一.outline属性
- outline表示元素的外轮廓
- 不占用空间
- 默认显示在border的外面
- outline相关属性有
- outline-width
- outline-style:取值跟border的样式一样,比如solid、dotted等
- poutline-color
- outline:outline-width、outline-style、outline-color的简写属性,跟border用法类似
- 应用实例
- 除a元素、input元素的focus轮廓效果
<style>
/*
outline和border的区别
1.outline不占据空间
2.border占据空间
*/
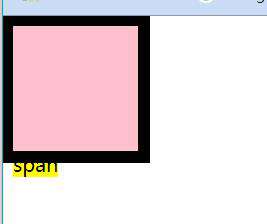
.div1 {
height: 100px;
width: 100px;
background-color: pink;
outline: 10px solid black
/* border:10px solid red */
}
span {
background-color: yellow;
}
</style>
<body>
<div class="div1"></div>
<span>span</span>
</body>

二.height-width属性
- width:宽度
- min-width:最小宽度,无论内容多少,宽度都大于或等于min-width
- max-width:最大宽度,无论内容多少,宽度都小于或等于max-width
- height:高度
- min-height:最小高度,无论内容多少,高度都大于或等于min-height
- max-height:最大高度,无论内容多少,高度都小于或等于max-height
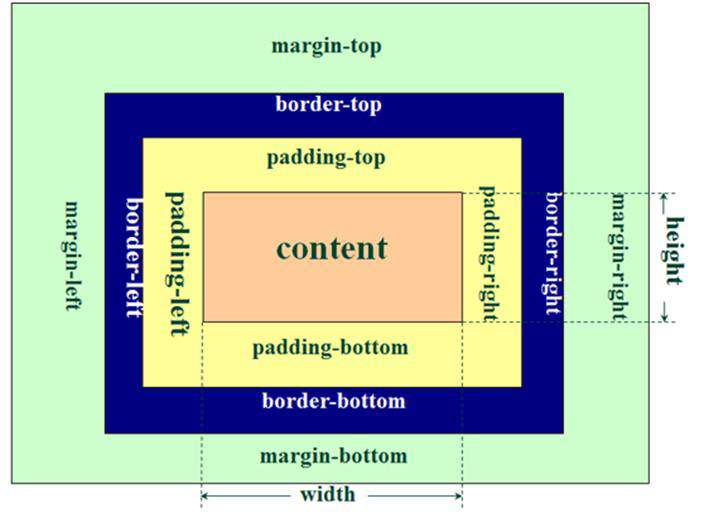
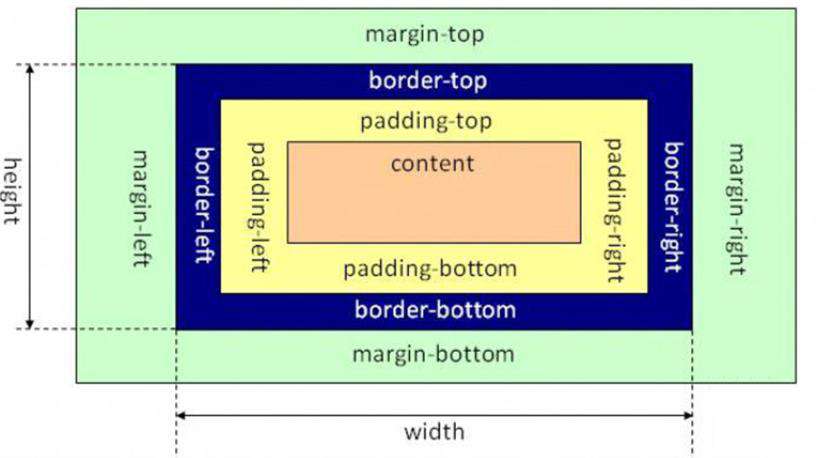
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:==外边距(margin)、边框(border)、内边(padding)、实际内容(content)四个属性。==
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
三.padding属性和margin属性
3.1 padding
- padding-left:左内边距
- padding-right:右内边距
- padding-top:上内边距
- padding-bottom:下内边距
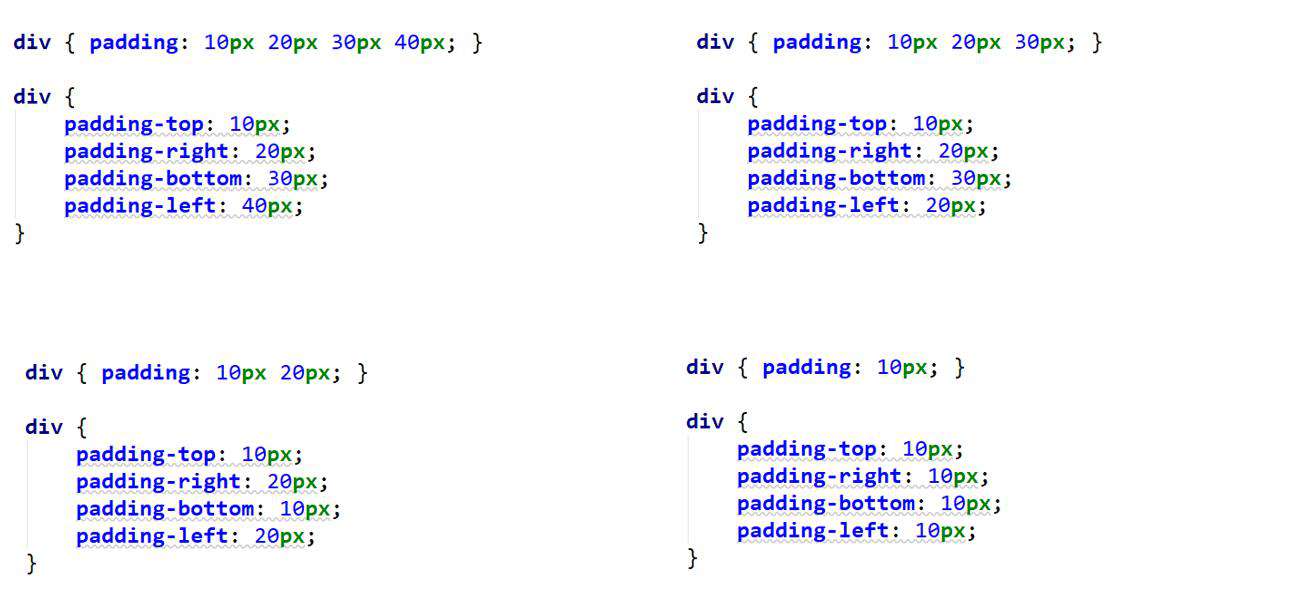
- padding:是padding-top、padding-right、padding-bottom、padding-left的简写属性
- 按照顺时针方向设值:top、right、bottom、left
- 如果缺少left, 那么left就使用right的值
- 如果缺少bottom, 那么bottom就使用top的

