前言
体检
市面上的体检套餐有很多种,但其实都是换汤不换药.那药(标准)是什么呢?我们会在下面说明.这里我选择了谷歌亲儿子"灯塔"(LightHouse)进行性能体检.
体检标准
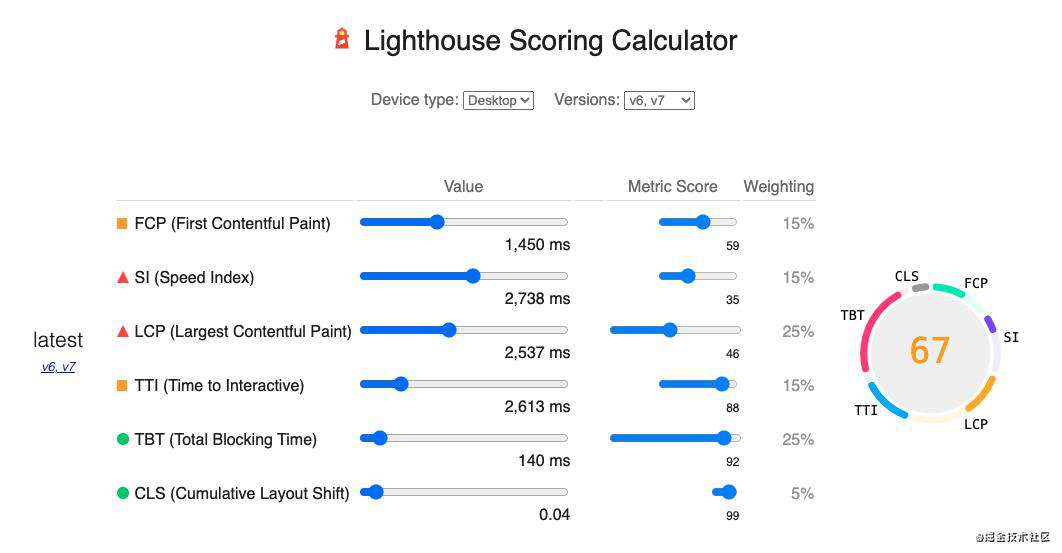
为什么我说大多体检套餐都是换汤不换药呢?我们先从灯塔的计分规则说起:

从上面中我们可以看到灯塔v6/v7版是通过几种性能指标及不同权重来进行计分的.这几种指标主要是根据PerformanceTiming和PerformanceEntry API标准进行定义.市面上大多体检套餐也是基于这些指标定制的.接下来我们来了解下这些指标的含义吧.
FCP (First Contentful Paint)
SI (Speed Index)
LCP (Largest Contentful Paint)
TTI (Time to Interactive)
TBT (Total Blocking Time)
CLS (Cumulative Layout Shift)
FID (First Input Delay)
Core Web Vitals
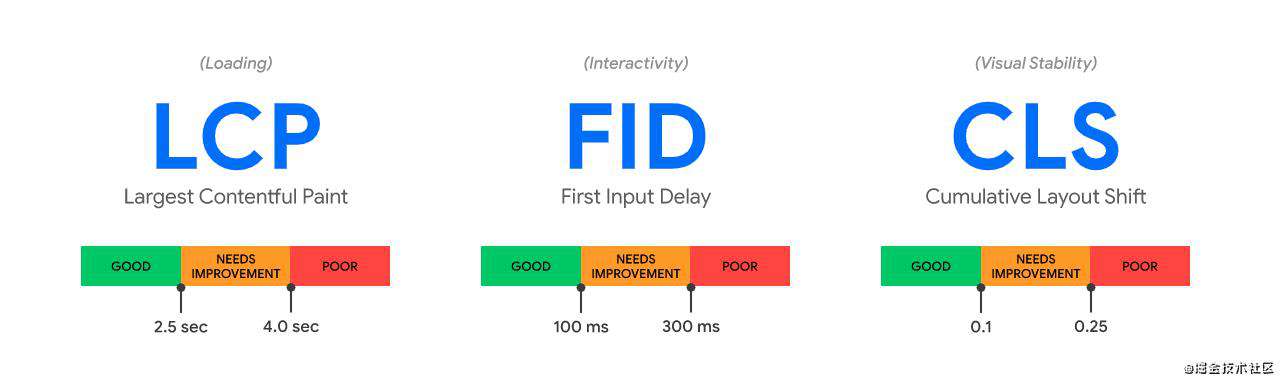
谈到用户体验与性能指标,顺便提下Core Web Vitals. 2020年5月,Google针对网站使用体验推出了一套核心指标标准(Core Web Vitals).由三项指标构成:

