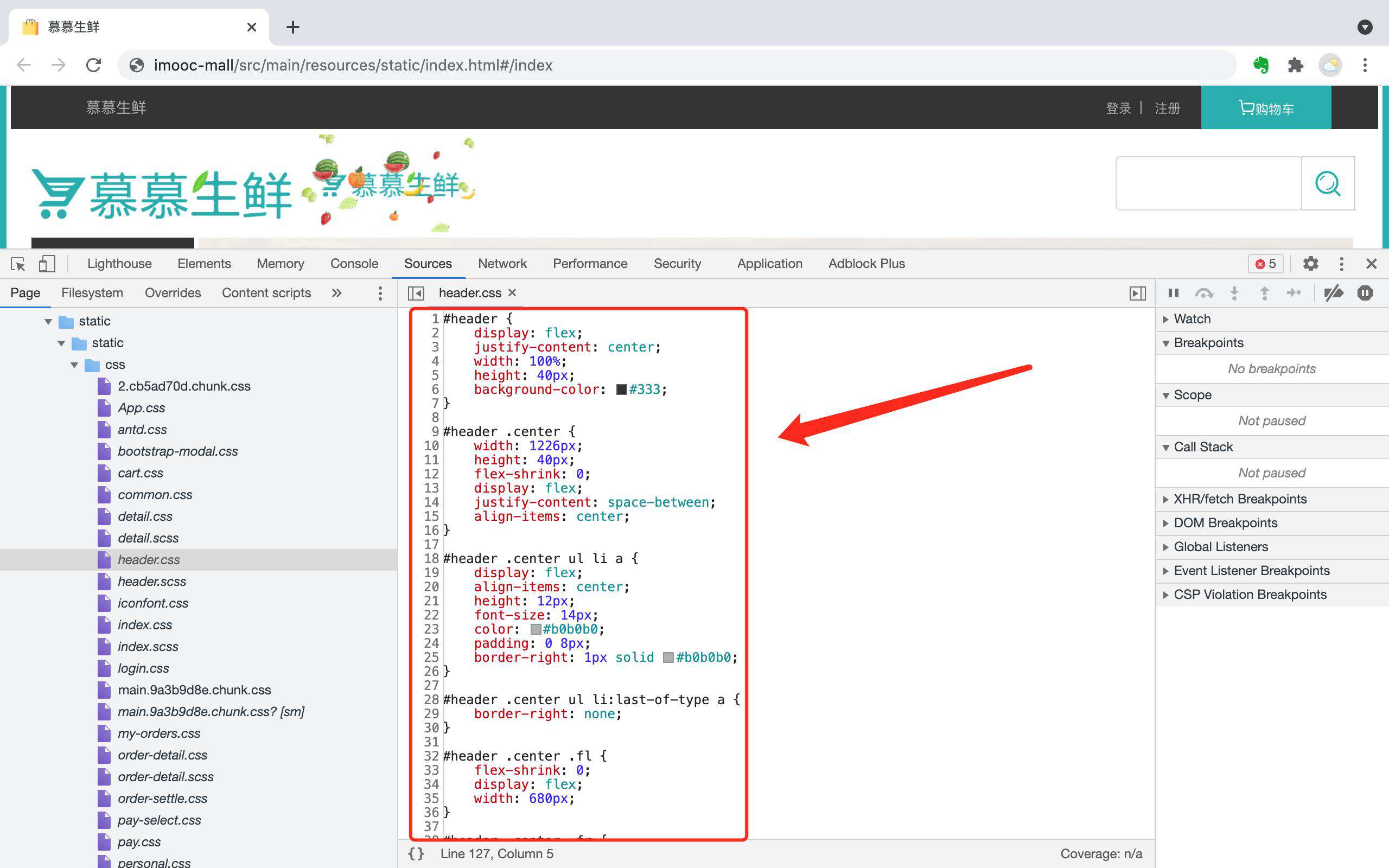
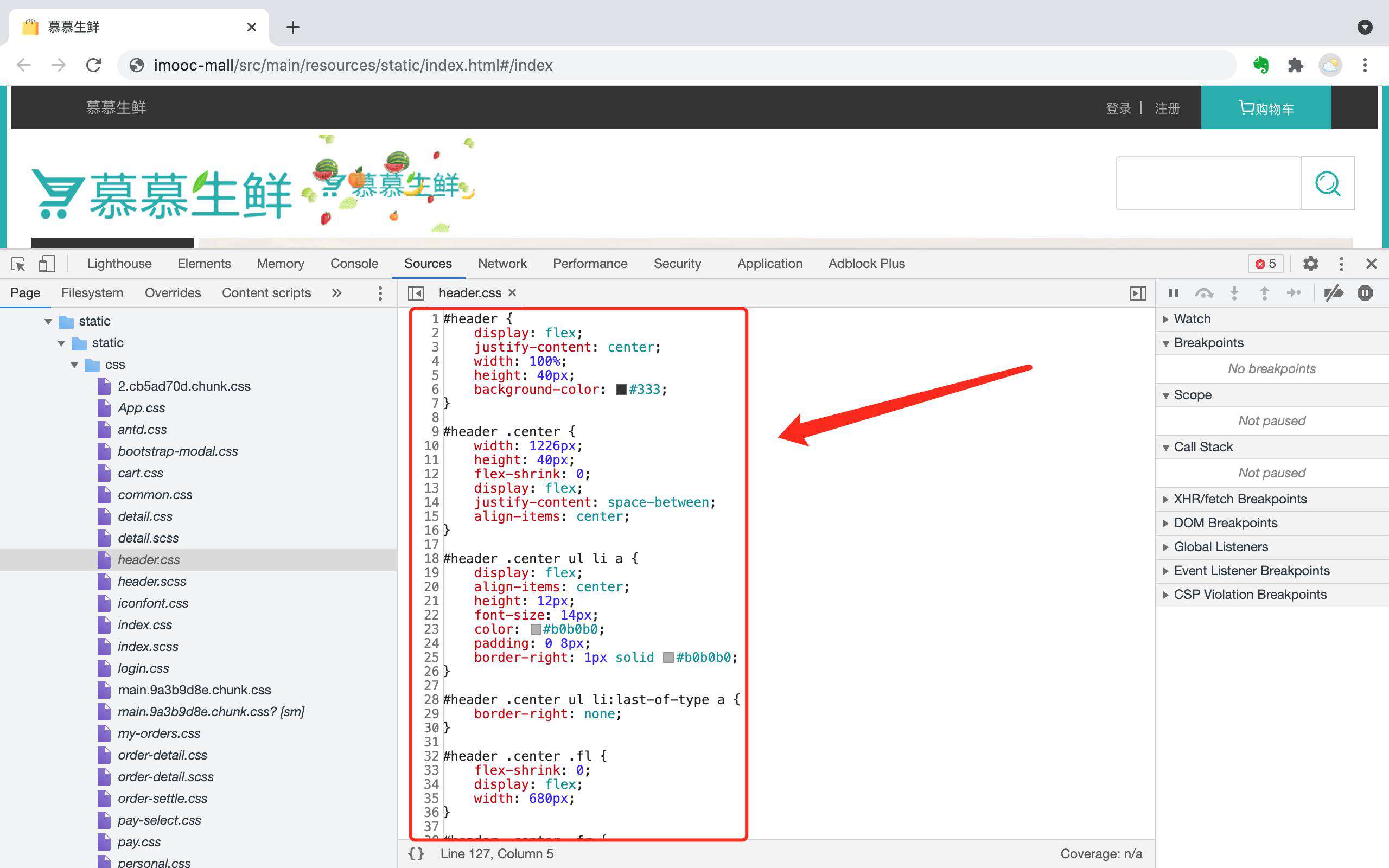
header.css代码比对

上图中是慕慕生鲜项目中的header.css源文件,下方为newbee-mall项目中的header.css源文件:
#header {
display: flex;
justify-content: center;
width: 100%;
height: 40px;
background-color: #333;
}
#header .center {
width: 1226px;
height: 40px;
flex-shrink: 0;
display: flex;
justify-content: space-between;
align-items: center;
}
#header .center ul li a {
display: flex;
align-items: center;
height: 12px;
font-size: 14px;
color: #b0b0b0;
padding: 0 8px;
border-right: 1px solid #b0b0b0;
}
#header .center ul li:last-of-type a {
border-right: none;
}
#header .center .fl {
flex-shrink: 0;
display: flex;
width: 680px;
}
#header .center .fr {
display: flex;
height: 40px;
}
这里只提供了前40行的代码对比,完整的源码对比将整理在另外的附件中,作为证据材料。
最终的比对结论:文件名称一模一样,代码重复度为99%,完完全全的抄袭行为!
