前面将云函数与 Express 进行整合后,接下来我们通过案例的方式继续学习云函数的使用开发。这里我们选择实现一个 TodoList 案例的后端 API 接口,这个案例具备最基础的增删改查等基础功能。
添加业务路由
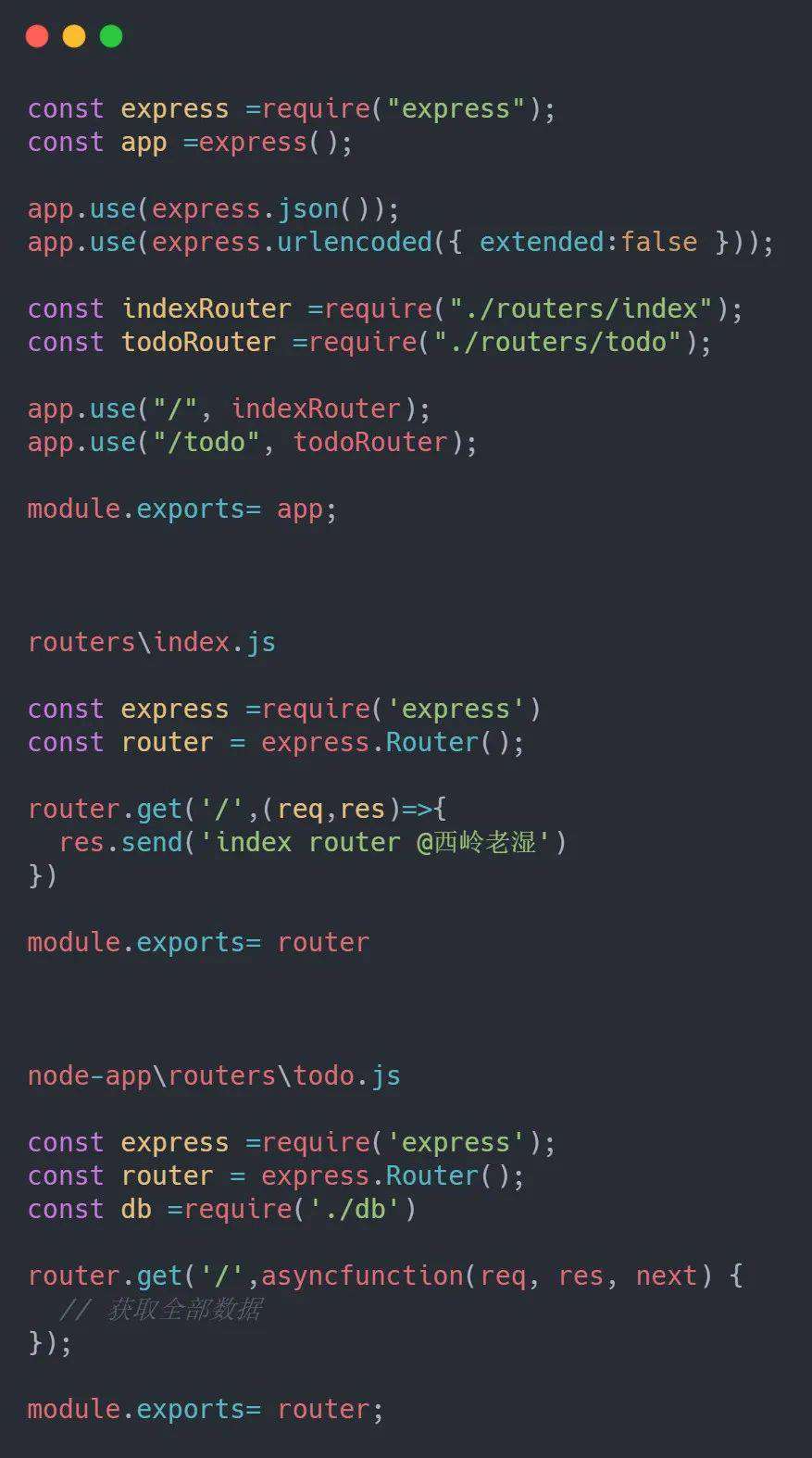
首先,我们将上面的代码进行修改,将 TodoList 的业务处理分发到不同的路由请求。

代码实现之后,在本地请求 / 根路径和 todo 路径,测试完成后,部署云函数,然后再进行对应的测试。