3.2 margin
- margin-left:左外边距
- margin-right:右外边距
- margin-top:上外边距
- margin-bottom:下外边距
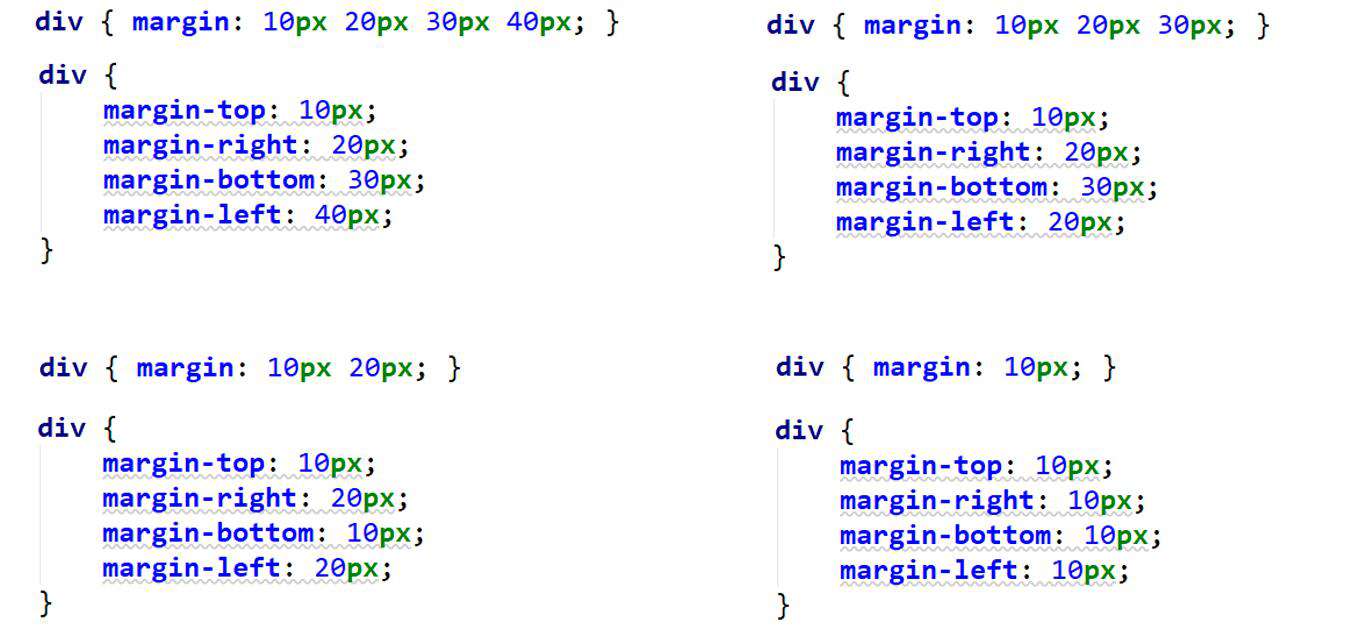
- margin:是margin-top、margin-right、margin-bottom、margin-left的简写属性