login.css代码比对

上图中是慕慕生鲜项目中的login.css源文件,下方为newbee-mall项目中的login.css源文件:
body {
background: #14212a;
}
.top {
width: 100%;
height: 100px;
background: #fff;
}
.top .logo {
width: 1130px;
height: 160px;
}
.top .logo img {
border: none;
margin-top: -15px;
}
.form {
width: 1130px;
height: 588px;
background: url("../image/login_bg.png") no-repeat center center;
}
.form .login {
width: 400px;
height: 470px;
margin: 30px auto;
background: #444;
color: #fff;
margin-right: 0px;
border-radius: 4px;
font: 12px "宋体", Times New Roman;
}
这里只提供了前36行的代码对比,完整的源码对比将整理在另外的附件中,作为证据材料。
最终的比对结论:文件名称一模一样,代码重复度为99%,完完全全的抄袭行为!
除以上列举的代码抄袭外,还有detail.css文件、cart.css文件、personal.css文件、common.css文件、search.css文件、my-orders.css文件、order-detail.css文件、order-settle.css文件、pay.css文件、pay-select.css文件,这些文件的代码重复度也基本都达到了100%,完整的源码对比将整理在另外的附件中,作为证据材料。
页面的样式代码是完全的抄袭,newbee-mall项目的页面代码也被大面积的抄袭。

上图中static/static/js/pages目录中的文件就是慕慕生鲜各个页面的源代码,这部分代码在源文件中也是无法直接看到的,同样进行了压缩处理。源代码文件中的main.ed04a20c.chunk.js文件就是这些文件压缩后的文件,浏览器在渲染页面时将通过main.ed04a20c.chunk.js.map文件对源代码进行按需加载。所以这些源代码并不是不存在,而是被压缩了。main.ed04a20c.chunk.js.map文件就维护了文件的映射关系,打开文件可以看到映射配置:
{"version":3,"sources":["assets/image/login-logo-2.png","assets/logo2.png","assets/image/pay/payOnline_zsyh.png","assets/image/pay/payOnline_gsyh.png","assets/image/pay/payOnline_jsyh.png","assets/image/pay/payOnline_jtyh.png","assets/image/pay/payOnline_zgyh.png","assets/image/pay/payOnline_gdyh.png","assets/image/pay/payOnline_xyyh.png","assets/logogif.gif","assets/11.jpg","assets/image/7d.jpg","assets/image/hua.png","assets/image/card.png","assets/image/ji.png","assets/banner10.jpg","assets/banner11.jpg","assets/banner12.jpg","assets/image/pay/payOnline_zfb.png","assets/image/pay/weixinpay.png","assets