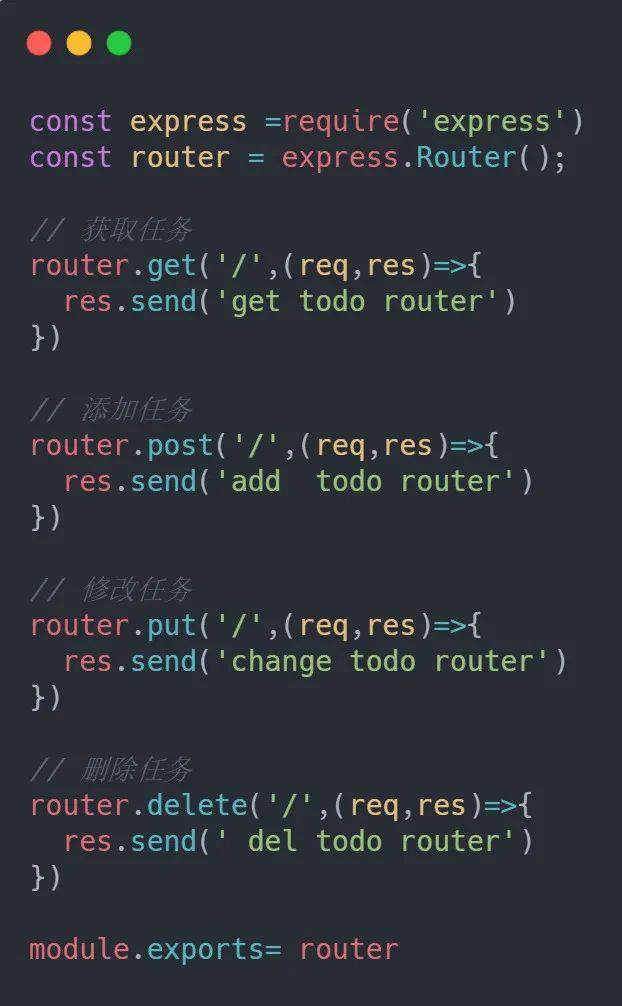
基础的业务路由配置好之后,我们回到业务代码的编写中,在 TodoList 案例中,我先来实现增删改查的相关操作。

使用 postman 进行本地及云函数的测试。
根据我们 Todo 的业务逻辑,肯定是先需要往里面添加数据的,有了数据,才能进行后面的增删改。问题在于我们添加的数据存放在什么地方?当然是存数据库了,巧了,cloudbase 提供了云数据库,我们直接用就行了,那么具体怎么用呢?