为什么不是别的指标呢 ? 因为这套标准主要从以下三个维度进行评估:
- [加载情况] : LCP
- [交互性] : FID
- [视觉稳定性] : CLS
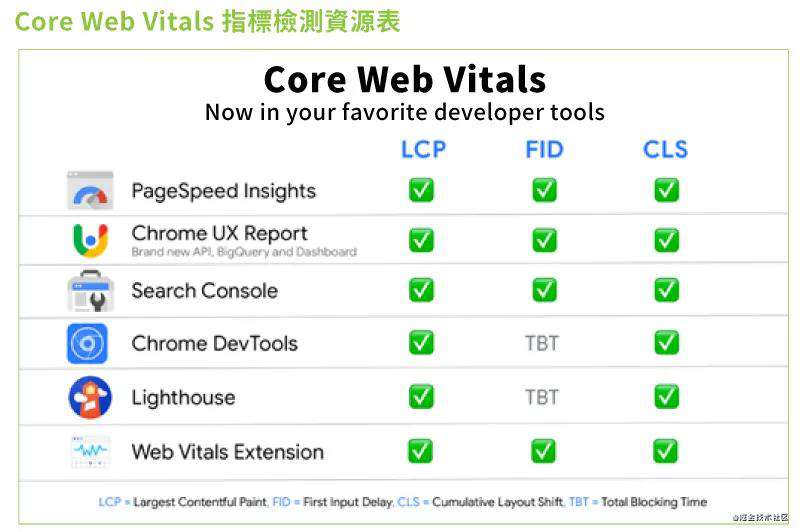
如何检视Core Web Vitals 指标 ?
开发者可利用以下几种工具对Core Web Vitals进行监测:

