css的厉害之处
CSS的厉害之处在于层叠样式表,其中包括
- 样式层叠:可以多次对同一选择器选择样式声明
- 选择器层叠:可以用不同选择器对同一个元素声明样式
- 文件层叠:可以用多个文件层叠
CSS的版本
CSS2是最广泛使用的版本,兼容一切IE,CSS3是现代使用的版本,之后就分模块升级
caniuse.com查询兼容性
可以在caniuse上查询CSS样式在不同浏览器的兼容性
CSS语法
语法一:
p {
color: red;
/*注释*/
}
语法二:@语法
@charset "UTF-8"; /*必须放在第一行, 而且要加分号*/
@import url(2.css);
@media (min-width: 100px) and (max-width: 200px) {
语法一
}
CSS文档流
文档流
文档流是指HTML元素的流动方向
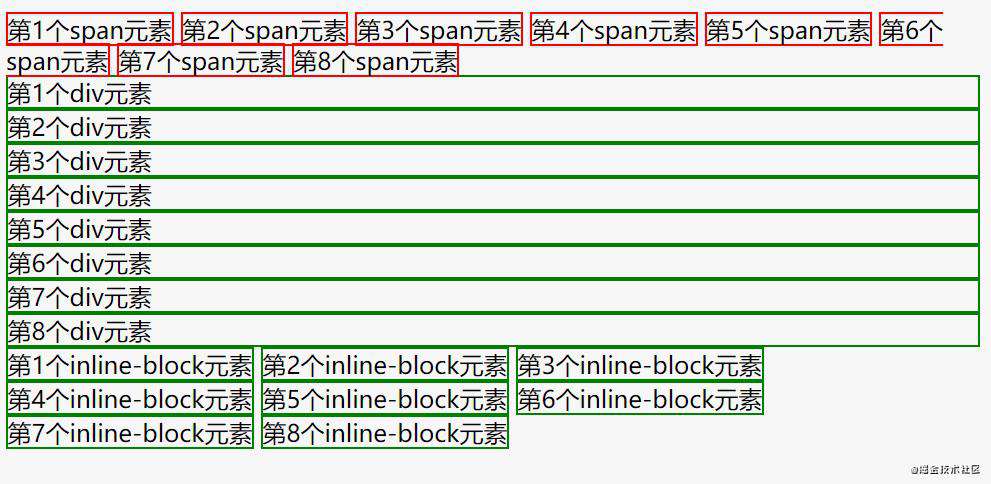
- inline 元素从左到右,到最右边会换行,如果最右边长度不够一个Inline元素,会自动切割为两半,一半在这一行,一半在下一行, 即会跨越两行
- Block元素的流动方向是从上到下,每一个都另起一行
- inline-block元素从左到右,但不会跨越两行

宽度
1.inline元素的宽度是内部inline元素宽度的和,不能用width指定
2.block元素默认自动计算宽度(width: auto),即能占多宽就占多宽,可用width指定,block元素的默认宽度不是100%,永远不要对Block元素写 width: 100%;
3.inline-block默认宽度是内部inline元素宽度之和,可以用width指定宽度
inline元素是尽可能窄,block元素是尽可能宽
高度
1.inline元素的高度是由line-height间接确定(大部分情况下,Inline元素和Line-height一样,但如果字体不一样,会有细微的区别,比如差1-2px),和height无关
2.block元素的高度是由内部文档流元素决定的,可以设Height
3.inline-block元素和Block元素一样
一个空的div的高度是0
一个空的span元素的高度不是0,因为span元素的高度是line-height决定的
问题是,如果我设置的高度小于内容元素的高度怎么办?
这就是溢出
溢出
overflow: hidden: 隐藏溢出内容
overflow: scroll: 显示滚动条,但问题是,如果内容宽度和高度没有溢出,也会有滚动条
Overflow: auto: 灵活地显示滚动条,只有在需要的时候才会出现滚动条
脱离文档流
block元素的高度是由内部文档流元素决定的,这就意味着,如果元素脱离了文档流,block元素就不会计算它的高度。
有两种方式可以脱离文档流:
- position: absolute
- float:left
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!