一:简单循环
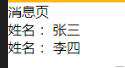
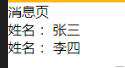
// demo.wxml
<!--pages/news/index.wxml-->
<view>
<text>消息页</text>
<view wx:for="{{arr}}" wx:key="index">
姓名: {{item.name}}
</view>
</view>
// demo.js
// pages/news/index.js
Page({
/**
* 页面的初始数据
*/
data: {
arr: [
{
name: '张三'
},
{
name: '李四'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

二:嵌套循环
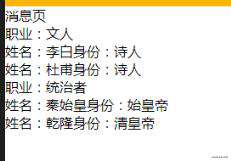
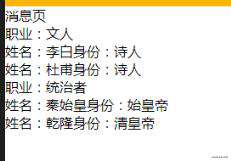
// demo.wxml
<!--pages/news/index.wxml-->
<view>
<text>消息页</text>
<view wx:for="{{new_data}}" wx:key="index">
<text>职业:{{item.work_class}}</text>
<view wx:for="{{item.persons}}" wx:for-item="cell" wx:key="index">
<text>姓名:{{cell.name}}</text>
<text>身份:{{cell.work}}</text>
<view bindtap="onTabItem" data-index="{{index}}">按钮</view>
</view>
</view>
</view>
// demo.js
// pages/news/index.js
Page({
/**
* 页面的初始数据
*/
data: {
new_data: [
{
work_class: '文人',
persons: [
{
name: '李白',
work: '诗人'
},
{
name: '杜甫',
work: '诗人'
}
],
},
{
work_class: '统治者',
persons:
[
{
name: '秦始皇',
work: '始皇帝'
},
{
name: '乾隆',
work: '清皇帝'
}
]
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
onTabItem: function(e) {
console.log('点击:', e.currentTarget.dataset.index)
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们








发表评论
还没有评论,快来抢沙发吧!