前言
本章节主要讲解知识点:Map对象、dart:convert、MapEntry、Javascript Map、自平衡二叉树
视频地址:传送门
Map
Map对象是一个简单的键/值对,Map是动态集合。换句话说,Maps可以在运行时增长和缩小。
可以通过两种方式声明Map
- 使用Map构造函数
- 使用Map字面量
构造器声明
Map对象可以使用构造器如下声明

字面量声明
Map对象使用字面量声明如下:

修改操作
构造函数初始化方式:

上述两种声明方式都可以以如下方法初始化Map对象

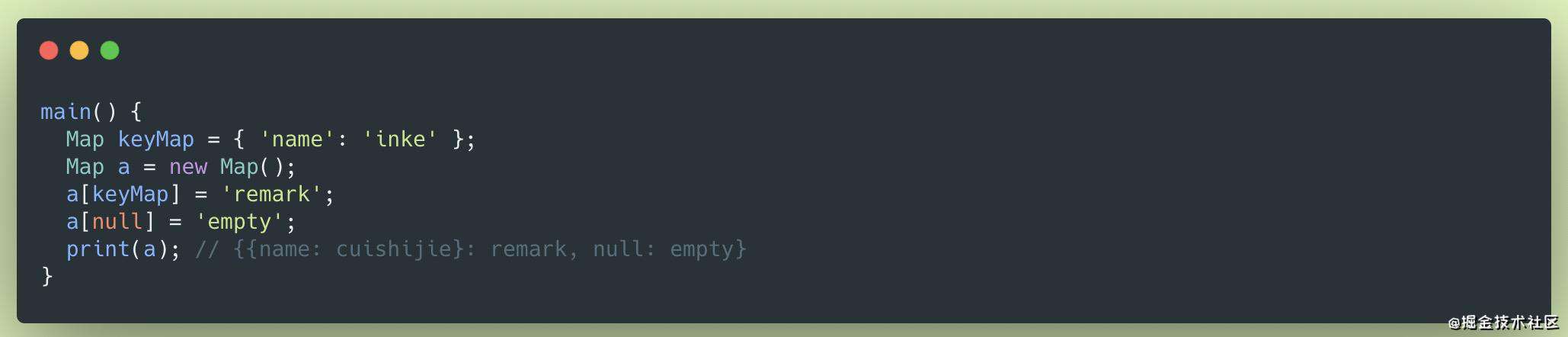
在Map键值对中,其中的“键”,也就是K,可以为任意类型(这里可以称为对象,因为所有类型都是对象),包括null。

如上赋值了两个类型的key, Map对象类型、null。都是可以的。
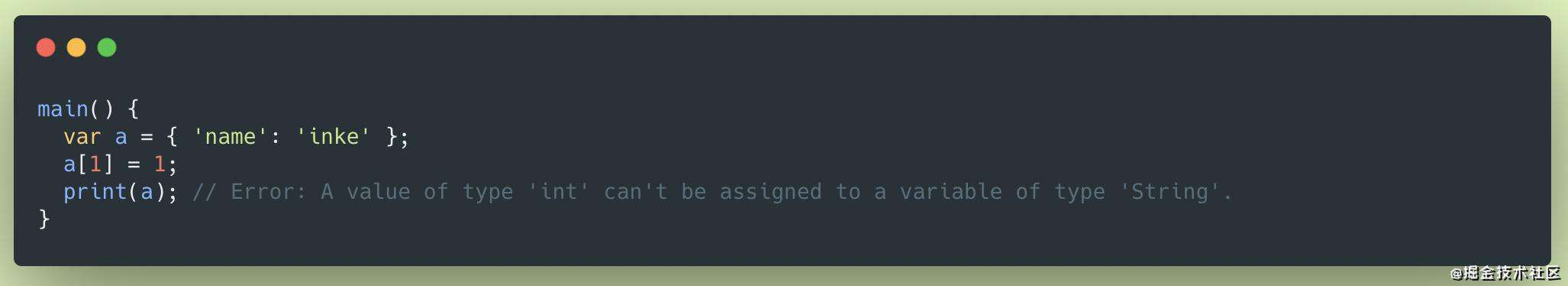
这里可能需要提前了解一下var,还记得在最开始章节讲var的时候使用var声明变量,在Dart编译过程中会进行类型推断,在Map类型中也是这样的。但是有一点点不同,因为Map对象有两种类型:key,value
看一下这个例子:

Dart 会将 a 的类型推断为 Map<String, String>, 如果尝试在上面的 map 中添加错误类型,那么分析器或者运行时会引发错误。其余的知识点将在泛型章节讲解。提前预知一下。
常用属性及方法
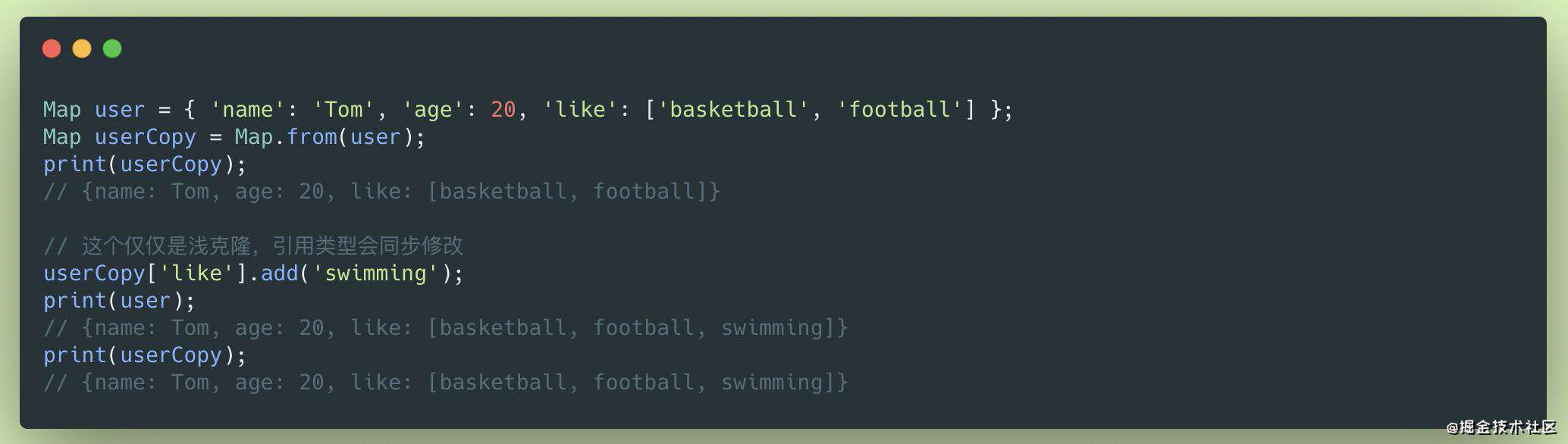
Map.from()
克隆一个 Map,通过 Map.from() 仅仅能够实现浅克隆。

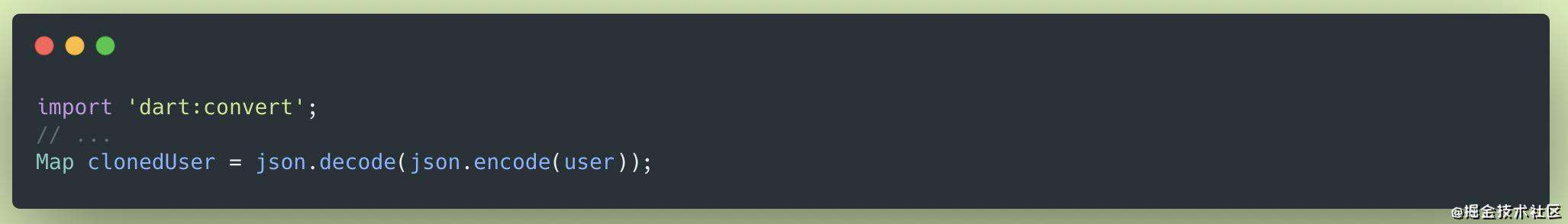
对于深克隆,我们可以简单的这样去处理:

dart: convert
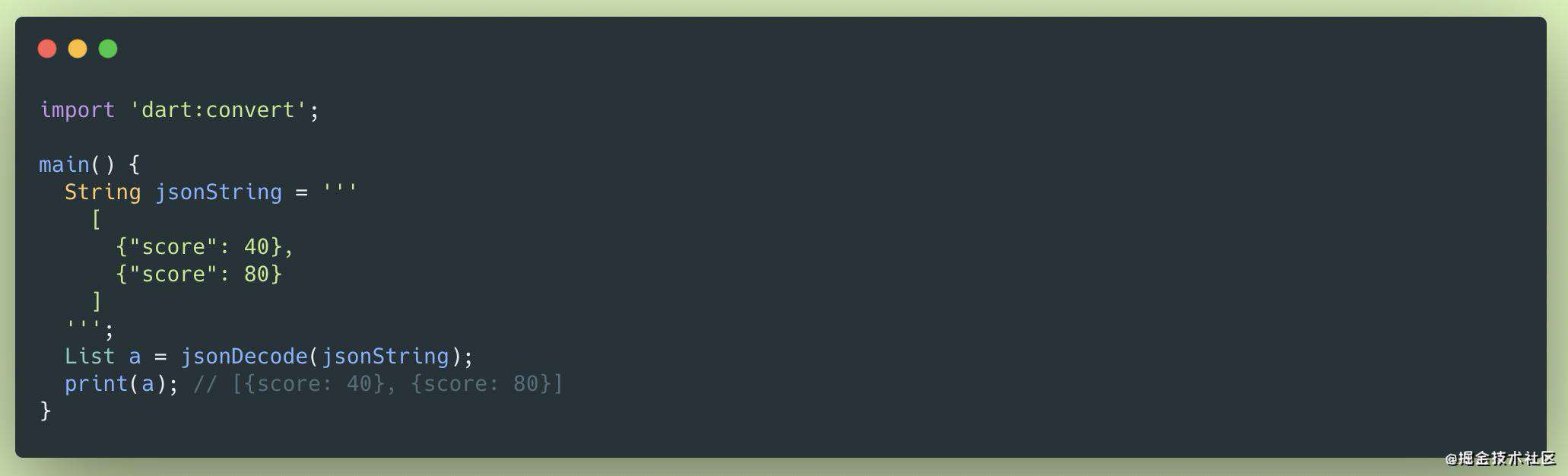
解码(JSON String->Object)

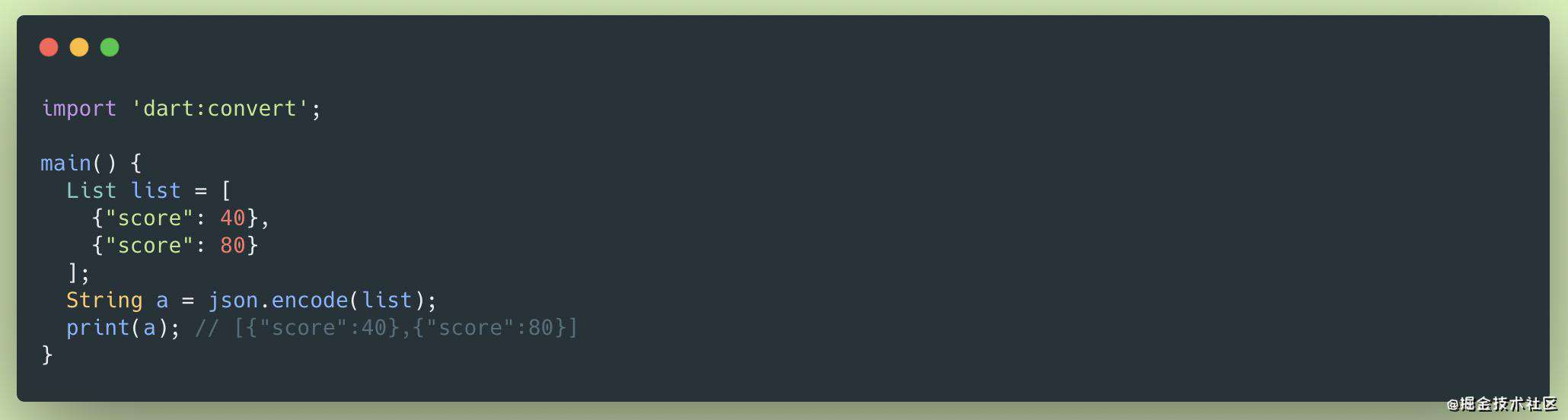
编码(Object->JSON String): 支持int, double, String, bool, null, List, Map (with string keys)