云数据连接
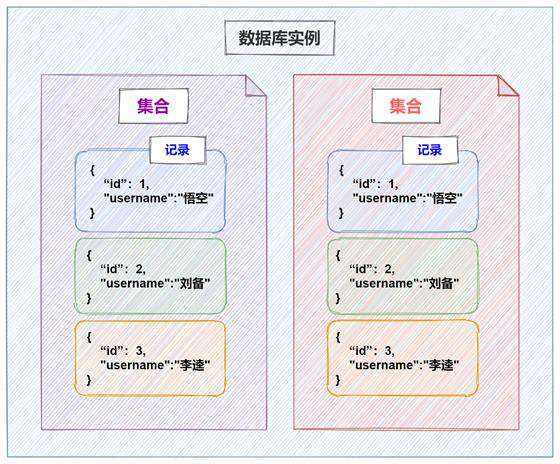
在使用云数据库之前,我们需要先理清楚它的一些基本概念。腾讯云给我们提供的云数据库是一种文档型数据库,提供基础读写、聚合搜索、数据库事务、实时推送等功能。数据库中有数据库实例、集合、记录这三个基本概念,每个云开发环境下有且只有一个数据库实例。数据库实例中,可以创建多个集合,你可以将集合理解为一个文本文件,每个文件中可以存放多个类似 JSON 格式的对象,这样的对象就被称为记录。

那么如何使用呢?我们打开官方手册看一下:docs.cloudbase.net/database/in…