3.3 上下margin传递
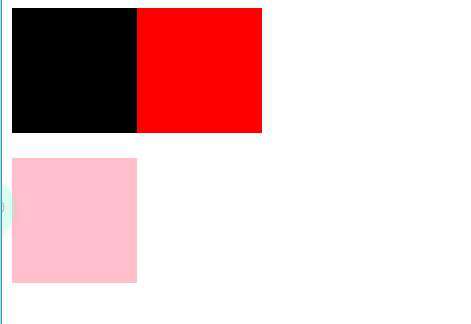
3.3.1 margin-top传递
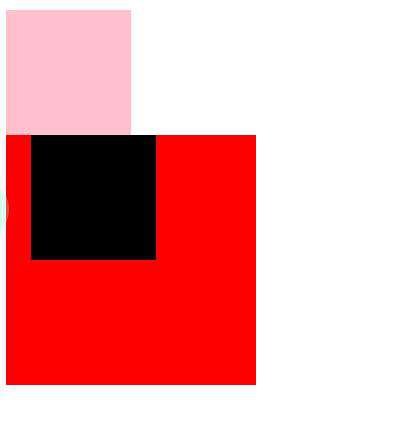
如果块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素
- 对于margin-left:20px呈现结果:
- margin-left不会传递给父元素
<style>
.div1 {
width: 100px;
height: 100px;
background-color: pink;
}
.div {
width: 200px;
height: 200px;
background-color: red;
}
.div2 {
width: 100px;
height: 100px;
background-color: black;
/*
一.margin-top传递
1.1 如果块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素
*/
margin-left: 20px;
}
</style>
<body>
<div class="div1"></div>
<div class="div">
<div class="div2"></div>
</div>
</body>

- margin-top:20px;
- margin-top会传递给父元素

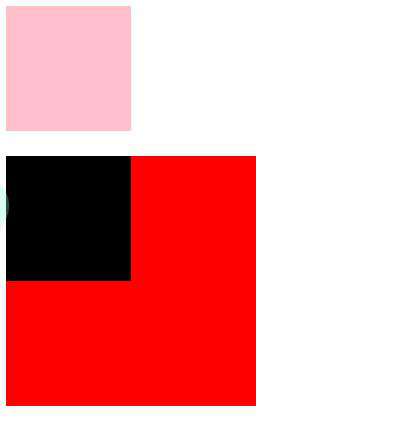
3.3.2 margin-bottom传递
如果块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素

<style>
.div1 {
width: 100px;
height: 100px;
background-color: pink;
}
.div {
width: 200px;
background-color: red;
}
.div2 {
width: 100px;
height: 100px;
background-color: black;
/*
3.3.2 margin-bottom传递
如果块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素
*/
/* margin-left: 20px; */
margin-bottom: 20px;
}
</style>
<body>
<div class="div">
<div class="div2"></div>
</div>
<div class="div1"></div>
</body>
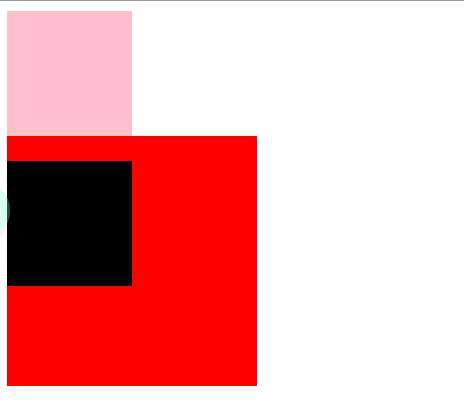
3.3.3 如何防止出现传递问题?
- 给父元素设置padding-top\padding-bottom
- 给父元素设置border
- 触发BFC: 设置overflow为auto/hidden (BFC:Block formatting context)直译为"块级格式化上下文")