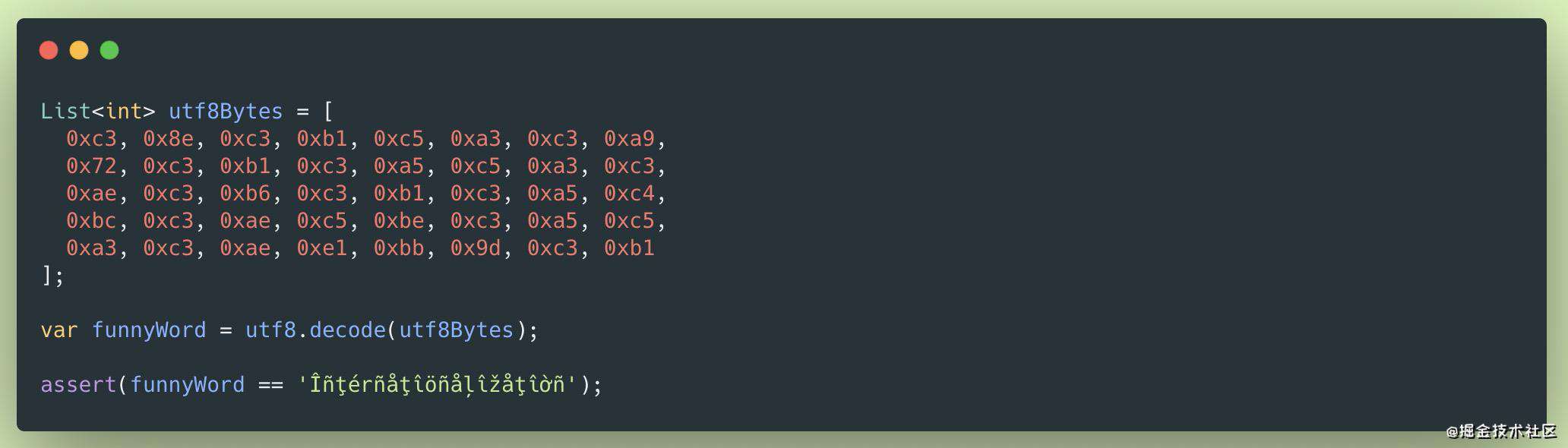
解码(UTF-8)

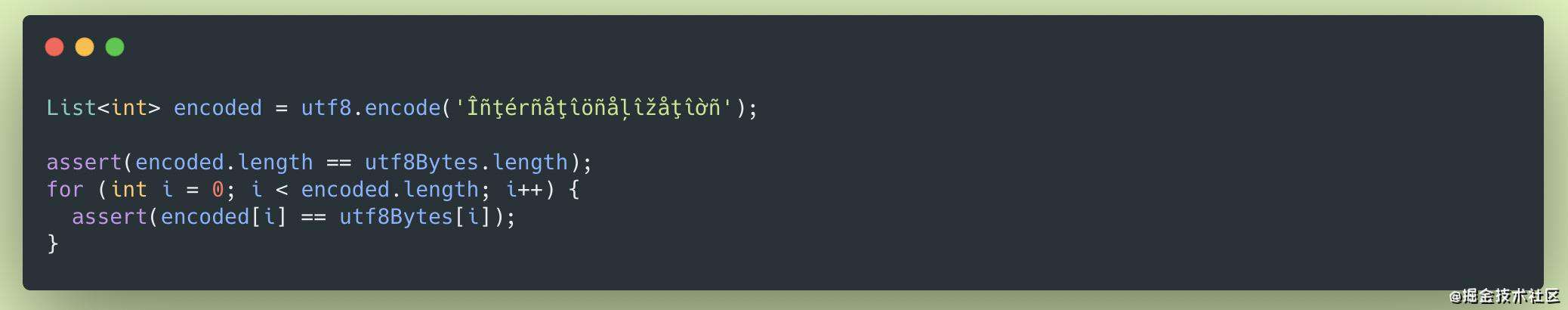
编码(UTF-8)