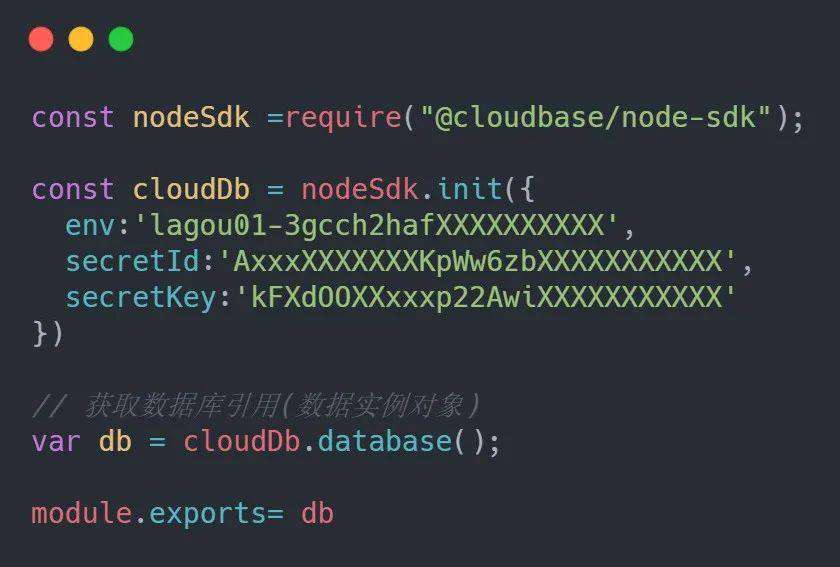
需要注意的是,我们需要下载安装 node-sdk, npm install cloudbase/node-sdk,通过服务端调用时,需要在 SDK 初始化参数中,填入腾讯云密钥(SecretID 和 SecretKey),手册上并没有说,但是一定注意,除了腾讯云密钥还需要 env,也就是云环境 ID。

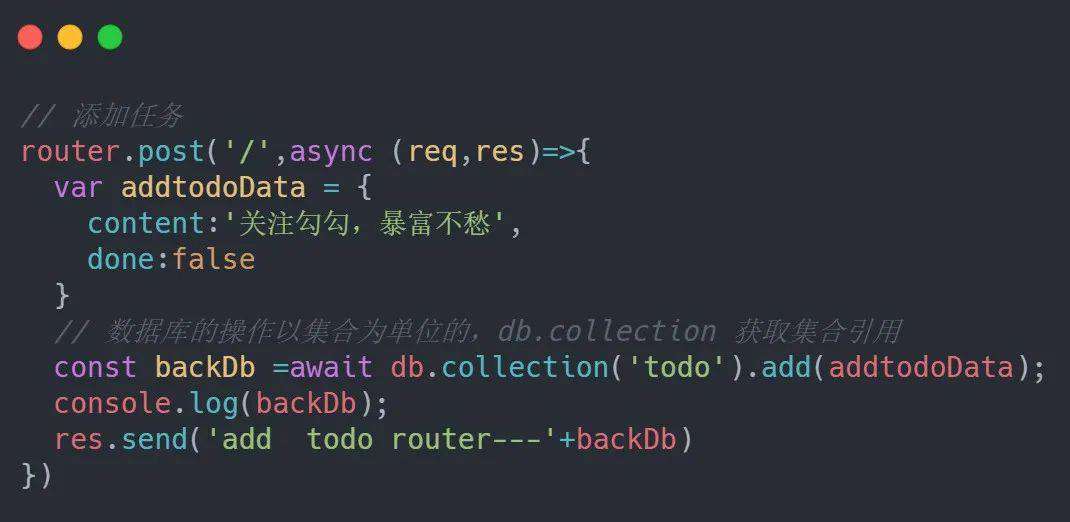
配置好基本信息之后,我们就可以连接数据库,执行对应操作了。但是,数据库的操作以集合为单位的,所以,在操作之前需要先创建集合,用 db.collection 获取集合引用后,再执行对应操作就可以了。

