1. 图标和文字居中
文字和图标不能很好的居中


其实是做不到完全的居中的,可以跟设计师沟通图标位置,让设计师调整一下 svg 里面的居中,在一定接受范围。
延伸阅读 字体构造与文字垂直居中方案探索
2. react 事件冒泡
移动端小屏幕下,元素堆叠起来,事件冒泡出现几率大很多。

3.wx.config
跳转到需要使用到 wx.config 接口页面的时候,使用 windoe.location 取代 react-router 的 push、replace 等
4. wx.previewImage
微信处理图片的能力一部分继承自操作系统,在不同机型,不同系统下表现不一样。 预览的图片的大小,尺寸都可能导致图片预览失败(小米和华为出现几率很高)。
- 限制图片大小和尺寸(尺寸比较难限制)
- 使用第三方 实现预览图片
5.微信浮窗图标
根据当前页面使用 JS-SDK 时注入的配置信息 wx.config 中的 appId 所对应的公众号的头像来展示的。如果页面没有使用 JS-SDK,则默认【浮窗】图标为灰色的“链接”形状。
6.修改当前页面的全局
在 global.css 全局设置了白色背景,有些特殊页面用了其他颜色的背景,不要修改 css,用下面方法更好。

7.调试器不要打包进代码里面
用 cdn + 域名判断去加载调试,如果用 npm 包可能会被打包到代码里,增加代码大小。

8. url 特殊字符跳转
推荐 url 跳转的参数使用 js-base64 转译

7. 批量取消 ajax
单页面应用中,经常出现这个路由页面还没请求完,就切换到下一个路由,上一个路由页面数据请求成功但页面销毁了,控制台可能就报错了。
请求:

布局组件:

9. css 禁止用户按住出现扫描二维码
元素加上 pointer-events: none; 属性
10. iframe ios 14 出现跨域问题

11. iphone 刘海屏适配安全区域
其实微信浏览器 ios 自带适配,不过自己适配一下更好。 css适配iPhoneX屏幕安全区
12. react && 符号的判断
data 如果是 0 页面就会渲染成 0,而不是不渲染 ,所以一定要做严格真值判断。

13. 部分安卓手机 border 跟 radius 一起使用时,border不出现

14. react 17 和 ts 搭配使用


详情请看 => 细嚼慢咽 Typescript + React17 +Eslint + Git hook 工作流
15. 产品适老化
微信内设置字体放大,会导致页面布局错乱
ios(none 和 100%貌似都行):
 Android:未做
Android:未做
延伸阅读=> 设置微信字体大小引发的页面布局错乱问题
16. 增加依赖包升级频率
推荐每个迭代,看看有没有 npm 包可以升级,能升尽量升,不然大家都不升级,以后大版本就没人敢升级,最终成为代码屎山。
17. 部分安卓机,滚动条侧边会有一个黑点(多余的横向滚动条)。

18. 页面跳转后滚动条置顶

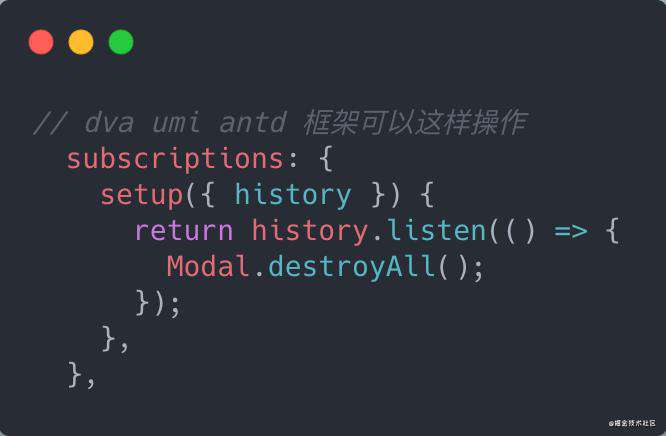
19. 手势返回的时候,弹框未关闭
history.push 页面并没有销毁,上一个页面的弹框未关闭可能引发一些问题.最好每个页面都关闭,或者使用全局一些方法去关闭。
antd 可以用Modal.destroyAll();

20. ios 返回页面不刷新

21. 部分andriod机后退ajax缓存处理

22 苹果手机相邻元素 onClick 事件快速点击问题
手机端:快速点击上面和下面文字(实际业务场景是相邻按钮),会出现连续点击上面的情况,下面文字的事件不触发(要非常快)。 演示地址
import "./styles.css";
import { useState } from "react";
export default function App() {
const [tType, setT] = useState(false);
const [bType, setB] = useState(false);
const top = () => {
console.log("这是上面的", tType);
setT((state) => !state);
};
const bottom = () => {
console.log("这下面的", bType);
setB((state) => !state);
};
return (
<div>
<div className="pt20" onClick={top}>
<div>这是上面的</div>
</div>
<div className="pt20" onClick={bottom}>
<div>这下面的</div>
</div>
</div>
);
}
解决办法是把 onClick 事件换成 onTouchStart (怀疑是 onClick 事件有延迟导致的,没找到根本原因,如果有更好的办法,麻烦评论区一起讨论)
相关资料
字体构造与文字垂直居中方案探索
细嚼慢咽 Typescript + React17 +Eslint + Git hook 工作流
css适配iPhoneX屏幕安全区
Carbon是一个在线的代码块截图工具
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!