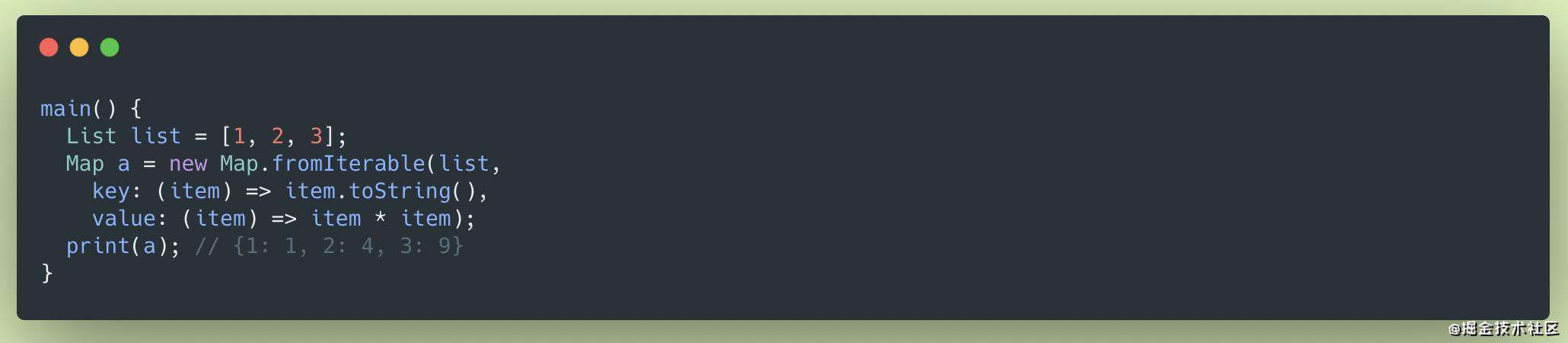
fromIterable()
从Iterable类型生成Map对象

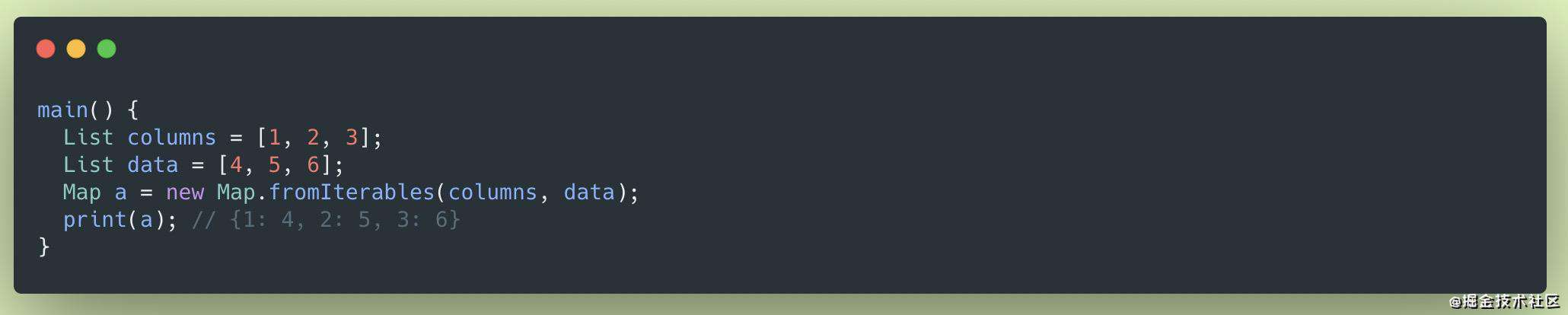
fromIterables()
从两个Iterable类型生成Map对象,一个为key参照,一个为value参照。两个Iterable类型长度必须一致。

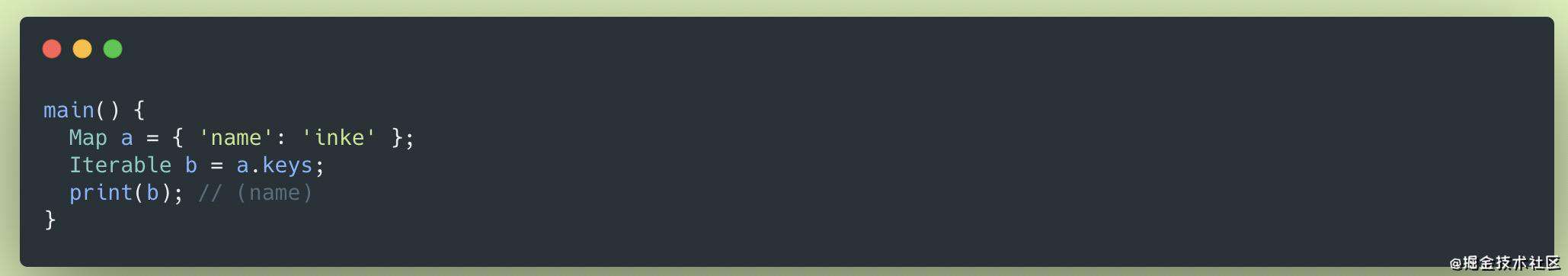
keys
获取所有的keys,根据上一节课讲解的List对象理论来讲,这里返回的keys也是Iterable类型,并不是直接返回List对象类型。