/image/pay/unionpay.png","assets/image/pay/payOnline_nyyh.png","assets/image/pay/payOnline_youzheng.png","assets/image/pay/payOnline_gfyh.png","assets/image/pay/payOnline_pufa.png","assets/image/pay/payOnline_zxyh.png","assets/image/pay/payOnline_shncsyyh.png","assets/image/pay/payOnline_jiangsshuyh.png","assets/image/pay/wxpay_qrcode.png","logo.svg","assets/image/pay/alipay_qrcode.png","assets/image/sub_banner/r4.jpg","assets/image/sub_banner/hot2.jpg","assets/image/sub_banner/hot3.jpg","assets/image/sub_banner/hot4.jpg","assets/image/sub_banner/m6.jpg","assets/image/sub_banner/headphones.jpg","assets/image/sub_banner/pc.jpg","assets/image/sub_banner/air.jpg","assets/image/sub_banner/baby-car.jpg","assets/image/sub_banner/r1.jpg","assets/image/sub_banner/r2.jpg","assets/image/sub_banner/r3.jpg","assets/image/sub_banner/r5.jpg","assets/image/sub_banner/r6.jpg","../node_modules/moment-mini/locale sync /^/.//.*$","assets/image/search/right-@1x.png","http.js","api.js","pages/login.js","pages/alipay.js","pages/footer.js","pages/cart.js","pages/components/header-fragment.js","pages/components/nav-fragment.js","pages/detail.js","pages/header.js","pages/index.js","pages/personal-sidebar.js","pages/my-orders.js","pages/order-detail.js","http2.js","pages/order-settle.js","pages/pay-select.js","pages/personal.js","pages/register.js","pages/search.js","pages/wxpay.js","App.js","serviceWorker.js","index.js"]
慕慕生鲜所有页面源文件的代码都被压缩进main.ed04a20c.chunk.js.map文件中。
好的,接下来,依次通过浏览器点开这些文件,并与newbee-mall项目中的文件对比。
首页代码比对

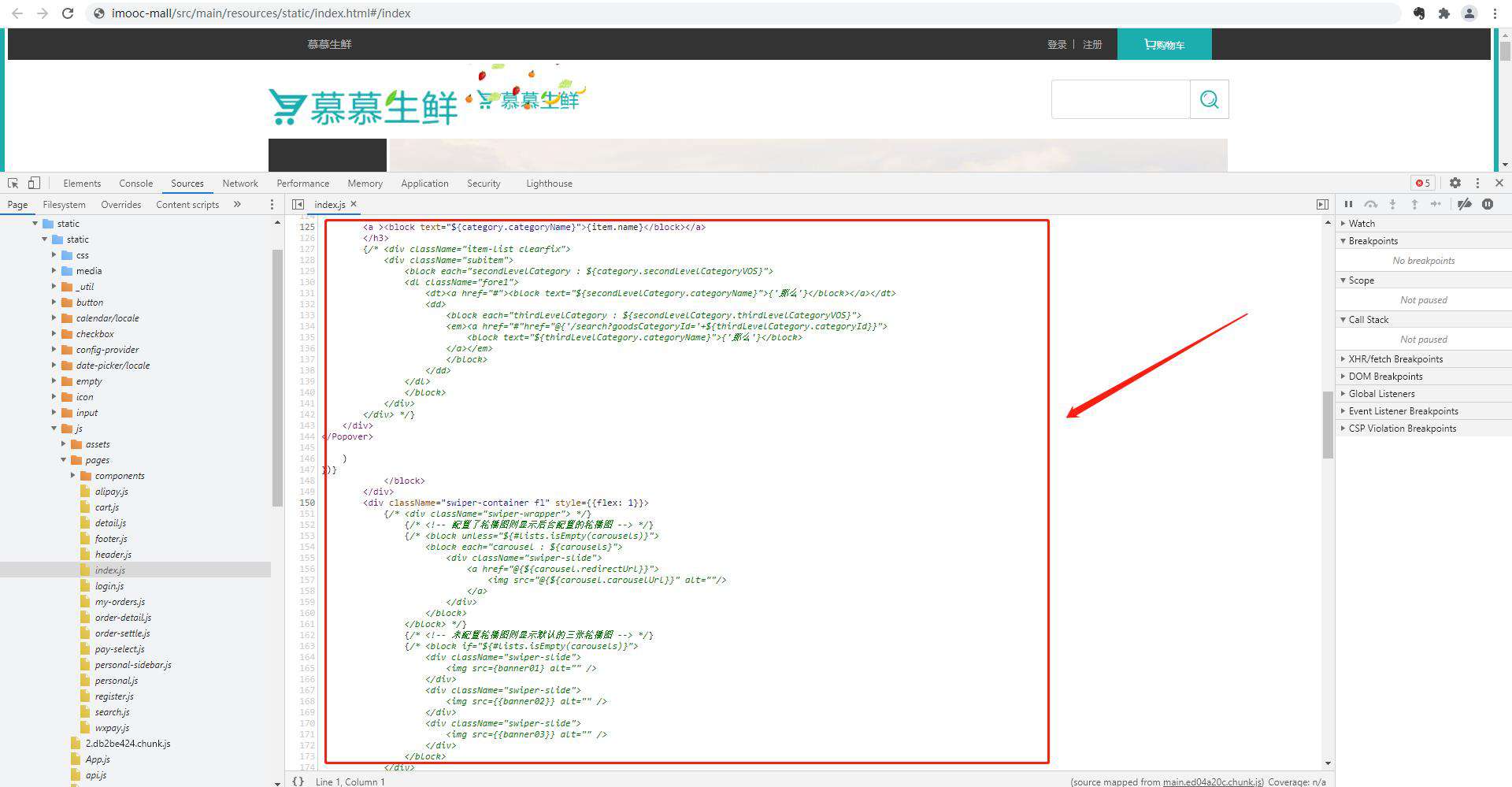
上图中是慕慕生鲜项目中index页面的源文件,下方为newbee-mall项目中index页面的源文件:
<div id="banner">
<div class="all-sort-list">
<th:block th:each="category : ${categories}">
<div class="item">
