Taro 是一个开放式 跨端跨框架 解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信/京东/百度/支付宝/字节跳动/QQ小程序/H5/React Native 等应用。
自从 Taro 3 发布以来,不少开发者期待 Taro 3 可以支持 React Native。基于 58 团队在 React Native 方向的技术积累,我们与 Taro 团队达成战略合作伙伴关系。由 58 团队主导开发 Taro 3 React Native,共同推进 Taro 的发展。
去年 12 月开始,已经完成了 Taro 3 React Native 的支持,共发布了 9 个 canary 版本与 4 个 beta 版,经过较长时间的验证,如今终于迎来了 3.2 正式版。
一、Highlights
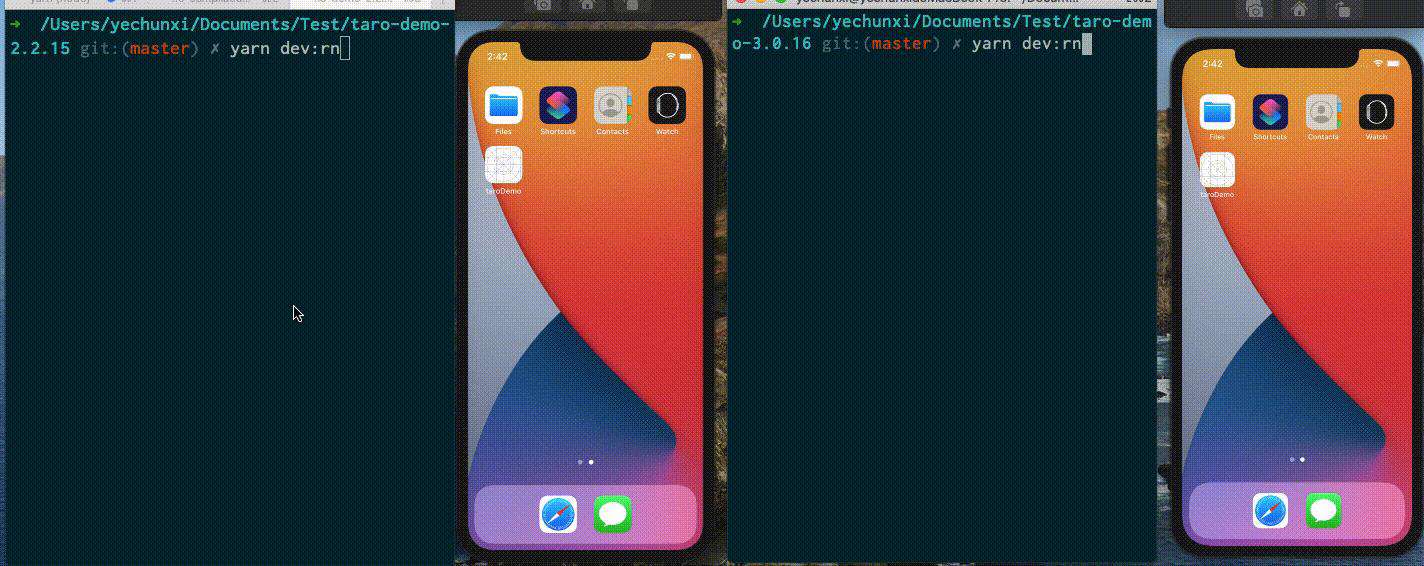
1. 更快编译速度
在 Taro 3 之前版本中,Taro 作为一个编译型框架,React Native 打包 bundle 会分为两个过程。首先,对 Taro 源码进行大量的 AST 操作转换成 React Native 的代码,然后再利用 Metro 打包成 bundle,整个编译速度有待进一步提升。
Taro 3 React Native 对整个编译系统进行较大调整,不再生成中间代码,而是直接利用 Metro 生成 bundle,通过运行时适配 Taro 3 标准,这种方式使得编译过程更简单,大大提升了编译速度,且给我们带来了更多的好处:
- 利用 Metro 打包 React Native ,通过多级缓存以及 hasteFS 让打包速度更快;
- 更加贴合 React Native 生态,社区基于 Metro 打包优化方案对接更加容易;

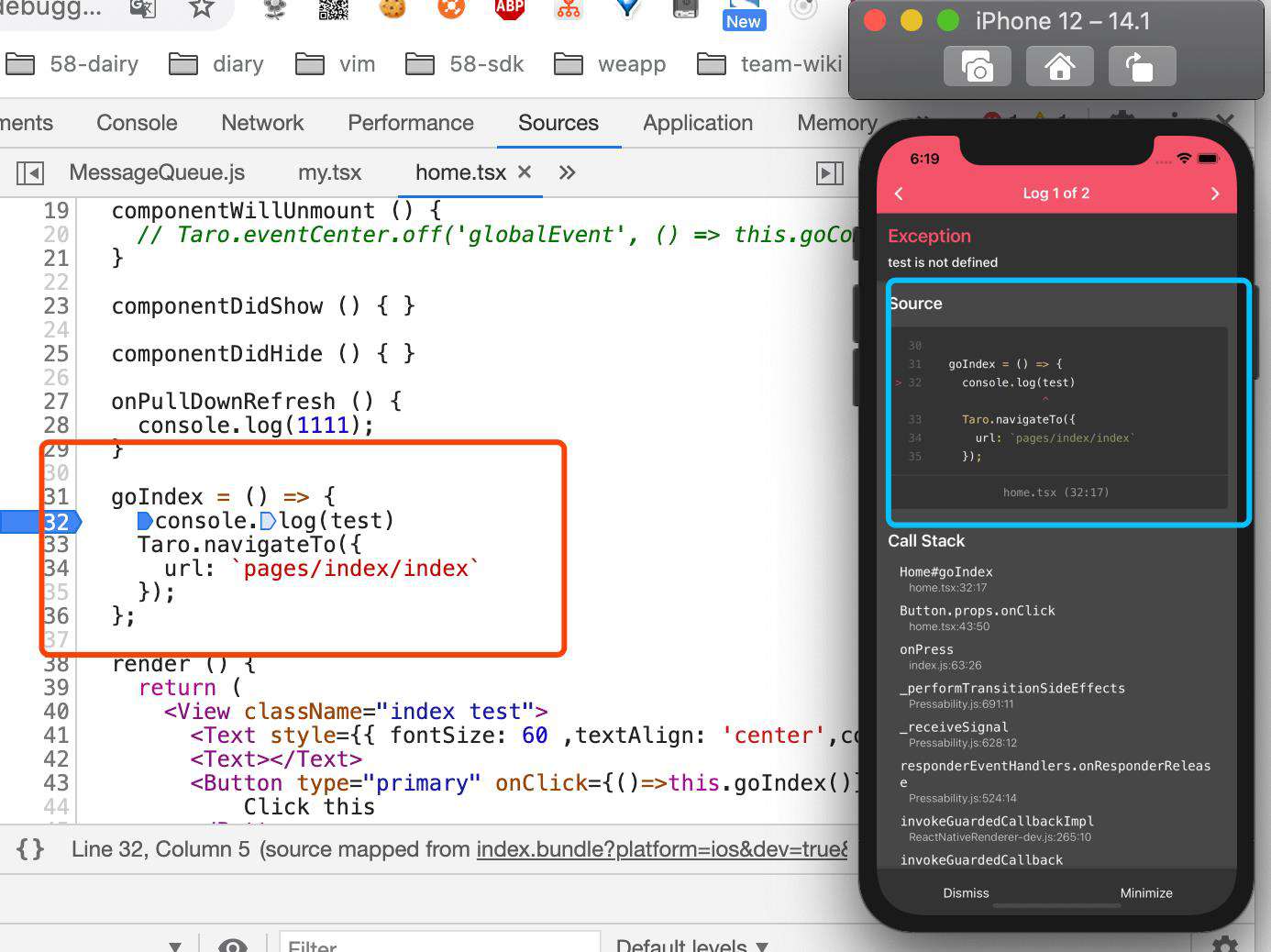
2. source-map 支持
在旧版本的 Taro React Native 中,通过将 Taro 代码转换为 React Native 的中间代码,再利用 Metro 打包成 bundle。 这种方式不仅编译速度不佳,利用中间代码打包成 bundle,不能支持到source-map,调试起来不够直观。
Taro 3 对编译系统进行较大调整,不再生成中间代码,而是直接利用 Metro 对 Taro 源码进行打包,这样在提升编译速度的同时,也天然支持source-map,对于开发体验是一个巨大的提升,能够达到与开发原生 React Native 应用一致的体验。

3. 多 React Native 版本支持,拥抱最新版 0.64
过去 Taro 对移动端的支持,React Native 的版本都是相对固定的,修改 React Native 版本存在较多的不便。
Taro 3 对系统架构进行了全面升级,React Native 版本取决于开发者项目中的依赖,目前支持 0.60 以上的 React Native 版本,当然最新的 0.64 也是完全支持。
在 React Native 0.64 的版本中,iOS 端完成 了对 Hermes 引擎的支持,默认启用了内联引用,也支持 React 17 等等,想体验这些新特性的开发者只需升级对应依赖即可。
新项目升级
Taro 模板默认依赖 React 17、TypeScript 4,运行 React Native 端会自动安装 0.64 的版本,直接使用即可。
旧项目升级
如果是Taro 3 的旧项目,手动升级对应的依赖:
react: ^17.0.0react-dom: ^17.0.0typescript: ^4.1.0@typescript-eslint/parser: ^4.15.1@typescript-eslint/eslint-plugin: ^4.15.1react-native:^0.64.0
设置 ESLint 配置:
// .eslintrc
module.exports = {
"extends": ["taro/react"],
"rules": {
"react/jsx-uses-react": "off",
"react/react-in-jsx-scope": "off"
}
}
4. 更丰富API与组件
要真正做到一套代码,多端复用,非常重要的一点就是组件和 API 的覆盖度,在 Taro 3.2 之前,适配 React Native 已经实现了很多常用 API 和组件,但与小程序,H5 之间还存在较大的差距,需进一步完善。在新的版本中,我们进一步提升组件和 API 的覆盖度,共新增 45 个 API 与 8 个组件。
在如今多媒体时代,视频、音频等相关组件与 API 都是必不可少的一部分,在 Taro 3 中,我们也都已经集成进来了,除了多媒体相关,还有扫码,VirtualList 等等,大大丰富了 API 与组件。更多内容请参考文档。
新增的API:
| API | 功能 | scanCode | 扫码 | show/hideTabBar... | tabBar 相关 | createCameraContext | 相机相关 | ... | ... |
|---|
新增的组件
| API | 功能 | Video | 视频 | Camera | 相机 | VirtualList | 长列表 | ... | ... |
|---|
5. API与组件按需引入
在 React Native 应用中,打包后最终 bundle 的大小会影响我们首次打开页面的时间,首次打开时间过长,对用户的体验存在一定的影响。
在 Taro 3 中,我们也对打包后 bundle 大小进行了优化。在实际的业务场景中,可能并不会使用到 Taro 提供的所有组件和 API ,但仍然会将所有的组件与 API 及相关依赖打包到最终的 bundle 中,这无疑会增加 bundle 的大小。
为了减少打包后的大小,我们对组件和 API 实现了按需引入的方式,比如:
import Taro from '@tarojs/taro'
Taro.scanCode(options)
//实际打包后的引入会根据页面使用的引入
=> import { scanCode } from '@tarojs/taro-rn/dist/lib/scanCode'
因此,这种实现按需引入,对于项目中未使用的组件与 API 以及对于依赖的库,都不会打包到bundle的中,能够大大减少最终bundle的大小,进一步提升 App 首次打开页面时间。同时因为按需引入的存在,壳工程可自主进行优化定制,降低 APP 包大小。
6. 与 React Native 应用融合
有开发者提到,已有react native的项目中,在不修改原有业务的情况下,是否便于接入呢?
在 Taro 3 我们给出了肯定的答案,Taro 3 的整个编译体系进行了升级,直接基于 Taro 源码进行打包 ,通过自定义transformer,运行时适配的方式,生成支持 Taro 的 Metro 配置,并与业务的配置进行合并,根据最终 Metro 配置完成bundle的打包。这种方案比较容易扩展。