.div1 {
width: 100px;
height: 100px;
background-color: pink;
}
.div {
width: 200px;
height: 200px;
background-color: red;
/* padding-top: 5px; */
/* border-top: 1px solid #ccc; */
overflow: hidden
}
.div2 {
width: 100px;
height: 100px;
background-color: black;
/*
一.解决margin传递
1.1 添加padding
1.2 添加border
1.3 添加BFC:就是添加overflow属性,值部位visible就可以,hidden,scroll,auto都行(推荐使用)
*/
margin-top: 20px;
}
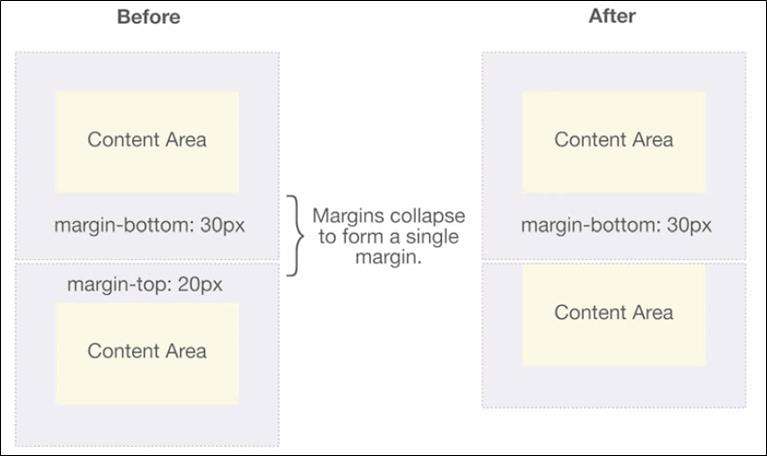
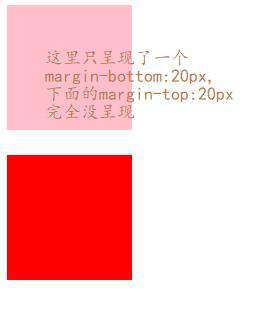
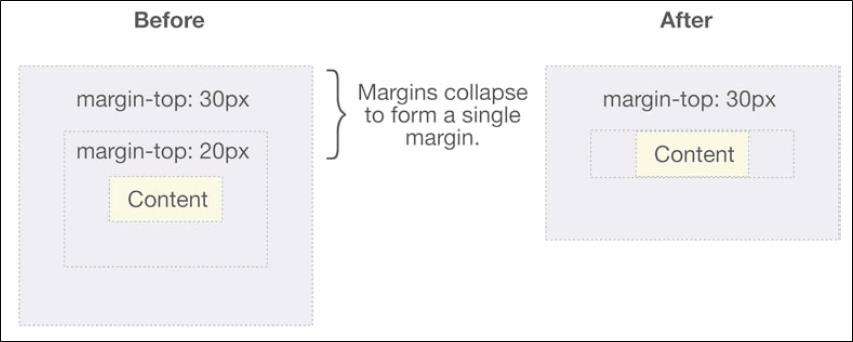
3.4 上下margin折叠
-
垂直方向上相邻的2个margin(margin-top、margin-bottom)有可能会合并为1个margin,这种现象叫做collapse(折叠)
-
水平方向上的margin(margin-left、margin-right)永远不会collapse
-
折叠后最终值的计算规则
- 两个值进行比较,取较大的值
-
如何防止margin collapse?
- 只设置其中一个元素的margin
-
两个兄弟块级元素之间上下margin的折叠
-

-
<style> /* 一.margin上下折叠 1.1 div1和div2兄弟元素,只会呈现 margin-bottom: 20px;和margin-top: 20px;中数值大的 1.2 解决办法:只写其中一个就好了 */ .div1 { width: 100px; height: 100px; background-color: pink; margin-bottom: 20px; } .div2 { width: 100px; height: 100px; background-color: red; margin-top: 20px; } </style> <body> <div class="div1"></div> <div class="div2"></div> </body> -

-
-
父子块级元素之间margin的折叠
-
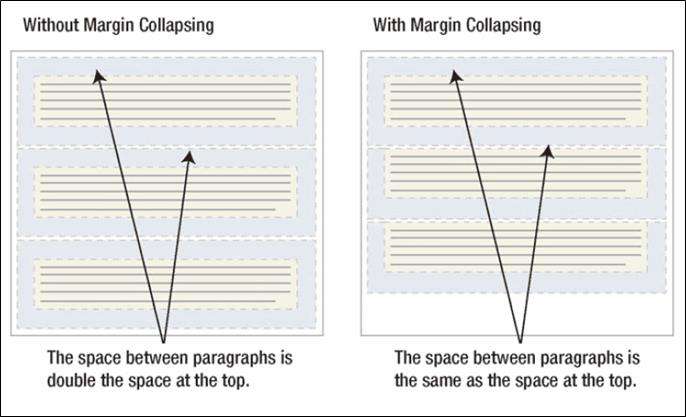
块级元素折叠问题看似有点莫名其妙,实际上还是有实用之处的
- 比如连续段落之间的margin,恰好需要这种折叠效果