<h3><span>·</span><a href="##"><th:block th:text="${category.categoryName}"></th:block></a></h3>
<div class="item-list clearfix">
<div class="subitem">
<th:block th:each="secondLevelCategory : ${category.secondLevelCategoryVOS}">
<dl class="fore1">
<dt><a href="#"><th:block th:text="${secondLevelCategory.categoryName}"></th:block></a></dt>
<dd>
<th:block th:each="thirdLevelCategory : ${secondLevelCategory.thirdLevelCategoryVOS}">
<em><a href="#"th:href="@{'/search?goodsCategoryId='+${thirdLevelCategory.categoryId}}">
<th:block th:text="${thirdLevelCategory.categoryName}"></th:block>
</a></em>
</th:block>
</dd>
</dl>
</th:block>
</div>
</div>
</div>
</th:block>
</div>
<div class="swiper-container fl">
<div class="swiper-wrapper">
<!-- 配置了轮播图则显示后台配置的轮播图 -->
<th:block th:unless="${#lists.isEmpty(carousels)}">
<th:block th:each="carousel : ${carousels}">
<div class="swiper-slide">
<a th:href="@{${carousel.redirectUrl}}">
<img th:src="@{${carousel.carouselUrl}}" >
</a>
</div>
</th:block>
</th:block>
<!-- 未配置轮播图则显示默认的三张轮播图 -->
<th:block th:if="${#lists.isEmpty(carousels)}">
<div class="swiper-slide">
<img src="./mall/image/swiper/banner01.jpg" >
</div>
<div class="swiper-slide">
<img src="./mall/image/swiper/banner02.jpg" >
</div>
<div class="swiper-slide">
<img src="./mall/image/swiper/banner03.jpg" >
</div>
</th:block>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
这里只提供了前63行的代码对比,完整的源码对比将整理在另外的附件中,作为证据材料。
最终的比对结论:代码重复度为80%以上,不仅仅抄袭页面代码,连开发时写的注释也都复制过来,这是完完全全的抄袭行为!
商品详情页代码比对

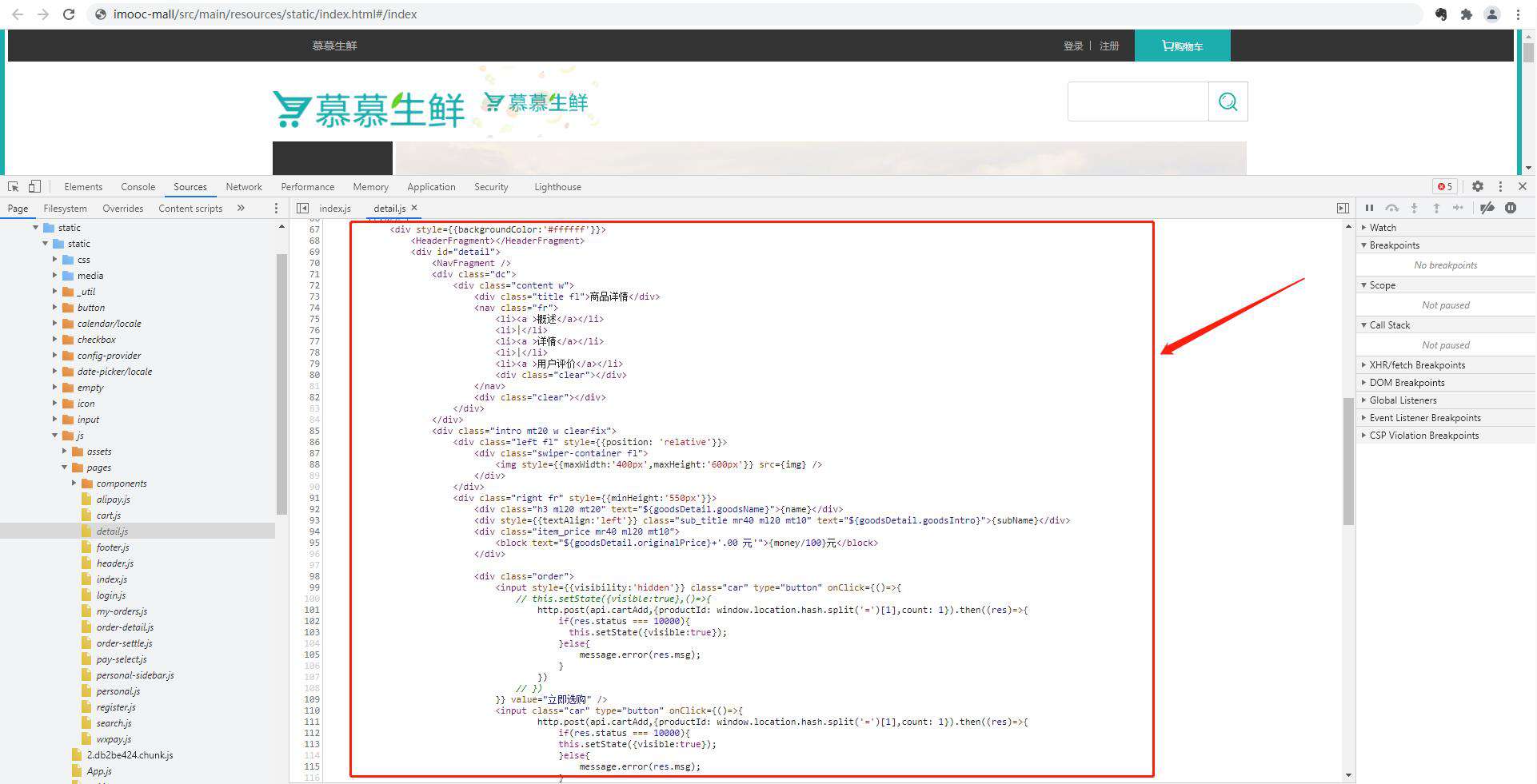
上图中是慕慕生鲜项目中商品页面的源文件,下方为newbee-mall项目中商品详情页面的源文件:
<div id="detail">
<!-- nav -->
<nav th:replace="mall/header::nav-fragment"></nav>
<div class="dc">
<div class="content w">