由于FID需要一个真实用户的交互,所以无法用实验数据测试.为了能在实验数据下测试FID,通常会用TBT (Total Blocking Time).虽然他们测量的内容不同,但改善TBT通常也能改善FID.
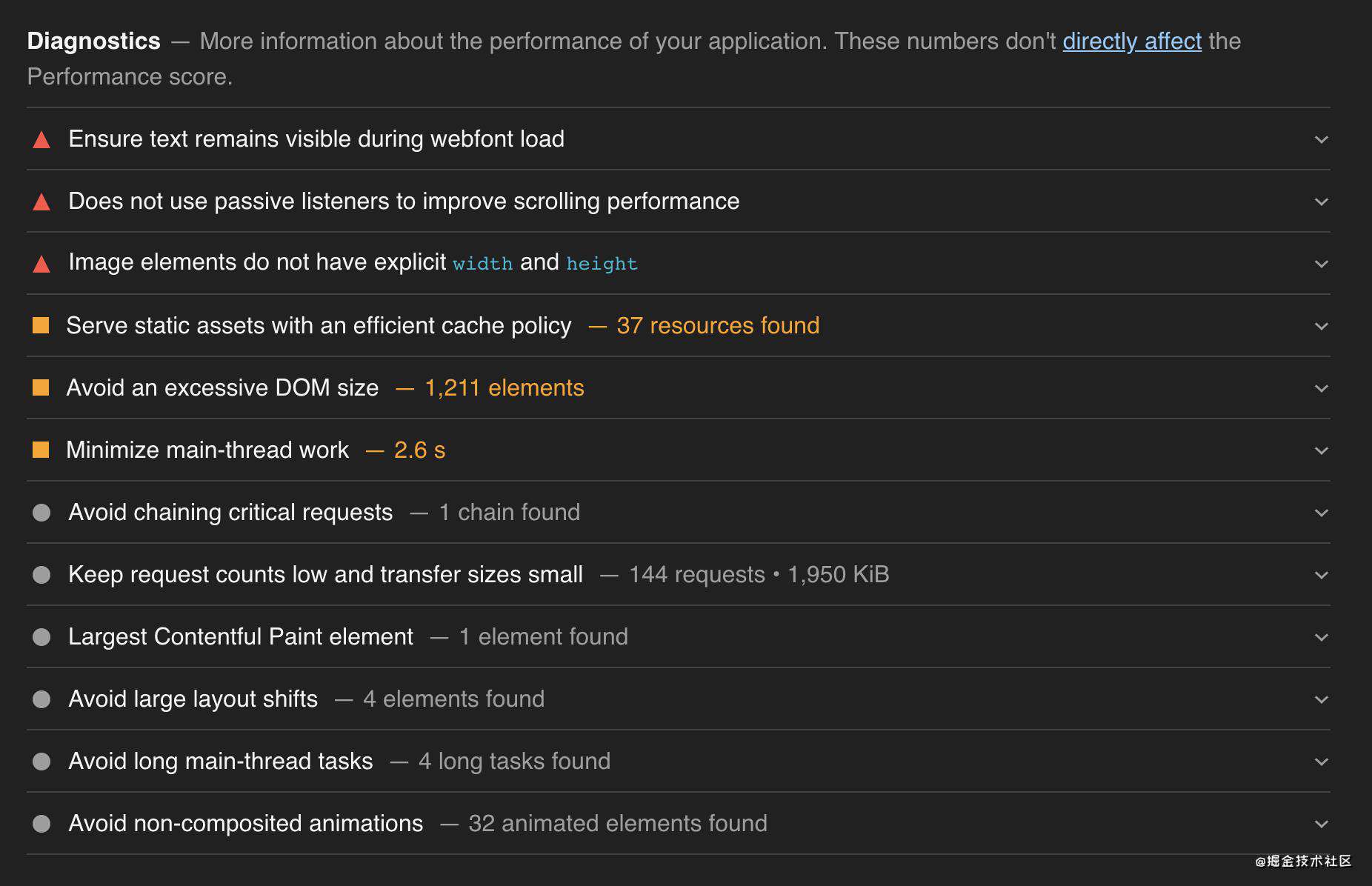
体检结果
不检不知道,一检吓一跳.6个"重要器官"凉了一半...是时候对它动个手术了!
指标评分

改善建议

手术
手术方案
既然是性能手术,方案就主要以性能指标作为维度,主要分为以下几个点:
- 视觉稳定性 (Cumulative Layout Shift)
- 加载情况 (Largest Contentful Paint)
- TTI (Time to Interactive)
- TBT (Total Blocking Time)
- FCP (First Contentful Paint)
手术过程
视觉稳定性 (Cumulative Layout Shift)
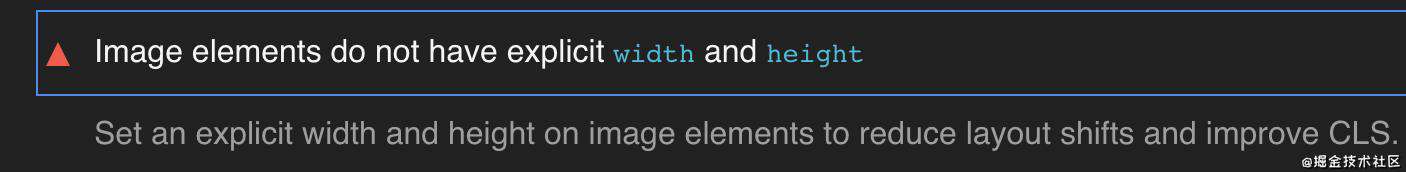
- 优化未设置尺寸的图片元素

<img src="hello.png" width="640" height="320" />
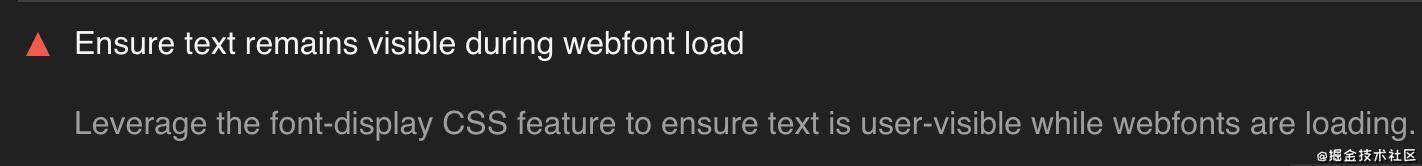
- 自定义字体文件加载期间保持可见状态

