先说一下踩坑的背景,最近公司新开了个小程序的坑。考虑到后续业务发展还有能够使用vue3 Components Api 来写小程序,然后入了Taro的坑。然后就要面对小程序工程化管理的一个小难题:静态资源的工程化管理。
图片与静态资源的引用方式
Taro官方推荐的写法
// 引用文件
import namedPng from '../../images/path/named.png'
// 使用
<View>
<Image src={namedPng} />
</View>
但是很明显这是React写JSX引用图片的写法。你写vue总不能这样写。
那么可以理解官方推荐用的vue写法是下面这种
<template>
<view class="index">
<view class="index--title">Template Demo</view>
<!-- <Template/> -->
<image :src = testImage />
</view>
</template>
<script>
import { eventCenter, getCurrentInstance, request } from '@tarojs/taro'
import testImage from '../../../assets/test-icon.png';
export default {
name: 'Template',
components: {
},
setup() {// Components Api 写法
return {
testImage,
}
},
}
</script>
如何在开发架构内写图片相对路径
写过小程序的同学都明白一个道理,小程序图片资源只支持绝对路径和base64。所以在本地开发原生小程序初期都要弄一堆base64的样式文件撑着。那么用了框架之后可以使用alias这个利器。
在Taro 的框架下可以利用 Taro 的 alias 或者 webpack的 resolve.alias 配置
// Taro config/index.js
const path = require('path');
module.exports = {
{
alias: {
'@image': path.resolve(__dirname, '../src/assets')
}
}
};
// Webpack (用webpack写法写在Taro配置里)
module.exports = {
mini: {
webpackChain (chain, webpack) {
chain.merge({
resolve: {
alias: {
'@': path.resolve(__dirname ,'../src/assets')
}
},
})
}
},
};
经过alias配置之后就可以在开发小程序过程中使用相对定位的静态资源路径
<template>
<view class="index">
<view class="index--title">Template Demo</view>
<!-- <Template/> -->
<image src="@image/test-icon.png"/>
<image :src = testImage />
</view>
</template>
接下来要做静态资源管理了
有了上述在开发环境对静态资源的定位后,我们需把本地的静态资源打包到cos进行管理。
这里就需要到做到三件事
- 静态资源地址映射成cos地址;
- 构建出的静态资源上传到cos;
- 打包发布文件避免把静态资源一起发布;
静态资源地址映射成cos地址
那么在Taro的配置文件里可以使用output.publicPath来实现,具体写法如下
module.exports = {
mini: {
output: {
publicPath: 'https://static-xxxxxx.cos.ap-xxxx.myqcloud.com/',
}
},
}
构建出的静态资源上传到cos
然后我们来配置一个静态资源管理工具wecos
首先全局安装npm i wecos -g
之后配置好wecos.config.js 文件
{
"appDir": "./dist/assets",
"cos": {
"secret_id": "xxxxxxx",
"secret_key": "xxxxx",
"bucket": "static-xxxxx",
"region": "ap-xxxxx",
"folder": "/czz/assets"
},
"watch": false,
"backupDir": "./wecos_backup",
"uploadFileSuffix": [".jpg",".png",".gif",".webp",".svg"],
"uploadFileBlackList": [
]
}
然后命令行执行wecos 当然你也可以和构建命令结合起来用,比如npm run build && wecos
打包发布文件避免把静态资源一起发布
最后打包配置参考,微信小程序打包配置规则通过配置project.config.json 中的 packOptions 配置。实现打包忽略需要忽略的文件夹、文件等。
// project.config.josn
{
"miniprogramRoot": "./dist",
"projectname": "mini-program",
"description": "demo小程序",
"appid": "xxxx",
"setting": {
"urlCheck": true,
"es6": false,
"postcss": false,
"minified": false
},
"compileType": "miniprogram",
"packOptions": {
"ignore": [{
"type": "folder",
"value": "assets"
}]
}
}
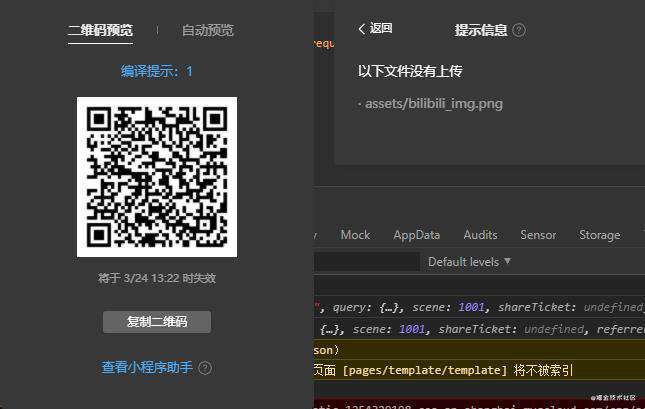
经过这个配置,可以让指定的文件夹不再打包到小程序包里。那我怎么知道配置之后它有没有生效?
首先这个配置,对上传和预览都生效。我们通过预览打包的编译提示可以确定我们的静态资源没有打包上。

这样一来,我们实现了小程序项目图片资源管理的所有工作。
最后
不使用Taro但是也是基于webpack做小程序工程管理的同学也可以参考本文的方案。 如果我的文章对您有帮助可以点赞一下~。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!