<div class="title fl">商品详情</div>
<div class="clear"></div>
</div>
</div>
<div class="intro mt20 w clearfix">
<div class="left fl" style="position: relative;">
<div class="swiper-container fl">
<img th:src="@{${goodsDetail.goodsCoverImg}}">
</div>
</div>
<div class="right fr">
<div class="h3 ml20 mt20" th:text="${goodsDetail.goodsName}">NewBeeMall</div>
<div class="sub_title mr40 ml20 mt10" th:text="${goodsDetail.goodsIntro}">NewBeeMall</div>
<div class="item_price mr40 ml20 mt10">
<th:block th:text="${goodsDetail.sellingPrice}+'.00 元'"></th:block>
<del>
<th:block th:text="${goodsDetail.originalPrice}+'.00 元'"></th:block>
</del>
</div>
<div class="order">
<input class="car" type="button" th:onclick="'saveAndGoCart('+${goodsDetail.goodsId}+')'" value="立即选购"/>
<input class="car" type="button" th:onclick="'saveToCart('+${goodsDetail.goodsId}+')'" value="加入购物车"/>
</div>
<div class="tb-extra ml20" id="J_tbExtra">
<dl>
<dt>承诺</dt>
<dd><a class="J_Cont" href="#"
target="_blank"><img th:src="@{/mall/image/7d.jpg}">7天无理由</a></dd>
</dl>
<dl>
<dt>支付</dt>
<dd><a href="##" target="_blank"><img th:src="@{/mall/image/hua.png}">蚂蚁花呗</a><a href="##"
target="_blank"><img
th:src="@{/mall/image/card.png}">信用卡支付</a><a href="##" target="_blank"><img
th:src="@{/mall/image/ji.png}">集分宝</a></dd>
</dl>
<dl>
<dt>支持</dt>
<dd>折旧变现,买新更省钱。<a style="float:none;text-decoration: underline;" href="##">详情</a></dd>
</dl>
</div>
</div>
<div class="clear"></div>
</div>
<!-- 这里使用的是 th:utext 标签,用 th:text 不会解析 html,用 th:utext 会解析 html -->
<div class="goods mt20 w clearfix" th:utext="${goodsDetail.goodsDetailContent}">
</div>
</div>
这里只提供了前65行的代码对比,完整的源码对比将整理在另外的附件中,作为证据材料。
最终的比对结论:代码重复度为90%以上,不仅仅抄袭页面代码,连文案也完完整整的抄袭,这是赤裸裸的抄袭行为!