@font-face {
font-family: 'Hello-World';
src: url('../font/Hello-World.otf') format('OpenType');
/* swap:如果设定的字体还未可用,浏览器将首先使用备用字体显示,当设定的字体加载完成后替换备用字体 */
font-display:swap;
}
- 避免页面布局发生偏移

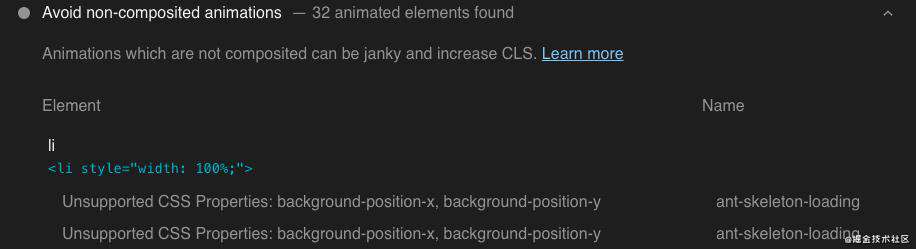
- 避免非合成动画

加载情况 (Largest Contentful Paint)
- 替换最大内容绘制元素
TBT (Total Blocking Time) / TTI (Time to Interactive)
-
异步加载谷歌地图Js sdk
原先加载谷歌地图Js sdk是通过动态添加script标签同步加载的.这样做的缺点其实是很明显的:- Google Maps Js sdk 加载时机太晚,影响TTI表现和用户体验.
- js引擎占据主线程进行相关js执行.
我的处理方案就是对谷歌地图Js sdk进行异步加载.这里需要注意的是script async/defer的区别,我使用的是defer进行异步加载(async加载完毕后会立即执行,阻塞主线程,影响DOM解析).
<script src="//maps.googleapis.com/maps/api/js" type="text/javascript" defer ></script> -
优化构建bundle体积