四.border属性
- 边框宽度
- border-top-width、border-right-width、border-bottom-width、border-left-width
- border-width是上面4个属性的简写属性
- 边框颜色
- border-top-color、border-right-color、border-bottom-color、border-left-color
- border-color是上面4个属性的简写属性
- 边框样式
- border-top-style、border-right-style、border-bottom-style、border-left-style
- border-style是上面4个属性的简写属性
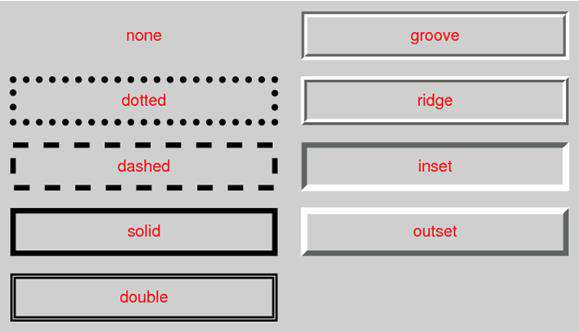
4.1 border-style边框样式
- none:没有边框,边框颜色、边框宽度会被忽略
- dotted:边框是一系列的点
- dashed:边框是一条虚线
- solid:边框是一条实线
- double:边框有两条实线。两条线宽和其中的空白的宽度之和等于border-width的值
- groove:边框看上去好象是雕刻在画布之内
- ridge:和grove相反,边框看上去好象是从画布中凸出来
- inset:该边框使整个框看上去好象是嵌在画布中
- outset:和inset相反,该边框使整个框看上去好象是从画布中凸出来

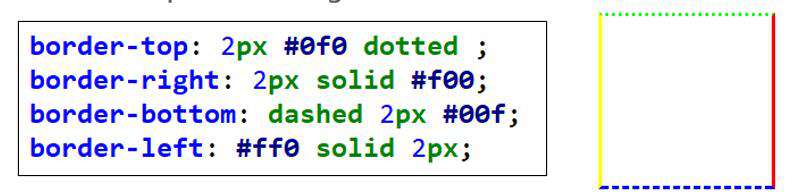
4.2 border简写
- border:统一设置4个方向的边框
- 边框颜色、宽度、样式的编写顺序任意