最后,我们将数据库的连接进行封装,创建 config/db.js。

封装好之后,我们只需要在 todo.js 中,引入 db 文件即可。
增删改查操作
-
数据库设计
字段名
值类型
长度
备注
userid
unmber
11
用户ID
title
string
50
任务标题
describe
string
200
任务描述
createtime
string
12
任务创建时间
remindtime
string
12
任务提醒时间
done
Boole
1
是否已完成
files
string
50
任务附件
-
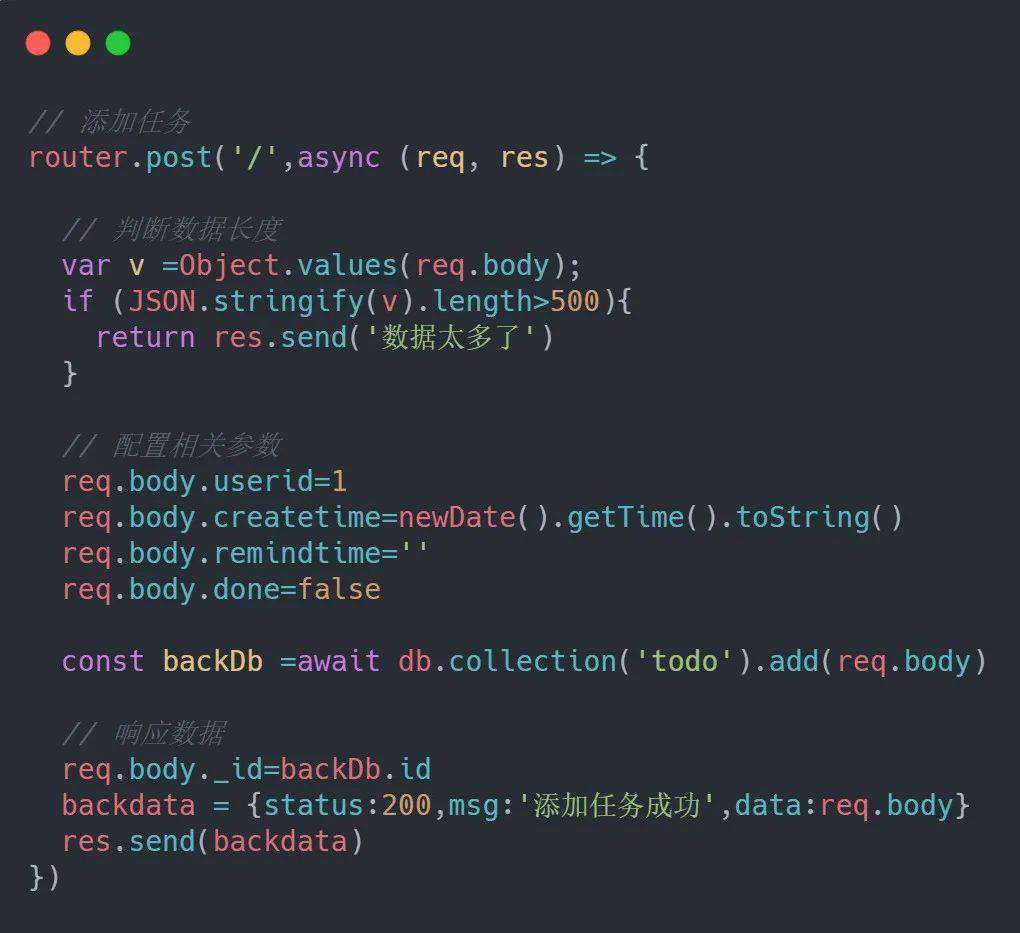