查看基于webpack-bundle-analyzer生成的体积分析报告我发现有两个可优化的大产物:
-
- lottie动画库
- ant-design-vue中内置的momentjs依赖
经过优化,bundle体积(gizp前)由原来的1.8MB减小至1.3MB.
FCP (First Contentful Paint)
<div id="app">
<!-- 占位符 -->
<p style="color:#fff;">Hello World</p>
</div>
其他
除了针对上面几个指标维度进行优化外,我还做了几点优化,这里简单提一下:
- 优化DOM嵌套层级及数量
- 减少不必要的接口请求
- 使用translate替换top做位移/动画
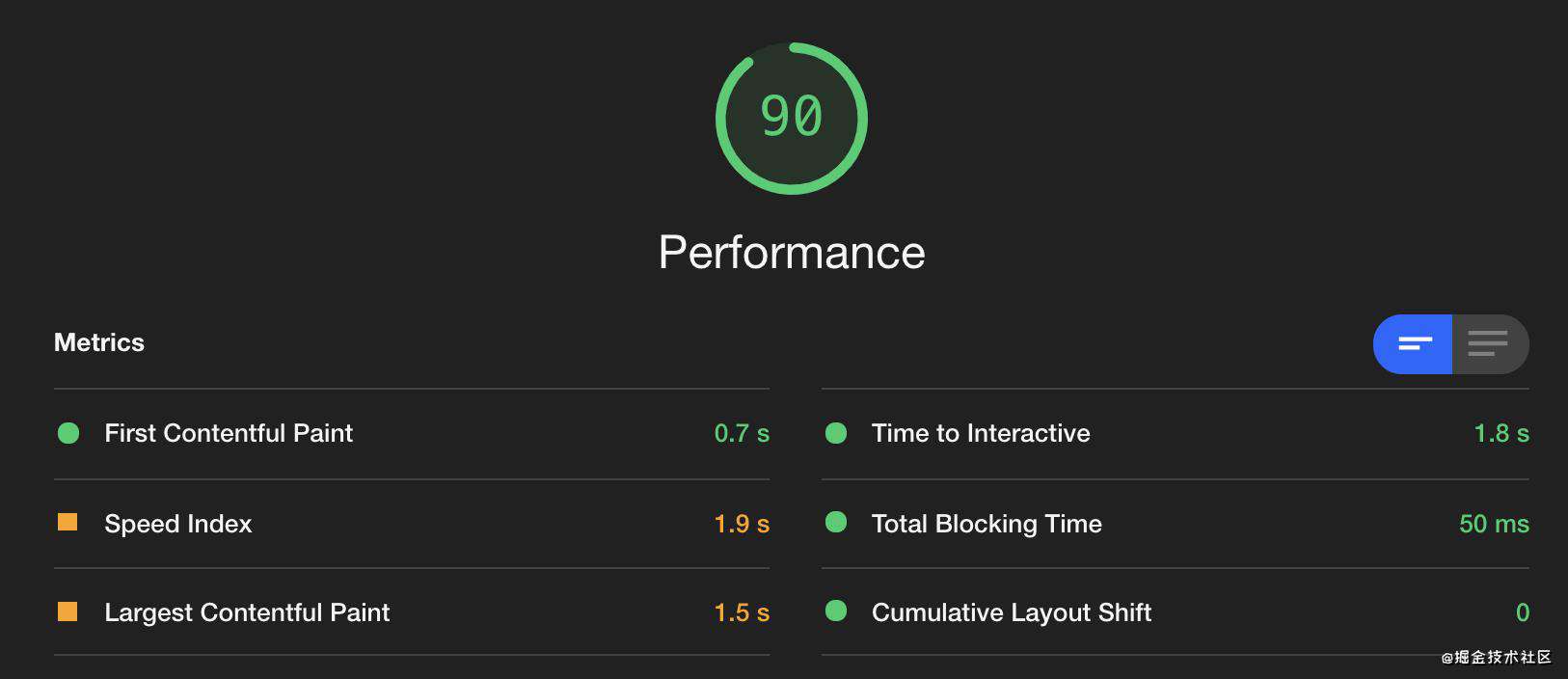
手术结果
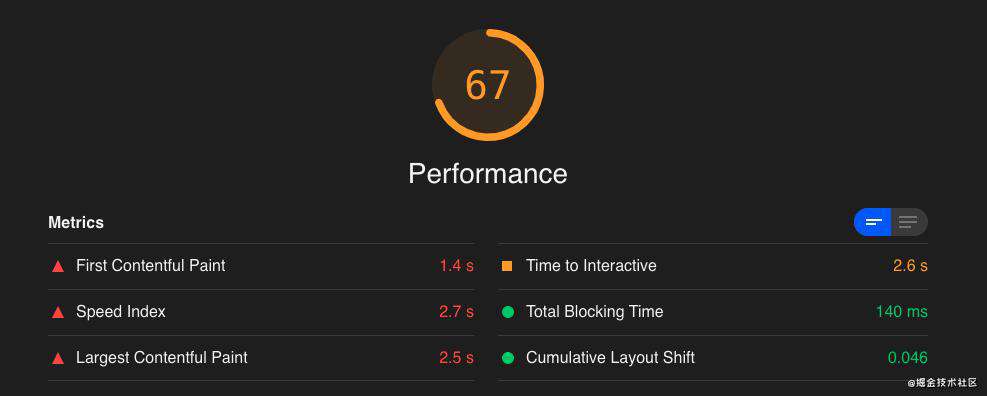
说了那么多"废话",那手术结果究竟如何呢 ? 是华丽变身还是"反向一Q日神仙"呢 ? 直接上图:

通过上图我们可以看到各项指标及评分都有质的飞跃,虽然我"不要脸地截了个最高分" (LightHouse每次评分会有波动,实际效果是由原来的50-70分涨到了70-90分) !!!
结语
平时我们侃侃而谈的性能优化点往往也是我们最容易忽略的点.性能优化也绝非一蹴而就,需要我们在日常开发中不断去发现和优化.路漫漫其修远兮...
如果你觉得我的文章对你有帮助,欢迎关注我一起玩耍~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!