border:1px solid #ccc
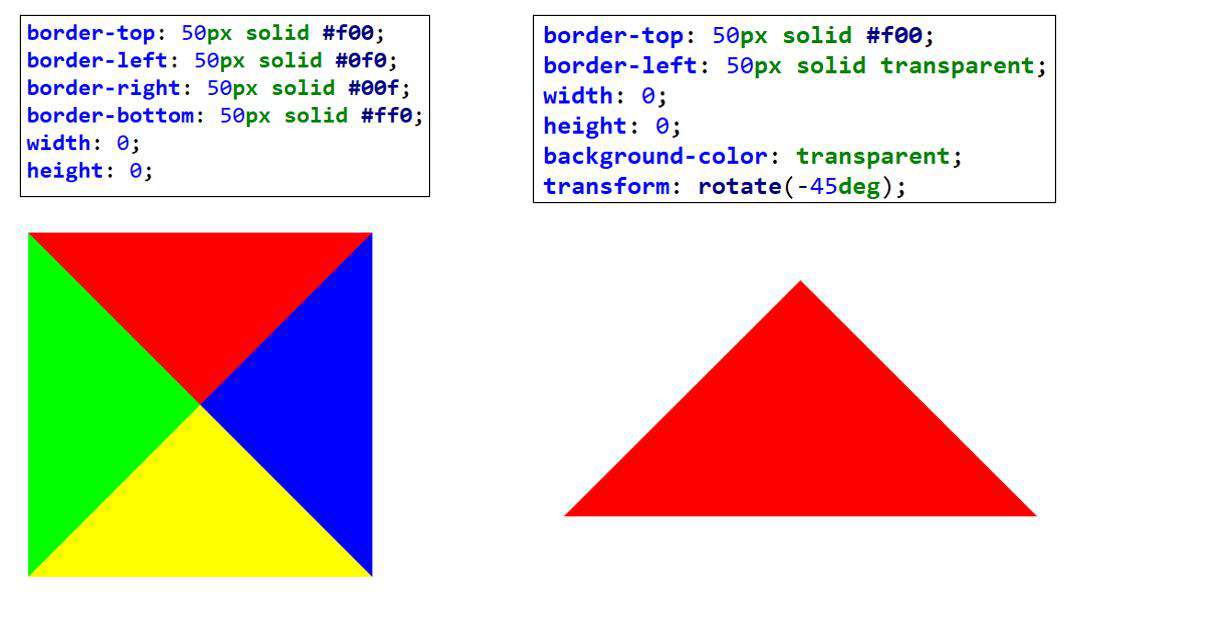
4.3 border实现各种形状

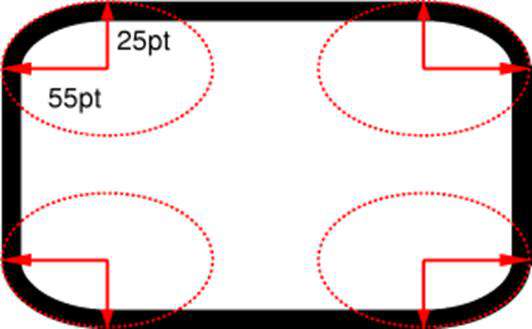
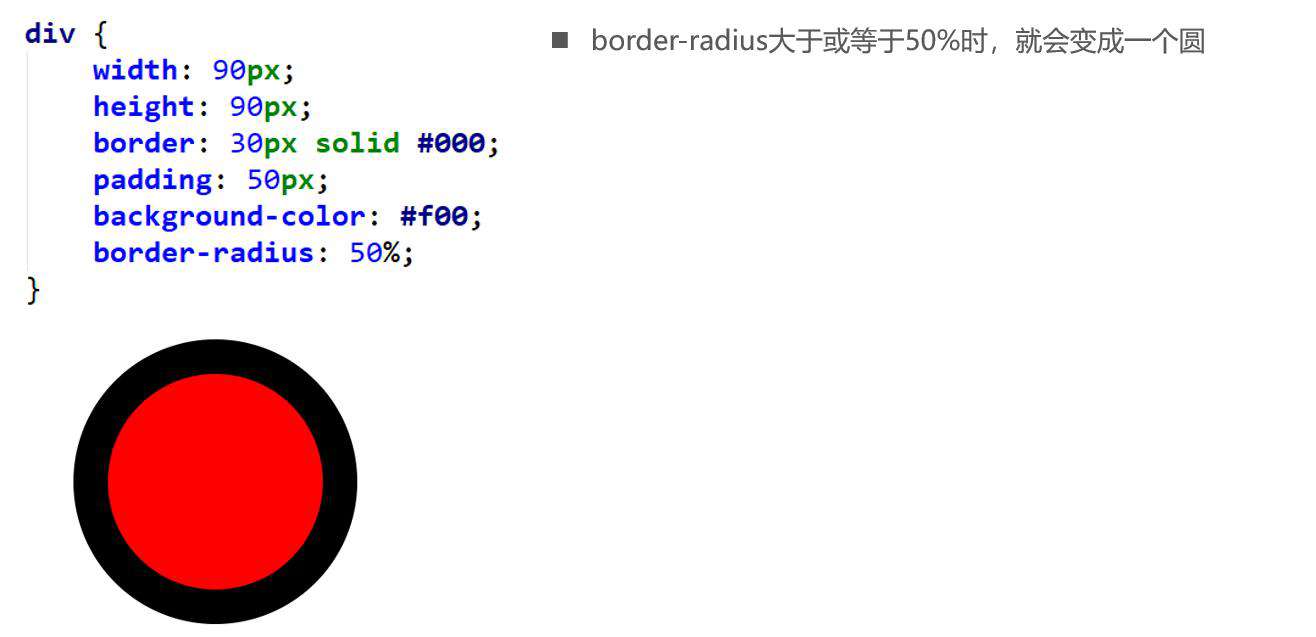
4.4 border-radius圆角
- 圆角半径相关的属性有
- border---radius定义的是四分之一椭圆的半径
- 第1个值是水平半径
- 第2个值是垂直半径(如果不设置,就跟随水平半径的值)

- 还可以设置百分比
- 参考的是border-box的宽度:padding+border+content

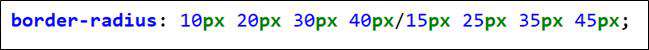
- border-radius是一个缩写属性
- 斜线/前面是水平半径,后面是垂直半径
- 4个值的顺序是top-left、top-right、bottom-right、bottom-left(顺时针方向)
- 如果bottom-left没设置,就跟随top-right
- 如果bottom-right没设置,就跟随top-left
- 如果top-right没设置,就跟随top-left