除以上列举的代码抄袭外,还有login.js文件、register.js文件、header.js文件、search.js文件、cart.js文件、personal.js文件、personal-sidebar.js文件、pay-select.js文件、order-settle.js文件、my-orders.js文件、order-detail.js文件、order-settle.js文件、alipay.js文件、weixin-pay.js文件,这些文件的代码重复度也基本都达到了90%以上,完整的源码对比将整理在另外的附件中,作为证据材料。
大家关心的问题,统一答疑
开源项目不是谁都能用的吗?
这个问题还真的有不少人问。
话这么说没错,开源项目本身就是把所有的代码都开放了出去,所以所有人都能够拿去用是没错的。包括newbee-mall这个项目也是如此,你可以下载所有的代码、源文件,可以用来学习,也可以用来做东西。
但是,项目开源了,不代表作者把所有权利都放弃了。无规矩不成方圆,改个logo,改个名字,说是自己的项目,这就不行了。慕慕生鲜这次涉嫌抄袭的行为就是绝对有问题的,源码拿去改掉、项目名称改掉、项目LOGO改掉、原作者的所有版权信息删除、声称是自己的原创项目,这就是犯法的行为。拿起筷子吃饭,放下筷子骂娘,这种行为是要鄙视的。
换一个角度来说,如果newbee-mall项目的作者是你,遇到这种行为,你该怎么做呢?
为什么一直在发文章?发文章有用吗?
有用啊!
不发文章,被抄袭和剽窃的痛无处抒发,我只能被人白白的欺负。
不发文章,技术圈内的人会知道这件事吗?现在 ,很多人都知道这件事的前因后果了,也得到了大多数人的支持,谢谢你们。
不发文章,慕课网会删改课程内容吗?现在,他们怕了,已经把课程内容中涉嫌侵权的内容全部“毁尸灭迹”了。
不发文章,我会收到道歉吗?现在,我只收到了一份疑似讲师的道歉,慕课网的道歉,我等你哦!
不发文章,慕课网的法务会联系我的律师吗?现在,双方已经在沟通了,不过对方还是那么的傲娇,涉嫌犯法的是你,好不好?!!搞不清楚状况吗?
怎么天天看到你发的文章,就只会抱怨,怎么像祥林嫂一样的?
并没有天天发文章,现在还是一周一篇文章的节奏,和之前一样,顺带着会提一下这个事情。
我和祥林嫂不同的,虽然我们面对的情况都是被“恶狼”抢走了孩子,但是我一直在行动,一直在发声。而且,并没有抱怨,我一直在讲解前因后果和过程中发生的事情,就事论事而已。另外,我从一开始就做了很多的维权行动,搜集证据、公证、证据保全、找律师、准备起诉材料。所以,这并不是被抄袭和剽窃后的抱怨,大家也不能这样理解。我的一切行为都是为了维权,而且我也一直在实实在在的做维权的事情。预计在7月份之前就会起诉了,这周或者下周吧。
就只会天天发文章,你就不能直接起诉吗?
路要一步一步走。
你们是不是觉得所有事情都能在瞬间就可以做完啊?起诉像是喘口气那么简单的吗?
从我知道这件事情到今天也就一个月时间,前面半个月是在确认抄袭行为存不存在和找律师。实际的曝光和整理证据材料都是从六月份中旬开始做的,而且已经做了很多诉前准备,只是这些材料和证据的整理要花时间啊。整理完成后,就会实际的去法院起诉了。
就只看到你一个人说,慕课网一句话都不说,你肯定有鬼!
哈哈哈哈哈哈哈哈。
这种话,虽然说的人少,但是还真的有几个人这么给我留言了!还是统一回复下吧,我没办法让慕课网说话,因为我也在等着他们的回复呢!但是他们就一直不回复啊,就硬挺着啊。
不过,我肯定会一直发声的,他们要是能挺就一直挺着好了。我会尽我所能,让越来越多人知道这件事,看清楚某些平台的嘴脸。还有,他们不可能一直都不发声的,后面起诉了,就法庭上见咯。他们在法庭上一句话也不说?不可能吧。
就你一个人在叭叭的说,肯定会反转,等你啪啪打脸!