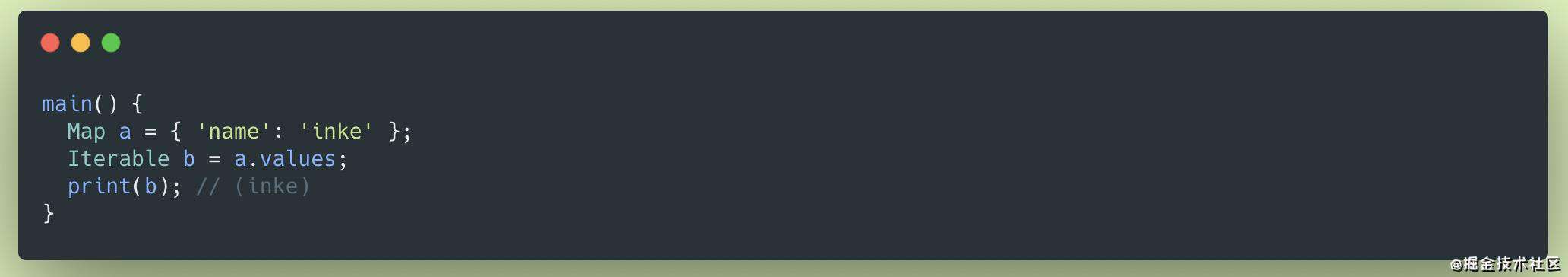
values
获取所有的values,返回Iterable类型

isEmpty
判断Map对象是否为空
remove()
删除指定key的数据

addAll()
合并指定Map对象

containsValue()
判断在Map对象中是否有指定的值,返回bool类型

containsKey()
判断在Map对象中是否有指定的key,返回bool类型

length
返回在map中键值对的数量

forEach()
循环map中的键值对,内部函数参数分别为key、value,函数为void 无返回值
forEach循环中不可以删除或修改key的值

updateAll()
根据函数规则更新所有的值

map
语法:

map() 遍历每个键值对 根据参数函数,对key、value做出修改,转换成其他Map。转换的Map可以是其他类型。
MapEntry
创建一条键值对,也可以说为一条键值对的表示。我们先确定一下概念,Map对象是键值对的集合,是个集合。MapEntry表示一条键值对。

当然MapEntry有自己的属性及方法:key、value等.
多个MapEntry即为entries。看一下语法

可知entries为Iterable类型。单个MapEntry意义不大,多个必须为Iterable类型。这样的话方便迭代。
fromEntries()
也可以通过多个MapEntry生成Map对象

为什么Iterable类型转换成Map类型后,同样的forEach难道都是Iterable 的forEach?
是的,只不过迭代顺序概念上有些区别
List:迭代按照索引顺序。
Map:
- 普通的hashMap是无序的
- LinkedHashMap迭代顺序为key插入的顺序
- SplayTreeMap 自平衡二叉树中的 - 伸展树?
Map对象的迭代顺序属于第二种。
自平衡二叉树
这个东西没有百度百科讲的好,直接看视频:传送门
那么Dart中的SplayTreeMap是什么样的呢:
对于经常存储和访问的数据(如缓存),SplayTreeMap是一个不错的选择。 原因是他们使用树旋转将一个元素调到根,以便更频繁地访问。 性能来自树的自我优化。 也就是说,频繁访问的元素移动到更靠近顶部。 但是,如果同时经常访问树,那么使用SplayTreeMap几乎没有意义。
举个例子,调制解调器路由器以非常高的速率接收网络数据包。 调制解调器必须决定哪个数据包进入哪个线路。 这可以使用map实现,其中键是IP,值是目标线路。 对于这种情况,SplayTreeMap是一个不错的选择,因为大多数IP地址将被多次使用,因此可以从树的根目录找到它们。
javascript Map
Object
javascript中的Object本质上解为键值对的集合,
键的话只可以为字符串或者Symbol值。Symbol类型的key在上一节课的时候讲到了一个Symbol.iterator。

这本身会有很大的限制。所以为了解决这个问题,ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
Map
javascript中的Map大家都比较了解,这里讲解一点。
Map.keys在javascript中返回的依然是迭代协议。上面Dart Map对象中的keys返回为Iterable类型,这里与Iterable章节内容相呼应。

javascript中Map的遍历顺序就是插入顺序。
END
本章节主要讲解知识点:Map对象、dart:convert、MapEntry、Javascript Map、自平衡二叉树。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!