五.box-shadow属性
- box-shadow属性可以设置一个或者多个阴影
- 每个阴影用表示
- 多个阴影之间用逗号,隔开,从前到后叠加
- 的常见格式如下:
- 第1个:水平方向的偏移,正数往右偏移
- 第2个:垂直方向的偏移,正数往下偏移
- 第3个:模糊半径(blur radius)
- 第4个:延伸距离
- :阴影的颜色,如果没有设置,就跟随color属性的颜色
- inset:外框阴影变成内框阴影
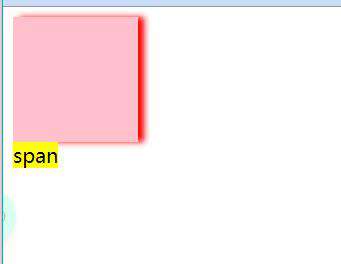
/*
box-shadow:x延伸 y延伸 模糊半径 颜色
*/
.div1 {
height: 100px;
width: 100px;
background-color: pink;
box-shadow: 5px 0px 5px red
}
span {
background-color: yellow;
}
</style>
<body>
<div class="div1"></div>
<span>span</span>
</body>

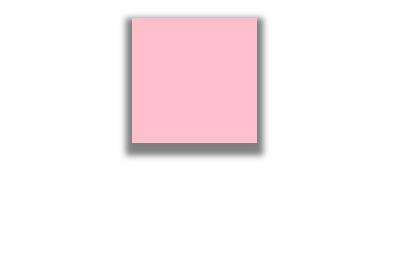
5.1 阴影练习
5.1.1 练习一:三边有阴影

<style>
/*
box-shadow:x延伸 y延伸 模糊半径 颜色
*/
.div1 {
height: 100px;
width: 100px;
background-color: pink;
/* 方法一 */
/* box-shadow: 5px 5px 10px red, -5px 5px 5px red; */
/* 方法二 */
box-shadow: 0 5px 5px 5px rgba(0, 0, 0, 0.5);
margin: 30px auto;
}
span {
background-color: yellow;
}
</style>
<body>
<div class="div1"></div>
</body>
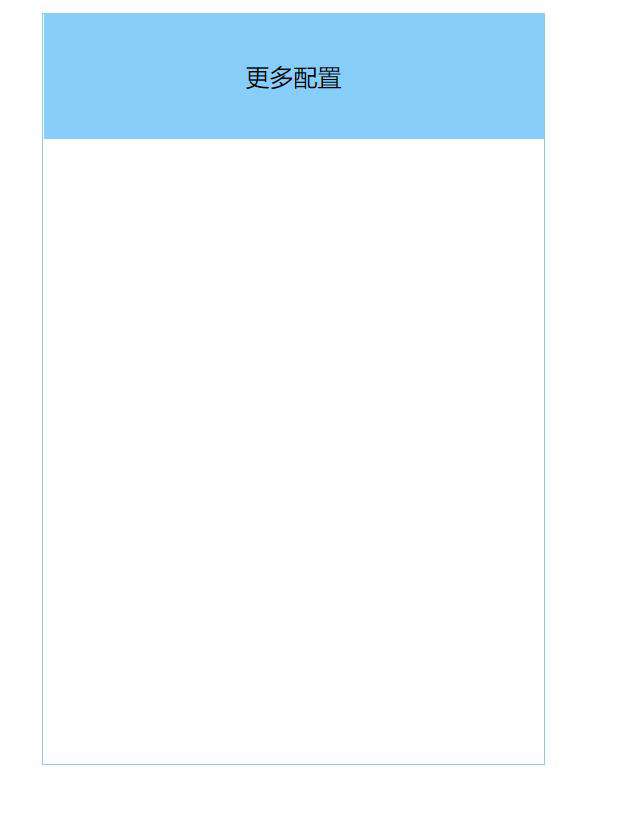
5.2 阴影练习二:hover出现阴影