添加任务

-
获取任务

-
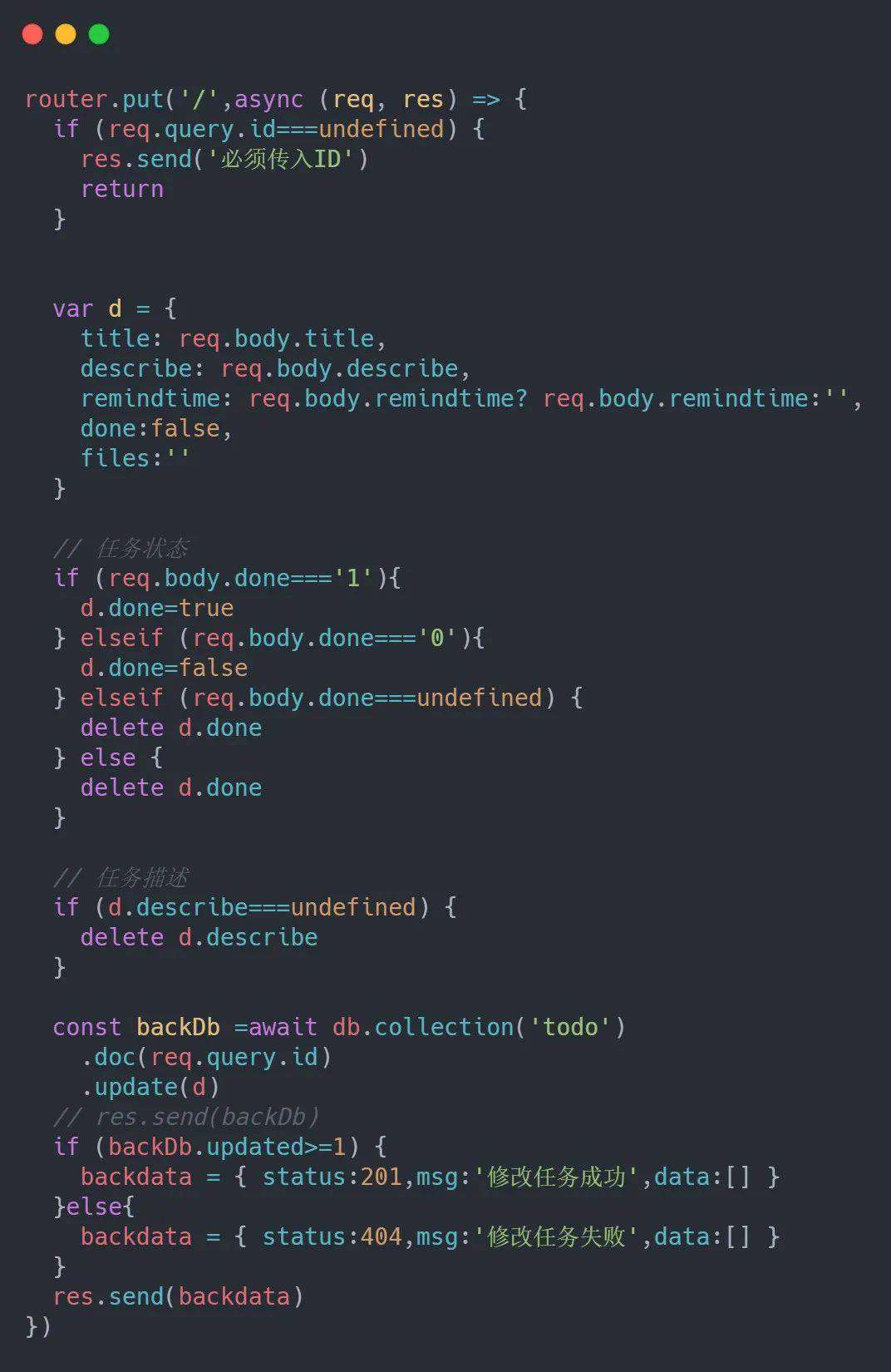
修改任务

-
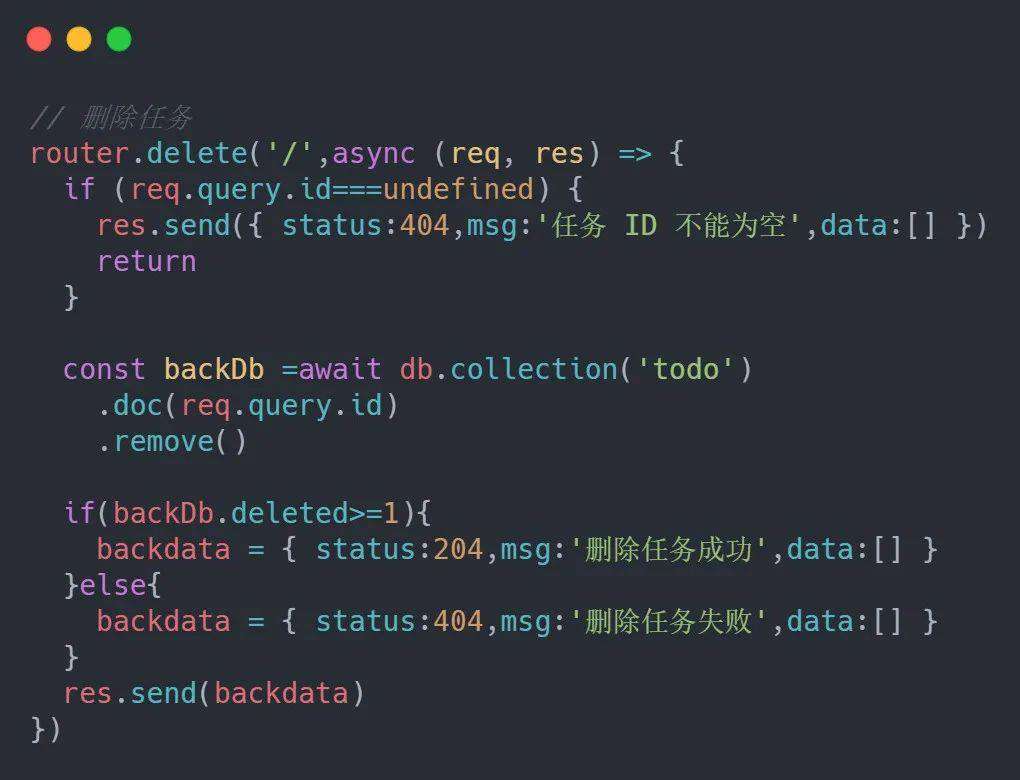
删除任务

客户端接口调用
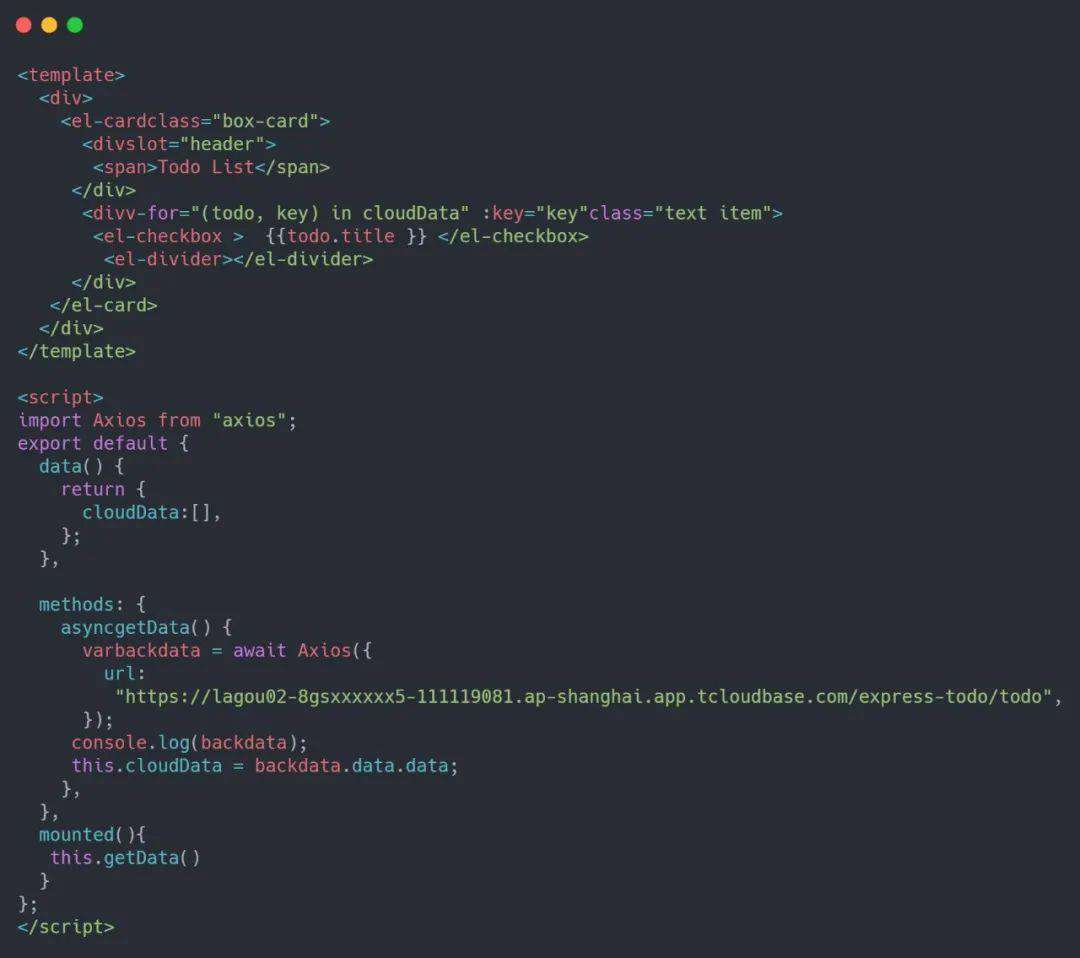
这里我们选择使用普通的 Vue 框架作为客户端,按照传统的方式创建,安装好 Element-ui 及 Axios 请求库,就可以直接向云函数发送请求获取数据了。
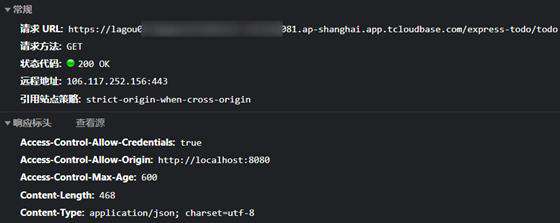
我这里简单地写了一个请求的示例,发送请求后,渲染到页面中,后续的工作也很简单,就是实现其他的接口功能就行了。一切看起来都是那么美好,但问题就在于它竟然能正常显示,你就没有那么一丝丝的不安吗?当我查看完云服务器的响应头之后,我才放心下来,你知道发生什么了吗?

没错就是因为跨域了,一开始我以为页面是不可能拿到的数据的,但是,我看到了下面的响应头,还是有些意外的。

这只是一个小插曲,我相信你也能看明白,我这里就不细说了,但是代码,我却不想继续写了,因为,这样的开发方式,非常不 Serverless。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!