我们通过提供支持 Taro 的打包 Metro 配置并提供运行时方法,开发者只需与现有业务打包配置结合,并用运行时方法进行包装处理。这样可以比较方便的与现有导航系统结合,也无需修改原有代码,即可以轻松接入。 详细可参考Demo。
//metro.config.js 参考配置
const Supporter = require('@tarojs/rn-supporter')
const supporter = new Supporter()
const taroMetroConfig = supporter.getMetroConfig()
const busConfig = {
resetCache:true,
}
module.exports = mergeConfig(busConfig,taroMetroConfig)
7. 不跨端使用
没有跨端需求,是否就不需要使用 Taro 呢?
对于当前没有跨端的需求,仅需要开发 React Native 应用或者小程序的开发者,我们仍然推荐使用 Taro ,主要有以下几点原因:
- 支持快速到其他端,便于后期扩展;
- 可使用 Taro 组件与 API,提升开发速度;
- 相比 React Native 样式的写法,写法更加简单便捷,并且支持多种预编译语言;
二、升级指南
从 v3.x 升级的同学,首先需要安装 v3.2 的 CLI 工具:
npm i -g @tarojs/cli
然后进入项目,删除 node_modules、yarn.lock、package-lock.json。
最后把 package.json 文件中 Taro 相关依赖的版本修改为 ^3.2.0,再重新安装依赖,至此升级结束。
三、未来规划
Taro 3 已完成 React Native 端的适配,未来我们将从组件和 API 的覆盖度,使用成本等几个方面继续完善。不断提升API与组件的覆盖度,尽可能减少与H5、小程序端的差异。通过增加新手教程,减少项目初始化步骤,提供更多的案例等方面,不断降低使用成本。
Taro 也提供了微信群方便大家与维护者们更及时沟通交流:

四、感谢
Taro 团队衷心感谢各位参与过本项目开源建设的朋友,无论是为 Taro 提交过代码、建设周边生态,还是反馈过问题,甚至只是茶余饭后讨论、吐槽 Taro 的各位。
现诚挚的邀请您与 Taro 团队交流您的使用情况,也希望能够提出更多宝贵的意见,有你相伴,Taro 会更加精彩。

最后,特别感谢为 Taro 从 v3.1 走到 v3.2 贡献过代码的各位同学,排名不分先后:
- @KeenV
- @baranwang
- @LiHDong
- @changcllong
- @liuchuzhang
- @baranwang
- @SyMind
- @ryougifujino
- @inarol
- @huaoguo
- @zhiqingchen
- @zhenglong
- @Qiuz
- @shinken008
- @skychx
- @iambool
- @iChengbo
- @nickyefei
- @xzj
- @yechunxi
- @Victor
- @xieweilyg
- @Dugz
- @haojie
- @b2nil
- @doublethinkio
- @CodeDaraW
作者简介
- 陈志庆:58同城 前端架构师,技术委员会委员
- 叶春喜:58同城 资深前端开发工程师
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!