<style>
/*
box-shadow:x延伸 y延伸 模糊半径 颜色
*/
.div1 {
height: 600px;
width: 400px;
margin: 30px auto;
border: 1px solid skyblue
}
.div1:hover {
box-shadow: 0 5px 5px 5px rgba(0, 0, 0, 0.5);
}
.div2 {
height: 100px;
background-color: lightskyblue;
text-align: center;
line-height: 100px;
font-size: larger;
}
</style>
<body>
<div class="div1">
<div class="div2">更多配置</div>
</div>
</body>
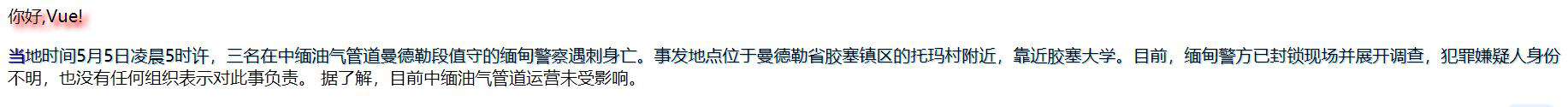
六.text-shadow属性(文字阴影)
- text-shadow用法类似于box-shadow,用于给文字添加阴影效果
- text-shadow同样适用于::first-line、::first-letter

span {
text-shadow: 5px 5px 5px red;
}
p::first-letter {
text-shadow: 1px 1px 1px blue
}
p::first-line {
text-shadow: 1px 1px 1px skyblue;
}
</style>
<body>
<span>你好,Vue!</span>
<p>
当地时间5月5日凌晨5时许,三名在中缅油气管道曼德勒段值守的缅甸警察遇刺身亡。事发地点位于曼德勒省胶塞镇区的托玛村附近,靠近胶塞大学。目前,缅甸警方已封锁现场并展开调查,犯罪嫌疑人身份不明,也没有任何组织表示对此事负责。
据了解,目前中缅油气管道运营未受影响。
</p>
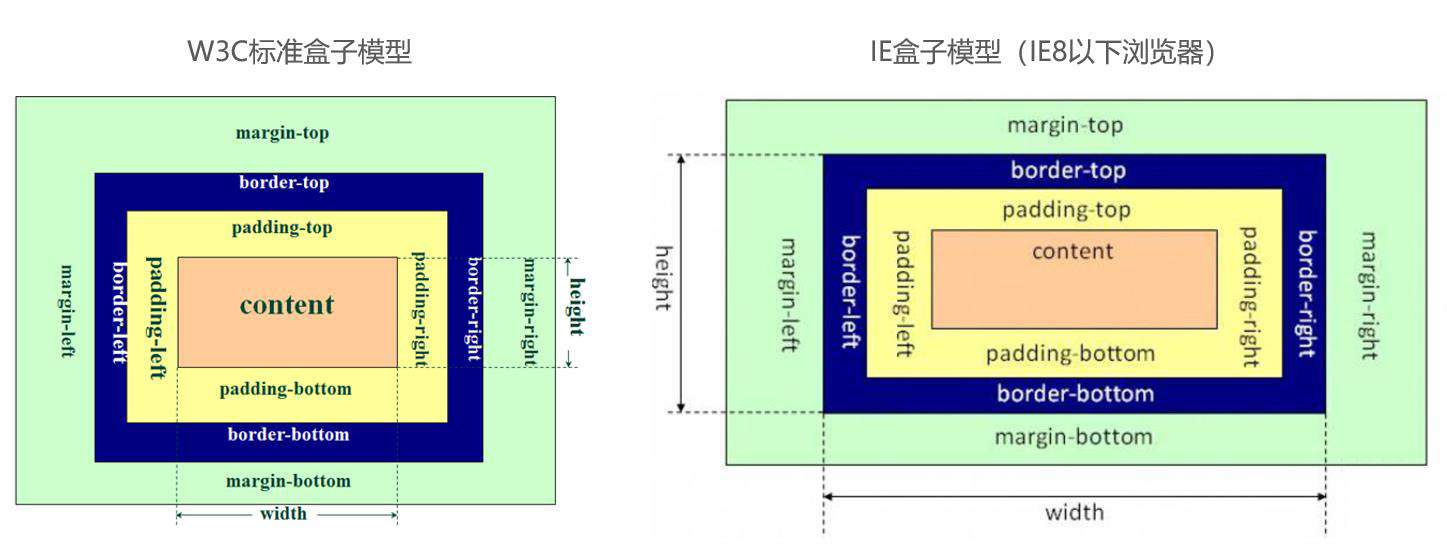
七.box-sizing属性
- box-sizing用来设置盒子模型中宽高的行为
- content-box:padding、border都布置在width、height外边
- border-box:adding、border都布置在width、height里边
7.1 box-sizing: content-box;

- 元素的实际占用宽度 = border + padding + width
- 元素的实际占用高度 = border + padding + height
7.2 box-sizing: border-box;

- 元素的实际占用宽度 = width
- 元素的实际占用高度 = height
7.3 盒子模型

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?










发表评论
还没有评论,快来抢沙发吧!