正常人都能够看出来我发声的目的就是维权,而不是撕逼。我只是把维权的事情记录下来,从发现被侵权,到开始维权,再到维权的准备工作和维权的实际做法,还有维权的过程,最后是维权的结果和总结。我不想和任何人撕逼,我只是记录发生在我身上的事情而已,没有违反任何技术社区的发文规范,完全符合各个技术社区的要求,我想发多少就发多少。
其实,过程中我也有过胡思乱想的时候,就是这件事情会有反转吗?
目前来看,概率极小。首先是证据方面,从我自身掌握的证据以及我发布的文章中可以看出,这次慕课网涉嫌抄袭的证据越来越完整和完善。包括但不限于页面设计抄袭、创意抄袭、代码抄袭、文案抄袭。通过项目视觉对比、代码对比可知,页面展示效果相似度达到95%以上,代码重复度达到90%以上,涉嫌抄袭的行为是蓄意且主动的,而且还删除了该项目中关于我的版权信息并说是自己的原创项目。以上这些都是公证材料中整理出来的证据。
其次,是慕课网这段时间的行为和态度。自从我曝光这件事情后,慕课网已经连夜“升级”了《Java工程师》课程,我提到的能够看出来的地方已经被全部删除了。对,在我眼皮子底下做的“毁尸灭迹”,看到这种掩耳盗铃的行为,我也是笑了挺久的。双方行为和态度的差别,大家应该也能够很直观的看出来。
我会让这件事情笔直且顺利的进展下去,不会让它发生反转的。
总结
证据、材料都快整理好了,起诉书也让律师开始准备了。期待事件反转的人啊,让你们失望了。
慕课网作为国内IT教育平台的执牛耳者,应该高高地扛起保护知识产权的大旗,应该维护原创者的合法权益,应该严厉地打击抄袭、剽窃、盗版等行为,应该给同行们做好表率。千万不要试图以高高在上的姿态侵犯一个开发者的合法知识产权,决不能助长这种不正之风。慕课网,你手中的剑应该指向“恶龙”啊!

我是程序员十三。关于慕课网无通知无授权的情况下改造我的开源项目newbee-mall并进行上线售卖的事件,我不止写了这一篇文章,也不止在一个平台上发布。这些文章我已经在十三个平台上同步发表,包括今日头条、微信公众号、微博、知乎、哔哩哔哩、掘金、博客园、CSDN、InfoQ写作平台、思否、51CTO、开源中国OSCHINA、腾讯云+社区,账号名称都是“程序员十三”。
后续我会一直在我的微信公众号里发声,关注我即可查看事件详情和最新进展,毕竟在其它平台可能文章会莫名其妙的就“没”了。也希望各位看到文章的朋友能帮忙转发,再次感谢大家。
如果有需要转载的朋友,注明来源即可转载,或者可以联系我进行文章授权。
一直在发文章,也有很多朋友建议我做视频发到各个视频平台。我只会录屏,剪辑和视频处理并不会,如果对这件事情有兴趣且具有剪辑能力的朋友可以联系我,我提供所有素材,对这件事进行曝光和维权记录,发布到各个视频平台。
2021年6月6日,是我第一次针对这次事件的发声,之后陆陆续续共发布了六篇文章:
- 《newbee-mall开源项目被慕课网拿去做课程,然而我毫不知情,这又是什么骚操作?》
- 《newbee-mall开源项目被慕课网拿去做课程,项目详细对比记录,更多实锤看这里》
- 《一个被慕课网拿去做Java就业班终极项目的开源商城项目,推荐给大家》
- 《花费3680元买了一个慕课网的Java就业班课程,里面竟然有自己写的开源项目!》
- 《newbee-mall开源项目被慕课网拿去做课程,讲师已道歉,课程却还在售卖》
- 《可笑!慕课网涉嫌抄袭开源项目至今没有道歉,而且在偷偷的“毁尸灭迹”》
2021年6月21日,是我第五次针对这次事件的发声,也就是当前各位朋友在看到这篇文章。后续我也会继续更新这次维权事件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!