前言
随着项目越来越大,业务需要越来越多,我们项目的目录层级也是非常的多。如果还是通过import分别引入文件,那是非常的不科学的。
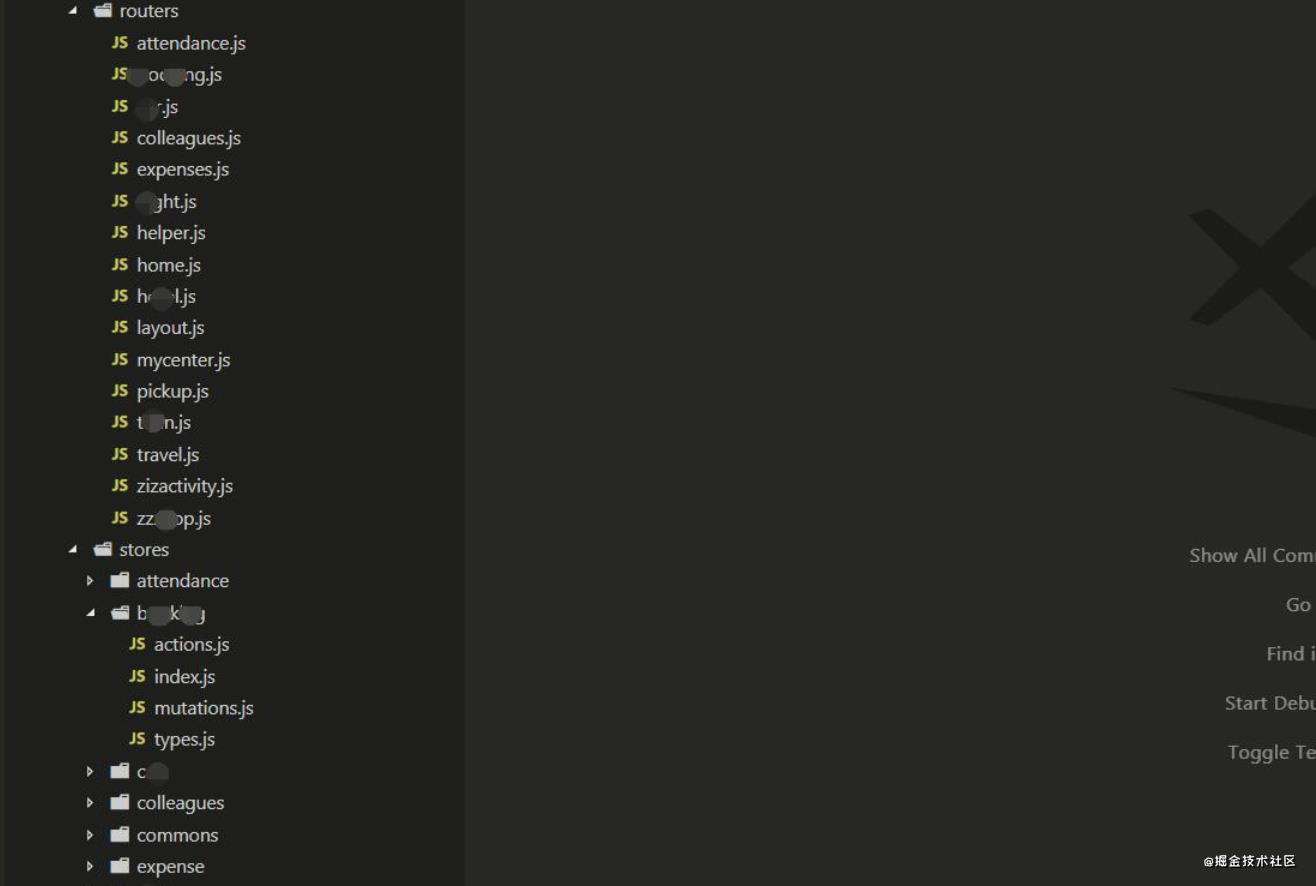
 比如vue项目vuex文件非常多:
比如vue项目vuex文件非常多:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import user from './stores/user';
import info from './stores/info';
... // 此处省略N多文件
export default new Vuex.Store({
modules: {
user,
info,
...
},
});
要是有几个文件,还好。几十个,几百个,就非常头疼了。怎么解决这个问题了?
我们就要用到 Webpack 中的require.context()方法,动态加载某个文件夹下的所有JS文件,是不是就解决问题了呢!下面看看require.context()如何使用。
require.context()
语法
require.context(directory, useSubdirectories = false, regExp = /^.//);
示例
// 一个test文件夹下面(不包含子目录),能被require请求到,所有文件名以 `.test.js` 结尾的文件形成的上下文(模块)。
require.context("./test", false, /\\.test\\.js$/);
// 一个父级文件夹下面(包含子目录),所有文件名以 `.stories.js` 结尾的文件形成的上下文(模块)。
require.context("../", true, /\\.stories\\.js$/);
下面看看,我们如何应用到vue项目中?
Vue项目中,使用require.context()

import Vue from 'vue'
import Vuex from 'vuex'
import { sync } from 'vuex-router-sync'
import App from './App'
import router from './router'
const strict = process.env.NODE_ENV !== 'production'
Vue.config.productionTip = false
const modules = {}
// 获取stores文件夹下所有js文件
let requireContext = require.context('./stores', true, /^\\.\\/.*\\/index\\.js$/)
// requireContext.keys() 返回匹配成功模块的名字组成的数组
requireContext.keys().forEach((key) => {
// 通过 requireContext(key)导出文件内容
const mod = requireContext(key)
modules[key.slice(2, -9)] = mod.__esModule && mod.default ? mod.default : mod
})
Vue.use(Vuex)
const store = new Vuex.Store({
modules,
strict
})
sync(store, router)
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
通过以上方法就可以动态的导入stores文件夹中的所有js文件,这样就方便管理了,也不用一个个引入, 同理,如果路由文件等非常多,也可以用require.context()导入。
全局过滤器导入

Vue.use((Vue) => {
((requireContext) => {
const arr = requireContext.keys().map(requireContext);
(arr || []).forEach((filter) => {
filter = filter.__esModule && filter.default ? filter.default : filter;
Object.keys(filter).forEach((key) => {
Vue.filter(key, filter[key]);
});
});
})(require.context('./filters', false, /^\\.\\/.*\\.js$/));
});
全局指令导入

Vue.use((Vue) => {
((requireContext) => {
const arr = requireContext.keys().map(requireContext);
(arr || []).forEach((directive) => {
directive = directive.__esModule && directive.default ? directive.default : directive;
Object.keys(directive).forEach((key) => {
Vue.directive(key, directive[key]);
});
});
})(require.context('./directives', false, /^\\.\\/.*\\.js$/));
});
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!